「アドセンス(AdSense)を表示させないカテゴリとかつくりたい」
※アドセンスという広告は規約が厳しいのでグレー寄りな記事では表示させたくないというおしゃれなのだ
つまりアドセンスをカテゴリごとに非表示にするやり方など。
※もちろんタグでも固定ページでも好きな記事でやるやりかた。広告コードを書いたウィジェットを非表示にしたり、とにかくウィジェットを条件で指定して表示や非表示をするやり方だ。
という欲求を持って捜してみるといろいろなお記事様に紹介されるのが「Widget Logic(ウィジェットロジック)」であろう。
しかしできない。世で紹介されているやり方では。
だから自分でやってみたらできた手法を公開!
いろいろ自分でいじってたりワードプレス公式の条件分岐タグにガン飛ばしながらやっていたら出来た実践知としての手法をここに記しておきたい。
※なお「普通にみんなが言ってるやり方で出来たぞ」という場合にはそれでかまわないし、と言うか先にそれでやってみたほうがよろしいかと思う。あくまで「できなかった」という人向けの我が実践知識なのである。
しかしこれで成立させている。つまり出来る。
さらにそれとはなにかといえば、あるカテゴリに属する記事全般で非表示にしたいなら「!is_category( '1' ) 」ではなくて「!in_category( '1' ) 」を使うだとか、「いずれかに当てはまる場合指定」をしたいなら「||」ではなくて「&&」にするだとかである。それだけのことだよ。結局。
この記事はWordPressでカンタンにアドセンスを非表示にできるやり方を書いているよ。
→「しっかりテクニカルな方法を」という場合のウィジェットロジック法
有名な「Widget Logic(ウィジェットロジック)」の場合
https://wordpress.org/plugins/widget-logic/
ワードプレス管理画面から「プラグイン」→「新規追加」→「Widget Logic」からインストール有効化でもOK
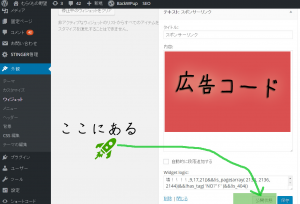
「外観」→「ウィジェット」→各ウィジェットに条件指定
ウィジェットという場所は様々なコンテンツを配置できる場所だが、そこにあるモノ全てに「Widget logic:」という項目がつく。ここにワードプレスの「条件指定タグ」というものを記述して、広告などの表示&非表示を決めていける。(というかウィジェットそのものの表示&非表示だ)
↑こんな感じに記載する。
特定のカテゴリ記事に表示させない
!in_category( '可能性ゼロの挑戦' )
または、
!in_category( '27' )
とIDの数字で記しても良い。
こうすることで例えばカテゴリ名「可能性ゼロの挑戦」にある記事の全ページで、
その場所(ウィジェット)は表示されない。
つまり特定カテゴリの記事の時に表示させない設定。
ワードプレス管理画面から「投稿」→「カテゴリ」→カテゴリをクリックするとブラウザの検索窓に出るURLから「……ID=27……」のように数字が確認できる。詳しくは「記事ID・カテゴリーIDを確認する方法」WordPress超初心者講座さまにて
解説
!in_category( '可能性ゼロの挑戦' )
「!」は否定をあらわし「この場合に○○させない」となる。
※逆にこれを付けなければ「この場合に○○させる」となって特定のカテゴリの時に表示させることになる。
「可能性ゼロの挑戦」 は対象となるカテゴリの名前やIDを記述する。
「in_category( '' )」 は関連付けられる対象カテゴリの記事に対する。
ちなみに「is」ではない。
is_category( '' ) は関連付けられる対象カテゴリのアーカイブに対する。
「アドセンスを記事やカテゴリごとに非表示」と検索すると出てくる各記事さまの記載では、
よくこの「is」のものが記されているが自分の場合はできなかったのだ。カテゴリー内の記事が一覧で出てくるアーカイブには機能するものの肝心の記事そのものでは無効となるのか機能しなかった。
しかしそもそもWordPress側の記載では「is」の場合にはカテゴリーページのアーカイブ……と書いてあるのだから当然といえば当然なのかもしれないけれど。
さまざまな指定をつなげた場合
複数の条件のうちいずれかに当てはまる場合に表示させない
!in_category(array( 可能性ゼロの挑戦,4,5,6,7,10,20,19,14,真剣20代あそび場!!!!,9,17,21))&&!is_page(array( 2133, 2136, 2144))&&!has_tag( ‘NOアド’ )&&!is_404()
こうすることで「特定のカテゴリ内記事」であるか「特定の固定ページ」であるか「特定のタグをもつページ」であるか「4O4エラーの記事」のいずれかに当てはまる場合にその場所(ウィジェット)は表示されない。つまり複数の条件のうちいずれかに当てはまる場合に表示させない設定。
解説
!in_category(array( 可能性ゼロの挑戦,4,5,6,7,10,20,19,14,真剣20代あそび場!!!!,9,17,21))&&!is_page(array( 2133, 2136, 2144))&&!has_tag( ‘NOアド’ )&&!is_404()
引き続き 「!」 は否定なので「○○の時に○○させない」という意味。
引き続き 「可能性ゼロの挑戦,4,5,6……」 の緑文字部分は対象の名前やIDである。
※名前で指定するかIDで指定するか、これらが混在しているかどうか、は問われないようだ。(IDの方が変わらないものであるし記述も短くなるから良いとは思うが※自分の場合は親カテゴリと子カテゴリの関係性を表すために混在させてみた)
「&&」 は本来「これらすべての条件を満たすとき」という「なおかつ」という記述らしい(世のお記事さまやWordPress公式でもそのように記していると判断できる……が)
&&のなぞ
反して、
「||」は「これらいずれかの条件を満たしたとき」という「であるか」という記述。今回の自分の用途では「これとこれとこれの条件のいずれかに当てはまるときに表示しないでほしい」という「であるか」の指定のために「||」を使ってみた。
しかし実際自分が試みたところできないので、
「&&」 としてみたら出来たという実践知。逆転の発想のダメ元で。ただ単に自分の読解力不足なのかどうかは分からないが(ていうか多分そう)、
もし通常言われているやり方で出来なかった場合には試してみてほしい。自分は一応成立している。
「親カテゴリを指定すればそれに属する全ての子カテゴリに対する」という記載はできなかった。
やり方があれば知りたい。可能性ゼロの挑戦はだいたいアドセンスNGだから一括で指定できれば楽なんだよね。
※【追記】というかワードプレスでは一つの記事に複数のカテゴリを属させられるのでそれでまとめればいいということが判明。あんなにバカみたいに数字を羅列させなくても良いやり方ですねこれは。でもカテゴリがごちゃごちゃするのも嫌だしけっきょくなんだかなあという具合。
あと、いちいちの半角スペースはあってもなくてもいいみたい。こういう指定って半角スペースひとつあるかないかで正常に動くかどうか決まるもんだけど、この場合はなんかアバウトみたいよ。なんか。
あと「あれ?ちゃんと記述したのに反映されないぞおかしいな?このやろう。」という場合は単純に記述が間違っているか、ページがフリーズか何かしている場合がある。
後者の場合はウィジェットの管理画面の方のブラウザページをリロード(更新)するなりするといい。つまり常に最新のページでやろうってことさ。なぜかそういうことがあるよねというちょっとしたお話でした。
何の話か判らなければそれはそれでいいのだ。
使用した条件分岐タグ紹介
カテゴリ記事
in_category( '1' )
現在の投稿がカテゴリーID 1に属する場合に対する。
カテゴリ記事連番
in_category( array( 1,2,3 ) )
現在の記事が、カテゴリID 1、2、3のいずれかに属している場合に対する。
固定ページ
is_page( '1' )
ID 1の固定ページが表示されている場合。
※固定ページは普通のブログ投稿記事ではないものだぞ!わりと特種なページ!
タグ
has_tag( 'NOアド' )
'NOアド' というタグのある投稿が表示されている場合。
※勿論タグ名は任意
404エラー
is_404()
"HTTP 404: Not Found"エラーページが表示されている場合。
※404エラーは単純にいえば「ない記事へのアクセス」の時に表示されるエラーページ。それはいいのだけれど、この時にもアド広告が表示されると規約違反になるというから指定している。詳しくは「404エラーページとは」バズ部さまより
させない宣言
!
そうやすやすとはさせてあげない。
つなげる
&&
要素をつなげる。
※もういちど注意書き
やはりこれに関しても不思議なものだが、世のお記事様もWordPress公式でも「なおかつ」という意味としている。これは「1と2と3の全てに該当する場合になになにする」という意味になる。つまり「顔も良くて,経済力もあって,包容力もあって,気が利いて,言われる前に行動できて,テクニシャンで,あと海賊王」のようにすべての条件をクリアしていなければ発動しない(又はする)という意味になるかと思う。
しかしそうではなくて、
「1か2か3のいずれかに当てはまる場合になになにする」ということをしたいなら「&&」ではなくて「||」というものを使うのだ。つまり「これらのいずれかに当てはまる場合に結婚してやっても可」ということで非常に現実的なお話になるかと思う。(いや結婚の場合にはね)どれかひとつでも条件をクリアしていれば発動する(又はしない)という意味になるかと思う。これに関しては世のお記事様もそうだしWordPress公式の記述でもそう取れる。私の読解力の範囲では。
しかし「&&」でないと発動しなかったというお話。「いずれかに当てはまる指定」なのに。
だから「これがほんとうのやり方だよ」という理由は説明できないのだが、一般的に言われているやり方で出来なかった場合にはこちらでいいと思うという「実践知識」としておいてほしい。とりあえず自分はこれで成り立っているのだ。意味が真逆だというのに。ということはやはり言ってることの解釈の問題なのであろうか。
よくわからんて。
「WordPress Codex 日本語版 条件分岐タグ」
公式オンラインマニュアル他にもいろいろなものがあるぞ。
追記1 (ウィジェットロジック)
やってみたら「なおかつ指定(全条件クリア時のみ)」は「||」で出来たよ。(!をつけたなおかつ非表示ね)
追記2 現在わかっていること(ウィジェットロジック)
・「!」で否定する場合は「||」で「なおかつ指定」になり、
・なにもつけない場合は「&&」で「なおかつ指定」になる様子。
よって、
・「!」で否定する場合は「&&」で「いずれかに当てはまる場合指定」になり、
・なにもつけない場合は「||」で「いずれかに当てはまる場合指定」になる様子。
※「なおかつ指定(全条件クリア時のみ)」
※「いずれかに当てはまる場合指定(どれか1つクリア時に)」
※「!」は非表示
※これをつけなければ表示
よって、
複数の条件のうちいずれかに当てはまる場合に表示させる
in_category(array( 可能性ゼロの挑戦,4,5,6,7,10,20,19,14,真剣20代あそび場!!!!,9,17,21))||is_page(array( 2133, 2136, 2144))||has_tag( ‘NOアド’ )||is_404()
つまり複数の条件のうちいずれかに当てはまる場合に表示させる設定。
こうすることで「特定のカテゴリ内記事」であるか「特定の固定ページ」であるか「特定のタグをもつページ」であるか「4O4エラーの記事」のいずれかに当てはまる場合にその場所(ウィジェット)が表示される。
※使い方としては、アドセンスNGの記事が表示される場合に、その場所の他の広告を表示させたい時など。
ということになるかと。
これもいちおう実践知だから「世のやり方で出来なかった人だけ」試してみてほしい。 間違ってたら困る情報になってしまうから。
そしてもうひとつのやりかた。
もっとわっかりやすい「Jetpack(ジェットパック)」
ワードプレス管理画面から「プラグイン」→「新規追加」→「Jetpack」からインストール有効化でもOK
こちらのほうがカンタンだと思う盲点手法だがJetpackでも出来るのだ。
WordPressが公式で出しているこのプラグイン。「ワードプレスのおすすめプラグイン」とか検索すると出てくる中にも入っているから入れている場合は多いだろう。そして結局それで出来てしまうのだね。
「外観」→「ウィジェット」→「公開状態」→条件指定
「外観」から「ウィジェット」に行ってどれかを開くとこういう画面が出てくる。

つまりウィジェットロジックと同じ場所にあるのだが、その「公開状態」というものをクリックすると条件指定が出来るのだ。

基本的には「または」とか「であるか」という「いずれかに当てはまる指定」までだけれど。
※あと404エラーに非表示するやり方は「固定ページ」から「404エラー」で設定できるぞ。
ただ非表示と表示を混在させるやり方はわからない。
「1と2の条件のすべてを満たすとき」
というような
「なおかつ指定」
もできないと思われる。
申し訳。
m(_ _)m
ウィジェットロジックと併用は出来るっぽいよ。
うん。
なんかそれはそれでアレだね。