アマゾンや楽天やヤフーの紹介リンクが
まるっと1発で作れちゃうやつ
のカスタマイズ。
※「amazonJS」や「公式リンクビルダー」と比べて
- ◎タイトル表示を変えられる
- ◎楽天やヤフーで検索する文字列を任意に変更可能
- ◎楽天リンク商品の単独張りも可能
- ✗細かいURL検索はできない!
※「リンカー」との違いはよくわかりませんでした
比較参考・「WPアソシエイトポストR2とRinkerを比較してどっちを使うのか問題が解決したのでまとめておきます」no774.com さま
基本は使いやすい!(AMP高速表示完全対応を希望)
まずは「基本となるカスタマイズ方法」に陳謝
おたすかり
WPアソシエイトポストR2を導入!デザインも独自にカスタマイズできます。|うれしデザイン https://t.co/AzcrfaiUPh
— フライングニートマン・ムラクモ (@murakumo25) April 7, 2019
この「CSSファイル」を子テーマに置いてデザインの上書きをする。
こちらのサイト様によるカスタマイズをいじくるだけ!
※テーマにファイルを追加する方法などのまとめ
FTPソフトで
CSSファイル(スタイルシート)の扱い方
それじゃあ、
WordPressブログなど商品リンクをデザインする備忘録。
コピペでOK(あとは項目だけ変更すれば色などの変更は自由にカスタマイズ可能
WPアソシエイトポストR2のオリジナルデザイン
ファイル名は「wpap-○○.css」にする。
※○○の部分は好きな半角英数字の名称に
- 基本デザインカスタマイズ(amazon商品基準)
- 楽天商品リンクのみ
- ※ボタンの文字やショートコード化(「function.php」ファイルへ追記)
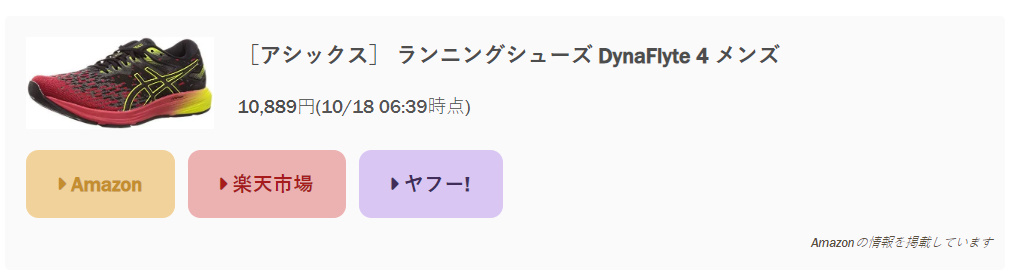
基本デザイン(amazon商品基準)

CSS
/*--------------------------------
カスタマイズスキン(wpap-○○.css)
---------------------------------*/
/* 共通
--------------------------- */
.wpap-tpl p {
line-height: 1.4 !important;
}
.wpap-tpl img {
border: none;
text-decoration: none;
}
/* With 標準【デザイン共通】
--------------------------- */
.wpap-tpl-with-detail {
display: block;
margin: 1.5em 0;
padding: 1em 1em 2em;
font-size: 14px;
line-height: 1.2;
max-width: 100%;
position: relative;
/* color: #fff; */
text-decoration: none;
border: none; /* わくせん(solid 1px #eae6d5!important) */
background: #f2f2f2; /* 背景 */
border-radius: 3px; /* 角の丸み */
box-sizing: border-box;
overflow: hidden;
}
.wpap-tpl-with-detail .wpap-title a { /* たいとる */
font-size: 14px; /* 商品タイトル文字サイズ */
color: #4d4d4d; /* 商品タイトル文字色 */
text-decoration: none;
}
.wpap-tpl-with-detail .wpap-title a:hover {
text-decoration: underline;
color: #636363; /* マウスオン時の商品タイトル文字色 */
}
.wpap-tpl-with-detail .wpap-image {
margin-right: 15px;
margin-bottom: 10px;
float: left;
}
.wpap-tpl-with-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
.wpap-tpl-with-detail .wpap-title {
margin-top: 0;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
.wpap-tpl-with-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-with-detail .wpap-price { /* ねだん */
color: #4d4d4d;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-link {
font-size: 14px;
margin: 10px 0 5px;
display: flex;
}
.wpap-tpl-with-detail .wpap-link a {
display: inline-block;
padding: 12px 20px;
text-decoration: none;
/*color: #fff!; */
font-size: 13px;
font-weight: bold;
/*background-color: #fff; */
border-radius: 8px;
/*box-shadow: 0 2px 3px rgba(0, 0, 0, .28); 影停止 */
transition: .3s ease-in-out;
}
.wpap-tpl-with-detail .wpap-link a span:before {
padding-right: 3px;
font-family: FontAwesome;
content: "\f0da";
}
@media screen and (max-width: 1024px) {
.wpap-tpl-with-detail .wpap-link a {
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-link {
clear: both;
}
}
/* スマホ画面 */
@media screen and (max-width: 767px) {
.wpap-tpl-with-detail .wpap-link {
clear: both;
}
.wpap-tpl-with-detail .wpap-link a {
width: 50%;
display: flex;
padding: 12px;/* 可変時ボタン余白さいず */
}
.wpap-tpl-with-detail .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-detail .wpap-link a {
margin-right: 8px;
}
.wpap-tpl-with-detail .wpap-link a:last-child {
margin-right: 0px;
}
@media screen and (max-width: 320px) {
.wpap-tpl-with-detail {
padding: 1em .5em 2em;
}
.wpap-tpl-with-detail .wpap-link a {
margin-right: 3px;
font-size: 11px;
}
.wpap-tpl-with-detail .wpap-link a:last-child {
margin-right: 0px;
}
}
/* Amazonボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-amazon {
border: 1px solid #f2d29b; /* 枠 */
color: #c48d2d !important; /* 文字 */
background: #f2d29b; /* 背景 */
}
.wpap-tpl-with-detail .wpap-link a.wpap-link-amazon:hover {
border: 1px solid #c48d2d; /* マウスオン時の枠 */
color: #c48d2d !important; /* マウスオン時の文字 */
background: none; /* マウスオン時の背景 */
transition: 0.5s ;
}
/* 楽天ボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-rakuten {
border: 1px solid #ebb2b2; /* 枠 */
color: #a61b1b !important; /* 文字 */
background: #ebb2b2; /* 背景 */
}
.wpap-tpl-with-detail .wpap-link a.wpap-link-rakuten:hover {
border: 1px solid #a61b1b; /* マウスオン時の枠 */
color: #a61b1b !important; /* マウスオン時の文字 */
background: none; /* マウスオン時の背景 */
transition: 0.5s ;
}
/* Yahooボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-yahoo {
border: 1px solid #d9c6f2; /* 枠 */
color: #402d59 !important; /* 文字 */
background: #d9c6f2; /* 背景 */
}
.wpap-tpl-with-detail .wpap-link a.wpap-link-yahoo:hover {
border: 1px solid #8561b5; /* マウスオン時の枠 */
color: #8561b5 !important; /* マウスオン時の文字 */
background: none; /* マウスオン時の背景 */
transition: 0.5s ;
}
/* ボタンhover
.wpap-tpl-with-detail .wpap-link a:hover {
opacity: 0.7;
} 停止*/
.wpap-tpl-with-detail .wpap-note { /* ちゅうしゃく */
position: absolute;
right: 1em;
bottom: 0em;
font-size: 9px; /* 文字サイズ */
color: #9c9c9c; /* 文字色 */
/* font-style: italic; */
margin-top: 3%; /* 上余白 */
}
/* With 画像・テキスト(横)
--------------------------- */
.wpap-tpl-with-image-text-h {
overflow: hidden;
/* clearfix */
zoom: 1;
/* clearfix */
}
.wpap-tpl-with-image-text-h .wpap-title {
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-h .wpap-image {
float: left;
margin: 0 10px 5px 0;
}
.wpap-tpl-with-image-text-h .wpap-image img {
max-width: 140px;
}
.wpap-tpl-with-image-text-h .wpap-link {
font-size: 14px;
margin: 10px 0 5px;
}
.wpap-tpl-with-image-text-h .wpap-link a {
display: inline-block;
color: #fff;
padding: 4px 8px;
text-decoration: none;
font-size: 13px;
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-image-text-h .wpap-link {
clear: both;
display: flex;
}
.wpap-tpl-with-image-text-h .wpap-link a {
display: flex;
width: 50%;
text-align: center;
margin-bottom: 6px;
padding: 6px 6px;
margin-right: 3px;
}
.wpap-tpl-with-image-text-h .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-h .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-image-text-h .wpap-link a {
margin-right: 3px;
}
.wpap-tpl-with-image-text-h .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-amazon {
background-color: #ffb36b;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-rakuten {
background-color: #ea7373;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-yahoo {
background-color: #9d46b5;
}
/* With 画像・テキスト(縦)
--------------------------- */
.wpap-tpl-with-image-text-v .wpap-image {
margin-bottom: 5px;
/* border: 1px solid #eae6d5; ラテ */
/* margin-top: 3%; 上余白 */
}
.wpap-tpl-with-image-text-v .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-with-image-text-v .wpap-image a:link, .wpap-tpl-with-image-text-v .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-with-image-text-v .wpap-image img {
display: inline-block;
}
.wpap-tpl-with-image-text-v .wpap-title {
text-align: center;
margin-bottom: 5px;
font-size: 14px;
}
.wpap-tpl-with-image-text-v .wpap-link {/* 商品タイトル名 */
text-align: center;
font-size: 14px;
margin: 10px 0 0;
}
.wpap-tpl-with-image-text-v .wpap-link a {
display: inline-block;
color: #fff;/* ボタン文字一括 */
padding: 6px 4em; /* たて置きボタンサイズ余白 */
text-decoration: none;
font-size: 13px;
}
/* スマホ
--------------------------- */
@media screen and (max-width: 767px) {
.wpap-tpl-with-image-text-v .wpap-link {
display: flex;
}
.wpap-tpl-with-image-text-v .wpap-link a {
width: 50%;
text-align: center;
display: flex;
padding: 6px 6px;
}
.wpap-tpl-with-image-text-v .wpap-link a span {
margin: 0 auto;
}
.wpap-tpl-with-image-text-v .wpap-link a span:before { /* たて置きボタンアイコン */
padding-right: 3px;
font-family: FontAwesome;
content: "\f0da";
}
}/* じゅうよう閉じ */
.wpap-tpl-with-image-text-v .wpap-link a {
margin-right: 3px;
}
.wpap-tpl-with-image-text-v .wpap-link a:last-child {
margin-right: 0px;
}
/* タテのボタン色
--------------------------- */
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-amazon { /* あまぞん */
background-color: #ffb36b;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-amazon:hover {
opacity: 0.7;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-rakuten { /* らくてん */
background-color: #ea7373;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-rakuten:hover {
opacity: 0.7;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-yahoo { /* やふー */
background-color: #9d46b5;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-yahoo:hover {
opacity: 0.7;
}
/* 標準【デザイン共通】
--------------------------- */
.wpap-tpl-detail {
margin: 1.5em 0;
font-size: 14px;
line-height: 1.2;
max-width: 600px;
}
.wpap-tpl-detail .wpap-link, .wpap-tpl-detail .wpap-link:hover {
position: relative;
display: block;
background: #fff;
padding: 1em 1em 2em;
color: #222 !important;
border: 1px solid #ccc !important;
text-decoration: none;
overflow: hidden;
border-radius: 3px;
box-sizing: border-box;
box-shadow: 0 1px 0 0 #555;
}
.wpap-tpl-detail .wpap-link:hover {
box-shadow: none;
}
.wpap-tpl-detail .wpap-title, .wpap-tpl-detail .wpap-title:hover {
margin-top: 0;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
.wpap-tpl-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-detail .wpap-price {
color: #b12704;
font-size: 16px;
}
.wpap-tpl-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-detail .wpap-service {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
color: #555;
}
.wpap-tpl-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-detail .wpap-image {
margin-right: 15px;
margin-bottom: 10px;
float: left;
}
.wpap-tpl-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
/* 画像・テキスト(横)
--------------------------- */
.wpap-tpl-image-text-h {
overflow: hidden;
/* clearfix */
zoom: 1;
/* clearfix */
}
.wpap-tpl-image-text-h .wpap-image {
float: left;
margin: 0 10px 5px 0;
}
.wpap-tpl-image-text-h .wpap-image img {
max-width: 140px;
}
/* 画像・テキスト(縦)
--------------------------- */
.wpap-tpl-image-text-v .wpap-image {
margin-bottom: 5px;
}
.wpap-tpl-image-text-v .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-image-text-v .wpap-image a:link, .wpap-tpl-image-text-v .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-image-text-v .wpap-image img {
display: inline-block;
}
.wpap-tpl-image-text-v .wpap-title {
text-align: center;
}
/* 画像のみ
--------------------------- */
.wpap-tpl-image .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-image .wpap-image a:link, .wpap-tpl-image .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-image .wpap-image img {
display: inline-block;
}
/* テキストのみ
--------------------------- */
.wpap-tpl-text {}
ちょっと長いですが全部コピペで!
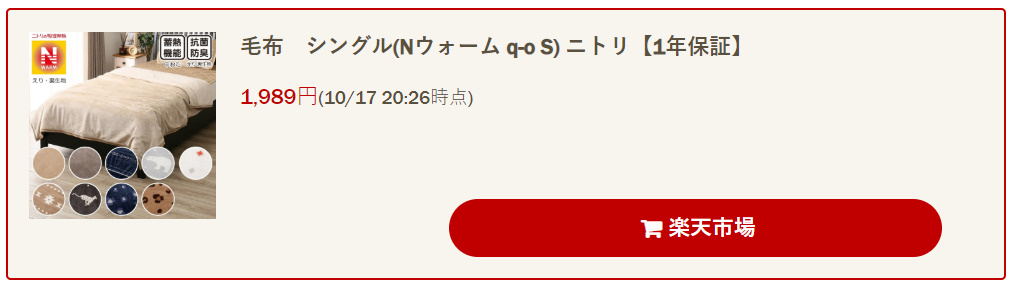
楽天商品のみのリンク
「wpap-○○.css」ファイルの下にそのまま追記すればOK

/*--------------------------------
以下、らくてん商品のみ(アソシエイトポスト)
---------------------------------*/
/* 外苑 */
.wpap-tpl-detail {
margin: 1.5em 0;
font-size: 14px;
line-height: 1.2;
max-width: 100%; /* 幅 */
}
/* 親テーマ消し用 */
.wpap-tpl-detail .wpap-link, .wpap-tpl-detail .wpap-link:hover {
position: relative;
display: none;
background: none;
padding: none;
color: none;
border: none;
text-decoration: none;
overflow: none;
border-radius: none;
box-sizing: none;
box-shadow: none;
}
/* コンテンツ */
.wpap-tpl-detail .wpap-link {
position: relative;
display: block;
background: #f7f5ed; /* 背景 */
padding: 1em 1em 2em;
color: #ce6786 !important; /* (?) */
border: 1px solid #a61919 !important; /* 枠 */
text-decoration: none;
overflow: hidden;
border-radius: 3px; /* 丸み */
box-sizing: border-box;
}
/* マウスオン */
.wpap-tpl-detail .wpap-link:hover {
position: relative;
display: block;
background: none; /* マウスオン時の背景 */
border: 1px solid #a61919 !important; /* マウスオン時の枠 */
transition: 0.5s; /* マウスオーバー時の時間差 */
}
/* 商品タイトル箇所(らくてんアソシエイトポスト ホバー同時設定)*/
.wpap-tpl-detail .wpap-title {
margin-top: 0;
margin-bottom: 5px;
font-weight: 700;
font-size: 14px;
color: #59503d; /* 文字 */
text-decoration: none;
}
.wpap-tpl-detail .wpap-title:hover {
font-size: 14px;
color: #a61919; /* マウスオン時の文字 */
transition: 0.5s; /* マウスオーバー時の時間差 */
}
/* 値段箇所(らくてんアソシエイトポスト) */
.wpap-tpl-detail .wpap-price {
color: #a61919 !important; /* 文字色 */
font-size: 14px;
}
/* 情報取得時刻箇所(らくてんアソシエイトポスト) */
.wpap-tpl-detail .wpap-date {
color: #59503d; /* チョコラテ */
font-size: 12px;
}
/* 楽天市場ロゴ箇所(らくてんアソシエイトポスト) */
.wpap-tpl-detail .wpap-service {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
font-weight: 700;
/* 以下ボタンデザイン挑戦 */
border-radius: 20px;
color: #f7f5ed !important; /* 文字色 */
background: #a61919; /* 背景色 */
border: 1px solid #a61919 !important; /* 枠 */
float: left; /* ボタンの初期配置 */
width: 49.5%; /* 2つ用ボタン幅 */
/* width: 49.5%; (コメントアウト中)2つ用ボタン幅 */
margin-top: 1%; /* 上余白 */
margin-bottom: -2%; /* 下余白 */
font-size: 0.875rem; /* 文字サイズ */
font-weight: bold; /* 太字 */
text-align: center; /* 中央寄せ */
box-sizing: border-box;
display:block; /* 並び */
text-decoration:none; /* リンク線消し */
margin: 4% 4% 0%; /* 余白 */
}
.wpap-tpl-detail .wpap-service:hover {
color: #a61919 !important; /* 文字色 */
background: none; /* 背景 */
border: 1px solid #a61919 !important; /* 枠 */
transition: 0.5s; /* マウスオーバー時の時間差 */
}
.wpap-tpl-detail .wpap-service:before {
content: "\f07a"; /* 先頭につくアイコン */
font-family: "fontawesome";
padding: 10px 4px; /* 余白 */
font-size: 14px; /* サイズ */
}
※まだまだ改善の余地があるけれどとりあえずこの辺で
とりあえず備忘録
その他
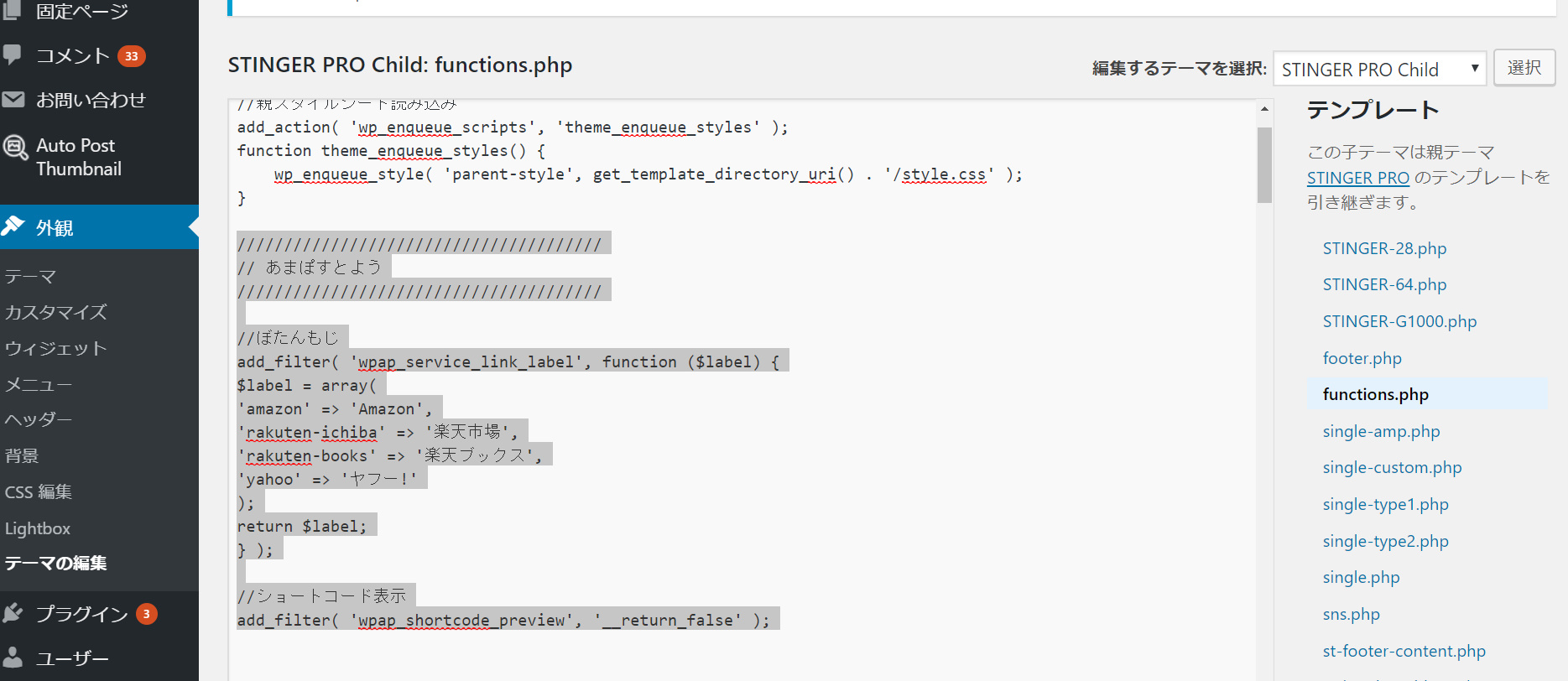
///////////////////////////////////////
// あまぽすとよう
///////////////////////////////////////
//ぼたんもじ
add_filter( 'wpap_service_link_label', function ($label) {
$label = array(
'amazon' => 'Amazon',
'rakuten-ichiba' => '楽天市場',
'rakuten-books' => '楽天ブックス',
'yahoo' => 'ヤフー!'
);
return $label;
} );
//ショートコード表示
add_filter( 'wpap_shortcode_preview', '__return_false' );
PHPファイルをいじる際は要注意!
※PHPファイルの場合、ミスした記載をすると機能しなくなって「何も表示されない真っ白なバグ状態」になることもある。よってFTPソフトでバックアップを取ってからやりましょう。というかFTPソフトを使えないならやっちゃダメ。この記事で覚えましょう。(文字列だけコピペしても駄目。バグるとそもそもWordPress画面に入れなくなるから。外部からFTPソフトで元のファイルを上げなおさないといけない。)
こうしたほうが管理しやすいのでオススメ
もう開発してないのかな?
AMP対応とかVPSサーバーとか高速表示の世界線に震えるウェブサイト事情に対応していかなきゃいけないけどなかなか追いつきませんわ。
❤️支援しました! @tk_cibeaへ https://t.co/XyzrXrtt40 #WPアソシエイトポストR2
— フライングニートマン・ムラクモ (@murakumo25) October 18, 2019
アマゾンアソシエイトポストR2でヤフーショッピング主体のリンク作成できないのなんでだろう。ブログでamazonにない商品のリンク付けたいときチョットね。楽天だけならいじれるけど。本体の方でヤフーリンク付くようにいじらないとダメかな。 pic.twitter.com/Yvov8DhWdx
— フライングニートマン・ムラクモ (@murakumo25) October 17, 2019
雑感。