「とりあえずやっておきたい」基本のブログ速度向上ワザ。
STINGER8は超シンプル。だからこそ高速化。
だから「カスタマイズしたい派」には見やすくていいんだ。初心者修行にもなる。役に立つかどうかはアレとして。なににせよ、
カスタマイズをしているとCSS(スタイルシート)への記載も多くなるし、これらの圧縮などで高速化をしてやったほうがいいみたい。
まだブログ始めたての場合はそれほど気にすることもないのだろうけど、だんだん必要になってくるから「WordPressブログの高速化キホン編」をメモがてらやっていこうと思う。高速化カスタマイズ?
まあ別にSTINGERじゃなくてもいいんだけど。
その他の参考・「WordPressの高速化〜表示速度を上げる12の技〜」サルワカ さま
スピードアップのやること一覧
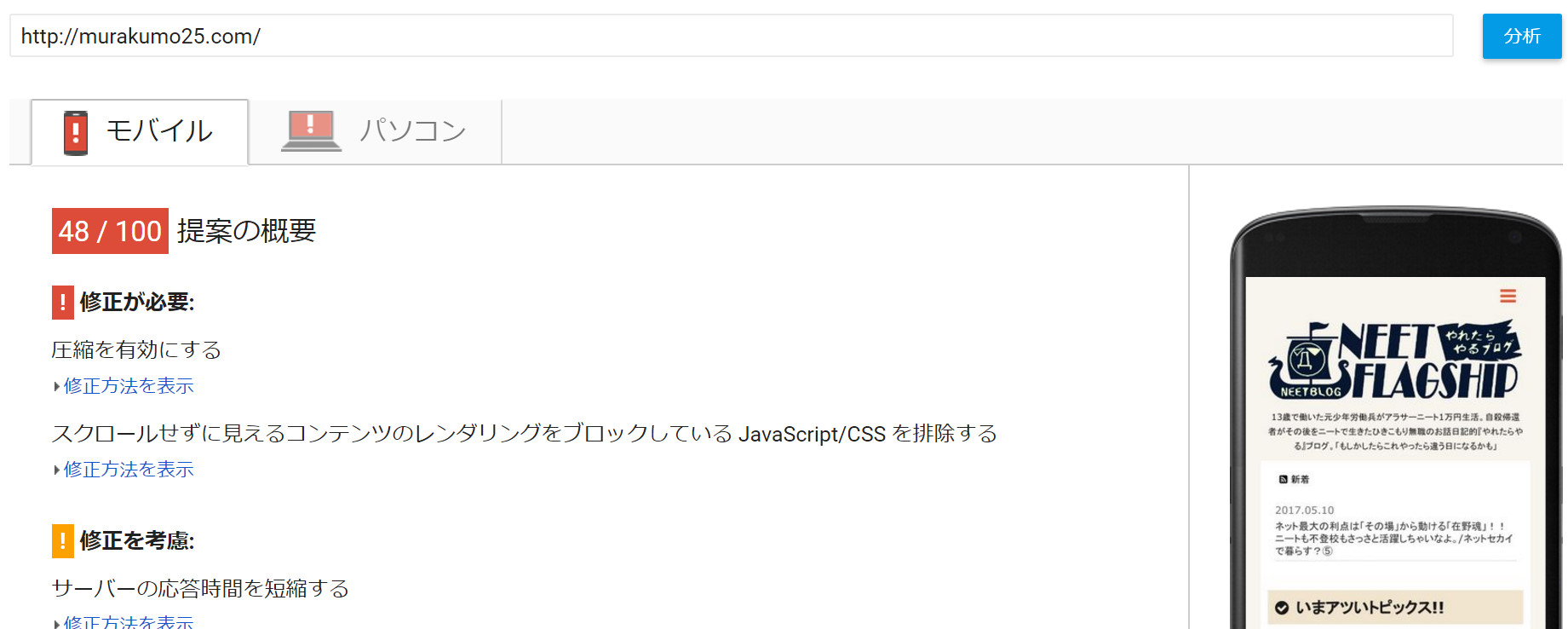
サイトの速度計測は有名な以下のサイトにて行った!
サイト速度計測参考①「PageSpeed Insights」 サイト速度計測参考②「gtmetrix.com」
よほどの愚か者か怠け者でない限り危機感を感じるべきステータス
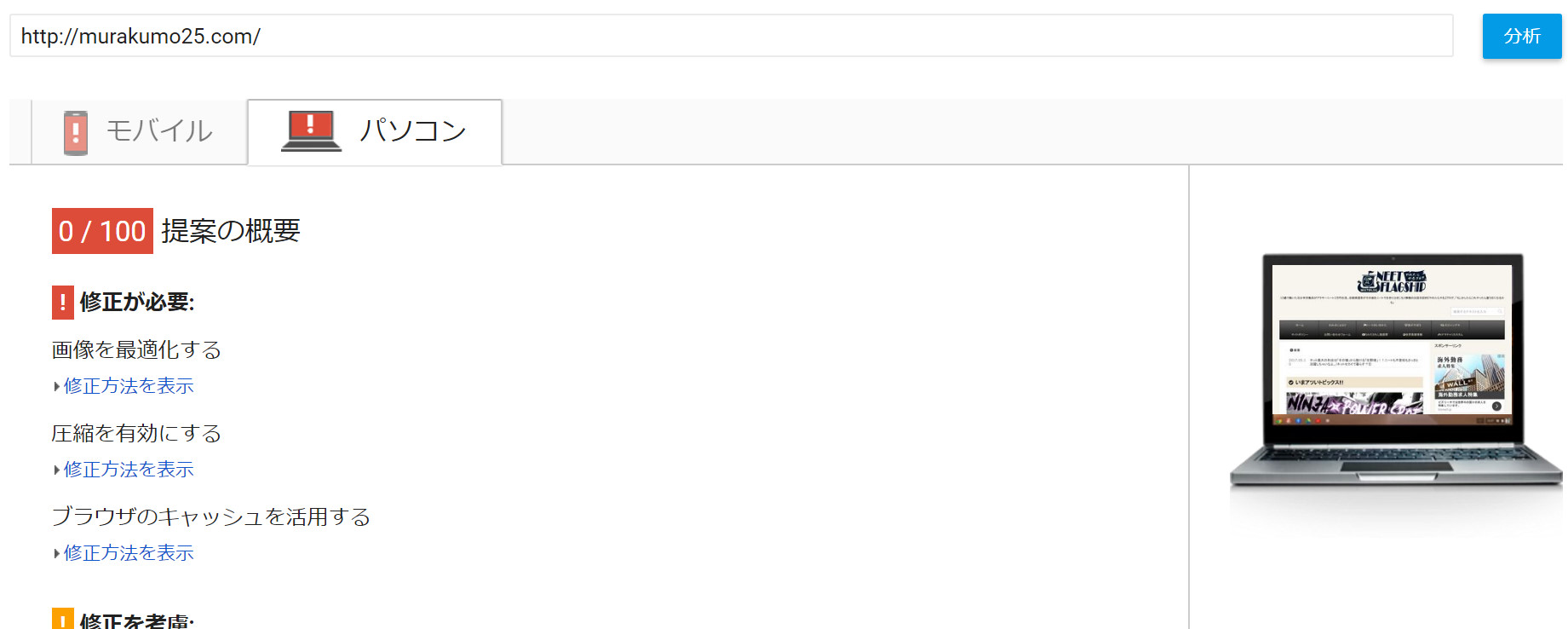
まずは元の数値。ポリビウス風に皮肉られてもおかしくはない点数を叩き出してくれやがりました。
(爆)
ちょいとばかりショッキングな映像が流れてしまったが大丈夫。
ダイジョウブ。
ダイジョウブだと思えばだいたいのことは大丈夫。
いざ高速化①!「Jetpackで画像圧縮」

「画像と写真のスピードアップ」にチェックを入れるだけ!

WordPress公式のなんでもプラグイン「Jetpack(ジェットパック)」の機能を使う。
使い方参考「プラグイン『JetPack』を使ってWordPressとSNSを連携させる方法」junichi-manga.com さま 使い方参考「WordPressの必須プラグイン!JetPackとAkismetの設定法!」tabibitojin.com さま
画像を圧縮してくれるのか、CDNとやらでうまいこと効率表示してくれるのかよくわからないけれど超絶的な効果を持っている。
CDN(コンテンツデリバリーネットワーク)
自分のところのサーバーから使うのではなくて、世の中にあるところから使うらしい。jQueryやGoogleフォントなんかも「なんやこんなこというてたな」ってくらいの知識はあるのではないでしょうかなんやかんやとブログをカスタムしていると。
参考「第1回 CDN の 仕組み (CDNはどんな技術で何が出来るのか)」blog.redbox.ne.jp さまそんな情報でええんか。
とにかく「Photon(フォトン)」という機能をオンにするだけでOKだと分かれば良しである。(現在は「メディア」という項目になっている)
手順
①「Jetpack」をインストールして有効化する。
②管理画面から「Jetpack」項目を選択。
③「設定」から「Writing」→「メディア」をオンにする。
結果
すごう。
※ただし画像がそれなりに荒れる。「いや~それでも画質のほうがいいな~」だなんて抵抗心もあるにはあるのだが、しっかし0点が43点とかになってしまうといやはや
他にできる「画像の速度アップ」には遅延読込させるプラグインが有名。
プラグイン「BJ Lazy Load」 使い方参考「スクロールによる画像の遅延読み込み - BJ Lazy Load」webkaru.net さま 使い方参考「『BJ Lazy Load』を設定する方法について」japan-secure.com さま
画像は○○KB(キロバイト)くらいにしておきたい
○○MB(メガバイト)だと重たい。PNGだと重たい。フォトショップなどから直接PNGで出したらそりゃ重たい。JPGで出したい。あるいはバンディカムなどのキャプチャーソフトでパシャリとJPGにでもしておきたい。
さあ次や!
いざ高速化②!「CSSの圧縮(HTMLやjavaScriptも)」

プラグイン「Autoptimize」をほぼ入れるだけ!

「Autoptimize(オートオプティマイズ)」というプラグインは「CSSやらHTMLやらjavaScriptやらのコードを圧縮してくれる」というスグレモノ。
特に、「カスタマイズで子テーマのスタイルシートなどにCSSがずらーーーっと羅列される」ことになる「すっぽんぽんのフリー版STINGER8を使っていく場合には効果抜群」なのではないだろうか。
手順
①「Autoptimize」をインストールして有効化する。
②管理画面から「Autoptimize」項目を選択。
③「メイン」から「HTMLオプション」「javaScriptオプション※」「CSSオプション」をオンにする。
※javaScriptオプションの場合はプラグイン次第で乱れる場合がある。(jSが使われているプラグならありうるし、またよく使われているという)適用後におかしな挙動があればここのチェックは外す方が良いだろう。
結果
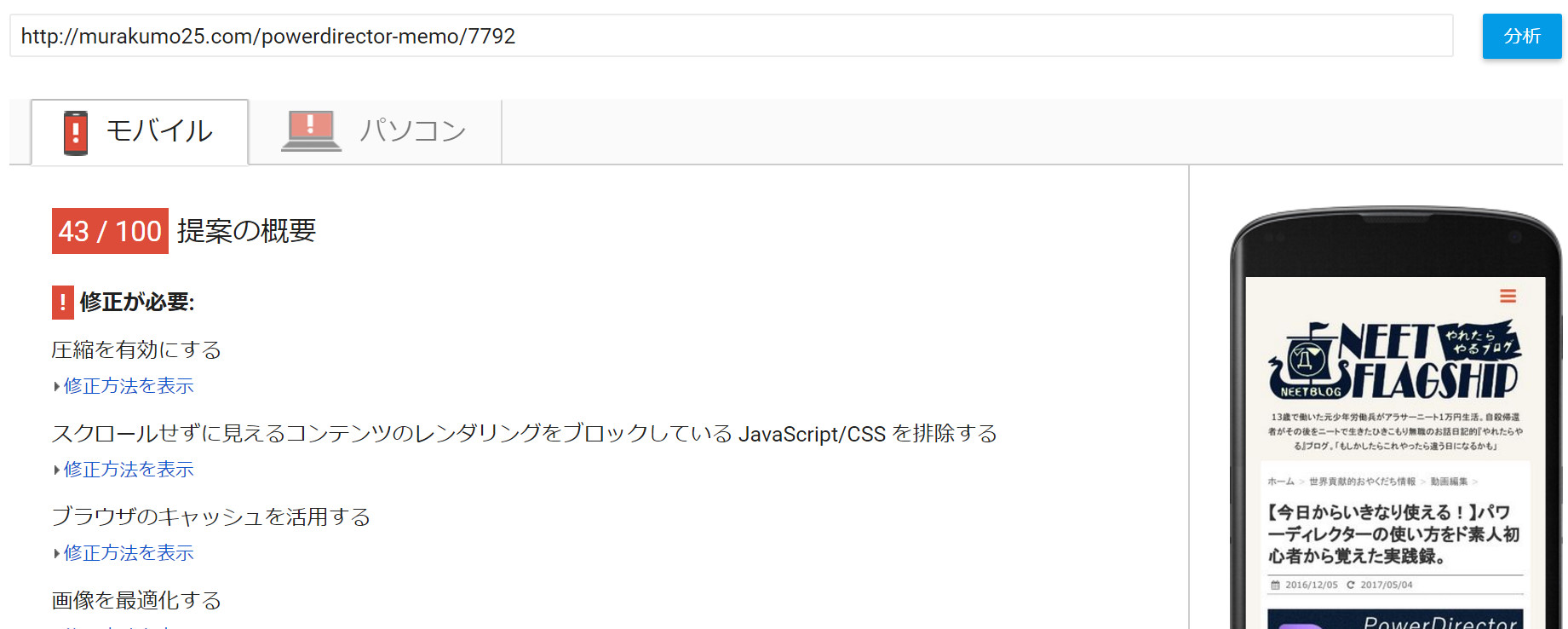
これが……
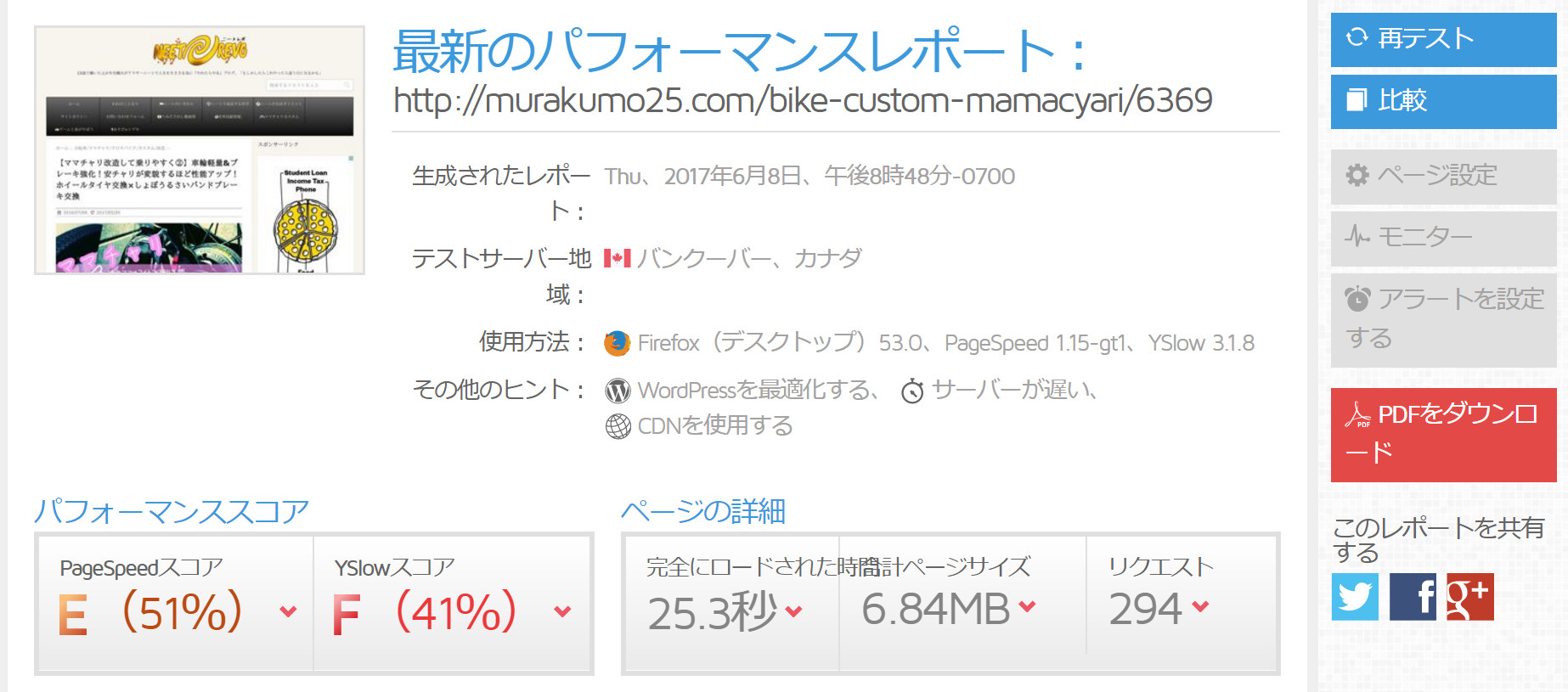
(別のページで測定)
測定ページ「【ママチャリ改造して乗りやすく②】murakumo25.com/bike-custom-mamacyari/6369」こんな感じに速度向上!
微増!!
このデータ圧縮は「ルクセリタス」ならデフォルト機能から可能なのかな。
参考「高速化するためには」公式
さあ次や!
いざ高速化③!「秘密のファイルに書き込め」

「.htaccess」というファイルに「Gzip圧縮」&「キャッシュ処理」コードを記載
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
</IfModule>
# キャッシュでスピード化
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 days"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType image/jpg "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/svg+xml "access plus 2592000 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/x-font-opentype "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 weeks"
ExpiresByType application/x-font-woff "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
</ifModule>
この魔法のような文を書き込めばアラ不思議とばかりに速度が改善するという。
気鋭の光速テーマ「ルクセリタス」をいじっていたらこのようなテクがあることを知り、探すと色々と出てくるではありませんか。ということでコチラにたどり着きましたというわけである。
参考というかそのままでありがたや「わりと本気でウェブサイトの高速化に取り組んだ結果。」on-ze.com さま さらにやりたい場合の参考「Stinger8を高速化してサイトの表示速度を劇的に向上させる5つの方法」affi.press さま
「.htaccess」
読み方:ドットエイチティーアクセス
いろいろとサーバー側への命令書みたいな役割があるらしい極秘ファイルとみています。リダイレクト指示などもここに書けばアラ不思議とばかりに実現。ほぼデスノートみたいな気分だよ。
参考「読み方:ドットエイチティーアクセス」e-words.jp さま恥ずかしくはないのかい。
手順
まず「FTPソフト」の使い方を覚えておこう!

FTPソフトで「PCとサーバーを簡単に繋ぐ」ことができる。そうすることで「ラクにサーバー側にアクセスできるし(用途毎にサーバーにログインしなくとも)」、「変な記載をしてエラーになってしまった場合でも復旧がラク」に。とにかく必須と言っていい技である。覚えておこう。
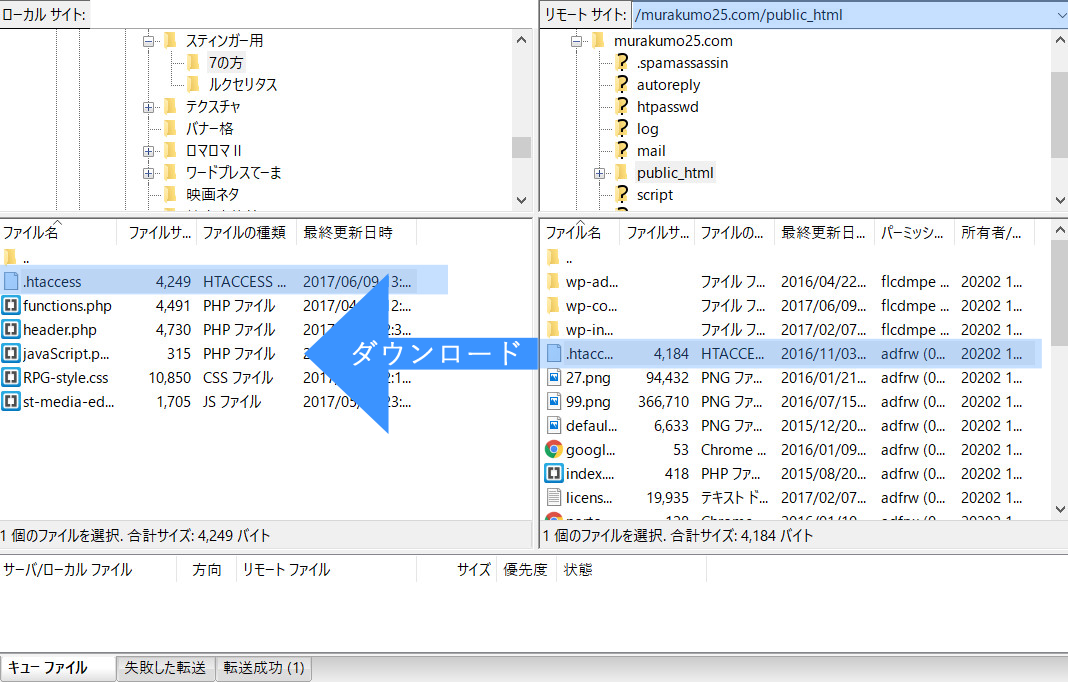
「.htaccess」をダウンロードする

FTPソフトでサーバーに繋ぎ、「.htaccess」をダウンロードする。
| 階層 |
| 自分のブログのドメイン(例/murakumo25.com)→ |
| public_html(パブリックなHTML)→ |
| 「.htaccess」 |
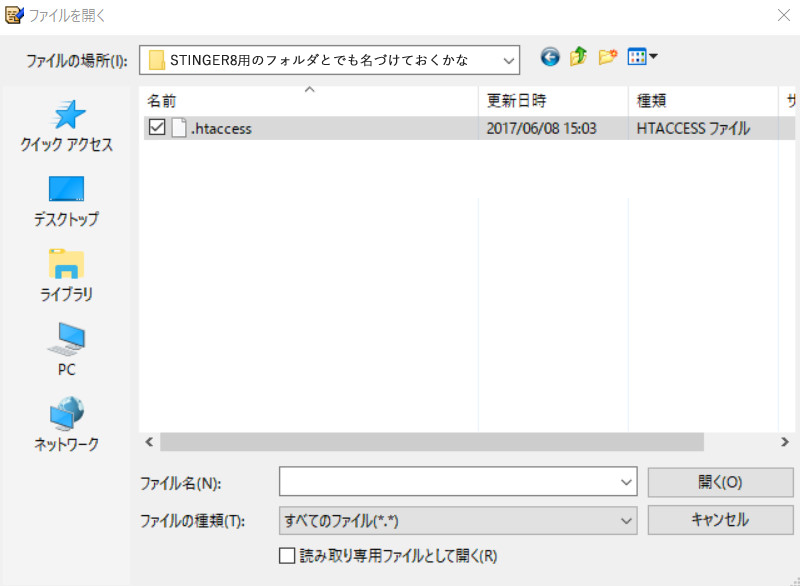
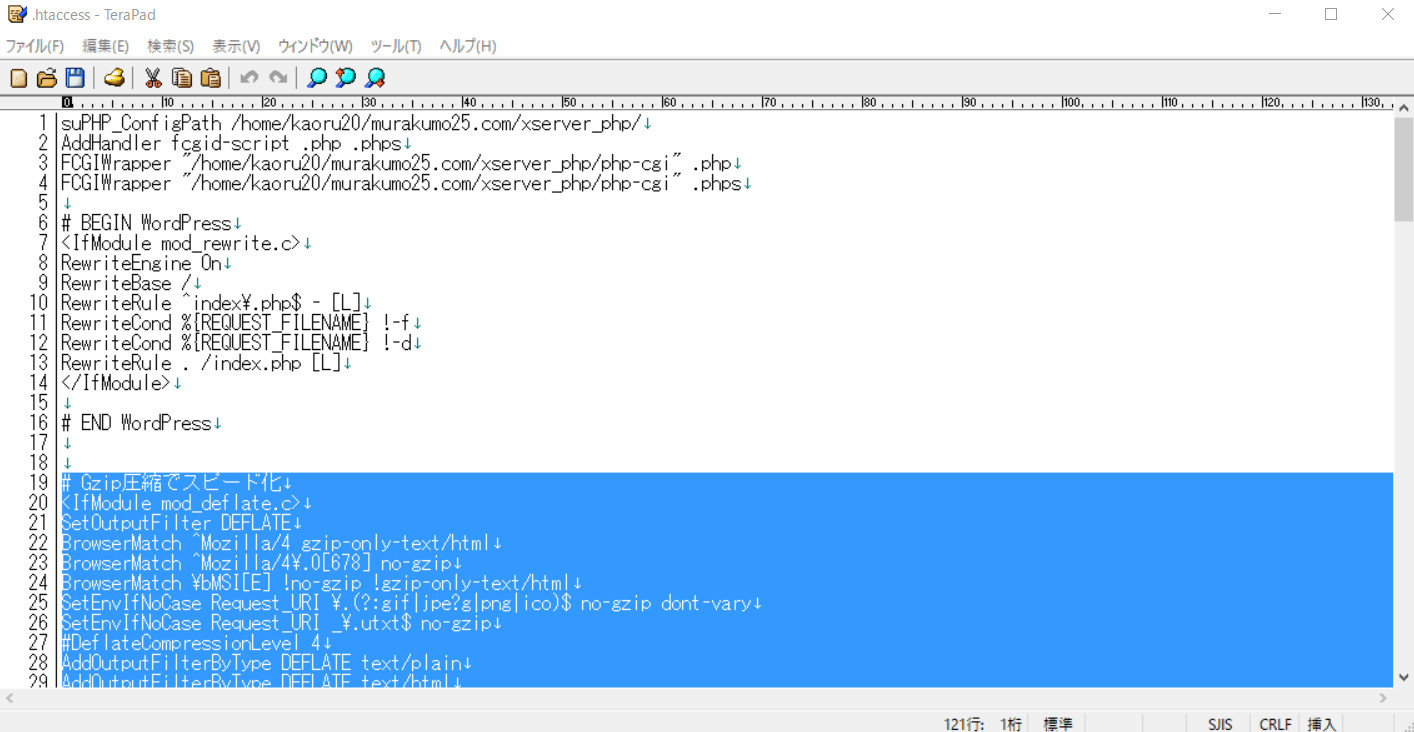
「.htaccess」を開く

Winなら「テラパッド」、Macなら「iText Express」などのテキストエディタで開くとラク。ファイルの種類を「すべてのファイル」として開こう。
「.htaccess」に先のコードを記載する

そして保存。
参考というかそのままでありがたや「わりと本気でウェブサイトの高速化に取り組んだ結果。」on-ze.com さま
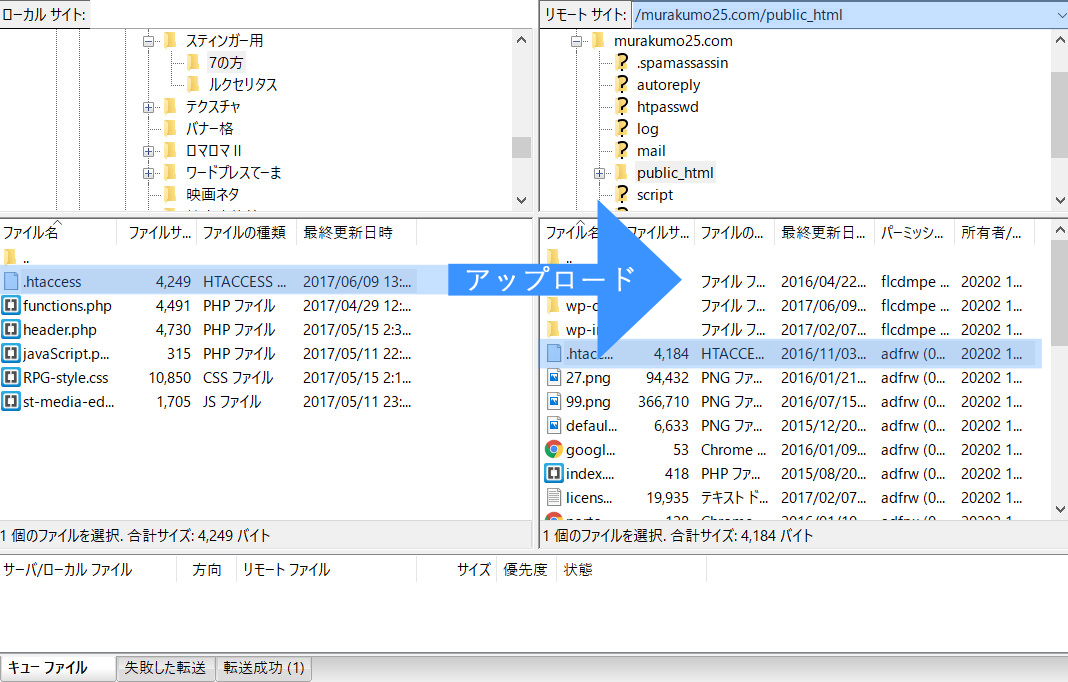
「.htaccess」をアップロードして上書き

これでOK。
結果
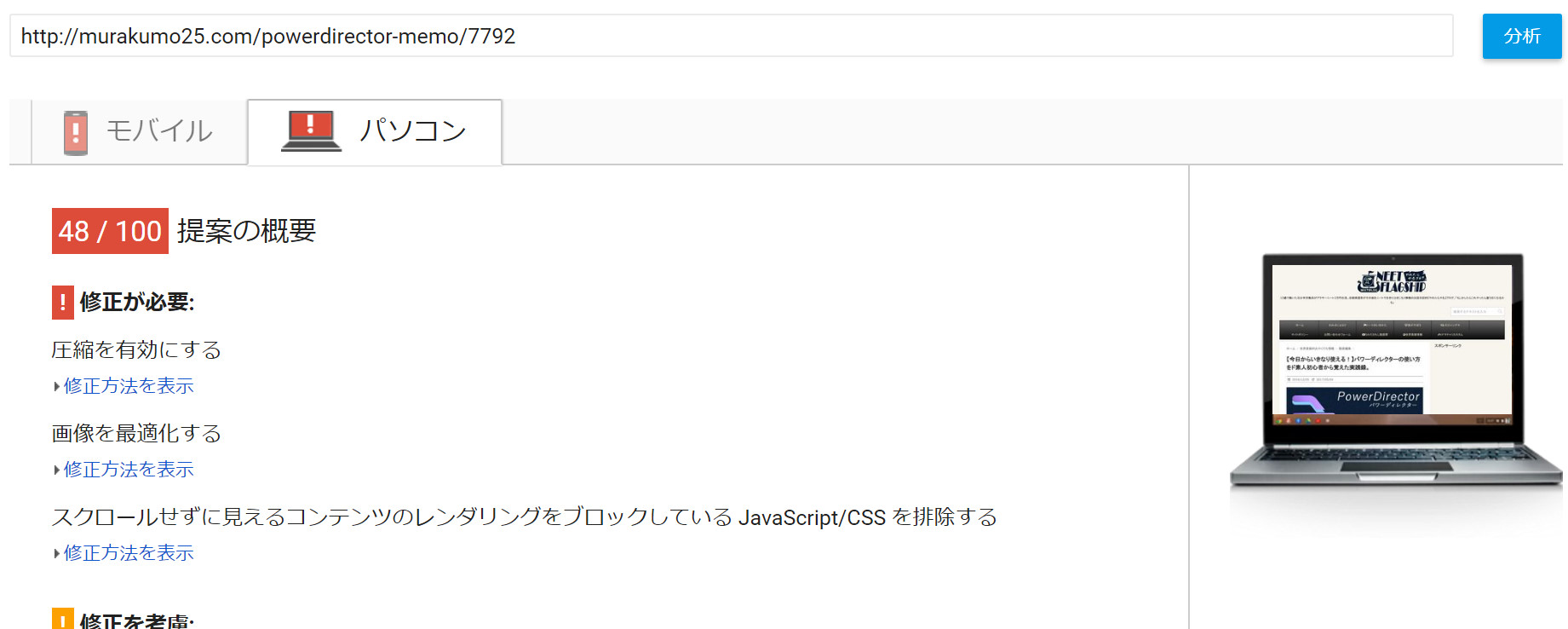
なかなか見れる点数に。
それでも赤字だけど。
このデータ圧縮は「ルクセリタス」ならデフォルト機能から可能なのかな。「高速化用 htaccess」とやらで。
参考「高速化するためには」公式
他には「Wp Super Cache」という有名なキャッシュ系プラグインがあるというが、
参考「ちょっと待て!素人がWordPressのキャッシュ系プラグインをわけわからずに使うと悲惨な目に遭うぞ!」rentalhomepage.com さまでビビらされることになる。
参考「WordPressの「キャッシュプラグイン」に関するプロフェッショナルな方々のTwitter話が為になりすぎる」rentalhomepage.com さましかし「使い方次第なのかな」という案も出てくる。
でも結局良くわからないのでスルーしておく。
ともあれ、
そしてここがほぼ限界である。
後はもう画像をキレイにしすぎたために重たくなっているし、1ページのコンテンツ量が尋常じゃないから。
うん。そういうことだから。
あと「ALL IN ONE SEO PAC」という重たいプラグインを排除できずにいるし、まあ0点から思えばかなりの点数を稼いだから。
ただそれほど体感的に速くなった気もしないような。
いや、するような。
自分のPCスペックが高いからあまり気にならないのかもしれないし、まああまり根つめてもしょうが無い。
というか、
有名なサイトさまである「バズ部」さんや「LIG」さんなども別にそんなに速くないけどね。数値上は。60点台じゃないかな。
だからあまりそこまで気にすることもないんじゃないかな。
※ただ「ルクセリタス」テーマは速く感じるね。読み込みはしてるんだけど、「とにかくまずは表示させる」とばかりに表示の初速が速い。同じ60点台でも。
以下おまけ
いざ高速化メンテ!「記事キャッシュのお掃除チェック」

プラグイン「Better Delete Revision」で適時に掃除!

ゴミデータをお掃除する「Better Delete Revision(ベター デリート リビジョン)」で軽くなる。
使い方参考「[WordPress]『Better Delete Revision』で不要なリビジョンを削除しよう」vdeep.net さま
記事を保存しているとリビジョンという復元ポイントが溜まっていく。それはそれでありがたいだろうけど、いつかは要らなくなっていく。しかしため続けると膨大なゴミデータになってしまうのだとか。
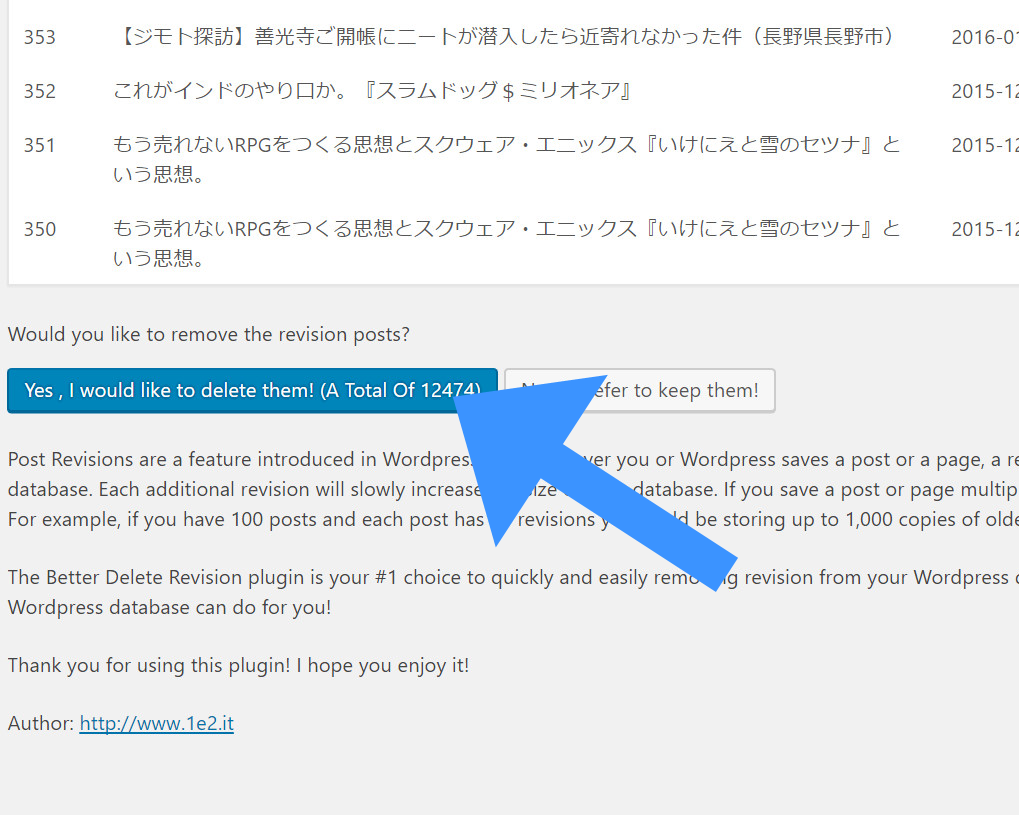
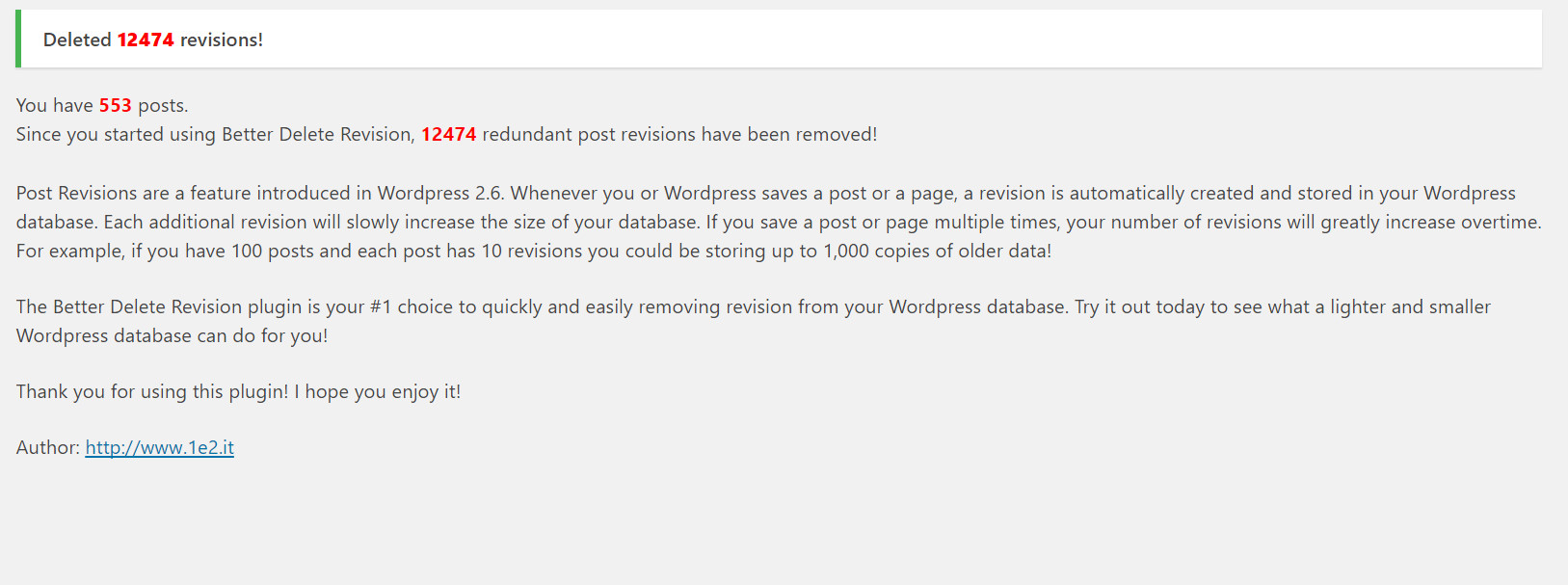
それがこの12474というゴミの量である。
1年半に及ぶゴミがそのまま鎮座なされていた我がブログであったてへへ。
手順
①「Better Delete Revision」をインストールして有効化する。
②管理画面の「設定」から「Better Delete Revision」項目を選択。
③「Check Revision Posts」を選択。
④「Yes, I would like to delete them!(~)」で全消去。

これでスッキリだい!
定期的にやっておこう。
※改善数値は測り損ね
STINGER8カスタマイズはここ