シンプルっていうかもうただのすっぽんぽんになって放り出されたステ子さま8号機。
もう初心者の女神だったステ子さまはすでに亡く、
「デザインなんかむしろ要らないし透明が良い。」
というくらいのミニマリストか、
「コイツを叩き台にして理想のマイテーマを作り上げてやるぜッ!!オッスおらわっくわくすっぞっ!!」
という上級ハイランダーたちにしか用をなさない感がすごい。
※さりげなくオススメ無料国産テーマ紹介※
覇者!!「Simplicity(シンプリシティ)」
こうとなれば初心者さんたちにはもう「Simplicity(シンプリシティ)」一択の王朝時代到来となってしまうのか。
老舗!「マテリアル」
あるいは「マテリアル」がそうはさせじと色々とアレなのか。「マテリアル2」も出たみたいだぜ。
速い!「Luxeritas(ルクセリタス)」
「いいや待った!」とばかりに登場したシンデレラ「WpTHK/Luxeritas」シリーズが時代を駆け上がるのか。
豊か!「Sentry(センチュリー)」
さらには自ら最強と名乗り上げた「“最強の無料WordPressテーマ”Sentry(センチュリー)」が本当に最強なのかと言った具合でしょうか。
美しい!「yStandard(ワイスタンダード?)」
そして「ステ子のシンプルさとカッコ良さを脈々と受け継いでいる」と言ってもいい気鋭のテーマ「yStandard」のムダのない美しさ。
参考「デザインも使いやすさも抜群!本気でオススメしたいWordpressテーマ12選」tairakenji.com さま
王の帰還!!「STINGER PLUS2」
そしてなんと我らがステ子様が無料テーマ界に凱旋。プロキャバ経験を積んだプロの技を引っさげて「STINGER PLUS2」になって還ってきたという。
もう「シンプルすぎるSTINGER8」に愛着を持ちつつあった我々を突き放す高性能機能をひっさげて、プロ仕込みの機能がアフィリブロガーを量産させる!!!!
個人的見解としては「ステコ8は成長したいブロガー用」で「PLUS2はお金稼ぐ前提ではじめた駆け出しアフィリエイター用」という感じ。
※さりげなくオススメ無料国産テーマ紹介閉じ※
と言うか初心者はもう「はてなブログ」でいいのか。
ステ子さまと言えば「アフィンガー4」とやらに全て吸い取られてしまったご様子である。
なんだか羽振りの良さそうなケバ子さんになってしまわれたご様子である。ステ子の進化形態ということである。最強なんだそうである。ええなあ。
まあそれはいいや。8のカスタマイズ。
ほとんど何もできなくなってるから初心者さんは使わないと思うけど、まあ一応ね、
各所のカラーぐらいは変えてみようということで。
すっぽんぽんをドレスアップぐらいはさせてみるカスタマイズということで。
あの頃のSTINGERの姿を取り戻そうではないか。
文句言われるかもしれないけど。
業務妨害で。
STINGER8の見た目だけ向上ドレスアップカスタム

いや雰囲気で。
シンプリシティなどの無料テーマがあるなかで、すっぽんぽんで放り出されたフリー版のSTINGERを初心者さんが使う理由がなくなった今、
これを使う者とはすなわち『剣闘士』にも比する豪気。
金がほしい人はアフィ子さんへGO!わざわざ鍛えに来る剣闘士はここ。どんだけ金稼ぎたくないんだ!金稼ぎたい人はアフィンガー。
金稼げないから日記を書くことにするのがステ子さまフリー版。
金稼げないから変な画像をこしらえて遊ぶのがフリー版のSTINGER使い。
ただマジで成長はするから驚きのテーマだ。シンプルだから「なにがどこにあるのか」を特定しやすくて。
カスタマイズ目次
| 色やサイズ変え | 18pxがおすすめ基本フォントサイズ |
| おすすめh2タグ 中見出し | |
| おすすめh3タグ 小見出し(アイコン追加) | |
| h4タグ | |
| サイドバータイトルの色 | |
| 「ブログ背景色」と「記事背景色」のレイアウト | |
| リンク色&マウスオーバー変色 | |
| 引用文 | |
| スマホナビメニューボタンの色 | |
| PCトップナビメニューの色 | |
| 関連記事の色 | |
| トップへ戻るボタン | |
| ヘッダー色 | |
| 表現 | フォントを「游ゴシックミディアム」 |
| おすすめタグクラウド&カテゴリーのデザインと色 | |
| ブログタイトルをロゴ画像にする | |
| 投稿画面からのフォントサイズ変更 ※親テーマから直接変えよう | |
| アドセンス | おすすめ「記事内のh2タグ見出し前に自動で挿入するウィジェット」を追加 |
| 「アドセンス関連広告ユニット」用のウィジェット追加 | |
| ウィジェット | おすすめ「投稿記事の下に一括表示」ウィジェット追加 |
| おすすめ「スマホナビに表示できる」ウィジェット追加 | |
| 「ヘッダーとフッターに表示できる」ウィジェット追加 | |
| スペシャル | フッターデザイン「3カラムウィジェット」 |
| チャレンジ編その他のスペシャル機能追加! | |
| (カテゴリ一覧などに説明文表示 | |
| (記事一覧カード化 | |
| (投稿者情報オサレ化 | |
| (内部リンクカードオサレ化 | |
| (モバイルでdivタグボックス内の行間が詰まるのを解消 | |
| (SNSボタンをRSSボタンなどにしてリサイクル活用しよう |
WordPressテーマをカスタマイズするなら情報
※特定の文字列を検索するにはキーボードの「Ctrl」と「F」で見つけられる。意外と便利だから覚えといて。
※「/* 基本の文字サイズ */」などの説明書きは分かりやすいように書いている。これは「コメントアウト」というもので「反映されないようにする」書き方。しかしあまり多いとCSSのデータ量が多くなって重たくなってしまうのかもしれない。そうでなければデフォルトで記載されていてもいいのに消されているのはやはり何かあるのかもしれないからね。だからあまり多くなったら消しておくのもいいだろう。変更したいときにはまたここで確認すればエエ。
こちらのサイトさまでも様々な方法がご紹介されているよ。
STINGER8カスタマイズのまとめ記事さま「【WordPress】STINGER8のカスタマイズまとめ」PlusPlus さま
カスタマイズのサンプル
サンプルサイト「http://this-is-rpg.com/」
こんな感じには出来るという例。
※「Luxeritas(ルクセリタス)」になっているときもある
前提
テーマをいじる際に気をつけた方がいいこと

「FTPソフトからフォルダをダウンロードバックアップをしてからローカル環境で変更してアップしよう」と言われることがあると思うが、これはワードプレス画面から直接いじってバグを起こしてしまうと画面が表示されなくなることもあって危険なのだ。こうなると間違った記載を直そうとしてもやり直すこともできない。だからFTPはやっておこう。
子テーマについて

あるいは「アップデートしても大丈夫!WordPressの子テーマでデザインのカスタマイズをする方法」liginc.co.jp さまにて
オシャンティなオリジナル子テーマを配布されているサイトさま「STINGER8専用のオリジナル子テーマ「8beat Style」を配布します」8beat Studio さま
色について
「#ddbf8d」などの部分を変えると色が変わる。
カラーコードはこういうところで!「Web色大辞典」
サイズについて
「16px」などの数字部分を変えるとサイズが大きくなったり小さくなったりする。
「反映されないよ」という場合
「リロード」するなり「ブラウザの履歴を削除」すると良い。
※これは「ブラウザのキャッシュが残っている」という事態だと思われるので、つまり「そのページを新しく表示させれば良い」のだ。キャッシュというのは「すでに視たページ」みたいなもので、それを表示することで効率的に素早く表示ができるシステムらしい。基本そういう表示の仕方をするらしい。だから「昔のキャッシュが残っているとそれが表示される」らしい。そんなあやふやな情報しか提供できないらしい。
参考「ブラウザ別キャッシュのクリア方法(デスクトップPC向け)」portal.tac-school.co.jp さま
CSSの書き方キホン
ここではコピペ出来るものばかりだけど、「その意味などを少し理解するだけで応用が効きやすくなる」ので以下のサイトさまなどを参照してみよう。
参考・「CSS初心者ブロガーに捧げる!超簡単なCSS書き方講座」delaymania.com さま
「HTML」と「CSS」の基礎を学ぶ!(ざっとみるだけでカスタマイズしやすくなる)
「サルでも分かる」=「サルワカ」
「スティンガー8」を弄くりながら「こちらのサイトさまを眺めていれば」大体覚えてしまいそうだ。それくらい衝撃的に初心者向け。
基本フォントサイズ
p, /* テキスト */
.yellowbox, /* 黄色ボックス */
.graybox, /* グレーボックス */
.redbox, /* 薄赤ボックス */
#topnews .clearfix dd p, /* 一覧文字 */
.post ul li, /* ulリスト */
.post ol li, /* olリスト */
#comments #respond, /* コメント */
#comments h4 /* コメントタイトル */
{
font-size: 18px; /* 基本の文字サイズ */
line-height: 30px; /* 行間 */
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
h2タグ 中見出し
h2 {
background: #ddbf8d; /* 背景色 */
color: #ffffff; /* 文字色 */
font-size: 24px; /* 文字サイズ */
line-height: 27px;
margin: 20px 0;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
border-top:0px solid #ccc; /* 上ラインの太さと色 */
border-bottom:0px solid #ccc; /* 下ラインの太さと色 */
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
タグデザインの参考に「シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50」NxWorld さま タグデザインの参考に2「CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選」サルワカ さま 参考「貼り付けるだけではうまくいかなかったので数値変更とmargin追加しました。」りんろぐ。 さま
h3タグ 小見出し
.post h3 {
font-size: 22px;
line-height: 27px;
margin: 20px 0;
padding: 10px 15px;
color: #dd9933;
line-height: 27px;
background-repeat: no-repeat;
background-position: left center;
border-bottom: 3px #dd9933 dotted; /* 下ドットラインの太さと色 */
}
h3 a {
color: #333;
text-decoration: none;
}
dd h3 {
line-height: 23px;
}
dd h3 a {
color: #333;
text-decoration: none;
font-size:16px;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
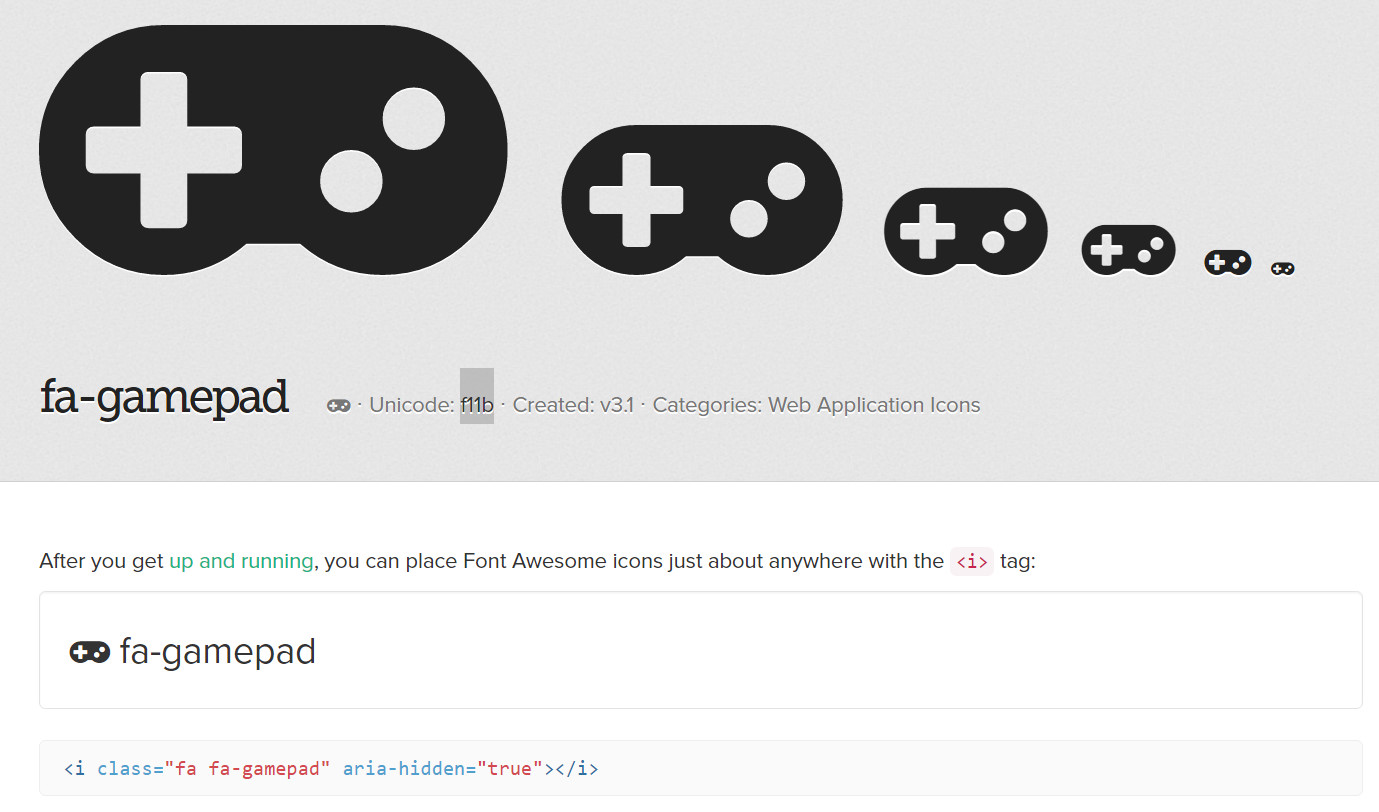
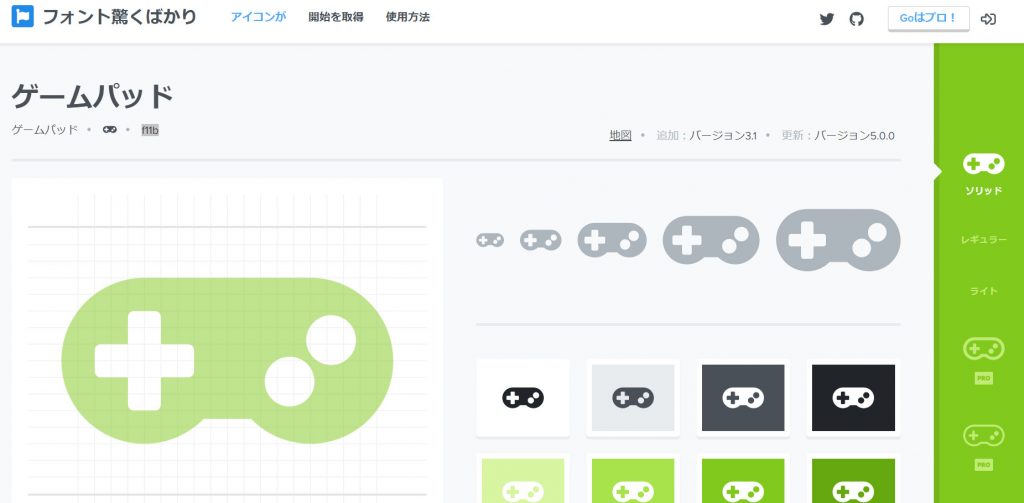
アイコン追加
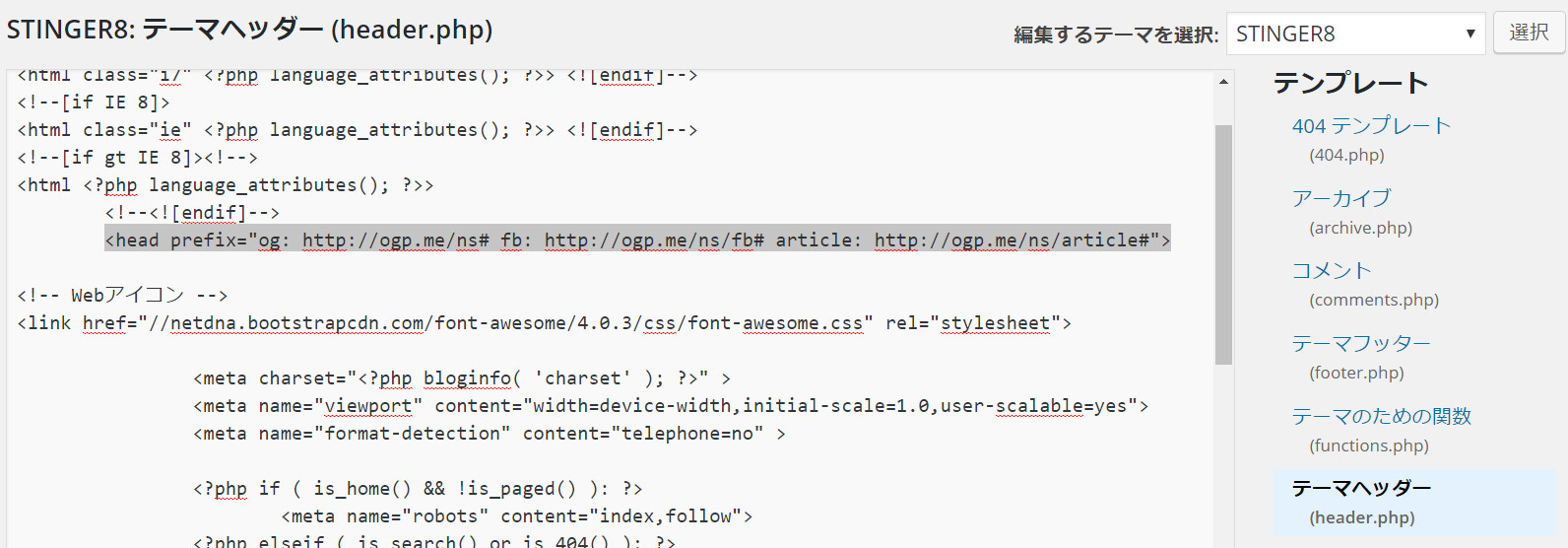
トップページから「アイコン(Icon)」に進んで好きなアイコンのページを開いてユニコード(Unicode)を控える(この画像でドラッグしてある箇所) ※こういったコードをブラウザで見る際は「原文のページ」で表示したものをコピペするように
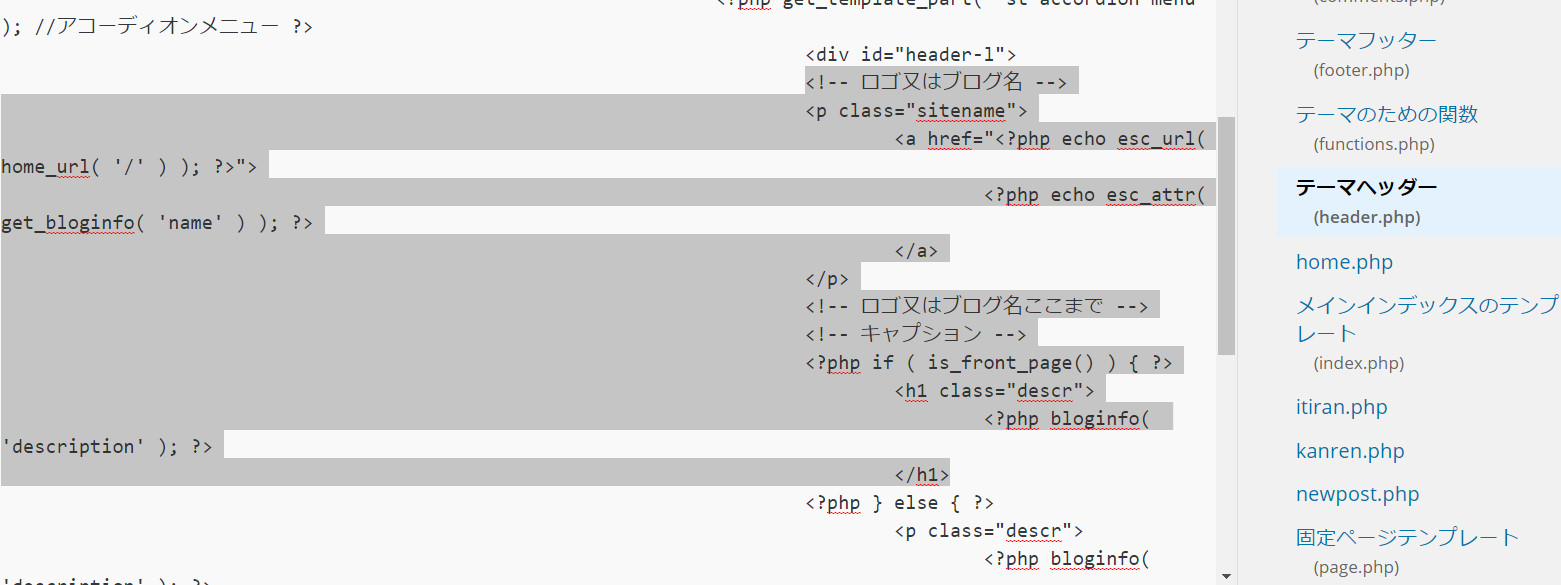
親テーマの「テーマヘッダー(header.php)」に以下を記載。※この記述はなくても良いかもしれない
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">

<head>以下に記載するというのが王道なのだけど、このSTINGER8ではすこし記載の仕方が異なっているが、だいたいこの画像のドラッグしてある箇所の直下に入れればよいかと。
最新バージョンを!
このWebフォントのコードは「最新バージョン」を使う場合には必要になる。その「4.0.3」というバージョンの記載を最新のものにする。「4.7.0」とかね。(昔のバージョンは読み込める設定がはじめからあるのがSTINGERらしい)
【新情報】最近さらに新しくなったこのフォントサイト。

<!-- Webアイコン -->
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
というのが以前までと最新のフォントが使えるコードみたい。詳細は公式サイト(開始を取得/Get Started)にあるんだけど。つまりこのコードでもOK。
Webフォントのテク参考「【保存版】Font Awesomeの使い方まとめ:Webアイコンフォントを使おう」サルワカ さま
そしてこれも子テーマCSS (style.css)に ※これだけでいいかもしれない
color:#333; /* 色 */
margin-right: 10px;
font-family:"FontAwesome";
content:"\f11b"; /* アイコン */
font-size:25px;
}
続けて子テーマの「スタイルシート(style.css)」に上記を記載する。
参考記事さま「【STINGER5】見出しの3hタグを『Webアイコンフォント』で華やかに飾ってみよう!」SiteMiru(してみる)
h4タグ
padding: 10px 15px;
margin: 20px 0;
background-color: #f3f3f3;
font-size: 20px;
line-height: 26px;
}
/*amazonプラグインのh4は除外*/
.post .amazonjs_info h4{
background-color:transparent!important;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
サイドバーのタイトル色
color:#333; /* 色 */
background-color: #fff; /*背景色*/
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
(サイドバーのタイトルのクラス名がなんか複雑だよね。「side h5」くらいにならないものか)
「ブログ背景色」「記事の背景色」の変更
html,
body {
background-color: #fff; /*これは白*/
}
.st-main {
background: none; /*この基準値は色をナシにするのでブログ背景色と同じになるし、わけたければ別に色を指定する*/
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
参考というか配布なされている子テーマ様にて・「STINGER8専用のオリジナル子テーマ「8beat Style」を配布します」8beat Studio さま
リンク色&マウスオーバー変色
a {
color: #4682b4; /* 色 */
}
/* リンクにマウスオーバーした時の色 */
a:hover {
color: #ddbf8d; /* 色 */
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
引用文
.post blockquote {
background-color: #ddd3b8; /* 背景色 */
background-image: url(images/quote.png); /* 画像(親テーマでは“マーク画像) */
background-repeat: no-repeat;
background-position: left top;
padding-top: 50px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 20px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #CCC;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
quote.pngが引用エリアに表示される画像ファイル名になる。しかし子テーマの中には入っていないので新たに入れるか作る必要がある。子テーマのimagesフォルダに入れるわけである。
FTPソフトで画像を入れる!
好きな画像を「quote.png」という名称にしてimagesフォルダに入れよう。※サイズは要調整
親テーマで使われている画像を転用してもいいし、と言うかそっちの方がラクである。※親テーマも同じ階層を辿ってimageフォルダに入ってるのを引っ張ってくれば良い
FTPソフト参考に「FTPソフトでPCとサーバーを直通させるとすごいラク」
スマホナビメニュー
スマホナビメニュー時の色
アコーディオンメニュー
---------------------------------*/
.menu-navigation-container {
overflow: hidden;
}
nav li a:hover {
text-decoration: underline;
background: #ddcba8; /* マウスオン時に文字列にかかるハイライト色(スマホ時にはあまり関係ない) */
}
#s-navi {
margin:0 -10px;
background: #ddcba8; /* 背景色 */
}
#s-navi ul.sub-menu {
display:none;
}
#s-navi dl.acordion p {
margin: 0;
}
#s-navi dl.acordion {
margin: 0px;
box-sizing:border-box;
width:100%;
}
#s-navi dt.trigger {
cursor: pointer;
height: 40px;
overflow:hidden;
}
.trigger .fa:not(.fa-bars) {
font-size:20px;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
background: #ddcba8;で背景色変更。
ボタンの色
#s-navi dt.trigger .op {
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
color: #333; /* マーク色 */
font-size:25px; /* マークのサイズ */
line-height:30px;
background:#ccc; /* 背景色 */
display:block;
float:right;
height:auto;
margin-top:-5px;
padding: 10px 10px 9px 10px;
max-width:20%;
box-sizing:border-box;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
color: #333;でマークデザインの色を変更。background:#ccc;で背景色変更。
スマホナビメニューのカスタムデザイン参考「[Ёп]STINGER8にApple公式サイト風の横スクロールするメニューを実装してみた!」endylab.net さま
PCトップナビメニューの色
メニュー
---------------------------------*/
#st-menubox {
background: linear-gradient(#ddba85, #ddcba8); /* 上下2色で背景グラデーション */
color: #444444; /* 文字色 */
border-top: solid 1px #E0DEDE; /* 上のライン */
border-bottom: solid 1px #E0DEDE; /* 下のライン */
margin-bottom:10px;
}
#st-menuwide {
padding: 0px;
margin:0 auto;
max-width:1060px;
}
nav.smanone {
max-width:1060px;
margin:0 auto;
}
nav.st5 {
max-width:1060px;
margin:0 auto;
}
header .smanone ul.menu li{
list-style-type:none;
float:left;
width:160px;
height:40px;
text-align:center;
border-right:solid 1px #E0DEDE; /* 横のライン */
position:relative;
}
header .smanone ul.menu>li:last-child {
border:none;
}
header .smanone ul.menu li a{
display:block;
font-size: 13px;
overflow:hidden;
width:100%;
height:100%;
line-height:40px;
color:#000;
text-decoration:none;
position:relative;
z-index:1;
}
header .smanone ul.menu li li a{
background: #444444; /* ドロップダウンメニューの背景色(2階層) */
color: #ddcba8; /* 文字色 */
border-top:#E0DEDE solid 1px; /* 上のライン */
border-left:#E0DEDE solid 1px;
border-right:#E0DEDE solid 1px;
z-index:2;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
参考「美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!」クリエイターボックスさま
関連記事の色
.post p.point {
margin-bottom:40px;
position:relative;
border-bottom:solid 1px #ddbb87; /* 線の太さと色 */
padding:20px 15px 10px;
background-color:transparent;
}
.post p .point-in {
padding:3px 20px;
margin:0;
font-size:15px;
font-weight:bold;
background:#ddbb87; /* 背景色 */
color:#000;
position:absolute;
top:15px;
left:0;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
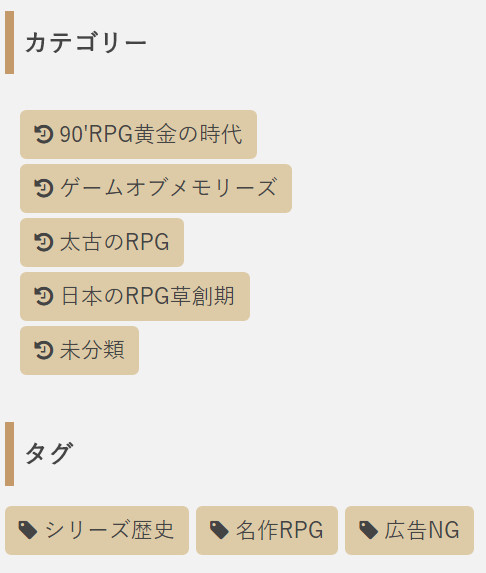
「タグクラウド」と「カテゴリー」のデザインと色

.tagcloud a {
font-size: 14px !important; /* 文字のサイズ */
line-height: 1em;
background: #ddcba8; /* 背景色 */
color: #444444; /* 文字色 */
display: inline-block;
white-space: nowrap;
padding: 8px 8px; /* 文字周りの余白 */
margin-top: 3px; /* タグ同士の余白 */
border-radius: 4px; /* 角を少し丸く */
text-decoration: none;
opacity:1.0; /* 透明度 */
border:1px #ddcba8 solid; /* 枠線 */
}
.tagcloud a:hover {
background: #444444; /* マウスホバー時の背景色 */
color: #ddcba8; /* マウスホバー時の文字色*/
opacity:1.0; /* 透明度 */
border:1px #444444 solid; /* 枠線 */
}
.tagcloud a:before {
font-family: "FontAwesome";
content: "\f02b"; /* アイコン */
padding-right: 4px;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。※アイコンはここで詳細
※「!important」の記述はモバイル爆速表示のAMP対応時にエラーになることがある。その場合は「!important」部分だけ消してもいいだろう。その場合、タグの名称などのサイズが元のように変わってしまうけれど。
これらはワードプレス標準搭載であるウィジェット機能で用いる「タグクラウド」と「カテゴリー」のデザインになる。「.tagcloud」が「タグクラウドというお名前に(クラス)にデザインを適用しますよ」という部分。
だからカテゴリーに適用させたい場合はその名前を指定すればそれでOK。
カテゴリーウィジェットのクラス名は「.cat-item」になる。上のCSSコードの名前部分だけ入れ替えれば良いのだ。
★「タグクラウド」=「.tagcloud」
☆「カテゴリー」=「.cat-item」
※カテゴリーごとにデザインを変えたい場合は「.cat-item-11」という風にカテゴリIDを指定するコードを追加するといいだろう。数字の部分がカテゴリのIDだ。

※こういった「クラス名」というのは、気になるウェブページで右クリックから「検証」というページにいくと確認ができてしまう。まあ、最初のうちは「うっぷ」ってなるけど。
※「カテゴリーも横並びにしたい場合」は一連のコードの先頭にでも以下のCSSを追加すればよいだろう
display: inline-block; /*横並びコード*/
margin: 3px; /* タグ同士の余白 */
}
( ´∀`)bグッ!
参考「【Stinger7】右サイドバーのタグクラウドの文字左にアイコンをカスタマイズ」ゆういちのノートブックさま 参考「【STINGER8】タグクラウドの見た目をカスタマイズする方法」仏女のブログ さま 参考「STINGER7:サイドバーのカテゴリーをカスタマイズする方法【ウィジェット】」うぇぶあしび さま
ヘッダー色変更
グラデーション例
header {
background: linear-gradient(#6d6d6d, #0a0a0a);
}
1色例
header {
background-color:#f2f2f2;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
フォントを「游ゴシックミディアム」
* {
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
margin: 0px;
padding: 0px;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
"游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic,が変更箇所。
参考「Windowsの游ゴシックをfont-weightを使わずにMacに合わせる方法」わたしと納豆ご飯さま
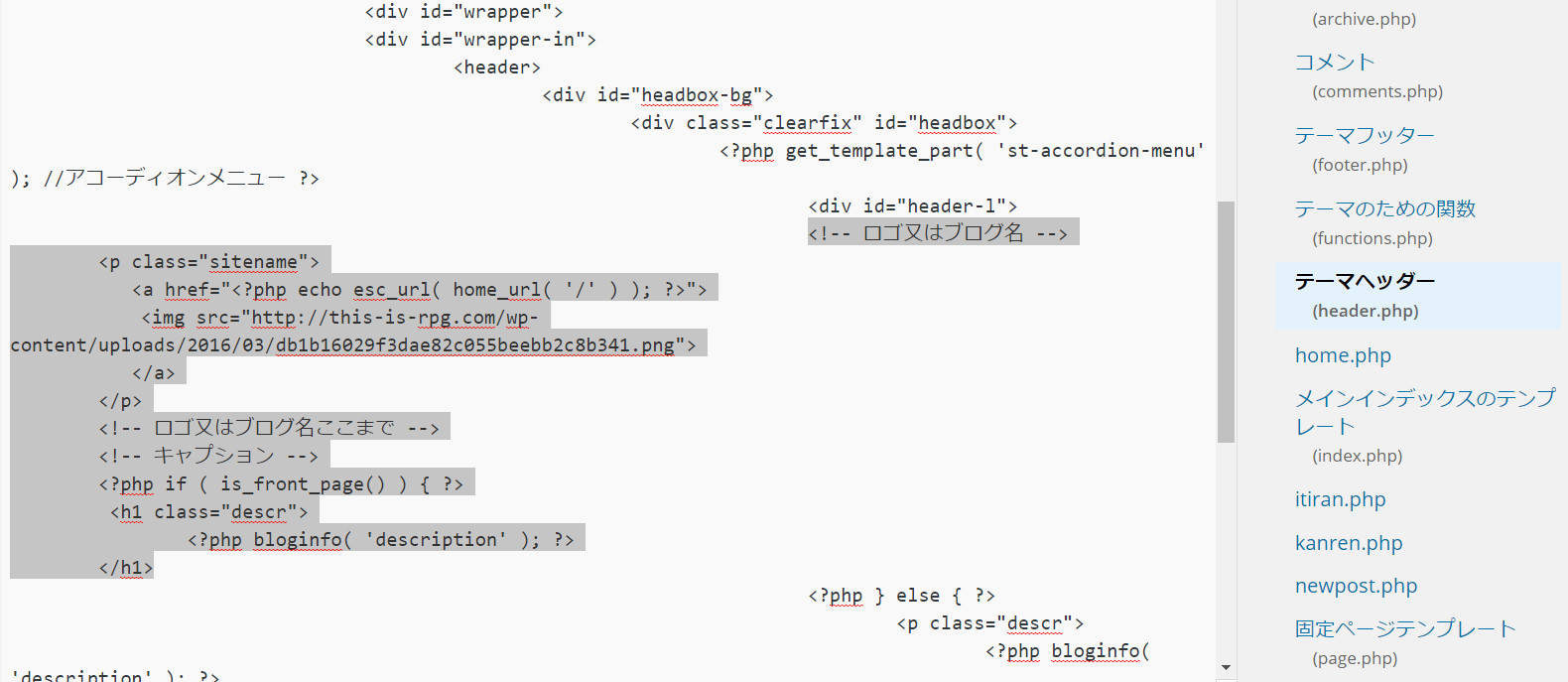
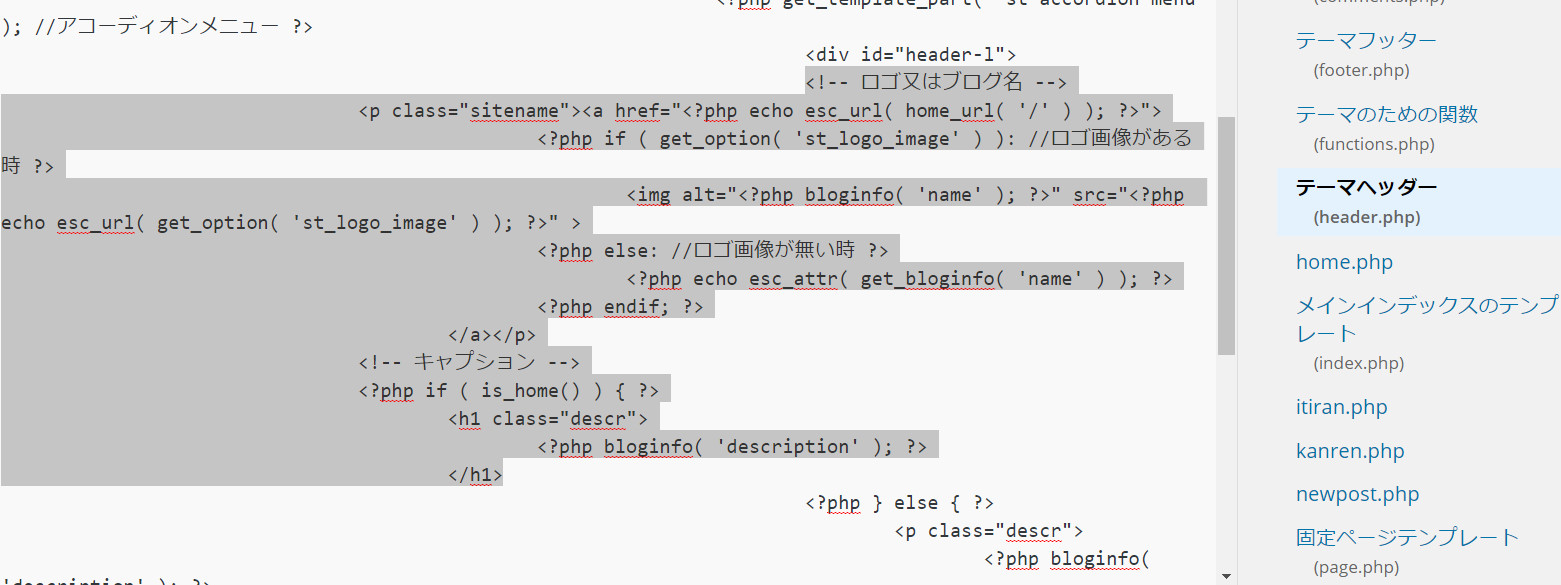
ブログタイトルをロゴ画像にする
<p class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img src="画像のURLを入れてください">
</a>
</p>
<!-- ロゴ又はブログ名ここまで -->
<!-- キャプション -->
<?php if ( is_front_page() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
・「【WordPress】STINGER8のヘッダーを全幅にしたり、サイト名を中心にしたり、画像にする方法!」PlusPlus さま(http://plu-plu.net/)
「テーマヘッダー(header.php)」の<!-- ロゴ又はブログ名 --> ~ </h1>の部分を上記に書き換える。(子テーマにコピペしたものを上書きするのをおすすめするけれど)
↓これを
↓こんな風に
↓「画像URL」はメディアにアップロードした画像から確認できるぞ
ε-(´∀`*)ホッ
トップへ戻るボタン
#page-top {
bottom: 20px;
right: 20px;
}
#page-top a {
border-radius: 50%;
font-size: 30px; /* サイズ値 */
height: 30px; /* サイズ値 */
line-height: 30px; /* サイズ値 */
width: 30px; /* サイズ値 */
-moz-opacity: 1.0; /* 透明度(Firefoxブラウザの?) */
opacity: 1.0; /* 透明度 */
}
#page-top a:hover {
background: #dd9933;
}
.fa-angle-up:before {
content: "\f062"; /* 中のアイコン(Webアイコン) */
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
※アドセンスの「モバイル/アンカー広告(ページ単位の広告)」を使う場合にはサイズ値を小さくして後ろに隠れるようにしておくほうが良いだろう。重なってしまうと規約違反になりそう。
詳しい詳細は以下のサイト様を参照!
参考と言うかそのままでありがたや「【Stinger7】右下のトップへ戻るボタンに5種類のアイコンを入れてみた」ゆういちのノートブックさま Webアイコンの使い方参考「アイコン追加」
「記事内のh2タグ見出し前に自動で挿入するウィジェット」を追加
// 投稿本文中ウィジェットの追加
///////////////////////////////////////
register_sidebars(1,
array(
'name'=>'投稿本文中',
'id' => 'widget-in-article',
'description' => '投稿本文中に表示されるウイジェット。文中最初のH2タグの手前に表示されます。',
'before_widget' => '<div id="%1$s" class="widget-in-article %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-in-article-title">',
'after_title' => '</div>',
));
///////////////////////////////////////
//H2見出しを判別する正規表現を定数にする
///////////////////////////////////////
define('H2_REG', '/<h2.*?>/i');//H2見出しのパターン
///////////////////////////////////////
//本文中にH2見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す)
//H3-H6しか使っていない場合は、h2部分を変更してください
///////////////////////////////////////
function get_h2_included_in_body( $the_content ){
if ( preg_match( H2_REG, $the_content, $h2results )) {//H2見出しが本文中にあるかどうか
return $h2results[0];
}
}
///////////////////////////////////////
// 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理
///////////////////////////////////////
function add_widget_before_1st_h2($the_content) {
if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
is_active_sidebar( 'widget-in-article' ) //ウィジェットが設定されているとき
) {
//広告(AdSense)タグを記入
ob_start();//バッファリング
dynamic_sidebar( 'widget-in-article' );//本文中ウィジェットの表示
$ad_template = ob_get_clean();
$h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得
if ( $h2result ) {//H2見出しが本文中にある場合のみ
//最初のH2の手前に広告を挿入(最初のH2を置換)
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_widget_before_1st_h2');
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
これでウィジェットに「投稿本文中」という欄が追加。記事中のh2タグ前に挿入される。アドセンスなどが熱いとかよ。
参考と言うかそのままでありがたや「コピペ一発!WordPress本文中にウィジェットでアドセンス挿入するカスタマイズ方法」寝ログさま アドセンスの条件別表示&非表示については・「アドセンス非表示カテゴリをつくるほんとうのやり方。」で。・「STINGER7(スティンガー7)をちょいとカスタマイズ。」でスマホとの分け方。
「H2タグ前に表示」の関連情報
参考「【2番めの2Hタグ前に自動で表示させるウィジェット】複数×条件分岐×任意の数などなどのやり方バージョン」
「投稿記事の下に一括表示」ウィジェット追加
* 投稿下ウィジェット追加
*/
register_sidebar( array(
'id' => 'sidebar-5',
'name' => '投稿記事の下に一括表示',
'description' => '投稿記事の下に一括表示されます。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '<div class="kizi-under-box">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">', // タイトル表示されないバージョン
'after_title' => '</p>',
) );
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
追記
親テーマ(子テーマにコピペしたものが好ましい)の「個別投稿(Single.php)」に上記を記載する。※ただし、<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>という文の直前に挿入する。これは記事中のSNSボタンより前に表示したいからである
↓つまりこんな場所に挿入
OK!
結構使えるこのウィジェットを7から復刻してみたけれど果たして良いんだろうか?なんかもうよくわからないよどこまでやっていいのかが。業務妨害的な。
「アドセンスの関連コンテンツユニット用(関連記事上)」ウィジェット追加
* 関連コンテンツウィジェット追加
*/
register_sidebar( array(
'id' => 'sidebar-1000',
'name' => '主力アドセンス下',
'description' => '主力アドセンス下に一括表示されます。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '<div class="kizi-under-box">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">', // タイトル表示されないバージョン
'after_title' => '</p>',
) );
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
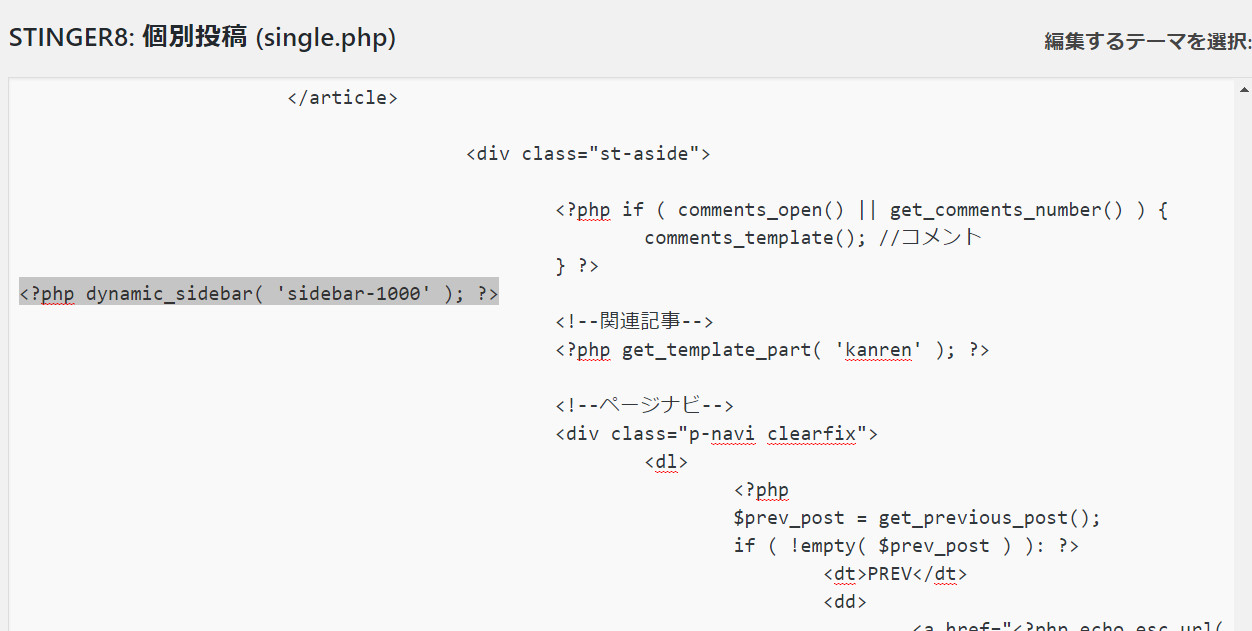
追記
親テーマ(子テーマにコピペしたものが好ましい)の「個別投稿(Single.php)」に上記を記載する。※ただし、<!--関連記事-->という文の直前に挿入する。これは記事中の関連記事(狙いはアドセンス枠の直下)より前に表示したいからである
↓つまりこんな場所に挿入
OK!
この「関連広告ユニット」は「アドセンス側から認可された選ばれしサイトでないと使用できない広告ユニット」だよ。関連記事と広告を同時に表示できる話題の新アイテム。まだアドセンス使い始めのサイトでは関係ないかもしれないが、少し成長してくればアドセンス側からメールで通知が来るかもよ。
参考「アドセンスで新しく出た広告ユニット「関連コンテンツユニット」の設定方法」寝ログ さま
「ウィジェット追加」の関連情報
参考「好きな場所にウィジェットを表示する方法。(つまりアドセンスも)」
スマホナビメニュー用ウィジェット追加
↑こんな感じにスマホのナビ部分にコンテンツを配せるのだ。
* スマホナビ用ウィジェット追加
*/
register_sidebar( array(
'id' => 'sidebar-2000',
'name' => 'スマホナビメニュー欄のウィジェット',
'description' => 'スマホなど、「ウインドウが狭い場合の表示に使われるナビメニュー」欄に表示されるウィジェットだよ。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '<div class="kizi-under-box">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">', // タイトル表示されないバージョン
'after_title' => '</p>',
) );
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
追記
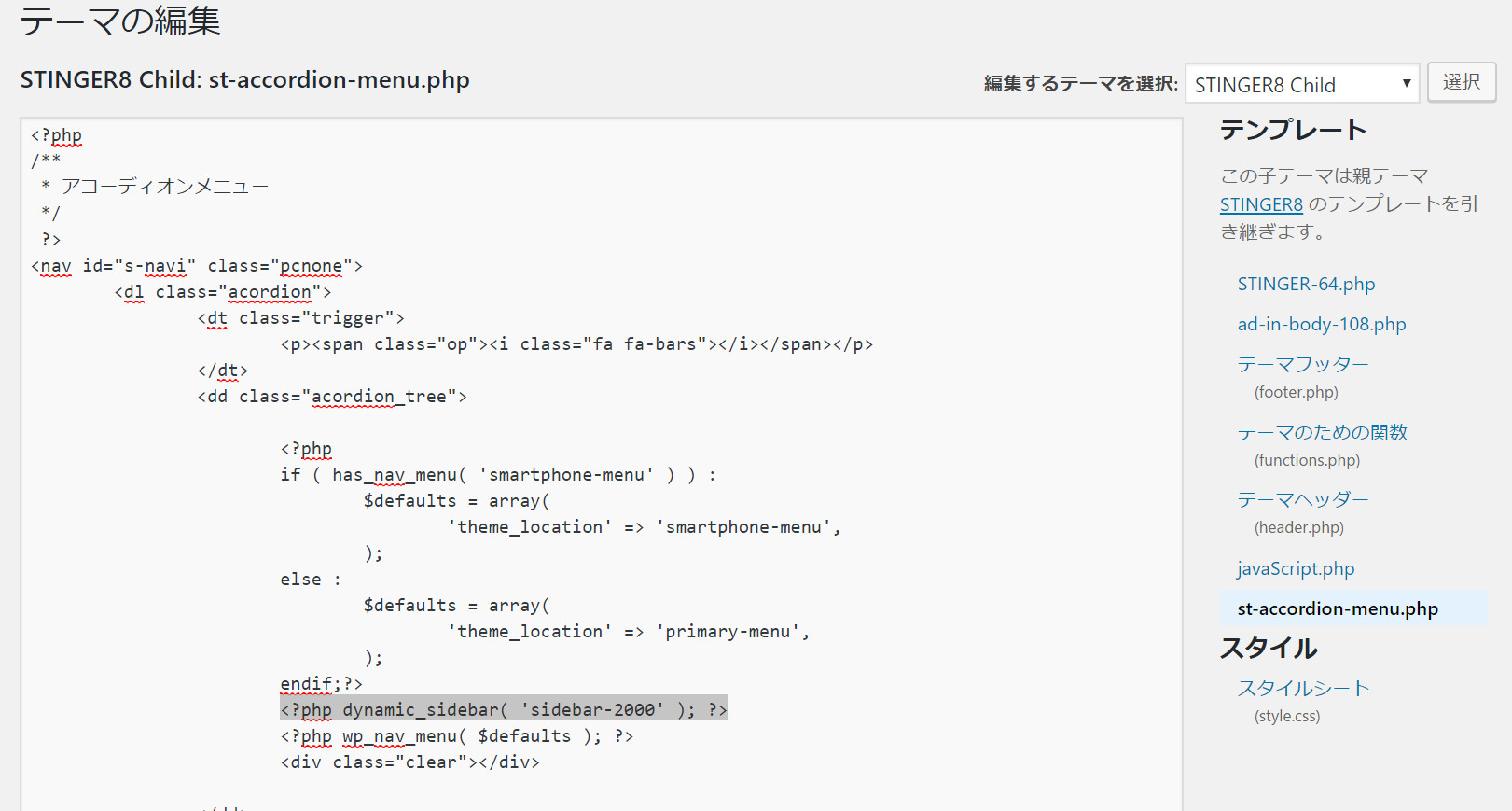
親テーマ(子テーマにコピーしたものが好ましい)の「st-accordion-menu.php」(スマホ用アコーディオンメニューのPHPファイルだよ)に上記を記載する。
↓つまりこんな場所に記載する
この辺りに1文を記載しよう。
これはウィジェットだから「様々な条件で表示非表示が可能」だ。プラグインなどを使えばね。カテゴリごとに「こんなコンテンツを表示させたい」とかあるじゃない。「ただでさえ情報量が少なくなるスマホ表示」だから、思いきってナビ部分に表示させるのは良い手だと思うわけですよ。検索バーだけでも役に立つし。(アドセンスは表示させないほうが良いと思うけど。)
プラグインでウィジェットの条件別表示&非表示する方法については・「アドセンス非表示カテゴリをつくるほんとうのやり方。」
ヘッダーとフッターに挿入するウィジェット
「テーマのための関数(functions.php)」
* ヘッダー&フッター用ウィジェット追加
*/
register_sidebar( array(
'id' => 'dotama-100',
'name' => 'アタマ&アシモト用ウィジェット',
'description' => '割と目立つよ。スマホでも表示されるよ。「テキスト」等をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '<div class="headbox">',
'after_widget' => '</div>',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
) );
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
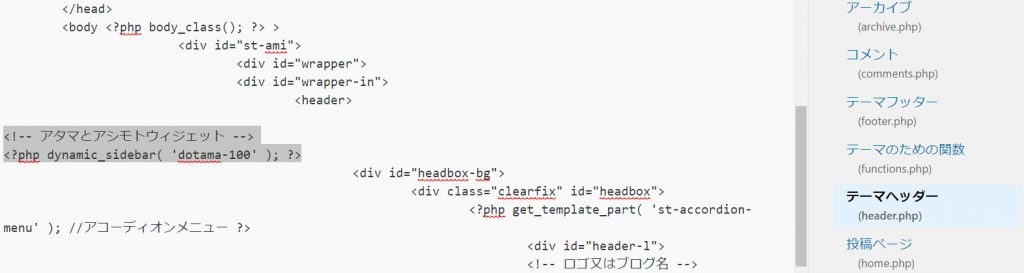
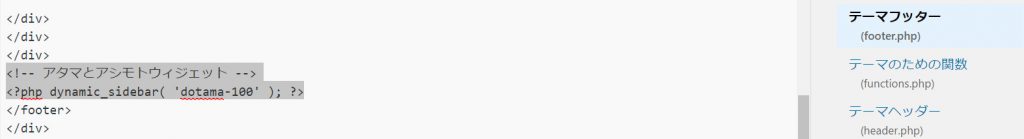
「テーマヘッダー(header.php)」と「テーマフッター(footer.php)」
<?php dynamic_sidebar( 'dotama-100' ); ?>
続いて親テーマ(子テーマにコピーしたものが好ましい)の「テーマヘッダー(header.php)」と「テーマフッター(footer.php)」に上記を記載する。
つまり「表示したいところに貼る」わけなんだ。
↓テーマヘッダー(アタマ)ならここらへん

↓テーマフッター(アシモト)ならここらへん

このウィジェットはスマホでも表示されるから使い方には気をつけたい。本家(STINGERプロやアフィンガー系や往年のSTINGERシリーズたち)にも搭載されていたけれど、
今回は一番ポピュラーな方法だと思われる。
本家テーマの方はスマホでは表示されないようになっていたり色々と融通がきく感じであるから、
そのままの業務妨害には当たらないと判断しておりますよまったくよろしくお願いします。
どこまでやっていいんだろうか。(素人
スマホで非表示にしたいならプラグインの「WidgetLogic(ウィジェットロジック)」を使って「!wp_is_mobile()」という一文を記入すればOK。モバイルでは表示しないという意味。このプラグインは使えるよ。
参考・「WidgetLogic(ウィジェットロジック)使い方」
そしてヘッダー部分に何かのコンテンツが有ると「スマホ用のメニューの位置」が気になるところ。それは以下の「無料配布されているおシャンティな子テーマ様を用いれば」解決するだろう。
参考というか配布なされている子テーマ様にて・「STINGER8専用のオリジナル子テーマ「8beat Style」を配布します」8beat Studio さま
投稿画面からのフォントサイズ変更 ※親テーマから直接変えよう
プラグイン導入時エディタ拡張マシン「TinyMCE Advanced」※使い方「TinyMCE Advanced - WordPressのビジュアルエディタを拡張できるプラグイン」ネタワンさま$init_array['block_formats'] = '段落=p;見出し2=h2;見出し3=h3;見出し4=h4;見出し5=h5;見出し6=h6';
$init_array['fontsize_formats'] = '70% 80% 90% 120% 130% 150% 200% 250% 300%';
太字の数字(パーセンテージ指定で都合が良いなら変える必要はない)を↓に変える
などのpx表示のほうが馴染み深くてねボクは。※数字は任意
親テーマの「テーマのための関数(functions.php)」の記載を変更する。
※どうも子テーマからの上書きがうまくいかないのだよな~真っ白になっちゃうんだよな~(FTPソフトからのファイル出し入れができない人は“試すのはキケン”だから手を出さないようにしよう)
「サイドバーの新着記事」を削除
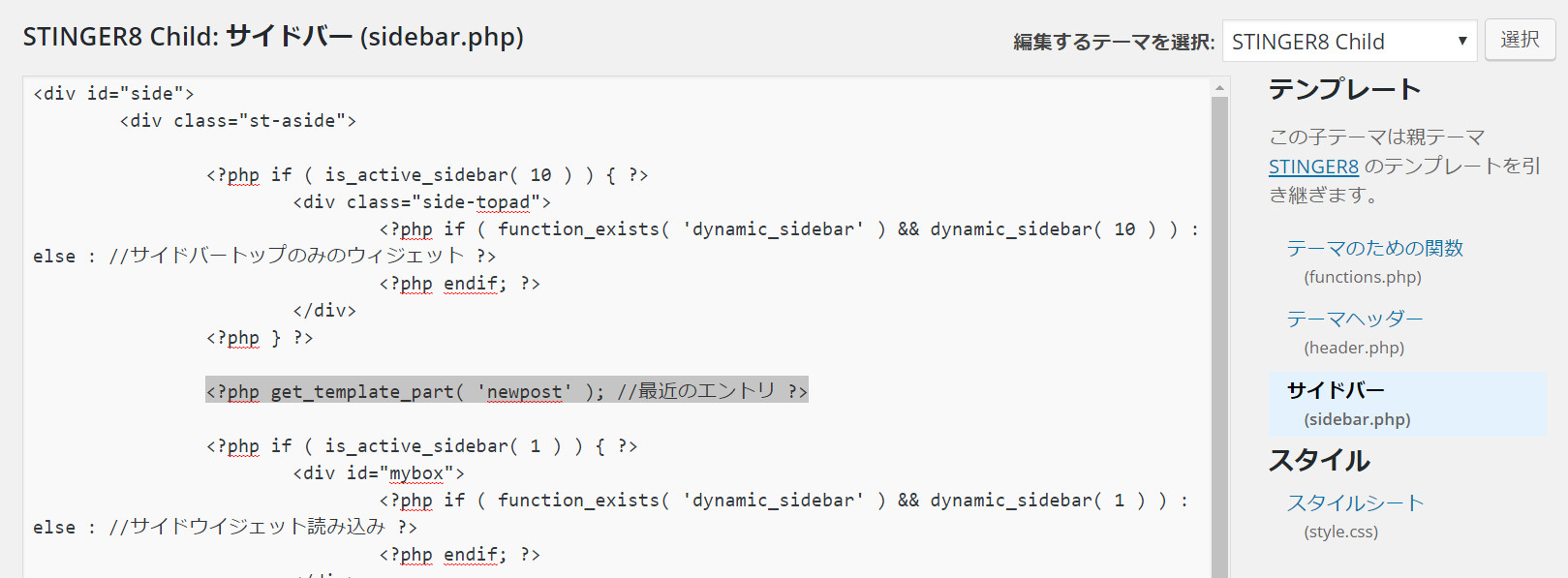
サイドバー (sidebar.php)から以下の一文を削除
↓この部分を削除
今回は「サイドバー (sidebar.php)」というファイルから該当箇所を削除。親テーマの下の方に行くとある。※これも子テーマにFTPソフトなどでコピペしてから子テーマで上書きするのも良し
「新着記事」表示はウィジェットにもあり、これを外していたとしても何故かデフォルトでサイドバーに新着記事が表示される仕様になっている。だから今回外してみたぞ。
参考「StingerPlus サイドバーの新着記事を削除する2つの方法」すけたろうネットさま
特定カテゴリを新着記事に投稿しない
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
スティンガー8というか何にでも使えるだろうテク。ブログ形式だとなんでも投稿になるけど、ただのメモ記事なんかもあるし、そういったのは新着一覧になくてもよいではないかということで。
参考と言うかそのままでありがたや「トップページの記事一覧に特定のカテゴリの記事を表示しないようにするには[WordPress]」まろらぼ さま
フッターデザイン「3カラムウィジェット」
フッター
--------------------------------------*/
#foot-wrapper {
max-width: 100%;
padding: 0 10px;
margin: 0 auto;
color: #fff;
border-top: 1px solid #000;
background-image: url("画像URL");
}
#foot-wrapper a {
color: #fff;
}
footer {
max-width: 1200px;
margin: 0 auto;
}
footer textwidget p,
footer li {
text-align: left;
}
/*--------------------------------------
フッターウィジェット
--------------------------------------*/
footer h4.menu_underh2 {
border-left: 6px solid #c49a6a; /* 見出し装飾色 */
padding: 3px 0 3px 6px;
margin-bottom: 10px;
text-align: left;
}
footer>aside ul {
float:left;
width: 320px;
padding: 10px 0;
list-style-type:none;
margin-left: auto;
margin-right: auto;
}
.clear {
clear:both; /*floatの解除*/
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*--------------------------------------
フッターウィジェット
--------------------------------------*/
footer h4.menu_underh2 {
border-left: 6px solid #c49a6a;
padding: 3px 0 3px 6px;
margin-bottom: 10px;
text-align: left;
}
footer>aside ul {
float:left;
width: 320px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
}
footer{
background-color:#898989;
}
footer {
color: #ffffff;
}
子テーマの「スタイルシート(style.css)」に上記を記載する。
register_sidebar( array(
'id' => 'footer-left',
'name' => 'フッター左',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-center',
'name' => 'フッター中央',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-right',
'name' => 'フッター右',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
//ここまで
子テーマの「テーマのための関数(functions.php)」に上記を記載する。
<footer>
<!–フッターウィジェット–>
<aside>
<ul><?php dynamic_sidebar('footer-left'); ?></ul>
<ul><?php dynamic_sidebar('footer-center'); ?></ul>
<ul><?php dynamic_sidebar('footer-right'); ?></ul>
</aside>
<!–/フッターウィジェット–>
<div class="clear">
<div id="footer">
<div id="footer-in">
<?php //フッターメニュー
$defaults = array(
'theme_location' => 'secondary-menu',
'container' => 'div',
'container_class' => 'footermenubox clearfix ',
'menu_class' => 'footermenust',
'depth' => 1,
);
wp_nav_menu( $defaults );
?>
<div class="footer-wbox clearfix">
<div class="footer-c">
<!-- フッターのメインコンテンツ -->
<p class="footerlogo">
<!-- ロゴ又はブログ名 -->
<?php if ( !is_home() || !is_front_page() ) { ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php } ?>
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
<?php if ( !is_home() || !is_front_page() ) { ?>
</a>
<?php } ?>
</p>
<p>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'description' ); ?></a>
</p>
</div>
</div>
<p class="copy">Copyright©
<?php bloginfo( 'name' ); ?>
,
<?php echo date( 'Y' ); ?>
All Rights Reserved.</p>
</div>
</div>
</div>
</footer>
</div>
<!-- /#wrapperin -->
</div>
<!-- /#wrapper -->
</div><!-- /#st-ami -->
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
<!-- ページトップへ戻る 終わり -->
<?php wp_footer(); ?>
</body></html>
「テーマフッター (footer.php)」に上記をまるまる取り替えコピペ(太字が追記箇所)
参考「Stinger6のフッターに3カラムのウィジェットを追加する方法」WordPressデビュー津々浦々 さま 参考「ちょっと寂しいSTINGER7のフッターをカッコよくカスタマイズしてコンテンツを増やそう!」Lognote さま なんかそのままな記事さまがあったよ「初心者向けSTINGER8カスタマイズ 3カラムフッター作成編」unlimited ch@os さま
機能追加カスタムスペシャルズ
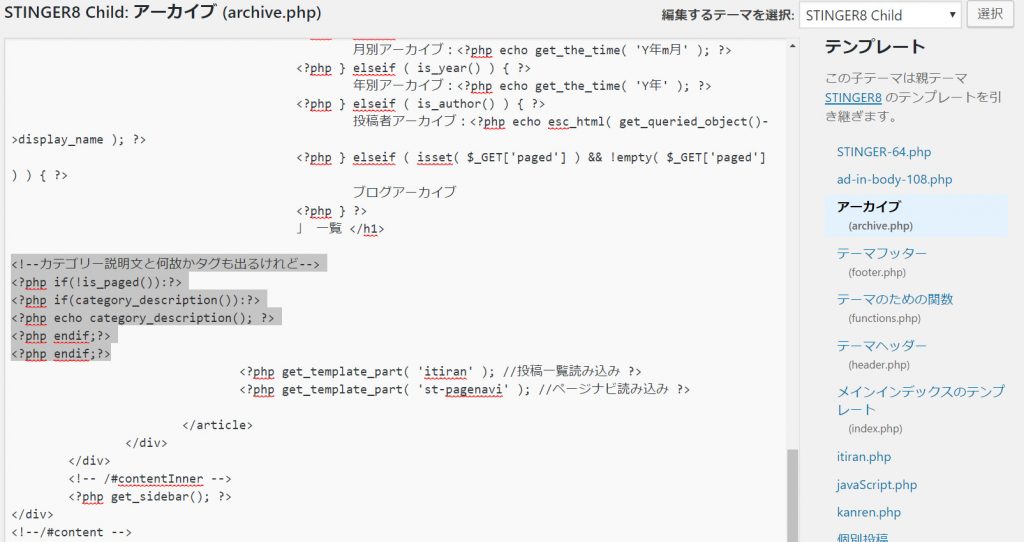
「カテゴリー」&「タグ」の一覧アーカイブに説明を表示する

<?php if(!is_paged()): //1ページめだけ ?>
<?php if(category_description()): ?>
<?php echo category_description(); ?>
<?php endif;?>
<?php endif;?>
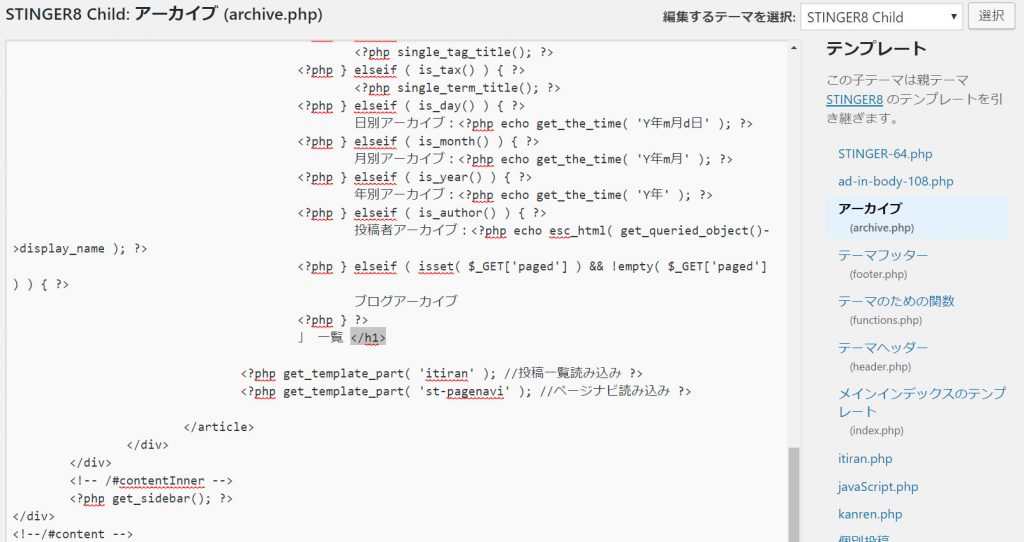
子テーマの「archive.php(アーカイブ)」(親からコピーした)における「h1タグ直後」に上記を記載する。
↓つまりこんな場所に…

↓こうする

※本来ならカテゴリとタグの両方を記載するはずなんだろうけど、なんでかこのカテゴリー系の関数だけでタグも表示される。というか連動する。STINGER8の構造がそうなっているのかな?「寝ログ」さんの紹介方法ならカテゴリだけ表示されたが。
カテゴリーページは検索流入(SEO対策)に効果的だと言うし、そのページの説明文は多少なりとも効果があるという。うん、たしかにありそう。というか説明あったほうがユーザーにも伝わりやすいし。(一応重複コンテンツ回避のために1ページ目しか表示されないようになっているみたい。)
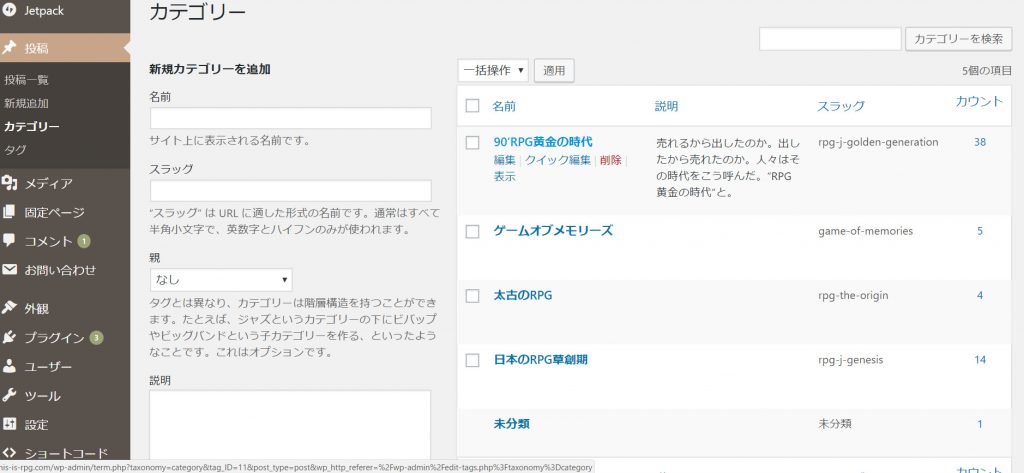
※「説明文」はワードプレス側の機能で、管理画面の方からカテゴリやタグの項目で設定できる。
参考と言うかそのままでありがたや・「WordPressのカテゴリー、タグページに説明文を表示する方法」works.coldsleep.jp さま
工夫するならコチラも参考・「カテゴリーページに説明文を表示する方法」寝ログ さま
参考・「カテゴリー ディスクリプション/category description」WordPress公式
参考・「タグ ディスクリプション/tag description」WordPress公式
カテゴリーページのあれこれ強化「スティンガー8でカテゴリーページをカスタマイズしたらSEO効果が倍増に。」heyshoworldwide.com さま
記事一覧カード化

やり方=配布子テーマ様を使わせていただく・「STINGER8専用のオリジナル子テーマ「8beat Style」を配布します」8beat Studio さま
デザイン変更する場合
「続きを読むボタン」の「文字列」は「itiran.php(いちらん)」の中にある「<a href="<?php the_permalink(); ?>">Read More</a>」のところを変えればOK。「色やデザイン」などは「CSS(style.css)」の「/*記事一覧(カード型)*/」という箇所で変更可。
「投稿者情報」をオサレに

やり方=配布子テーマ様を使わせていただく・「STINGER8専用のオリジナル子テーマ「8beat Style」を配布します」8beat Studio さま
デザイン変更する場合
「CSS(style.css)」の「/*投稿者プロフィール*/」という箇所で変更可。
ということで、
ご有志のお方様が配布なされておられるオシャンティな子テーマ様を利用させて頂けばOK。
自分は恒例の“写輪眼”でもってコピーしたけれど、普通はそのまま使わせていただこう。流石にコピー方法を公開するわけにもいかないし。仁義的に。
※写輪眼…HTMLもCSSも大した知識を持たないけれど、あの手この手の発想の転換やらトライ&エラーやらソースコード見比べなどを用いてコピーカスタマイズに精を出す手法
「内部リンク記事」のカード化
参考というかそのままでありがたや「関連記事(内部リンク)のブログカードをプラグイン無しで実装する方法[コピペ]komaroku.com さま※使う際には""の数にご注意を……
モバイルにおける「div」タグ内の「行間」問題解決
/* すてこスマホ行間テスト */
div {
line-height: 35px; /* 行間 */
}
ステ子は「divボックスタグのなかのフォントを小さく、行間も詰める」という設定になっているようだ。スマホ表示の場合。
「div」タグがボックス表示にだけ使われていればそれでも良いだろうけど、そうでない場合は非常に見づらい。
とくに「FC2ブログから移転した」勇者様たちは気をつけていただきたいものである。
「RSSボタン」や「Feedlyボタン」などをSNSボタンを利用して設置

いわゆる新着を通知してくれるRSSフィードということでありますけれど、「別にそんなもんつけたって」なんていう意識の低さでブログをまわしていたボクですがね。先日、別ブログでテーマを変えた際にRSSボタン(Feedly/フィードリー)を抹消し損ねていたところ「1週間で7つもの登録があった」のだ。「いやユーザーさん使ってるんかいこれ」手な具合で急遽ステコ8でも新設することに。
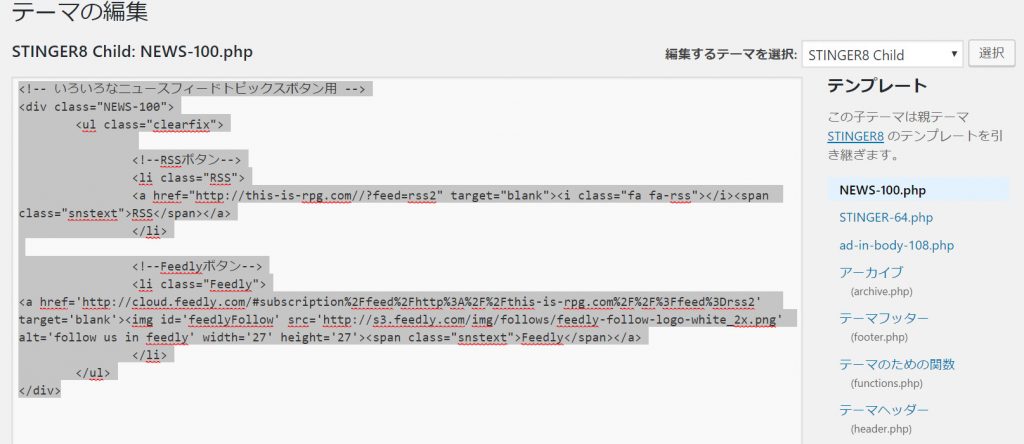
HTMLコード
<ul class="clearfix">
<li class="RSS">
<a href="http://(ここにブログのドメインをいれる。カッコは消す。/例「this-is-rpg.com」)//?feed=rss2" target="blank"><i class="fa fa-rss"></i><span class="snstext">RSS(ここが表示される文字列)</span></a>
</li>
<li class="Feedly">
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2F(ここにブログのドメインをいれる。カッコは消す。/例「this-is-rpg.com」)%2F%2F%3Ffeed%3Drss2' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-logo-white_2x.png' alt='follow us in feedly' width='27' height='27'><span class="snstext">Feedly(ここが表示される文字列)</span></a>
</li>
</div>
↑このコードは「HTML」だから「記事やウィジェットに貼り付けて」使う。(要素をわかりやすくするために分けているけど全部つなげてコピペする)
スティンガー8では「sns.php」というファイルに「その他SNSシェアボタン」が設定されているのでこれに追加してもOK。でもあんまり多いとアレなので別の箇所にそれぞれ使うのが今回の趣旨である。
ウィジェットで使うなら参考・「ヘッダーとフッターに表示するウィジェット追加方法」
CSSコード
.sns .RSS a {
background:#898989; /* ボタンの色 */
}
.sns .RSS a:hover {
background:#4e454a; /* マウスホバー時の色 */
}
.sns .fa-rss { /* Webアイコンの部分だけど線が入るだけなので要らないといえば要らない */
border-right:1px solid #c9caca;
padding-right:15px;
}
.sns .Feedly a {
background:#2bb24c; /* ボタンの色 */
}
.sns .Feedly a:hover {
background:#00885a; /* マウスホバー時の色 */
}
.sns .fa-Feedly { /* Webアイコンの部分だけど使用していないから実は要らない */
border-right:1px solid #9fc24d;
padding-right:15px;
}
↑続いて子テーマの「スタイルシート(style.css)」に上記を記載する。
これでもってボタンのデザインを行っている。基本的にはスティンガー8に搭載されているSNSシェアボタンを流用。
シェアリンク部分を「新設するボタンのリンクに置き換え、デザインもそのまま用いるだけ」という「お手軽にして統一感のあるリンクボタンデザイン」となった。
色やアイコンやリンクを変えればYouTubeでもインスタグラムでもなんでも対応が可能なところが素晴らしい。
参考・「RSSリーダーの効率的な使い方「RSSとは」」 millkeyweb.comさま
参考・「WordPressでRSSボタンを設置する方法【初心者向け】」techacademy.jp さま
参考・「自分のブログの配信フィードURL」RSSリスティング
参考・「【STINGER PLUS】 カウント付きオリジナルソーシャルボタンにRSS・Feedly・Push7を追加する方法」kanamii.jp さま
参考・「SNSのシェアボタンの設置方法まとめ (サンプルコード付き)」syncer.jp さま
おまけ「PHPファイルから呼び出す場合」
上の「HTMLコード」を「PHPファイルとして存在させて、コード一文でテーマ内の任意の場所に表示できる」やり方もある。

「NEWS-100(名前は自由に半角英数字).php」というようなPHPファイルをつくり、サーバーにアップロードし(そこに例のHTMLコードを貼っておく)、「上のような一文」を任意の場所に貼るだけ。
↓つまりこの「一文」でPHPファイルを呼び出せるというものらしい。
参考・「ゲット テンプレート パート/get template part」WordPress公式
↓PHPファイルの作り方とアップロード方法はここに備忘済みだ。(何かにテキスト書いてPHPで保存してサーバーにアップするだけだけど)
ウィジェットとPHPファイルの2刀流が使えると色々と表現力に磨きがかかりそうではある。
「ブログを書けよ」って言われるけど初心者は。
そのほかの関連情報
グーグルアナリティクスの設定「まるで教科書!初心者のためのGoogleアナリティクスの使い方【絶対保存版】」ブログマーケッターJUNNICHIさま STINGER8カスタマイズのまとめ記事さま「【WordPress】STINGER8のカスタマイズまとめ」PlusPlus さま 親テーマと子テーマ「親テーマと子テーマのダウンロードとインストールのやり方」ゆういちのノートブックさま アイキャッチ画像を上に強制設定「【STINGER8】STINGER8で削除された機能「アイキャッチ画像を記事上に表示」を復活させるカスタマイズ」Love2Laboさま
とまあ、
とかなんとかやることでビギナーの修行になるのかもしれない。
さらに修行したいという場合の参考「WordPressのStingerを自由自在にカスタマイズするための8つの修行」hamako9999.netさま
ステコ8号機をいじくってたらだいぶ成長してしまった感があるけど。「何か」ができそうな感がすごいよ。
※記事内にアドセンスのコードを貼る場合(コメント欄情報の補足)
の直下に
としておこう!
(ただ、スポンサーリンクの表記は別に無くてもいいみたいだけど)