WordPressブログを始めたら「1度はしたくなる」テンプレートテーマのカスタマイズ。
むかしむかし元ド素人がいました。
ド素人はFC2ブログ時代の頃からガチャガチャガチャ金にもならないのにいじり続け、地べたを這いずってなんやかんやと覚えてしまって悲しいスキルを手に入れましたとさ。
「稼げないから備忘大全禄としてここに遺そう」と思ったそうな。
めでたしめでたし。
嗚呼、1度で済んでいたならば。
目次/WordPressテーマをカスタマイズするなら
カスタマイズの基礎編
かき方の基本/CSSとHTMLはどう書くの?編
練習知識編
カスタマイズの基礎
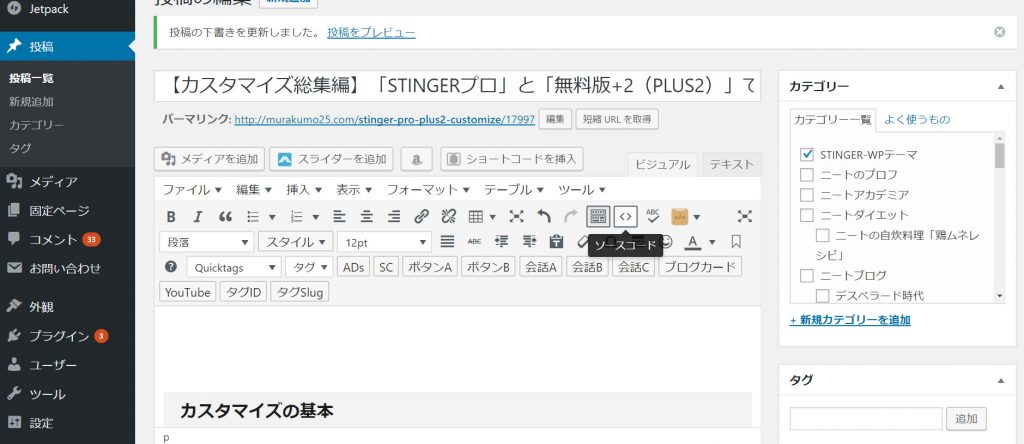
「スタイルシート(style.css)」はどこにあるか?


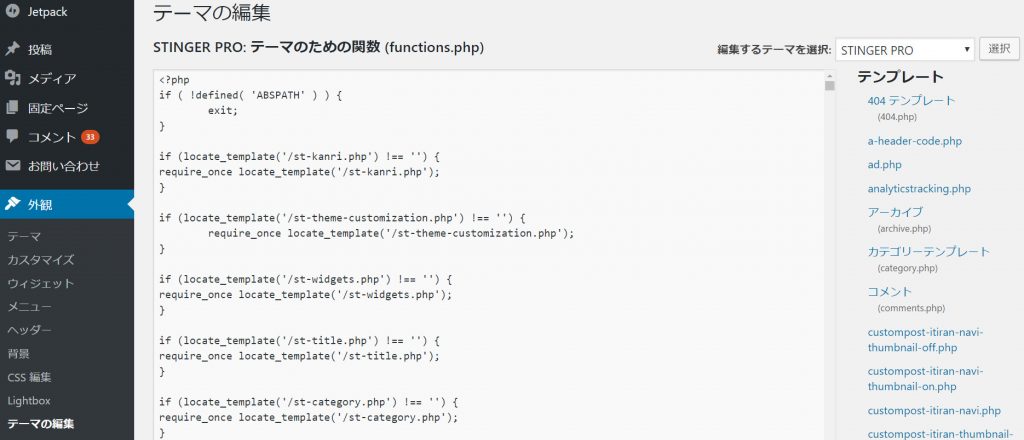
「WordPress管理画面」から「外観」から「テーマの編集」からテーマごとのファイル上に存在している。※使用しているのが子テーマだったならファイルは上書き用にだけ存在しているので少ない。
どの子か?
「この子テーマは親テーマ○○のテンプレートを引き継ぎます」の項目からそのまま親テーマも確認できる。

CSSはミスっていてもバグりはしない。表示が崩れるだけ。(たぶん)
このスタイルシートに記載されるCSSというものはデザイン全般に関わるもので、人で言うと「服装」みたいなもの。だからミスっても「ただ自分が恥ずかしい思いをするだけ」みたいな。
やだやだ。
「CSS」の書き方キホン
ここではコピペ出来るものばかりだけど、「その意味などを少し理解するだけで応用が効きやすくなる」ので以下のサイトさまなどを参照してみよう。
参考・『詳しくは後述の「HTMLとCSSの書き方キホン」を参照』↓
参考・「CSS初心者ブロガーに捧げる!超簡単なCSS書き方講座」delaymania.com さま
参考・「Webデザイン入門 HTMLとCSSの書き方をゼロから学ぼう」サルワカ さま
色について
「#ddbf8d」などの部分を変えると色が変わる。
カラーコードはこういうところで!・「Web色大辞典」 さま
サイズについて
「16px」などの数字部分を変えるとサイズが大きくなったり小さくなったりする。
参考・「font-size …… フォントのサイズを指定する」クイックリファレンス さま
「反映されないよ」という場合
「リロード」するなり「ブラウザの履歴を削除」すると良い。
これは「ブラウザのキャッシュが残っている」という事態だと思われるので、つまり「そのページを新しく表示させれば良い」のだ。キャッシュというのは「すでに視たページ」みたいなもので、それを表示することで効率的に素早く表示ができるシステムらしい。基本そういう表示の仕方をするらしい。だから「昔のキャッシュが残っているとそれが表示される」らしい。そんなあやふやな情報しか提供できないらしい。
このプラグインなら直ぐキャッシュが削除できるしサイト高速化にも必要・「サイト高速化にも使うオートオプティマイズ」
参考・「ブラウザ別キャッシュのクリア方法(デスクトップPC向け)」portal.tac-school.co.jp さま
参考・「CSSが効かない・反映されないときの対処法まとめ」サルワカ さま
「子テーマ」について

子テーマとは・「アップデートしても大丈夫!WordPressの子テーマでデザインのカスタマイズをする方法」liginc.co.jp さま
ステ子8ならコチラのオシャンティ子テーマ様を激しく推奨・「STINGER8専用のオリジナル子テーマ「8beat Style」を配布します」8beat Studio さま
「カスタマイズした箇所は子テーマで上書きすれば本(親)テーマの更新時もラクだから」
ということだけ分かれば良いね。子テーマ自体を自作することもデキるけど基本的には公式でダウンロードできるから。
必須スキル「FTPソフト」の使い方
つまり失敗しやすい環境の構築や。
「ブログのあるサーバー」と「PC」を直通でつなげてアップロード・ダウンロードできるのがFTPソフトによる運用方法。ブログのカスタマイズにはPHPファイルをイジるものがあるけれど間違った記載をすると真っ白エラーになってしまう。(CSSは表示が崩れるだけだけどPHPファイルは動かなくなってしまう)その場合にはこのやり方を覚えていると直ぐ直せる。
ビジュアルエディタに「CSSのデザイン」を表示する。
「ビジュアルエディターのスタイルシート (editor-style.css)」に同じモノをコピペしよう!
CSSでデザインしたコンテンツを記事内で使用する場合、ビジュアルエディタには反映されない。つまり見た目がわかりづらい。それを解消する方法は
★子テーマの「ビジュアルエディターのスタイルシート (editor-style.css)」に同じCSSを記述すること。※元は親テーマにある
WordPress管理画面から「外観」→「テーマの編集」→「親テーマ(子テーマにコピーしよう)」から表示される「ビジュアルエディターのスタイルシート (editor-style.css)」に行き、同じCSSを記載していく。自分は「そのまま同じもののコピペ」で普通に表示された。
うまく表示されないという場合
★「少しルールがある」ので以下のサイトさまを参照されたし。
参考「ビジュアルエディター用の書き方」寝ログ さま★それと「反映に時間がかかる」場合があげられる。
「ブラウザの履歴(キャッシュ)」を消すようにしよう。
参考「ブラウザ別キャッシュのクリア方法(デスクトップPC向け)」portal.tac-school.co.jp さま
プチ情報
※特定の文字列を検索するにはキーボードの「Ctrl」と「F」で見つけられる。意外と便利だから覚えといて。
※「/* 基本の文字サイズ */」などの説明書きは分かりやすいように書いてある。これは「コメントアウト」というもので「反映されないようにする」書き方。
しかしあまり多いとCSSのデータ量が多くなって重たくなってしまうのかもしれない。
そうでなければデフォルトで記載されていてもいいのに消されているのはやはり何かあるのかもしれないからね。だからあまり多くなったら消しておくのもいいだろう。
「HTML」はどこに書くか?

普通に「記事内」とか「ウィジェット内」だとか「なにかを書くところ」に書く。大体は。
ただ記事を書く際に見やすい「ビジュアルエディタ」ではなくて「テキストエディタ」というところに書くかコピペすることになる。

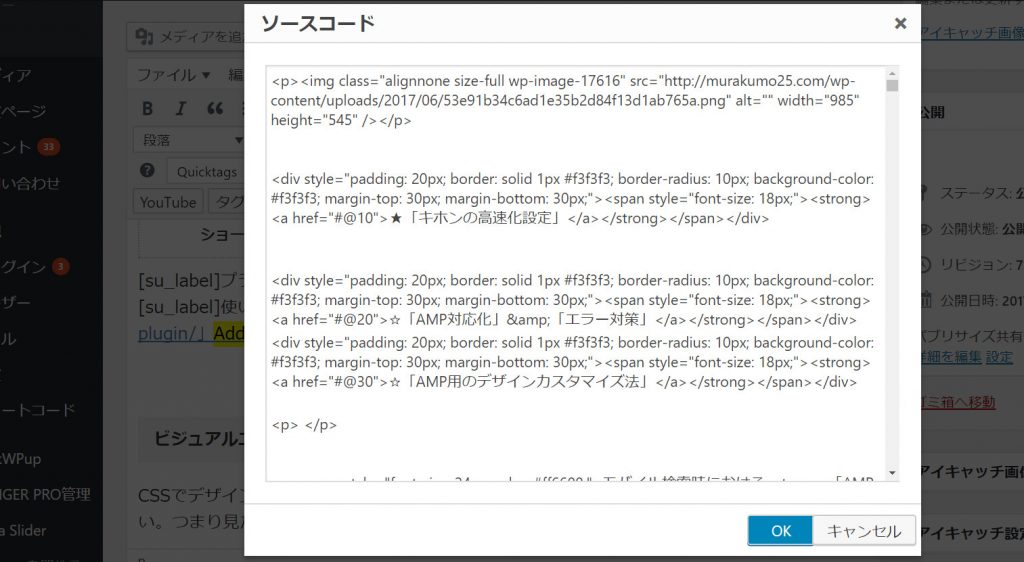
↓記事画面を機能的にデキる有名プラグインでソースコードを開けると便利。

参考・「TinyMCE Advanced の設定方法と使い方」バズ部 さま
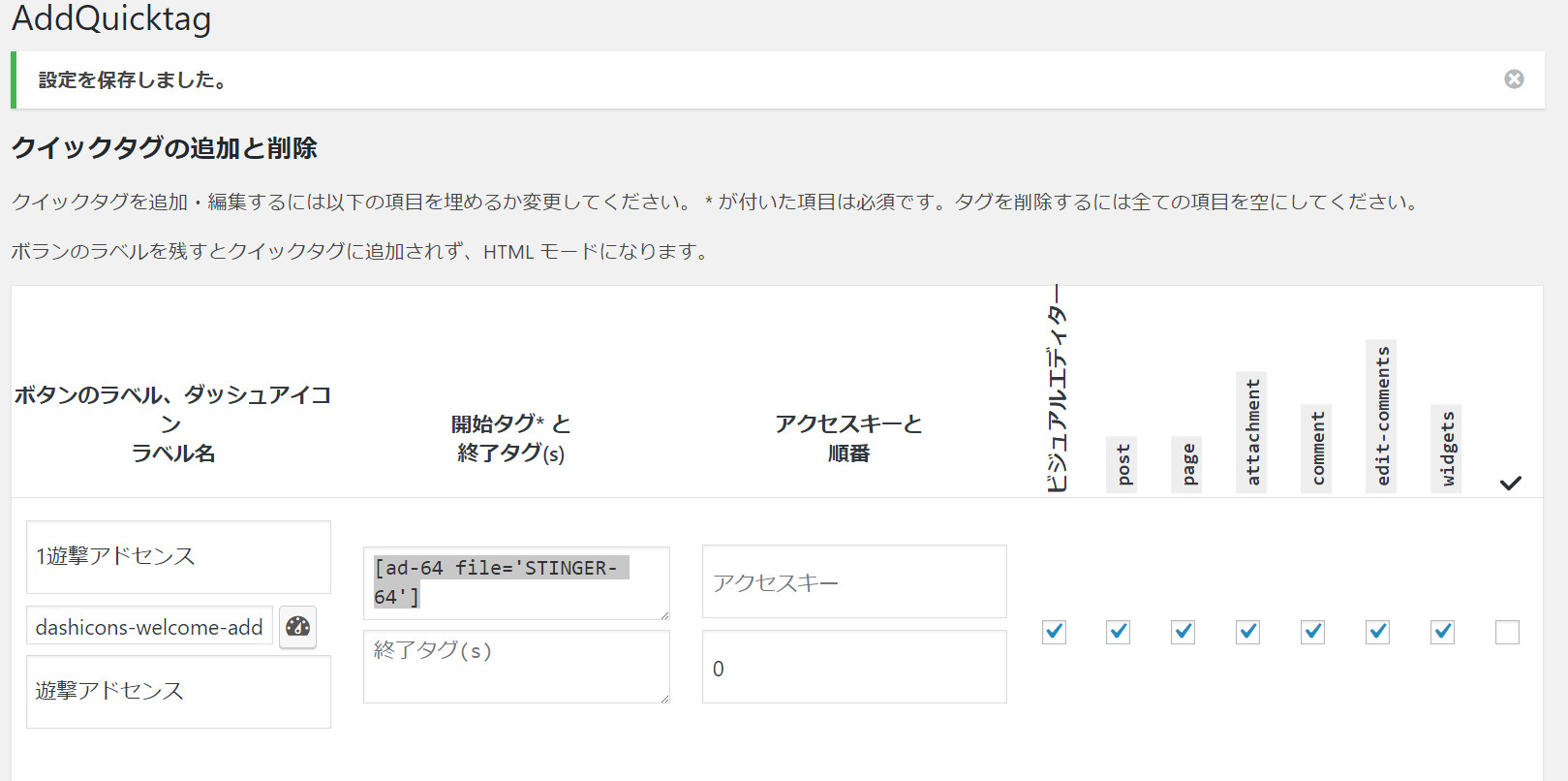
↓「よく使うコード(ショートコード)」はこの有名プラグインで呼び出せるようにしておくと便利。

プラグイン・「AddQuicktag」
参考・「AddQuicktagの設定方法と使い方」usedoor.jp さま
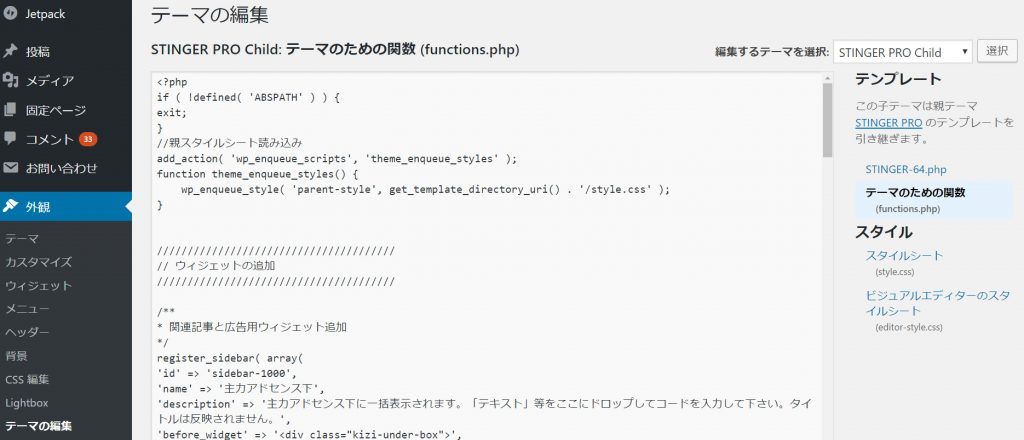
「PHPファイル」はどこにあるか?


スタイルシートと同じく「WordPress管理画面」から「外観」から「テーマの編集」からテーマごとのファイル上に存在している。※使用しているのが子テーマだったならファイルは上書き用にだけ存在しているので少ない。
機能ごとにイッパイ分けられている。
見た目だけではなくて「機能的な部分をカスタマイズする際に必要になる」のがPHPファイル。
「テーマのための関数(functions.php)」
「テーマヘッダー(header.php)」
「テーマフッター(footer.php)」
「サイドバー (sidebar.php)」
「アーカイブ(archive.php)」
「個別投稿(Single.php)」
などなど……
殆どは親テーマに存在している。「テーマのための関数(functions.php)」というファンクションズ.PHPだけは標準で子テーマに入っているのがキホンはあるけれど。そして「そこにコードをペタペタと追加していくだけ」というのが一般的。
コチラもやはり「この子テーマは親テーマ○○のテンプレートを引き継ぎます」の項目からそのまま親テーマも確認できる。

PHPファイルでミスるとバグるので、対策を用意する。それがFTPソフトを使う方法。
要チェック。
「CSSが服装デザイン」なら「PHPは骨組みデザイン」みたいなもので、ここでミスると致命的なバグが引き起こり、「真っ白画面エラーになってなにもできなくなってしまう」事態が発生するから要注意なのだ。しかしだからといって、
「え、怖っ なにもしないのが天才やな」
となってしまうのはもったいない。ちゃんと解決策というか「失敗しやすい環境づくり」ができれば超いじれるから。
「ファイル(○○.phpなど)」自体のつくりかた
①「テキストソフト」などで「PHPのファイル」を作成しよう。

Windowsなら「TeraPad(テラパッド)」が良いのではないかな。Macだと「iText Express」みたいなものがあるらしい。あとはアドビの「Bracket(ブラケット)」が万能か。「メモ帳」でもなんでも「PHPファイルで保存」ができればなんでもできるんだけど。
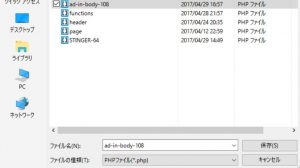
②「PHPファイル」で保存だ。

左上の「ファイル」から「名前をつけて保存」みたいな流れだろう。大体のソフトが。※開くときは「ファイルの種類」を「すべてのファイル」や「PHPファイル」にしないと出てこない
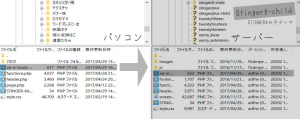
③それをサーバーにアップロードする。

FTPソフトなどで子テーマにアップロードすればPHPファイルが適用できるようになる。
| 階層 |
| 自分のブログのドメイン(例/murakumo25.com)→ |
| public_html(パブリックな)→ |
| wp-content(コンテンツ)→ |
| themes(テーマ)→ |
| 使用しているテーマ名(例/STINGER8-child) |
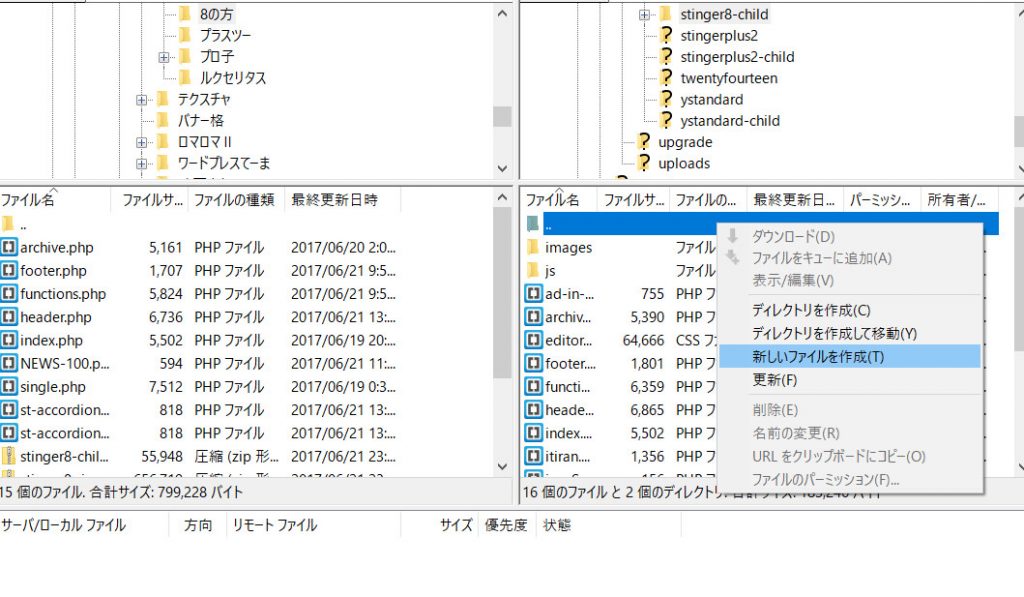
※「サーバーから直接作成」するほうが基本はラク

作成したい子テーマの階層までいって、フォルダのところで右クリックし、「新しいファイルを作成」をクリックし、「〇〇(半角英数字の名前).php」という具合に名付ければ認識されて作成が可能。しかし「オフラインのテキストエディタの使い方を覚えておくほうが何かと便利」なので紹介したのだ。
④それをワードプレス管理画面から編集

こんな感じ。
【修行の知識編】「PHP」と「HTML」で呼び出す、たった一文。
PHP(ワードプレスの)

参考・「ゲット テンプレート パート/get template part」WordPress公式
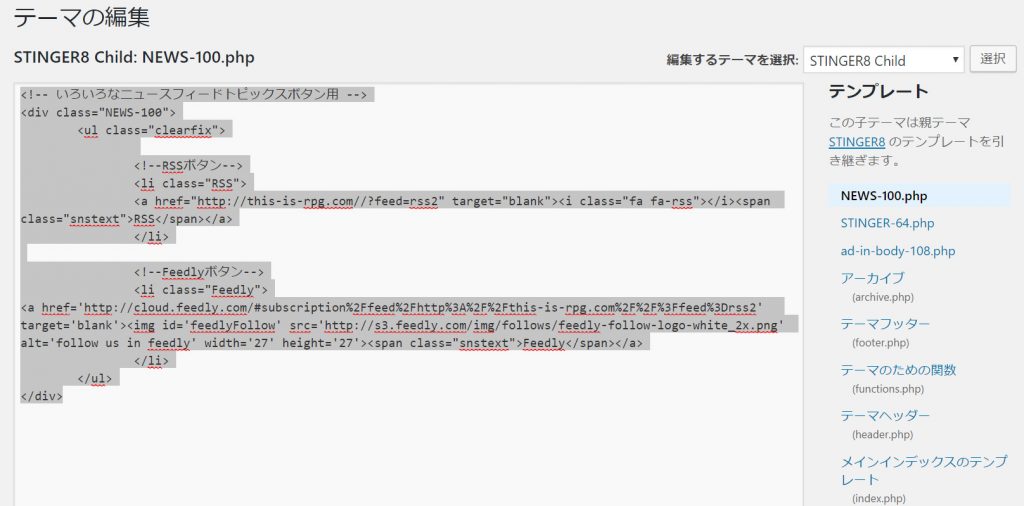
これは、「あるPHPファイル」を呼び出すコード。
この場合だと「NEWS-100.phpというファイルを呼び出します」という「PHPの命令文」かな。(これはワードプレス用のものらしいけど)
HTML

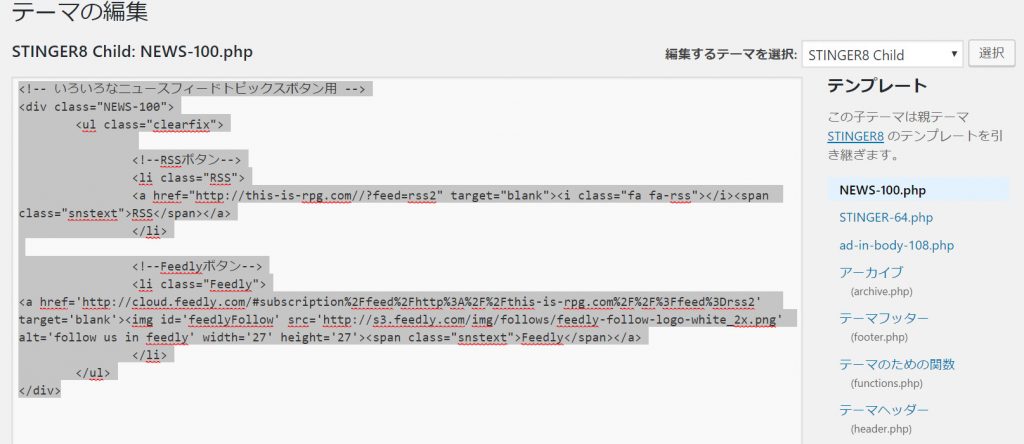
<li class="RSS">
<a href="http://this-is-rpg.com//?feed=rss2" target="blank"><i class="fa fa-rss"></i><span class="snstext">RSS</span></a>
</li>
これはその「NEWS-100.php」というファイルの「中に」記載したHTMLのコード(の一部)。
こんな感じに「呼び出されて表示」された。

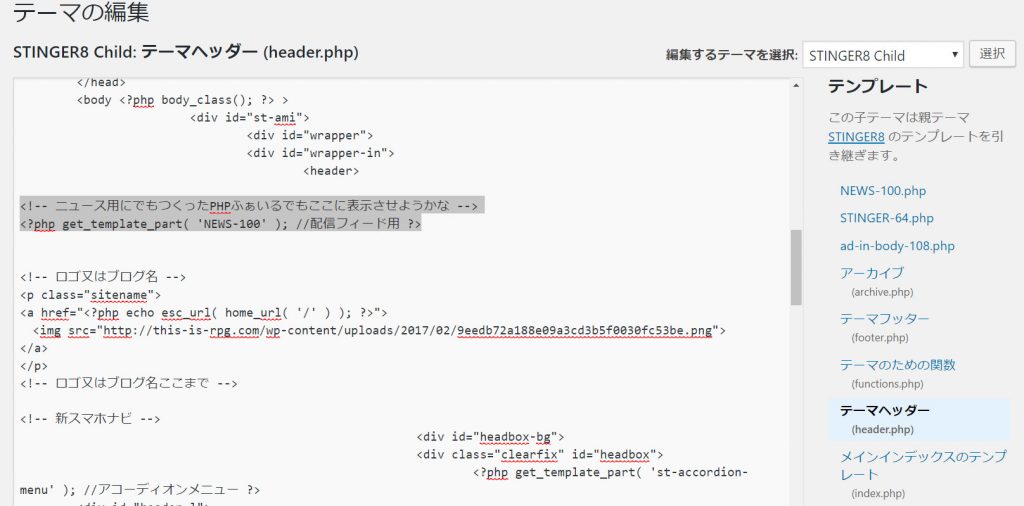
「ブログ画面の一番上にこのPHPの中に書いてあることを表示させてくれや」
=
「表示させたいHTMLコード」を書いた「PHPファイルをつくり」、
「そのPHPファイル」を呼び出す「PHP命令文」を、
「テーマヘッダー(header.php)」の「とある任意位置」に書いた。
という感じ。
これが便利エリア「ウィジェット」だったら?
作り方
命令文
これがPHPファイルではなくて「ウィジェットを表示させたい」場合なら、
参考・「ダイナミック サイドバー/dynamic sidebar」WordPress公式
というような命令文になるみたい。
「HTML」と「CSS」の書き方キホン

キホンの書き方/HTML(記事で)

<p>~</p>や<div>~</div>などのタグ内に「class="box1"」といれることで、CSS側に指定したデザインを適用するコード。「"box1"」がCSSで名付けたクラス名。「クラスで指定しちゃう式」。
※「style="~~"」などと「HTMLと一緒に直接書いちゃうぜスタイル式」でもCSSデザインは適用できるけれど、長くなる。だからテーマ側でクラスをつくってそれを適用している場合が多いのだ。
<div style="padding: 20px; border: solid 1px #efefef; border-radius: 10px; background-color: #f7f6f5; margin-top: 30px; margin-bottom: 30px;">何かイカしたことを書いたり画像引用したり</div>
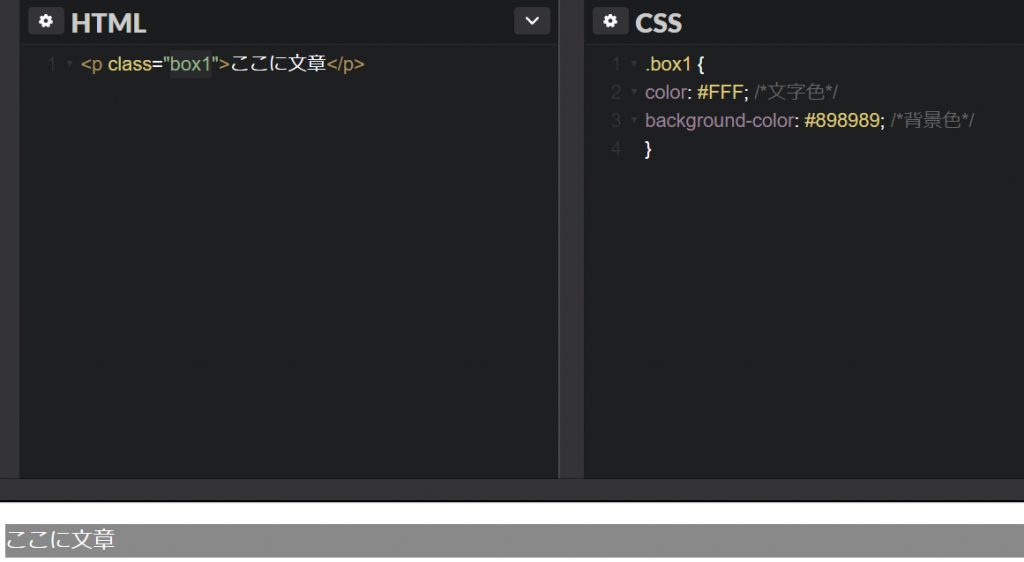
キホンの書き方/CSS(テーマ編集で)

color: #FFF; /*文字色*/
background-color: #898989; /*背景色*/
}
「.box1」がクラス名。
※「セレクタ(どこの)+プロパティ(なにを)+値(どうする)」という三段論法的な文法で成り立っているというキホンらしい。
color: /*プロパティ*/ #FFF; /*値*/
background-color: #898989; /*プロパティ*/ #FFF; /*値*/
} /*セレクタ閉じ*/
結果

ともかくこれらが相関するのがHTMLとCSSデザインのキホンらしい。「コーディング」というやつなのか。
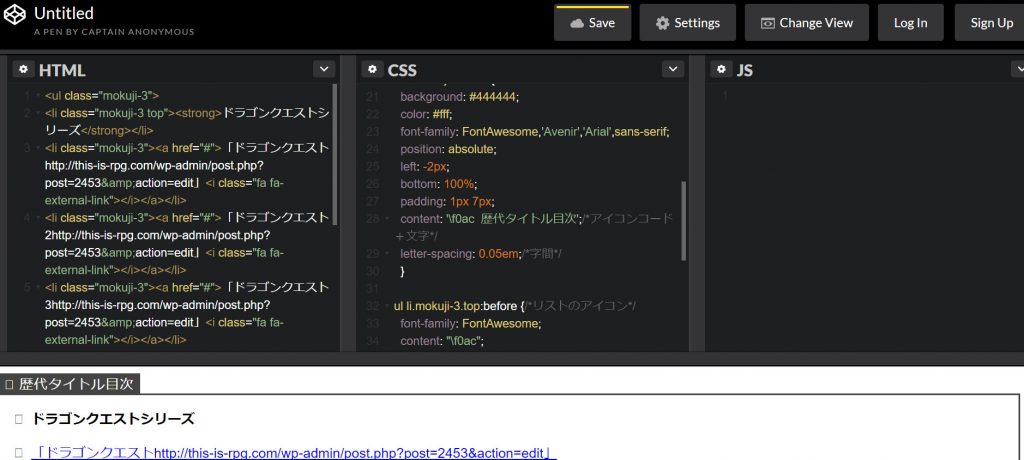
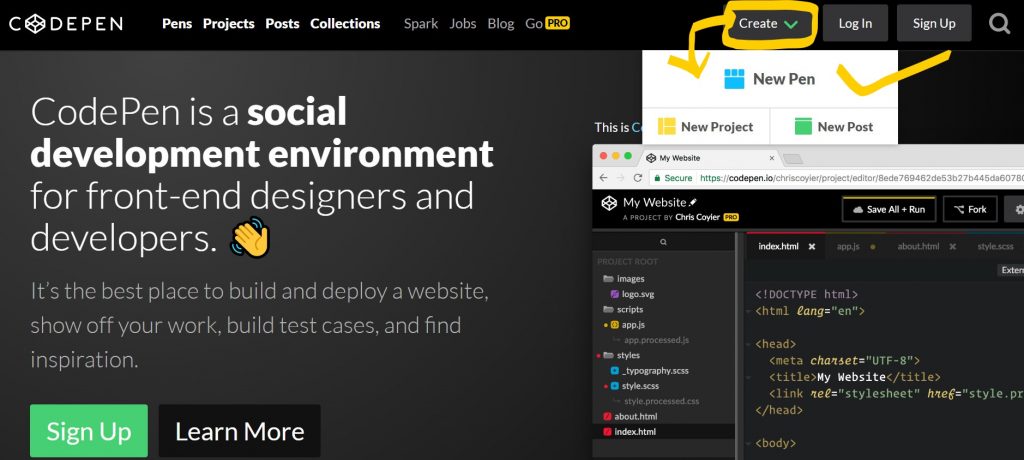
テストにオススメ「codepen(コードペン)」
参考「コードペン」HTMLとCSSとJSをブラウザ上でテストできる!
この超有名な「コードペン」というサイトでは「HTMLとCSSとJSがブラウザ上でそのまま出力できる」ということで、
テストにはもってこい。
ブログの方でやるとキャッシュの関係などがあって反映されなかったり、保存&プレビューなどが面倒になったりする場合があるから。
ただWebフォントや、テーマそのものにある機能までは表現しないので(当たり前だけど)そこら辺は脳内補完で。大筋のテストに使用しよう。
テストだけならサインインする必要はない。
埋め込みたい場合は登録してサインインするなどが要るけれど面倒なので自分はやらないぜ。
右上の「create(作成)」から「NewPen(新しく書く)」で直ぐ書ける!

「単語」はググればカミサマが教えてくれる!
★「HTMLとCSSの早見表-クイックリファレンス」さま ネット上の“カミサマ”が一柱とみた!
「単語」と「文法」の組み合わせで「意味が生まれてる」
というキホンは自然言語と変わらない。それが「デジタル上で結果として表示される」というだけで。
だから「単語」を調べればなんとなく意味がわかるのだ。
「文法」はそのまま他のコードをみればやはり何となく分かるわけだし。あとは「覚えた単語を思いつく限りで組み合わせて意味を生み出していけば良い」のだね。
font-size: 15px;
position: relative;
display: block;
padding: 5px 10px 10px 15px; /* 内側余白[上][右][下][左] */
color: #fff;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
text-decoration: none;
height: 18px; /* 高さ幅 */
margin: 5px;
cursor: pointer;
vertical-align: middle;
line-height:25px; /* 高さ */
}
「padding:」ってなんだろやたら数字が多いしググろーっと
「プロパティ(なにを)=単語」に対してそんなこと思ったり、「値(どうする)」の部分を動かして何かが動けば「もっと正しく性質を理解しよう」と思うのだが、
そうしたらそれをネット検索にかけてしまえばカミサマたちが教えてくださるというわけである。
さらに「padding 英語 読み」だとかでググると「パディング」とか読み方も教えてくれるしイメージしやすくなる。
そして調べたら「 /* 内側の余白 */」というような表記をしておくとメモになって良いね。この表記法はコメントアウトいうもので反映されないから安心だ。
ビバググり!!
「神」というものは自然信仰系の日本では「万物に宿る」という「感謝する対象」でしかないわけだからネットにも当然存在するのだ目覚めよ。
まさに八百万の神々なのだメザメヨ
練習知識編

<p>タグか?<div>タグか?
この項目は「モバイル爆速表示AMP対応のためのCSSデザイン」の際に必要になる「ビジュアルディタもおなじCSSを反映させて見やすく使いやすくしよう」という為の練習知識だ。
※記事内に書くHTMLコードとしては「<p>タグ」の方が使いやすい。いややっぱり「<div>タグ」でよかった件
<p>ここに文章</p>
</div>
こんな風に<div>タグで囲まれることが多いCSSのボックス表現。
だけど、「ビジュアルエディタでエンターキーを押して段落を変える際、終いのケツ部分である</div>を引きずってしまう」事が多々ある。こうなるとその後のコンテンツが<div>~</div>内に入ってしまったりしててんやわんやになってしまうことも。

だからこれを<p>~</p>にしとくほうが自分は使いやすい。エンターキーで段落変えた後に、見出しタグを使うところの「段落」を押せばケツの</p>が閉じてくれるから。いやブログの話だから。
つまりこう。

ただ<div>タグと<p>タグでSEO上の違いがどれだけあるのかはよくわからないけどたぶん大丈夫じゃないかな。うん。よくわからないけど。
参考「<p>タグと<div>タグの正しい使い分け」kodukai.click さま 参考「CSSでレイアウトするなら絶対覚えておきたいブロックレベル要素のクセとかいろいろ」webdesignrecipes.com さま
<div>タグでも段落を2回押したら消えた。
<div>タグボックスの方が「さらに入れ子にしていける」から表現力は増すようだ。じゃあやっぱりこれでいいのか。
よく見るタグの種類「<p><div><span>…」
| CSSを適用させる式のメモ | |||
| タグ | <p>~</p> | <div>~</div> | <span>~</span> |
| 名称 | ピータグ | ディヴィジョンタグ(通称ディヴ) | スパンタグ |
| 意味 | ひとつの「段落」であることを表す | 「ひとかたまりの範囲」として定義する | 「ひとかたまりの範囲」として定義する2 |
| 要素 | ブロック要素 だけど… | ブロック要素 | インライン要素 |
例(こんな風に書く)
「ブロック要素」の中に「イン要素」が入る例。「class="label-100"」はCSSで指定したデザインのクラス名(とその式)。「1986年発売」は適用させる文字列。
HTML(記事に書くコード)
CSS(テーマのスタイルシートに)
color: #FFF; /*文字色*/
background-color: #898989;
display:inline-block; /*横並びコード*/
vertical-align: middle;
-webkit-border-radius: 5px; /* 角を丸く */
-moz-box-border-radius: 5px; /* 角を丸く */
padding: 2px 6px 2px 6px; /*文字周りの余白*/
margin: 3px; /*文字外周の余白*/
font-size: 12px;
margin-left: 3px; /*右の余白*/
}
font-size: 12px;
}
結果(こんな風になる)

「pタグ」=段落
<p>~</p>はよく見る。エンターキーを押すと「段落」が生まれてこのタグに挟まれている感じ。ブロック要素だと言うが「この中には物が入らない印象」で「最もフラットなタグなのかな」って感じだ。
※「pタグ」はブロック要素だが、「divタグ」内に入る特例?さらに「ブロック内にブロック内が入る」という性質を必ずしも満たさず、中に入らないものもあるという。テーブルタグなど。

これはよく見る「divタグ」と「pタグ」のコンビ。
なんか変に間が空いたりしてるけど。まあそこら辺はナントカカントカ、
「pタグだのdivタグだのspanタグなどを組み合わせたり単独で使ったりしているとうまいこと適用される」
ということで。
「divタグ」=ザ・ボックス
<div>~</div>もよく見る。なにかの枠線で囲ったようなボックスだったり、その中のものの色を変えたりということでよく使われている印象。
※STINGERプロと+2ではビジュアルエディタ上にて破線(点々の枠線)でも確認できるようになっている。