
こんなボタン。
元のワザ提供サイトさま
こちらのサイトさまにて公開されている「ホバーエフェクトボタン」である。
ありがたや
m(_ _)m
カッコヨス
m(_ _)m
基本的にはコピペなのだが、
その使い方や応用の仕方を備忘メモ。内容の解説を自分に向けて忘れないようにアウトプットする形で記しておく。CSSやHTMLについて少し理解が深まった気がするぜ。
ご利用の向きがあれば適当にご利用されたし。
基本編
HTML(表示させたい場所に記載するコード)
#の部分にURLを入れるとリンクする。
説明書き「呼び出す呪文の式」
太字は「これから色々やりますよ」みたいな式ね。<a>で始まり</a>で閉じる。buttonは「呼び出すモノの名前(クラス指定)」みたいなことで、button(ボタン)という召喚獣を呼び出すみたいなイメージで。このクラス名は自分でつけるみたい。それをテーマのCSSだとかで設定しておいて、ここで呼び出すわけ。href="#"は単に「リンク」になる式。「これから色々やりますよ」式の中に入れると同時に発動するみたい。
※いや<a>~</a>は「リンクの式」であり、むしろその中に「クラス指定の式」が入っているのかな?
CSS(基本になるベースコード)
.button {
display: inline-block; /* 中のデザイン形式 */
width: 100%; /* 幅 */
height: 54px; /* 高さ */
text-align: center; /* 配置位置 */
text-decoration: none; /* 装飾 */
line-height: 54px; /* 行間 */
outline: none; /* 枠 */
}
.button::before,
.button::after {
position: absolute;
z-index: -1;
display: block;
content: ''; /* 表示 */
}
.button,
.button::before,
.button::after {
-webkit-box-sizing: border-box; /* ボタンの形 */
-moz-box-sizing: border-box; /* ボタンの形 */
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
※角が丸い形になるアレンジ(該当箇所を書き換える)
-moz-box-border-radius: 10px; /* ボタンの形 */
このコードをWordPressで使っているテーマの(子テーマ)「スタイルシート(style.css)」に記載する。
参考「外観」→「テーマの編集」から
※各部の働きは、例えば「width:」などの頭部分だけコピペして検索にかけるとGoogleに棲まう神々が教えてくれるぞ。
例えばこんなカミサマがご参考「HTMLクイックリファレンス」 例えばこんなカミサマがご参考「CSSリファレンス」シンカー さま
以下、各デザイン
デザイン1
HTML
CSS
.button {
background-color: #333; /* ボタンの色(背景色) */
border: 2px solid #333; /* 線の色 */
color: #fff; /* 文字の色 */
line-height: 50px; /* 上下の行間(余白) */
}
.button:hover {
background-color: #fff; /* マウスオン時の色(背景色) */
border-color: #705f00; /* マウスオン時の線の色 */
color: #705f00; /* マウスオン時の文字の色 */
}
デザイン2
HTML
CSS
.button.b2 {
background-color: #e7583e; /* ボタンの色(背景色) */
border: 2px solid #e7583e; /* 線の色 */
color: #fff; /* 文字の色 */
line-height: 50px; /* 上下の行間(余白) */
}
.button.b2:hover {
background-color: #fff; /* マウスオン時の色(背景色) */
border-color: #e7583e; /* マウスオン時の線の色 */
color: #e7583e; /* マウスオン時の文字の色 */
}
デザイン3
HTML
CSS
.button.b3 {
background-color: #00c4ff; /* ボタンの色(背景色) */
border: 2px solid #00c4ff; /* 線の色 */
color: #fff; /* 文字の色 */
line-height: 50px; /* 上下の行間(余白) */
}
.button.b3:hover {
background-color: #fff; /* マウスオン時の色(背景色) */
border-color: #00c4ff; /* マウスオン時の線の色 */
color: #00c4ff; /* マウスオン時の文字の色 */
}
解説メモ「兄弟みたいな/名字と名前みたいな感じにしてみた」
という部分が「クラス名」だ。そんな召喚獣や魔法の名前とか覚えれば良いと思う。こうして名付けて設定しておいたモノを、「向こうのHTMLの式」で呼び出すという感じ。
これが今回自分でつけたデザイン3の「クラス名」
「繋げると」どっちのクラスにも対応するらしい。基本のコードには「.button」の設定だけがされている。そしてデザインコードで「.b2」や「.b3」に対するデザインを割り当てているのだ。家は同じだけど部屋は別々の兄弟みたいな感じ。そしたらだいぶリッチ。
HTMLの式だとこうして「半角スペースを空けて繋げれば」OK。
応用編
Webアイコン
Webアイコンを読み込めばこんな風に「見た目も分かりやすく」なる。
Webアイコン参考「Webアイコンを使えるようにするやり方」
サイドバーのメニューに
HTML
※これを4つ連続させているだけ
クラス名は「B-MENU」という感じで。Webアイコンも决めて。
CSS(ベース)
.B-MENU {
display: inline-block; /* 中のデザイン形式 */
width: 100%; /* 幅 */
height: 54px; /* 高さ */
text-align: left; /* 配置位置 */
text-decoration: none; /* 装飾 */
line-height 54px; /* 行間 */
outline: none; /* 枠 */
}
.B-MENU::before,
.B-MENU::after {
position: absolute;
z-index: -1;
display: block;
content: ''; /* 表示 */
}
.B-MENU,
.B-MENU::before,
.B-MENU::after {
-webkit-box-sizing: border-box; /* ボタンの形 */
-moz-box-sizing: border-box; /* ボタンの形 */
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
ベースの内容も変更するので別のコードをつくった。だからクラス名も新設。あまり増えてもなんか多くて困るけど、サイドメニューとして使うなら1つあってもまあ良いかと、いわば増設。
text-align(テキストアライン)でテキスト位置を左揃え(left/レフト)に。メニューとして並んで使うなら揃えたほうがキレイだから。
参考「text-align …… 行揃えの位置・均等割付を指定する」HTMLクイックリファレンス
しかしこれだけだとすこし左に寄りすぎてキレイに余白が取れない。以下で解消していく。
CSS(デザイン)
.B-MENU {
background-color: #706a70; /* ボタンの色(背景色) */
border: 2px solid #706a70; /* 線の色 */
color: #fff; /* 文字の色 */
font-weight: 600;
line-height: 50px; /* 上下の行間(余白) */
padding-left: 10px;
}
.B-MENU:hover {
background-color: #fff; /* マウスオン時の色(背景色) */
border-color: #706a70; /* マウスオン時の線の色 */
color: #706a70; /* マウスオン時の文字の色 */
}
padding-left(パディング)で左側の余白を少し(10px)とっている。
参考「padding …… パディングに関する指定をまとめて行う」HTMLクイックリファレンスfont-weight(フォントウェイト)で文字を太く(600)している。
参考「font-weight…… フォントの太さを指定する」HTMLクイックリファレンス
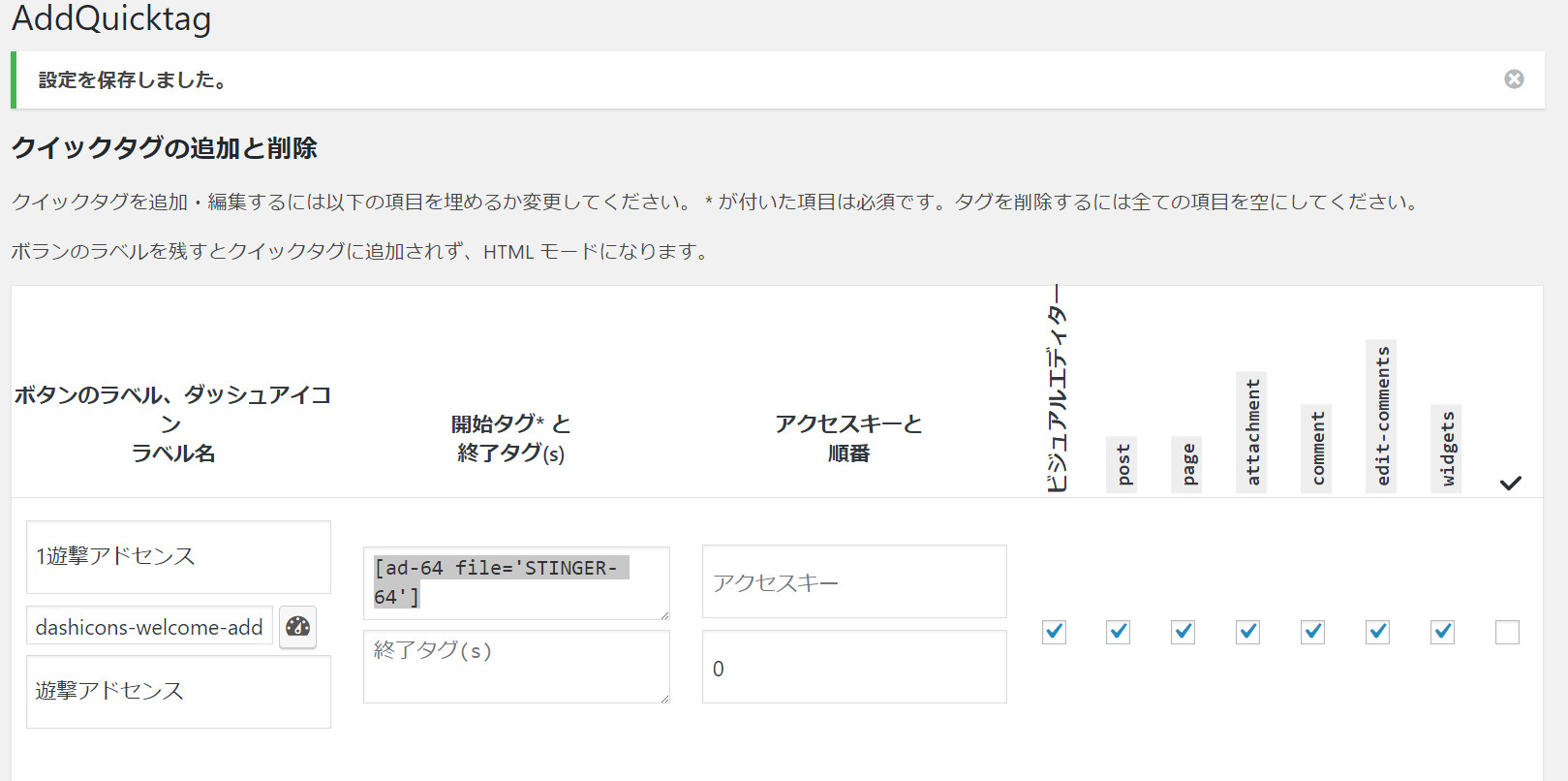
「よく使うコード(ショートコード)」はこの有名プラグインで呼び出せるようにしておくと便利。

使い方参考「http://usedoor.jp/howto/web/wordpress/addquicktag-plugin/」AddQuicktagの設定方法と使い方【プラグイン】
初歩知識
HTMLの知識
参考「HTMLとは?これを読めば初心者でも必ずHTMLが書ける!」udemyメディア さまCSSの知識
参考「CSSとは?これを読めば初心者でも必ずCSSが書ける!」udemyメディア さま


