
比較表や何かの表を作りたいときにはテーブルという表を使う。ここでは万能プラグインの1アプリを使ってワードプレスでテーブル表を使うやり方。行や列の増やし方、色の付け方、セルの結合など。
プラグイン「TinyMCE Advanced」という万能エディットツール
「https://wordpress.org/plugins/tinymce-advanced/」
ワードプレス管理画面から「プラグイン」→「新規追加」→「TinyMCE Advanced」からインストール有効化でもOK
このプラグインは本当に万能だから入れておいて損はないのではないか。ワードプレス管理画面から「設定」→「TinyMCE Advanced」→好きなアプリをいつものエディターにセットすると、記事を書く際にソレが使えるようになる。
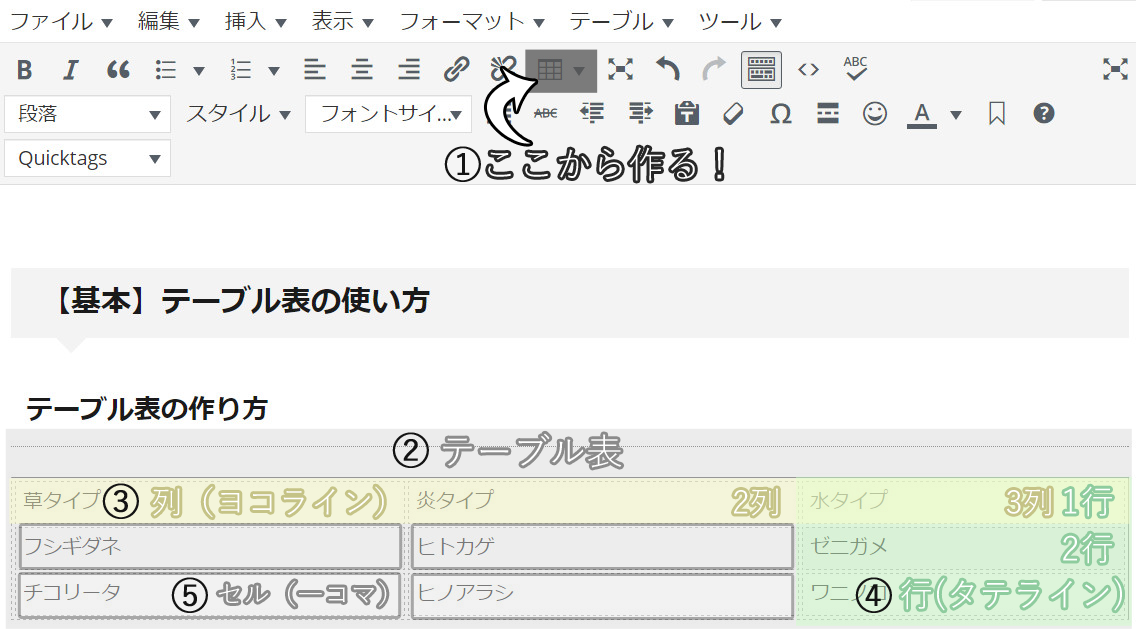
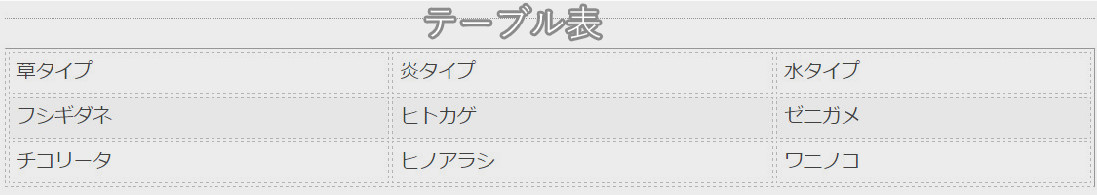
【基本】テーブル表の見かた(特に「行列」とはなんぞ?)

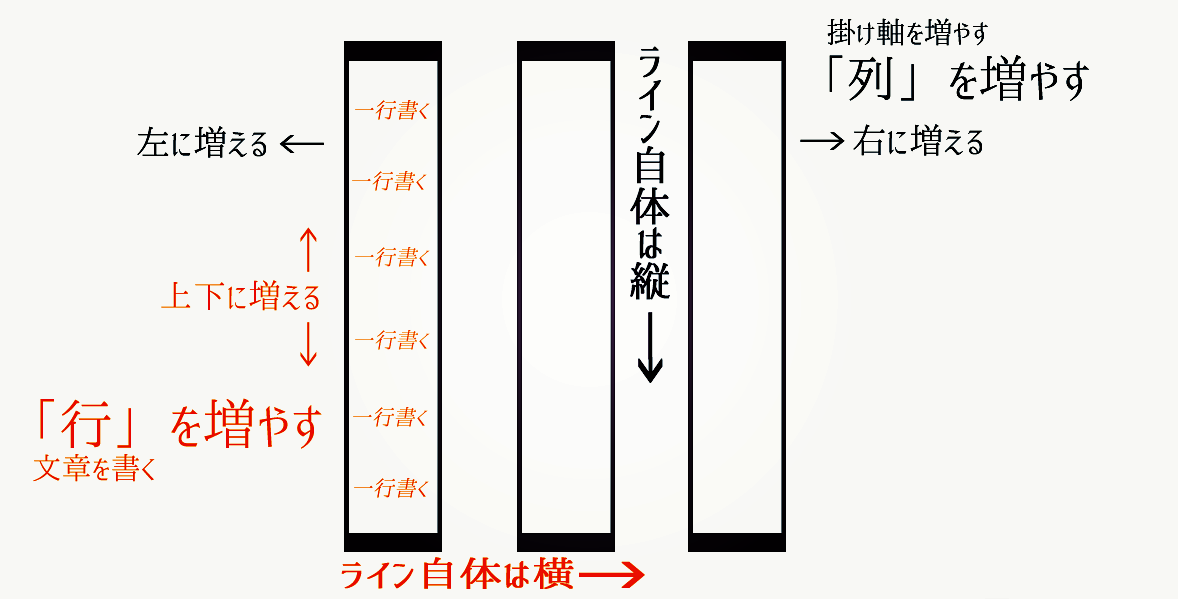
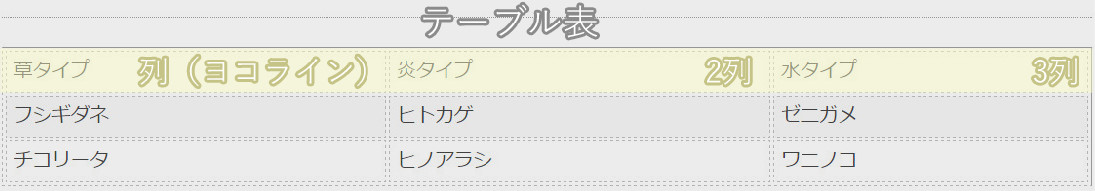
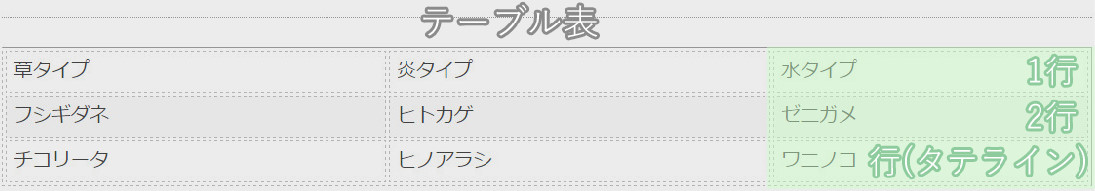
このプラグインの名称から見た場合、「上下のコマ増減=行」であり「左右のコマ増減=列」となる。
※横並び=「行」、縦並び=「列」が正しいのは、「数学での行列の定義」だとか。※ここでは「列は左右」、「行は上下」という「プラグインの指定文から見た行列の定義」のために行がタテのラインで列がヨコのラインとしているよ。※「行を1行」と捉えればヨコなのだが、「行を1マス」と捉えると上下に増減することになるっぽいね。タブンね。 つまりこういうことなのですよ多分。「コマ数の増減」でみると逆転してしまうというお話。
つまりこういうことなのですよ多分。「コマ数の増減」でみると逆転してしまうというお話。
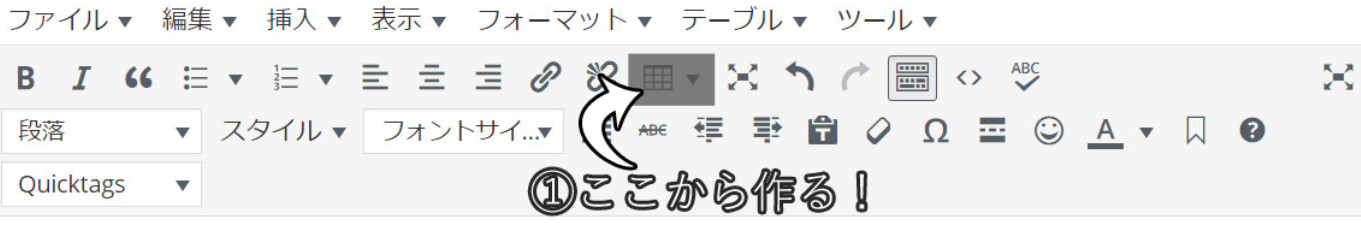
①のアプリでテーブル表を作成。

プラグイン「TinyMCE Advanced」で追加したアプリから使う。
②は『テーブル表』

よく見るテーブル表。比較表などに用いる。レスポンシブ(自動可変)対応である。ブログテンプレートデザインがそうであった場合ではあると思うけど。
③は『列』で「左右に増えるコマ」

「列」は横に増減するラインのこと。※「列を1列」と捉えれば基本はタテなのだが(状況次第「縦列」「横列」あるように)、「列を1マス」と捉えると左右に増減することになるっぽいね。
④は『行』で「上下に増えるコマ」

「行」は縦に増減するラインのこと。※「行を1行」と捉えればヨコなのだが、「行を1マス」と捉えると上下に増減することになるっぽいね。
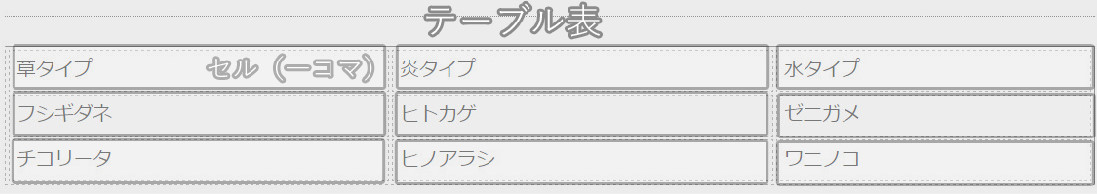
⑤は『セル』

「セル」はひとコマそれ自体のこと。
テーブル表の最低限の使い方
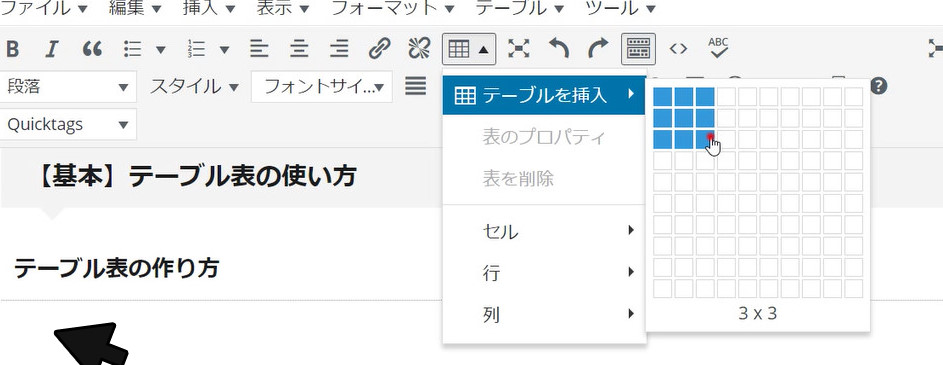
テーブル表の作り方
「テーブルを挿入」→ 行と列を任意のサイズで作成

完成
| 草タイプ | 炎タイプ | 水タイプ |
| フシギダネ | ヒトカゲ | ゼニガメ |
| チコリータ | ヒノアラシ | ワニノコ |
これでOK。
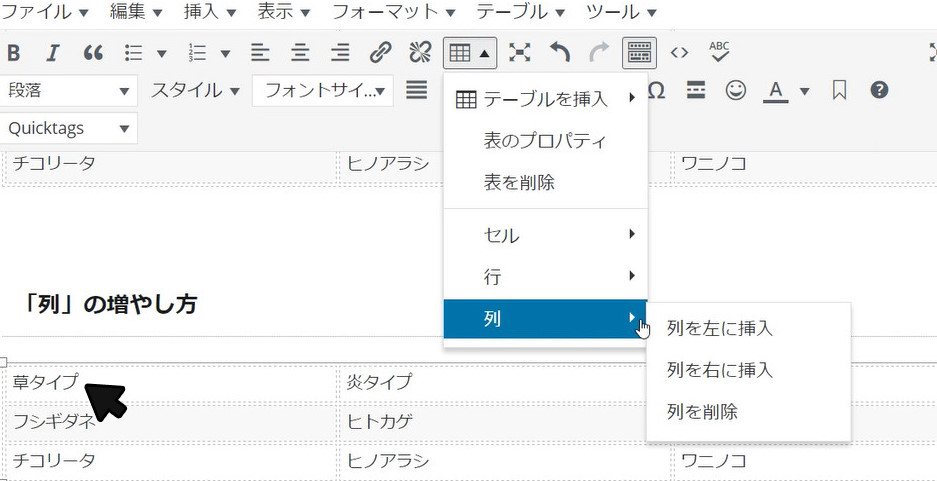
「列」の増やし方
増やしたい場所を選択→ 「列」→ 右か左に選択

完成
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
これでOK。
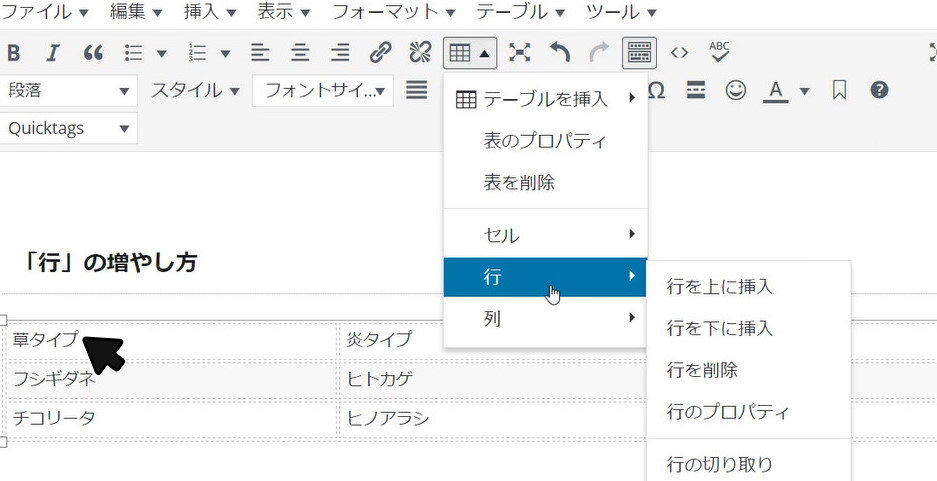
「行」の増やし方
増やしたい場所を選択→ 「行」→ 上か下に選択

完成
| 初代ポケモン歴代御三家 | |||
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
これでOK。
セルの結合
「このセルの列を4列分にする」
①セルの選択
②「セルの結合」→「列4行1」
| 初代ポケモン歴代御三家 | |||
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
↓
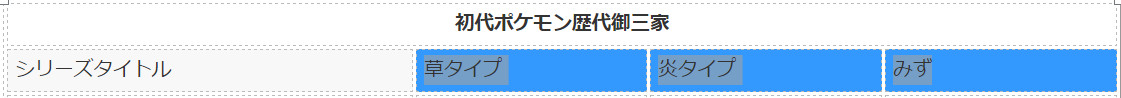
After(+文字中央揃え)
| 初代ポケモン歴代御三家 | |||
|---|---|---|---|
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
これでOK。これは「このセルの行を4列分にする」という意味になるかと。「初代ポケモン全種」みたいなテーブル表全体の見出しなどに使えるね。
「このセルの行を3行分にする」
①セルの選択
②「セルの結合」→「列1行3」
| 電池サイズ | 容量 | 充電時間/2個または4個 |
| 単3電池 | Min. 2400 - 2500mAh | 約8時間 |
| Min. 1900 - 2000mAh | 約6時間 | |
| Min. 950 - 1000mAh | 約3時間 | |
| 単4電池 | Min. 900 - 950mAh | 約6時間 |
| Min. 750 - 800mAh | 約5時間 |
↓
After
| 電池サイズ | 容量 | 充電時間/2個または4個 |
| 単3電池 | Min. 2400 - 2500mAh | 約8時間 |
| Min. 1900 - 2000mAh | 約6時間 | |
| Min. 950 - 1000mAh | 約3時間 | |
| 単4電池 | Min. 900 - 950mAh | 約6時間 |
| Min. 750 - 800mAh | 約5時間 |
これは「このセルの行を3行分にする」という意味になるかと。ここまでポケモンで来ておいてからのエネルギー表。「最初にもらえるポケモン」は「フシギダネ」、「ヒトカゲ」、「ゼニガメ」みたいなテーブルに使えるね。
色つけ
| 初代ポケモン歴代御三家 | |||
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
| ルビー/サファイア | キモリ | アチャモ | ミズゴロウ |
| ダイヤモンド/パール | ナエトル | ヒコザル | ポッチャマ |
| ブラック/ホワイト | ツタージャ | ポカブ | ミジュマル |
| X/Y | ハリマロン | フォッコ | ケロマツ |
| サン/ムーン | モクロウ | ニャビー | アシマリ |
①色を変えたいセルを選択(ドラッグで複数選択可)

②セル →③セルプロパティ →④詳細 →⑤背景色
| 初代ポケモン歴代御三家 | |||
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
| ルビー/サファイア | キモリ | アチャモ | ミズゴロウ |
| ダイヤモンド/パール | ナエトル | ヒコザル | ポッチャマ |
| ブラック/ホワイト | ツタージャ | ポカブ | ミジュマル |
| X/Y | ハリマロン | フォッコ | ケロマツ |
| サン/ムーン | モクロウ | ニャビー | アシマリ |
こんな感じ。
注意点
「スマホ不利」サイズ指定するとレスポンシブしない。
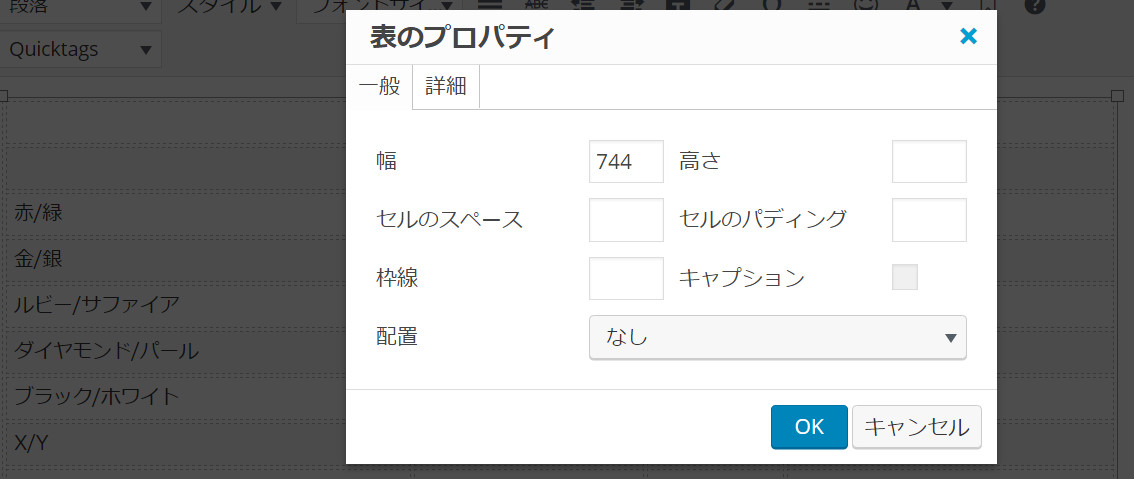
表の仕切りラインを動かすとサイズを指定できてしまうのだが(数値で打ち込むことも出来るが)、それをやるとスマホレスポンシブに対応しない。自動で表示ページ(ブラウザページ)のサイズに合わせて可変してくれるのがレスポンシブデザインだが、これだと美しくないし見づらい。
仕切り線を触ってしまうと…

サイズ値が挿入されてしまう。

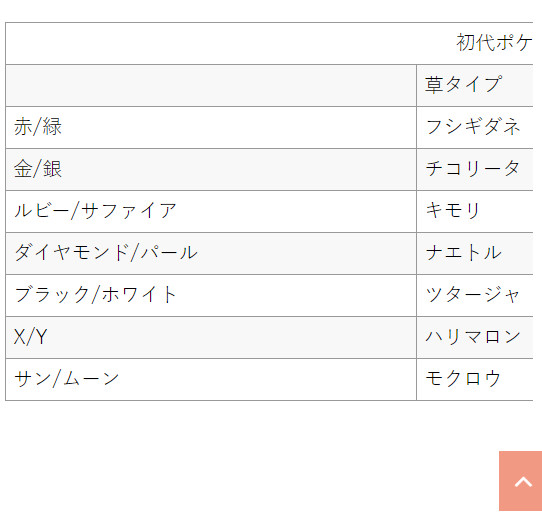
ページが狭くなると…

本来のレスポンシブデザインならこうなる。

ということで、もしレスポンシブになっていなければ「テーブル表のサイズ値」をみてみよう。知らずに仕切り線に触れている可能性がある。
触っちゃったなと思ったらエディターの「戻るボタン(取り消し)」で戻るなどしよう。気付くのが遅いならセルやテーブルのプロパティから指定値を消すのだ。あるいは作り直すか。
ただし、
「セル内の文字数が多く、なおかつセル数が多い表の場合はレスポンシブしきれない」
という場合もある。

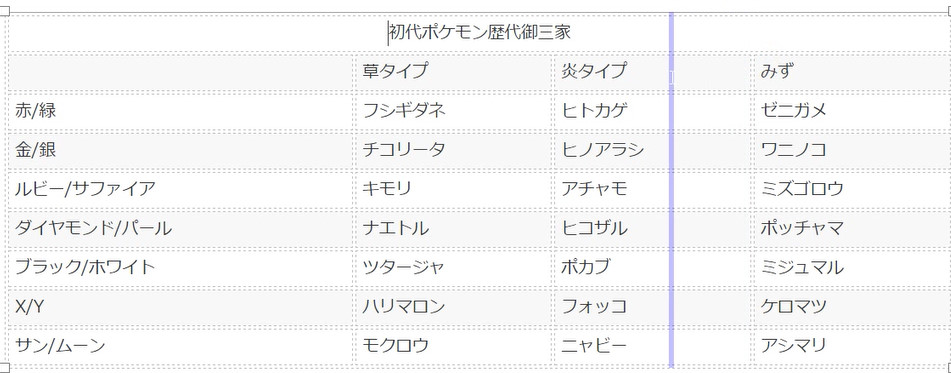
こんな感じに見切れてしまう箇所も。文字数やセル数を調整するしかないかな。
色々やるとこんな感じに。
| 初代ポケモン歴代御三家 | |||
| シリーズタイトル | 草タイプ | 炎タイプ | 水タイプ |
| 赤/緑 | フシギダネ | ヒトカゲ | ゼニガメ |
| 金/銀 | チコリータ | ヒノアラシ | ワニノコ |
| ルビー/サファイア | キモリ | アチャモ | ミズゴロウ |
| ダイヤモンド/パール | ナエトル | ヒコザル | ポッチャマ |
| ブラック/ホワイト | ツタージャ | ポカブ | ミジュマル |
| X/Y | ハリマロン | フォッコ | ケロマツ |
| サン/ムーン | モクロウ | ニャビー | アシマリ |
| いきなりだけどボクの好きなポケモン | 属性とか関係ない | ||
| リザードン | ミュウツー | カイリュー | |
| ピジョット | ゴウカザル | ムクホーク | |
| ギラティナ | ニョロボン | ライチュウ | |
| バンギラス | ギャラドス | ピッピ | |
自由な表だね。