Webで画像をつくれるようになる初歩は『Photoshop Elements』なるおすすめ画像編集ソフトを始めること。
アドビシステムズ『Photoshop Elements(フォトショップエレメンツ)』

→「フォトショップエレメンツ」Adobe公式
30日間無料体験版ダウンロード税込みで15.000円程度使い方参考作品集/ポートフォリオ
30日間無料体験版ダウンロード
 Adobeサイト「ご検討中の場合は、Photoshop Elementsの30日間無償体験版をお試しください。」へのリンク
Adobeサイト「ご検討中の場合は、Photoshop Elementsの30日間無償体験版をお試しください。」へのリンク(2016年現在は『フォトショップエレメンツ15』が最新)
ダウンロード手順(クリック&タップで開くぞ)
アドビシステムズのIDを作成する
・「Adobe ID の作成方法」
無料体験版をダウンロード
・「ご検討中の場合は、Photoshop Elementsの30日間無償体験版をお試しください。」
※フォトショップエレメンツのトップページ「購入ガイド」から開いたページ最下にある「ご検討中の場合は、Photoshop Elementsの30日間無償体験版をお試しください。」というURL
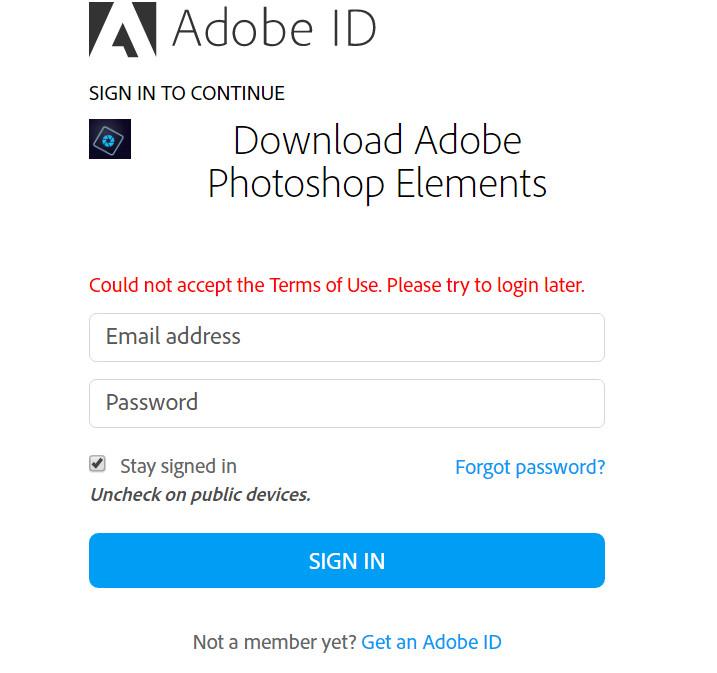
EメールとアドビIDを入力してサインイン
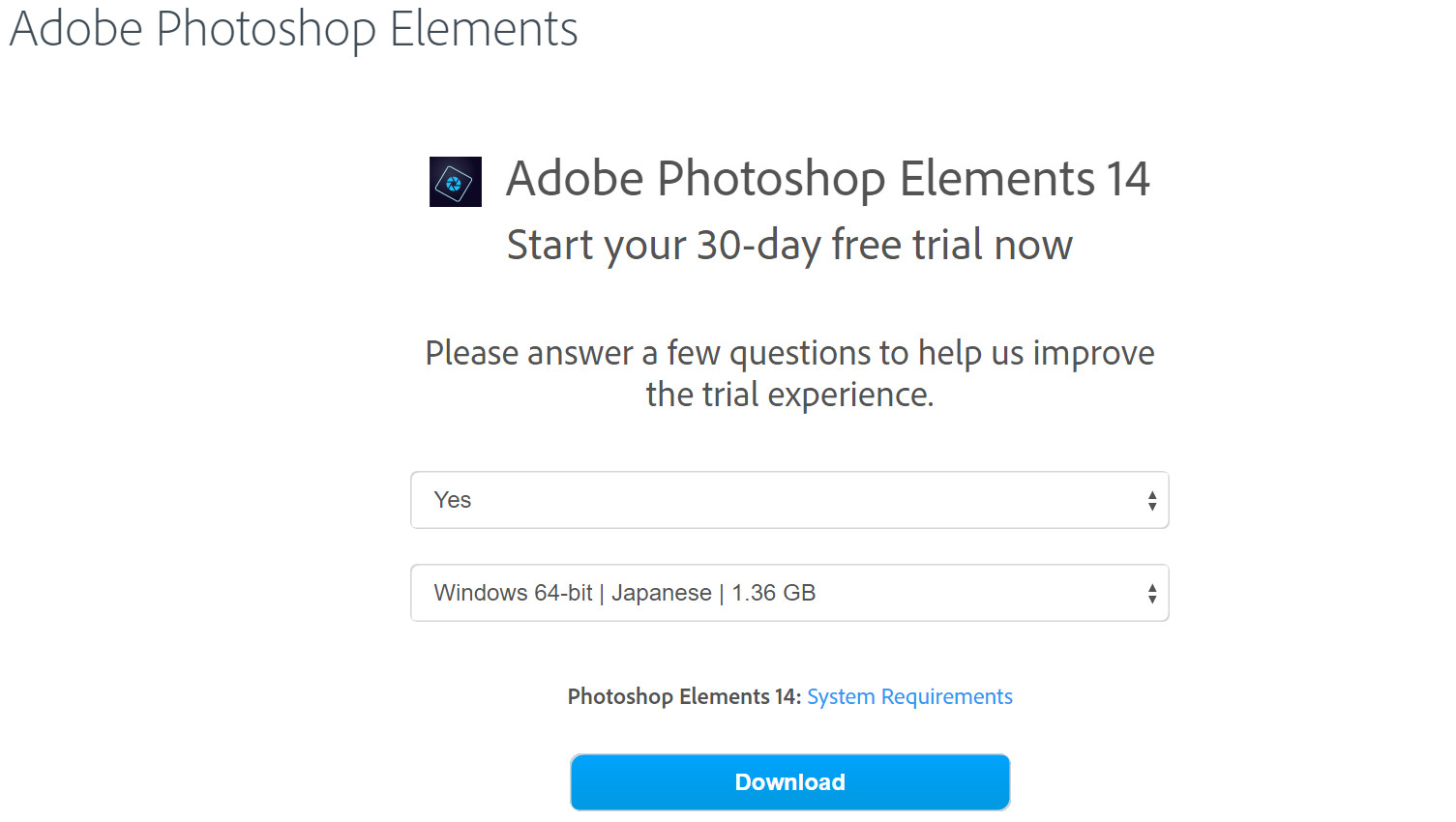
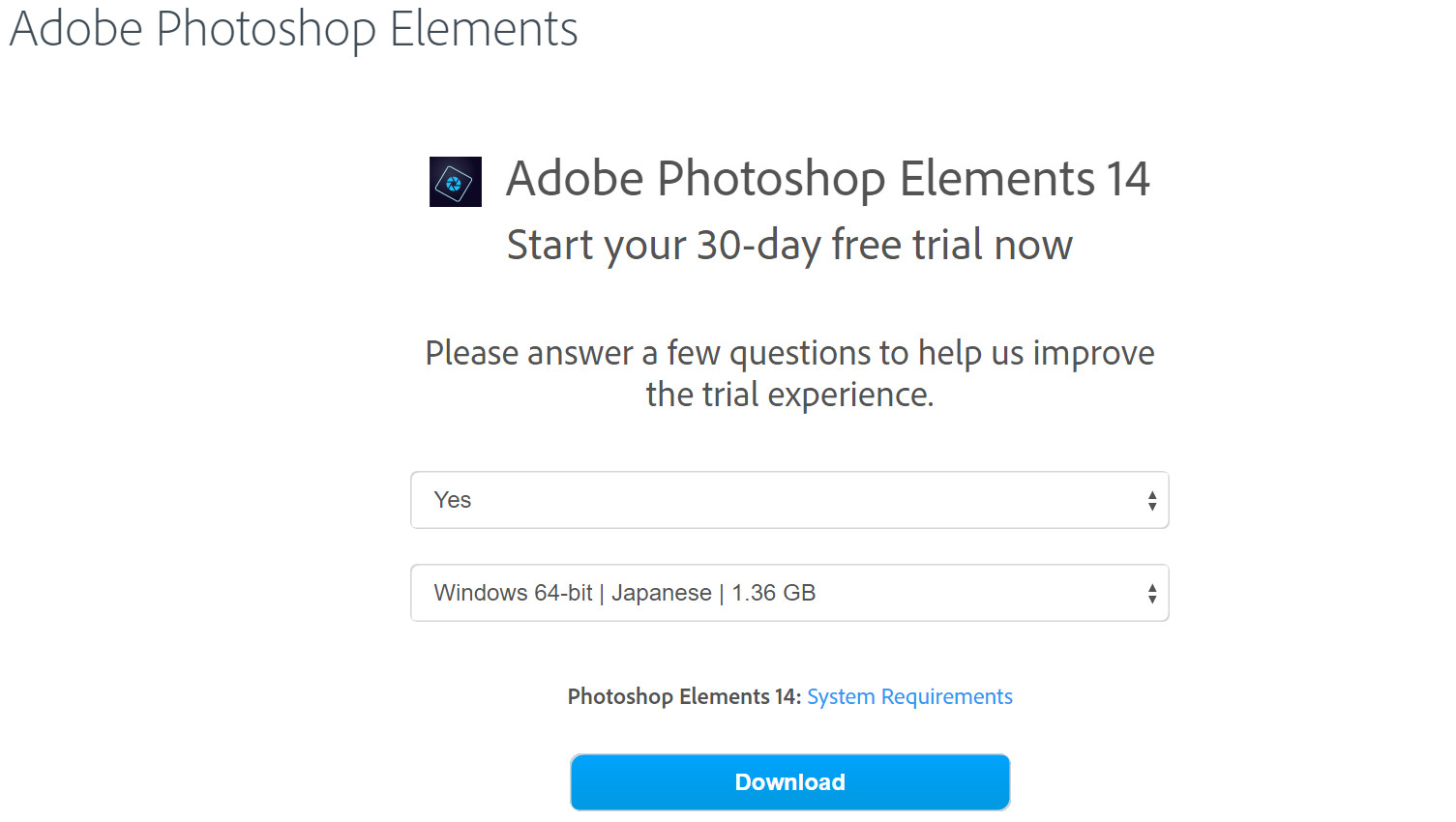
自分のPC&言語環境に適したバージョンを選択してダウンロード
 この画像では「Windows/64bit版/日本語」のバージョン ※上の項目は「現在フォトショEを使っていますか」的なアンケートだからなんでもいいので「Yes」にしてるよ
この画像では「Windows/64bit版/日本語」のバージョン ※上の項目は「現在フォトショEを使っていますか」的なアンケートだからなんでもいいので「Yes」にしてるよ※Win10の場合の調べ方として、自身のOSが64bitか34bitであるかはPC画面左下の「窓アイコン」→「設定(歯車アイコン)」→「システム」→「バージョン情報」→「システムの種類」から確認できる(7や8.1を使用している場合でもググればすぐに調べ方は出てくるぞ)
動作するPCの性能(64ビット版のみ)
| Adobe公式の詳しい「動作環境情報」 |
| OS | Win | Windows 7(Service Pack 1)日本語版、Windows 8日本語版、Windows 10日本語(64-bitシステムのみサポートされ、32-bitシステムはサポートされません) |
| Mac | Mac OS X v10.10、v10.11またはv10.12日本語版 |
| CPU | Win | 1.6GHz以上のプロセッサー |
| Mac | インテルマルチコアプロセッサー(64-bit対応必須) |
| メモリ | 4GB以上のRAM |
 ※Windows/Mac両対応
※Windows/Mac両対応
※アップグレード版なら9.800円
バージョンは2016年夏現在では14だが、だいたい毎年リリースされるので、15でも16でもその時の最新バージョンを使えばよいのだ!
フォトショ廉価版を使って(2015~)
パソコンも触れなかったニートのド素人がフォトショ廉価版で作った作例ポートフォリオだい。
ツクールで使うフリーのドット絵ソフトを使うようになって(2014)
Wordでつくるようになって(2011~)
ルーズリーフに手書き(2011~)
成長力あり過ぎやないのぼく。
「おすすめ画像編集ソフト」
フォトショップエレメンツの超かんたんな使い方。
デザイン業界の顔といえるAdobe製画像編集ソフト「Photoshop(フォトショップ)」は超有名。デザイン系のスキルとしては一線級という代物ではないでしょうかね。最近は「CC(クリエイティブクラウド)」という月支払いの借り物が主流となっているとかいないとか。
しっかしここでは買い切り版のエレメンツバージョン。
すなわち「PhotoshopElements(フォトショップ・エレメンツ)」である。
フリーの画像編集ソフト「GIMP」はすこぶる有名であるし、無料だからこういったものでもいいんだろうけどね。この記事でやってることはGIMPでもやれるレベルのことだろう。さらに色味を変えたり手書き文字を入れるなどはWindows10のフォト機能でそのままできるし。
自分は買ったパソコンに付いていたこのフォトショEの12を使ったというだけで。
しかしこのフォトショ廉価版でも「プロ仕様を触ってるぜ」って感覚は悪くないんやないかと。CC版に移ることがあった場合に馴染みも出るしさ。
そのスキルがある程度有るので他を使う気にならないというだけで。
GIMPも入れてみたが編集ツールなどが分離して表示されるのが慣れんかったというだけで。何かに慣れちゃうと他はだいたい違和感を感じるというサダメというだけで。
両翼式・記事内フライングニートマンズキャノン(鶴翼の陣)
フォトショップエレメンツの使い方メモ

基本動作編
「これができればとりあえず画像編集&制作ができる!」という基本のメモ。アプリを開いて、画像を取り込み編集&画像作成&出力する。
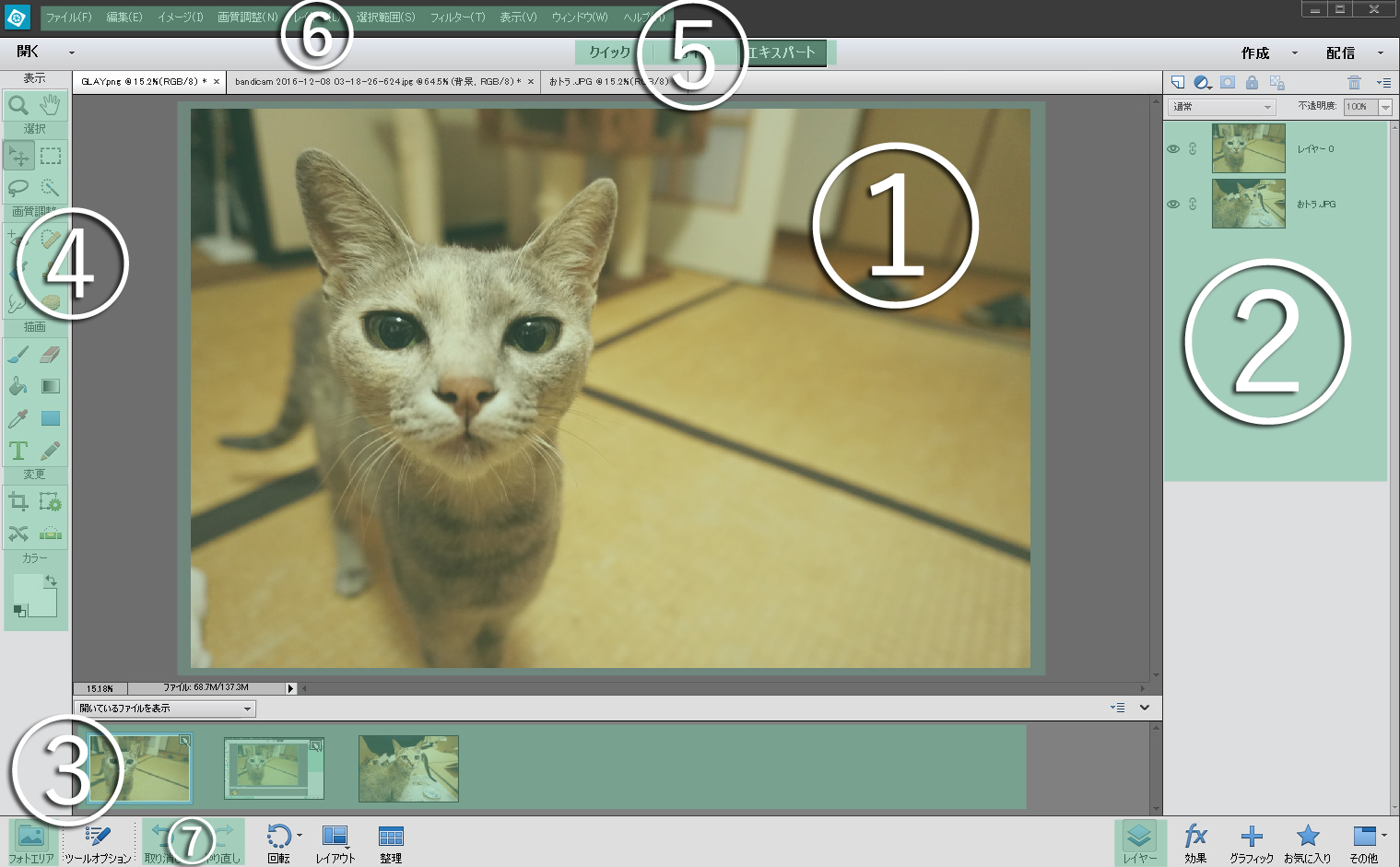
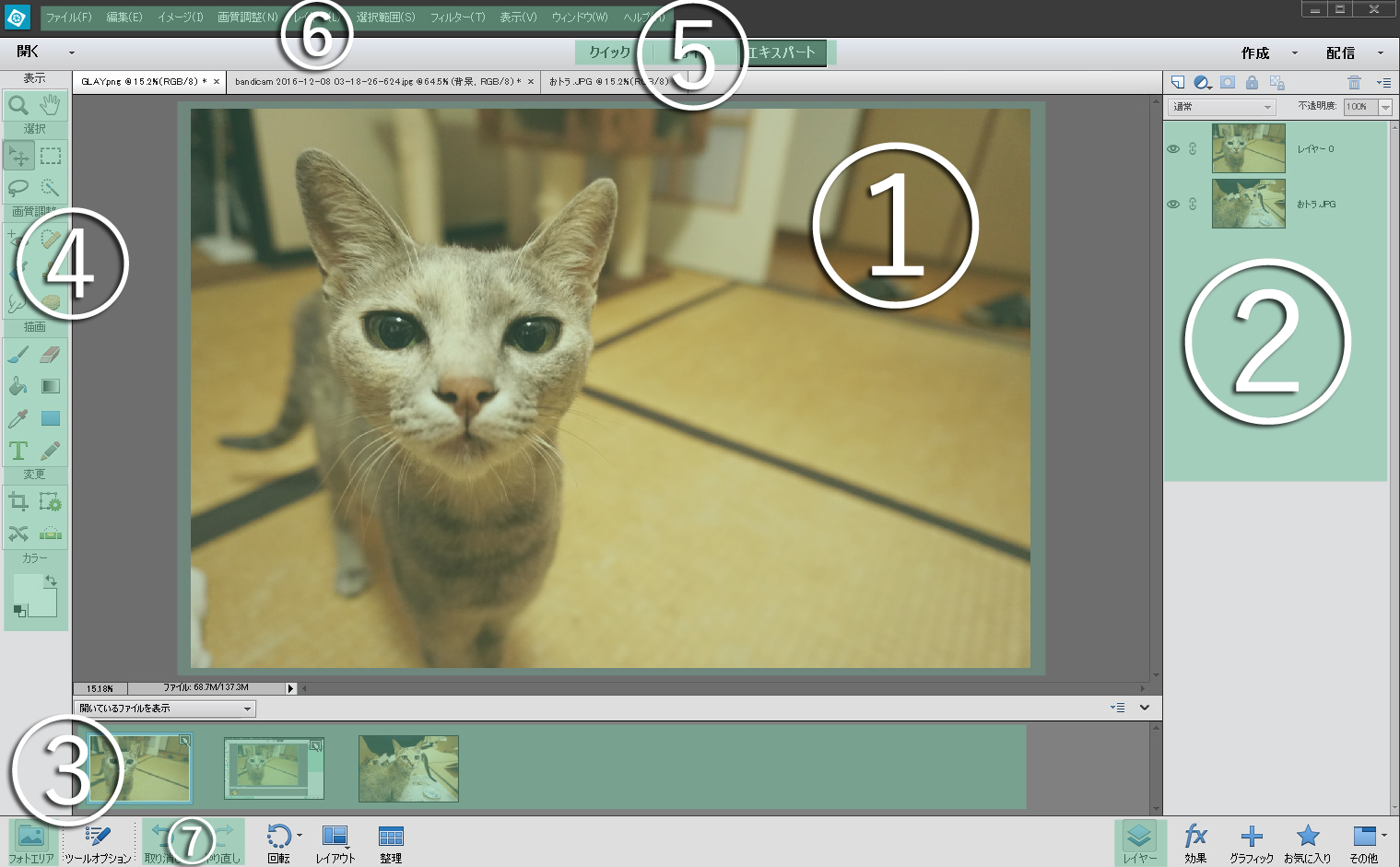
【#0】画面の見かた
【#0】画面の見かた

①プレビュー画面(というかまさにキャンバスな編集画面表示そのもの)
今まさに編集している画面そのものというメインカメラ的な部分。まさにキャンバスの上そのもの的な。まあ分かるよね。
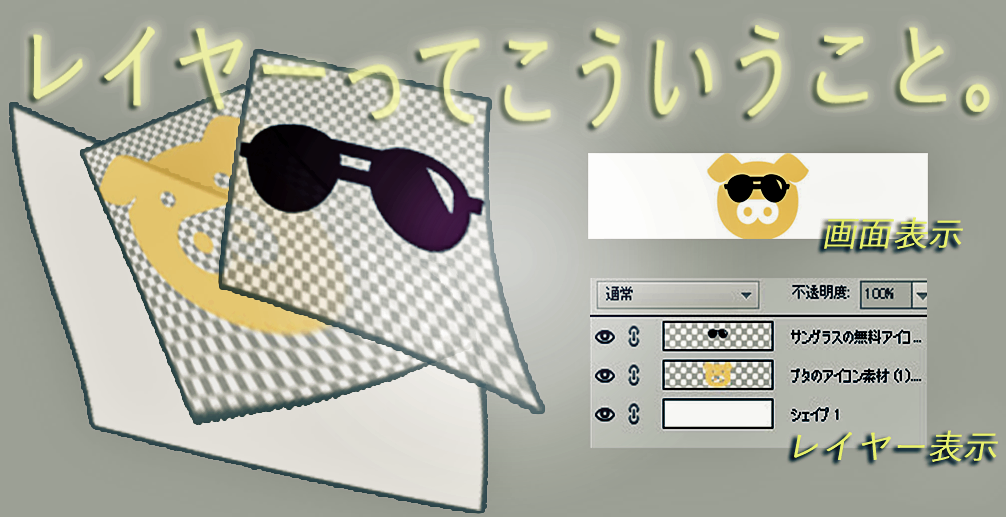
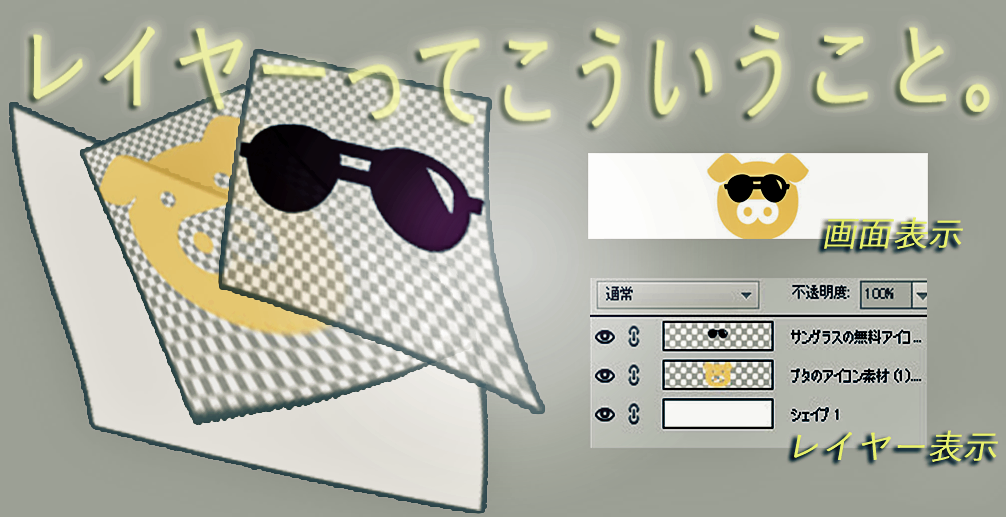
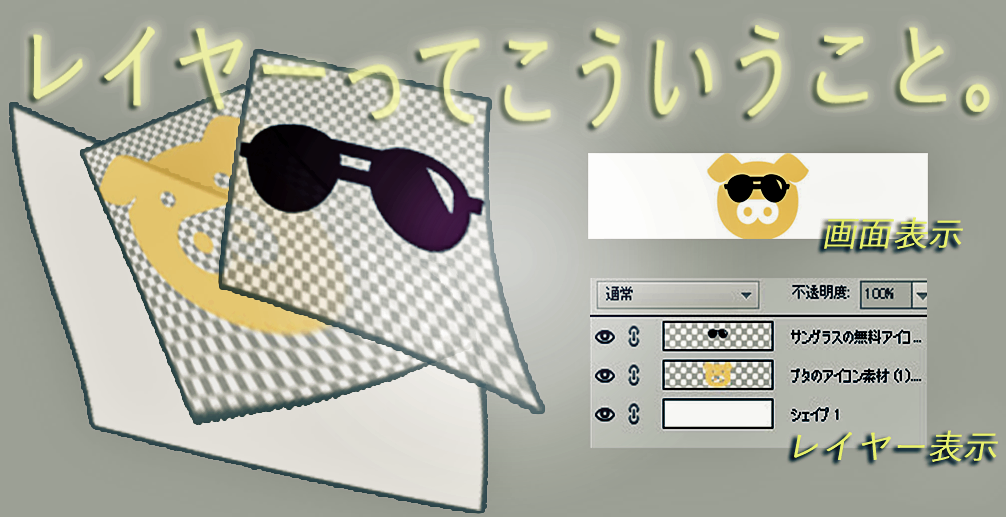
②レイヤー画面(画像の階層)
レイヤーとは階層構造のことで、「画像を重ねて編集することでやりやすくなる」とだけ認識していればよいのである。使えばわかるからさ。

( ̄ー ̄)bグッ!
③素材となる画像たちの置き場所(フォトエリア)
ここに「画像素材たちを放り込んで」カキカキしたりチョキチョキしたりする机の上みたいなスペースだ。
④編集ツール
「文字を入れたり図形を入れたり何かを消したり」とにかく色々やる道具のある場所。
⑤モード変更
「クイック」×「ガイド」×「エキスパート」で編集モードの変更。基本はエキスパートで。
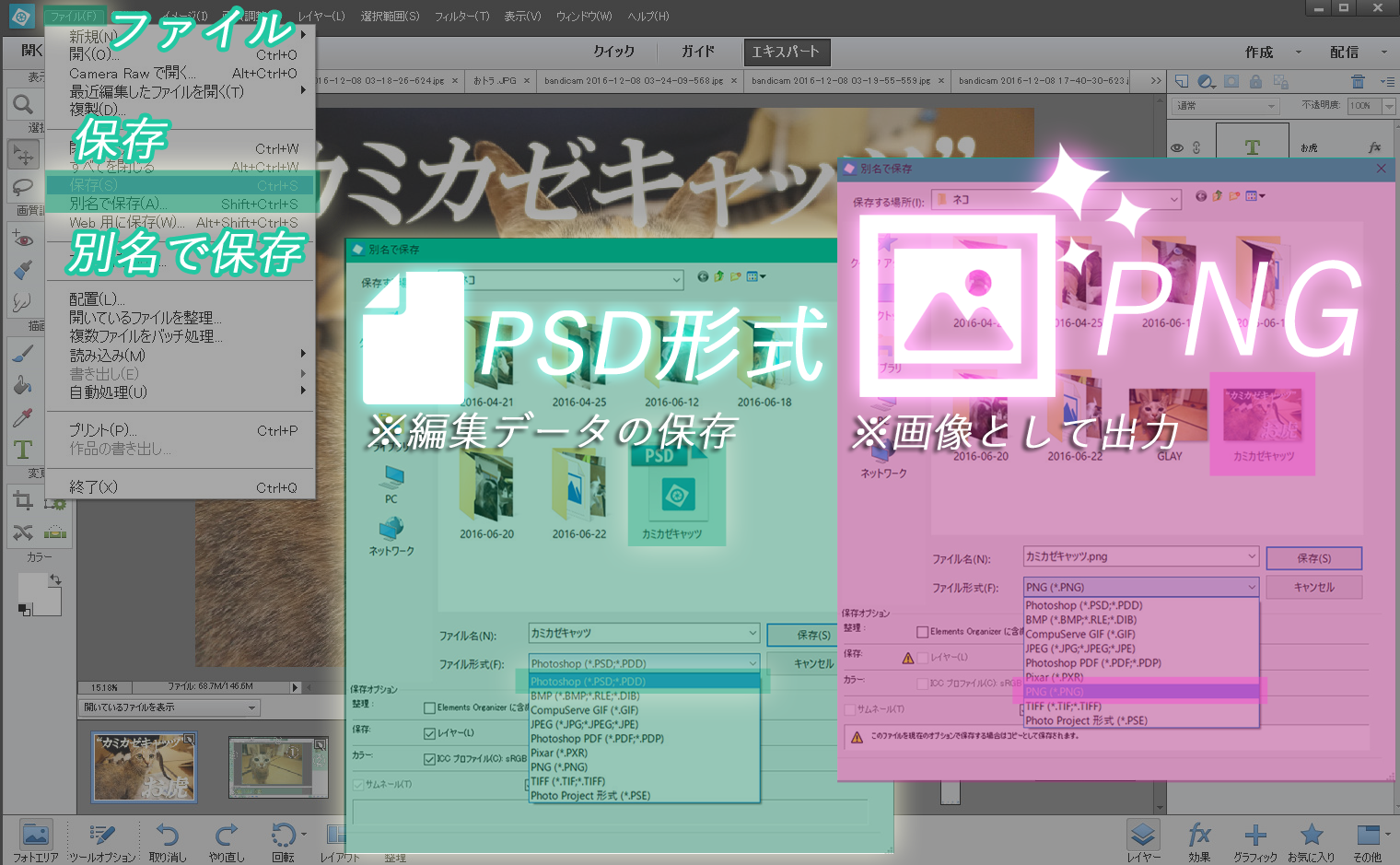
⑥「保存」×「出力」などのバー上部でその他機能
「編集ファイルの保存」や「画像の出力」を「ファイル」で行う。このバー上部には他にもその他の機能が並ぶ。
⑦「戻る」機能
やはり安心安全の「巻き戻り機能」である。間違ったらこれですぐ巻き戻ろう。
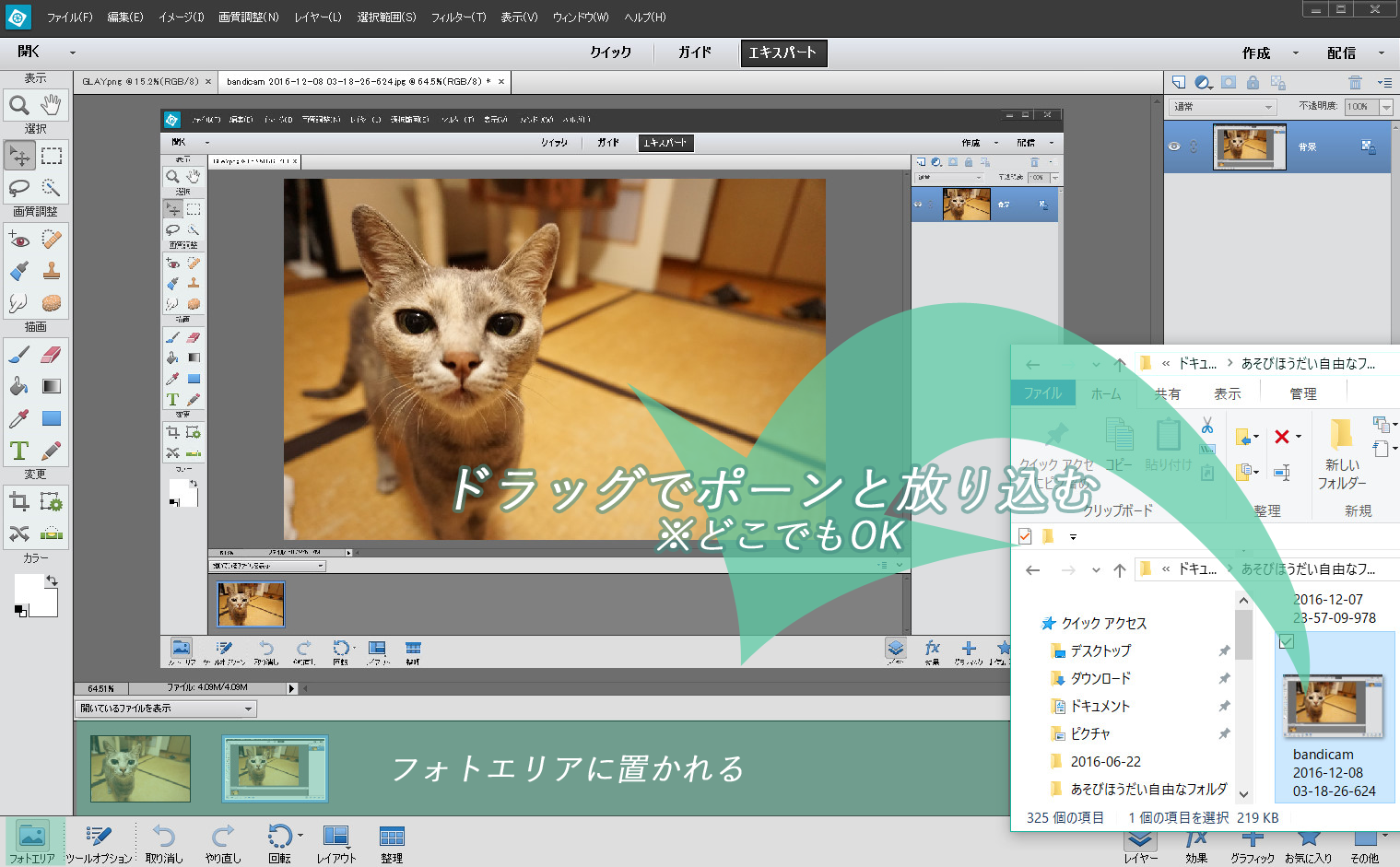
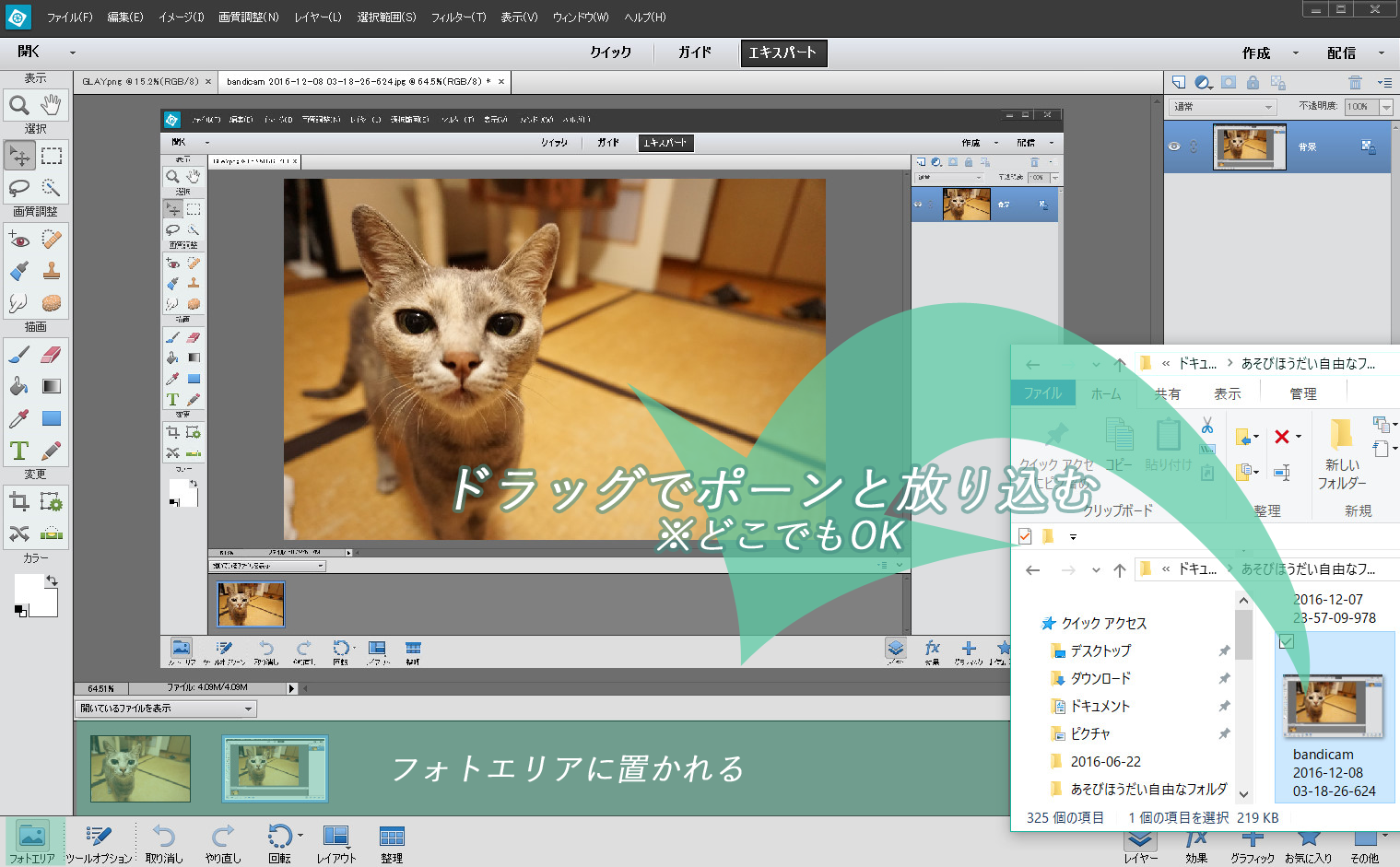
【#1】画像を取り込む!
【#1】画像(写真)を取り込む!

各フォルダから画像(写真)ファイルを画面上に放り込んでしまえば取り込める。
※「ファイル」から「開く」で取り込むこともできる
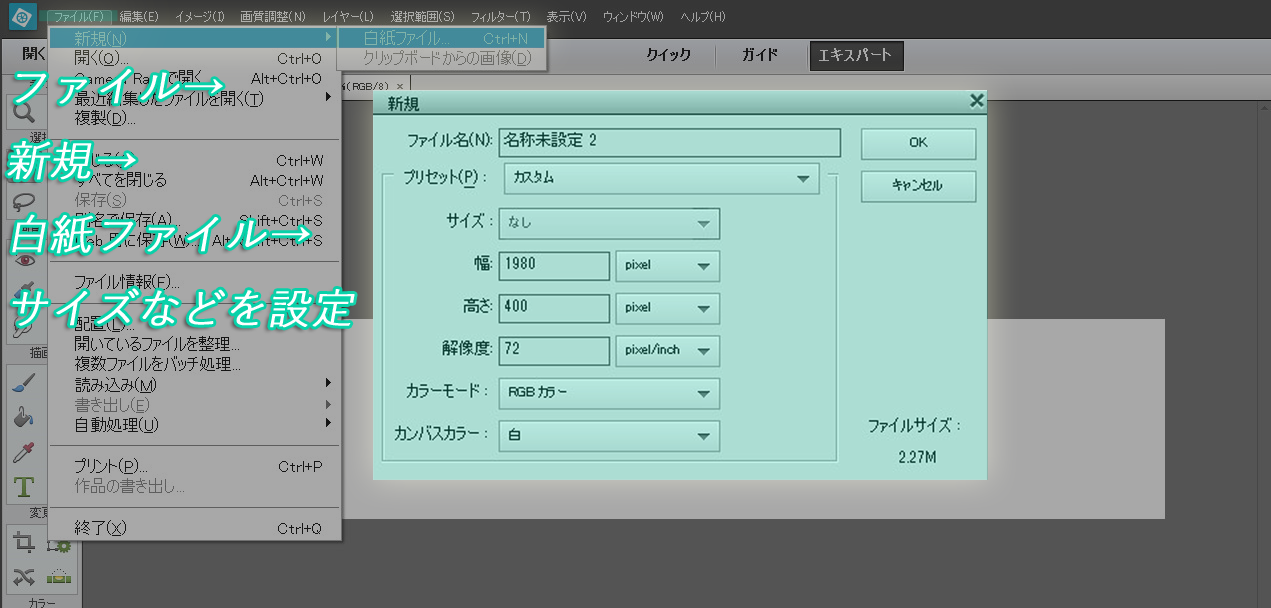
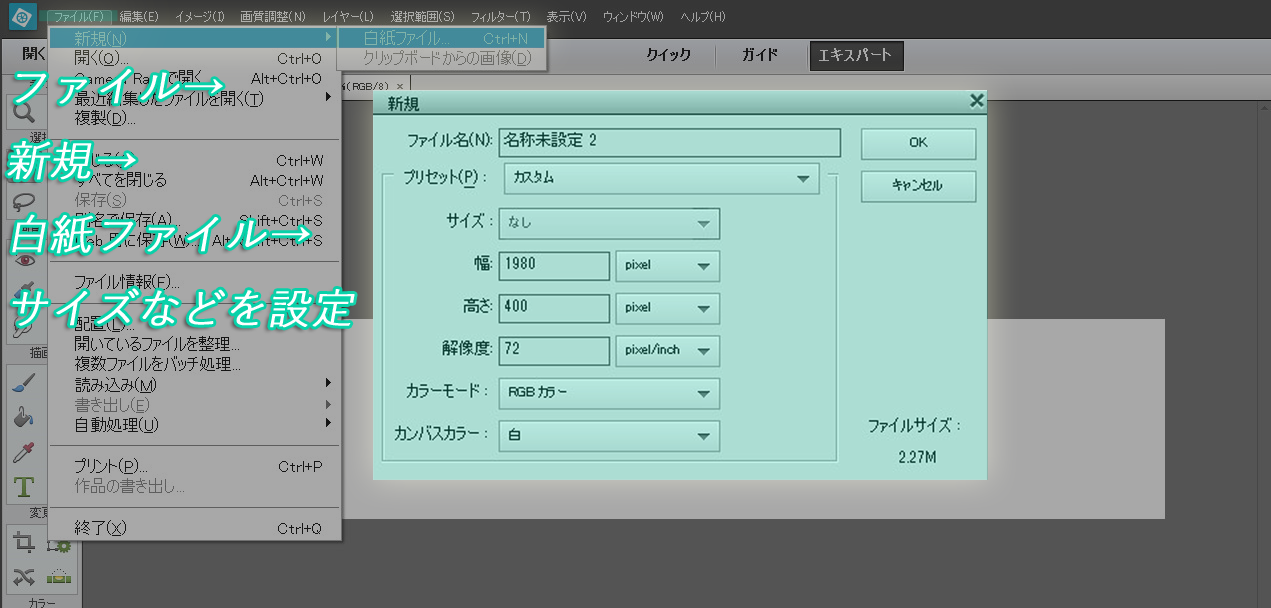
新規に作成する場合

新規にサイズなどを指定した画像を作りたい場合は任意に作成する。
※「ファイル」から「新規」から「白紙ファイル」からサイズなどを指定(ネット上などで使うなら「プリセット」をカスタムからWEBにしよう)
【#2】そして編集!
【#2】そして編集!

フォトエリアという場所に置かれる画像を選択して編集だ。他の画像もそのまま重ねたり、小さくしたり回したりと、わりと直感的に動かしていけるので色々やってみよう。
これは調理なのだ!
基本は
・右側に表示される「レイヤー」※フライパン役?
・左側に表示される「編集ツール」※おたま役?
によって上手いこと編集(調理?)していく形となる。
上バーにあるものも使うけれどさ。
【#2α】レイヤーの扱い初歩
【#3】レイヤーの扱い初歩

レイヤーの表示/非表示!

任意のレイヤーの「目アイコン」のようなものをクリックすると表示と非表示を行える。
※非表示状態で出力するとやはりこのレイヤーが非表示の画像になる
レイヤーの上下を変更!

任意のレイヤーを「掴んで(クリック押し)上下」させればレイヤーが入れ替わる。
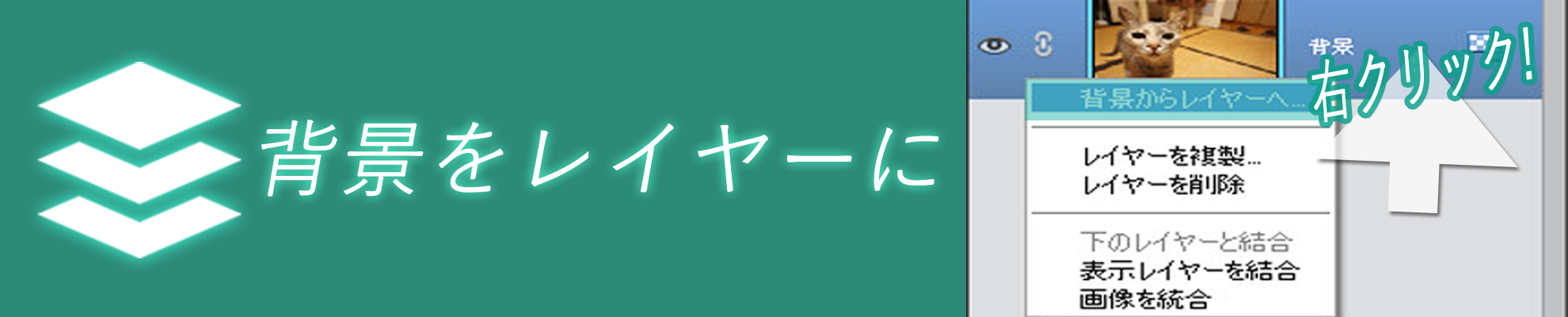
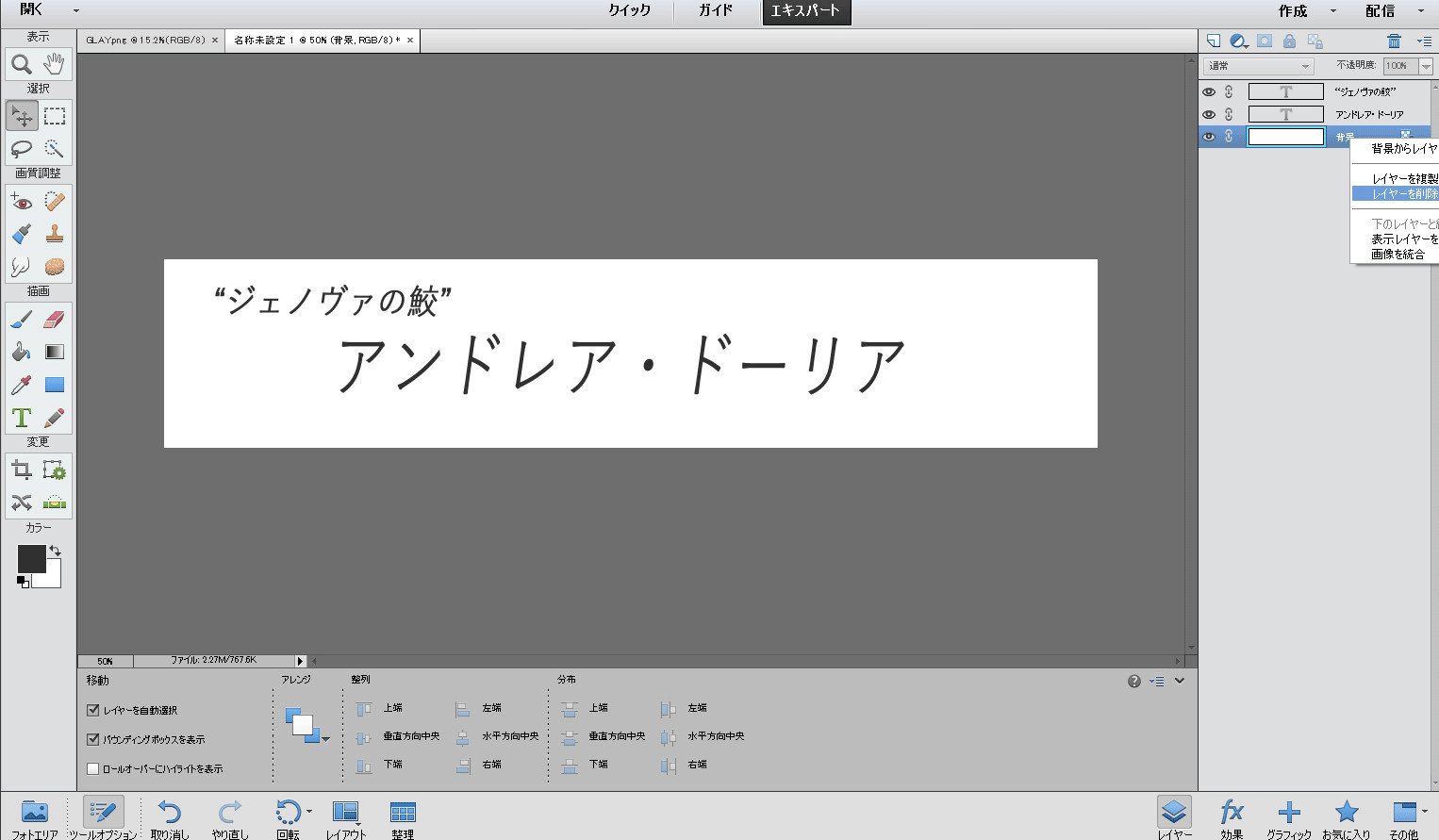
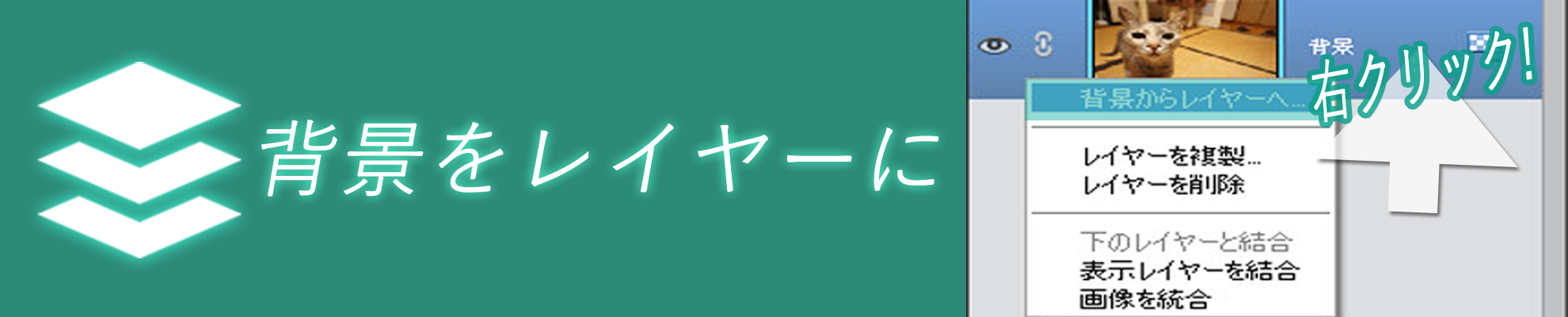
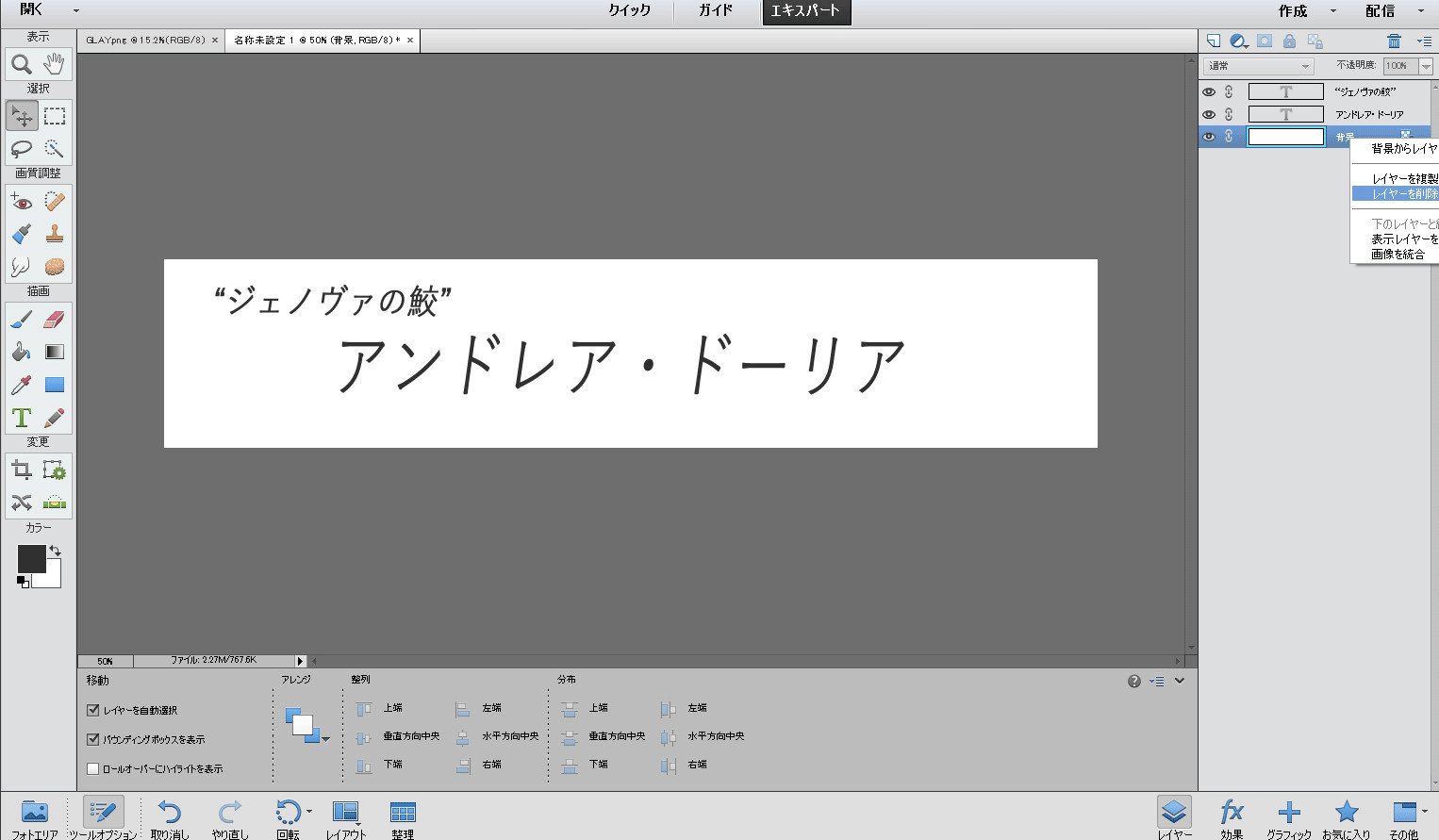
最下層の「背景」をレイヤーにして動かす!

一番最初の画像は最下層に配置されて「背景」扱いされている。動かしたいならレイヤー化する必要がある。背景画像を右クリックして「背景からレイヤー」でOK。
透明度の変更!

任意のレイヤーをクリックで選択し、上部にある「不透明度」の値を変更する。
※この機能はテキストなどに使っても味が出る
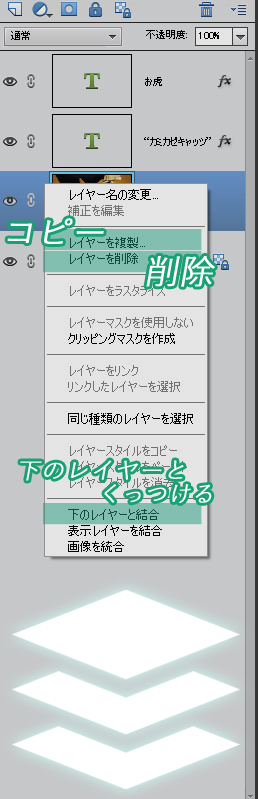
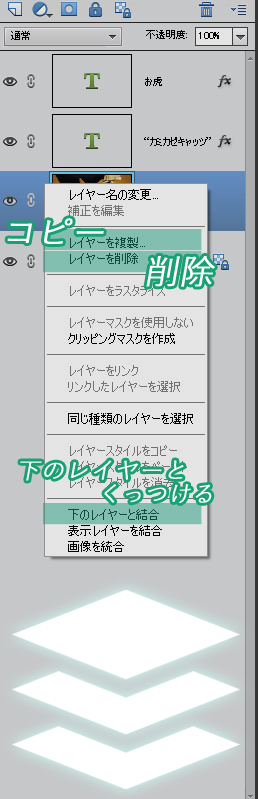
下のレイヤーと統合!

テキストなどはテキストレイヤーとして重なった状態。そっのほうが編集はしやすいだろうが、統合してしまうのも「整理になって良い」場合などに使用。やはり右クリックで「下のレイヤーと統合」でOK。
「削除」や「コピー」などその他もろもろ「右クリック」で!

とにかく右クリックで出現。
コピー(複製)はここで行う。
「削除」もここ。
後はその他諸々がある。
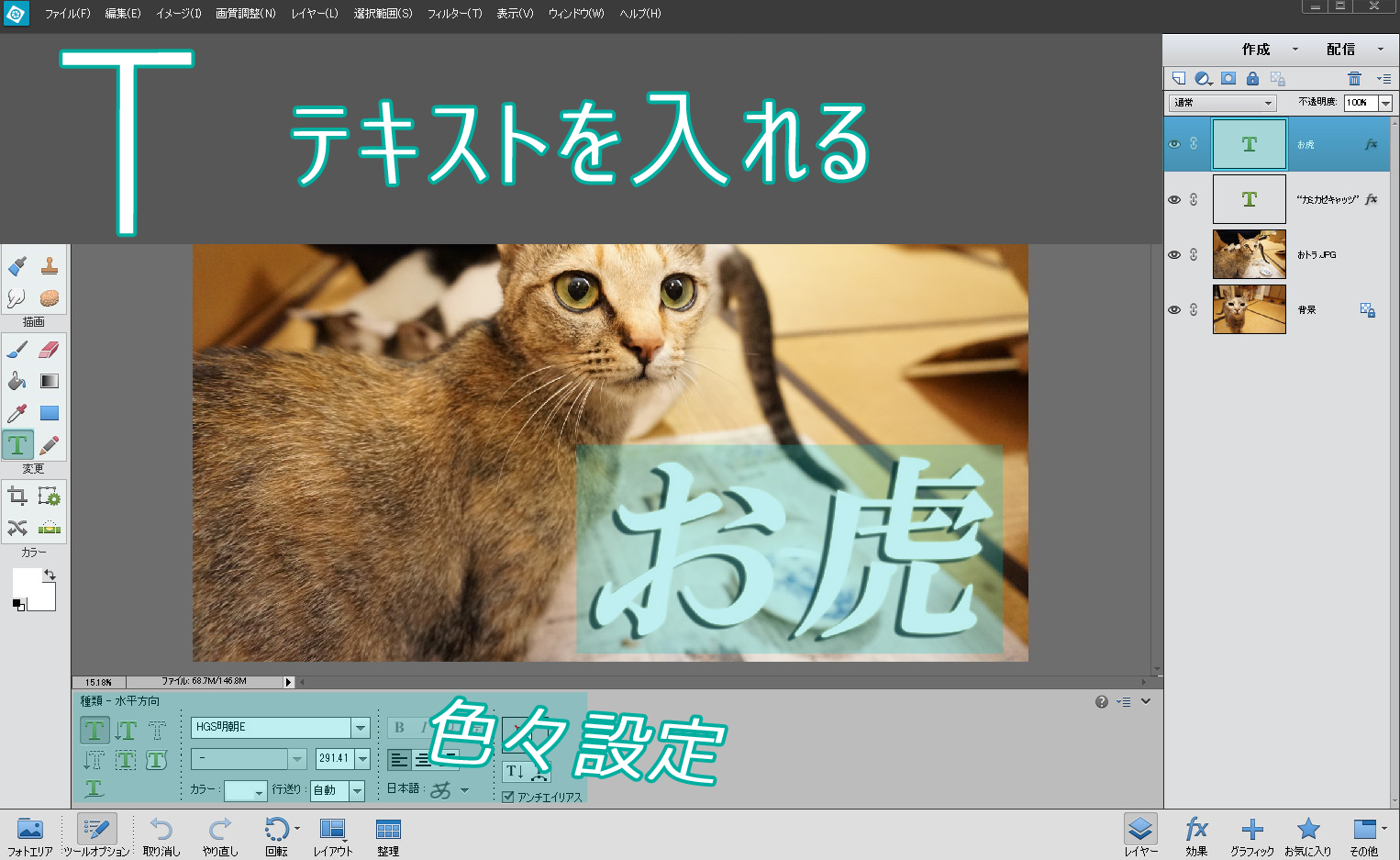
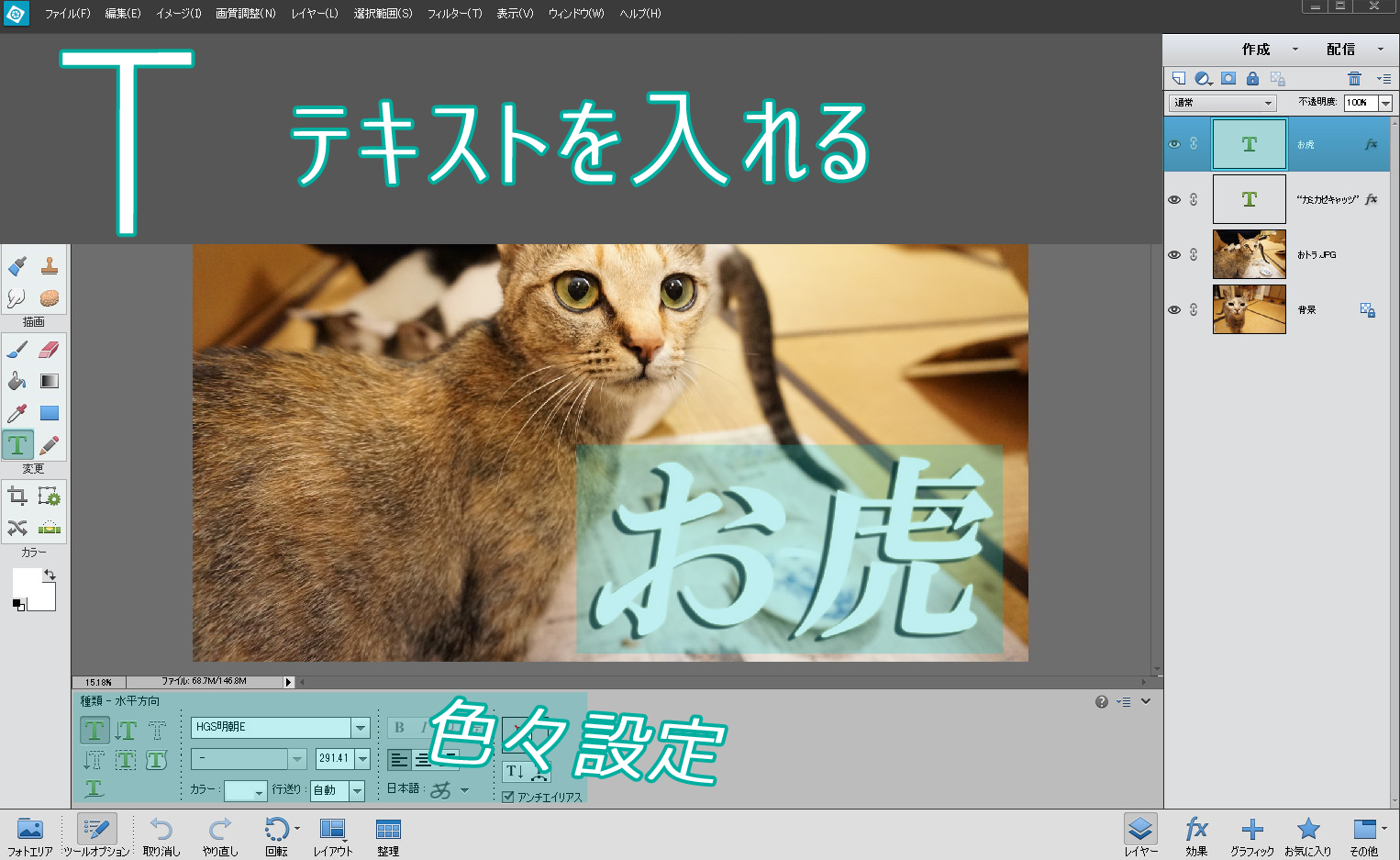
【#2b】文字を入れる
【#2b】文字を入れる

画像+テキスト=画像作成
みたいなもんでしょう。大体は。それくらいの基本でありますよこれは。左側の編集ツールから「T」というテキストツールをクリックしてあとは文字を打ち込んで完了。位置やサイズは直感的に動かせるし、色やフォントも様々に編集可能である。
※たまに文字の編集ができなくなる場合があるがこれはラスタライズという最終決定がなされてしまった状態。何かの拍子にそうなってしまっている場合があるけど、巻き戻せないところまで来ているなら新しく文字を作って入れるしかないかな
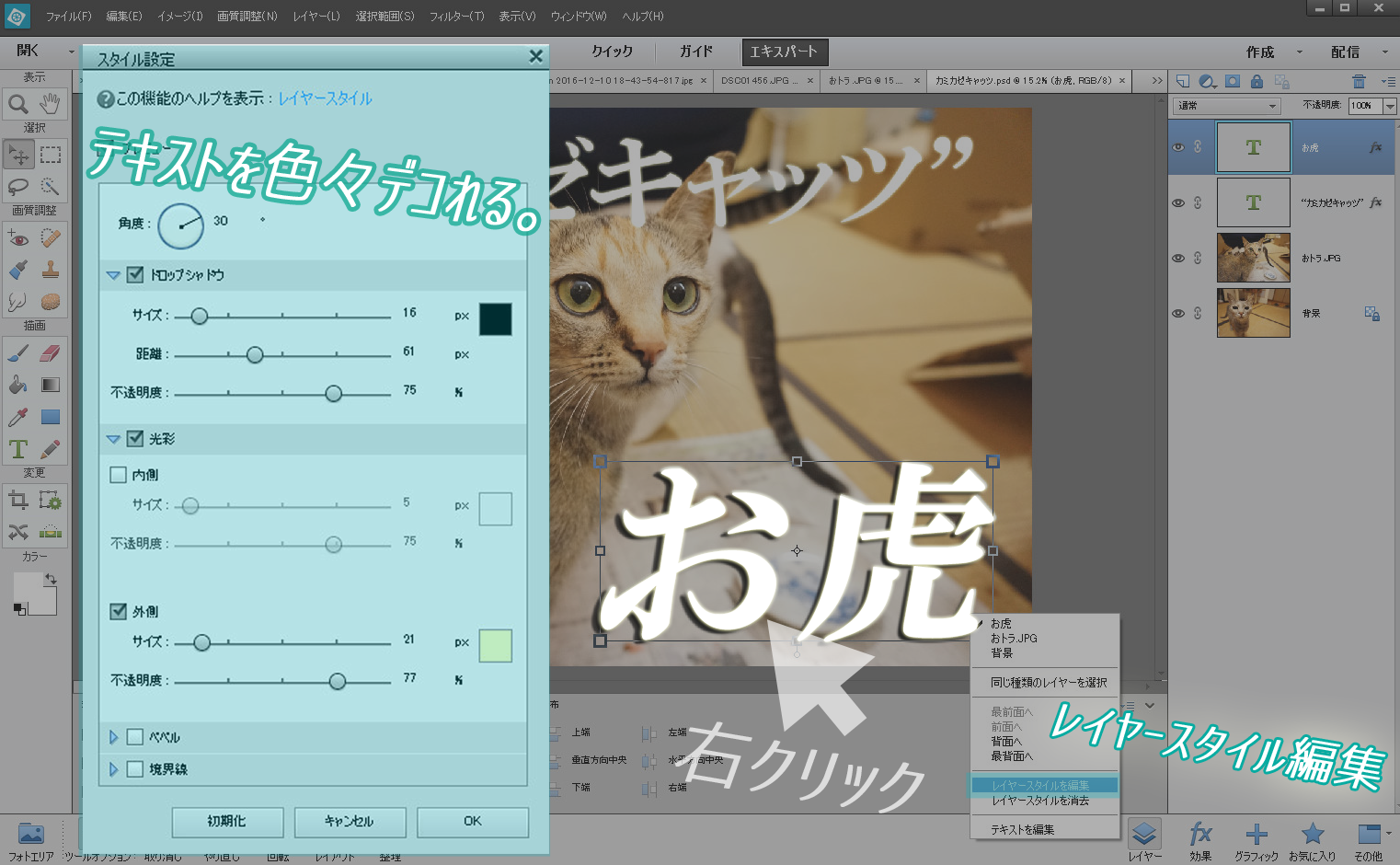
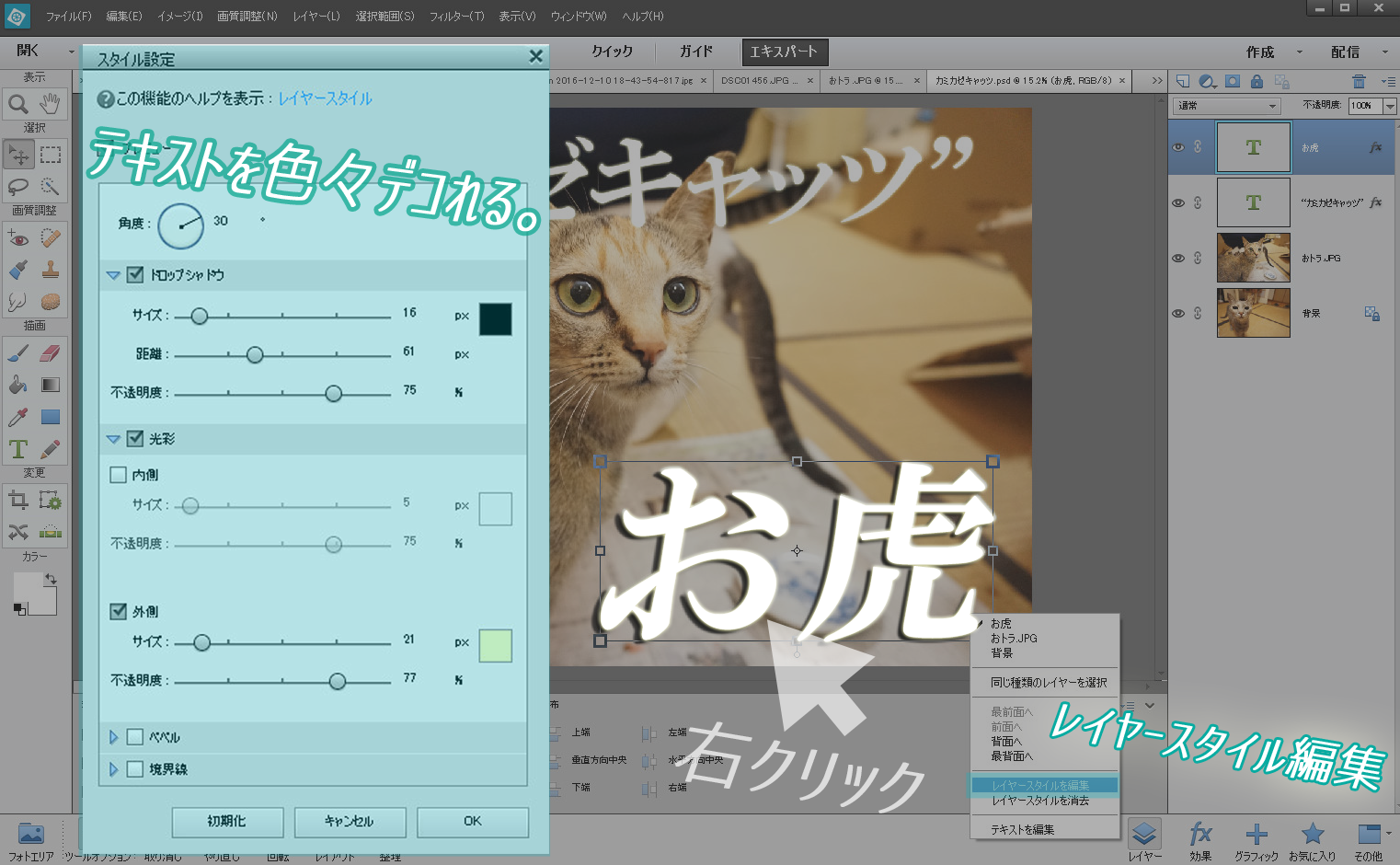
レイヤースタイル編集で文字をデコる!

「テキストのレイヤーを右クリック」すると色々と「特殊編集」が可能になるが、「レイヤースタイルの編集」をよく使うぞ。文字の周りを色つけたり、影をつけたりと装飾が可能。
【おまけ】Windows10の「フォト」

手書き文字ならWindows10のフォト機能で「描画」をすれば出来てしまう。画像をクリックして開けばできるのだからお手軽だよね。
※フォト機能…Windows10で画像をクリックすれば出てくる画像表示機能(PC下バーのマドアイコン→歯車アイコン(Windowsの設定)→システム→規定のアプリ→フォトビューワー→フォトに設定していると)/画像右クリックからプログラムから開く→フォトでもいい
【#2γ】色味でごまかす
【#2γ】色味でごまかす

カンタン一発で色味をいい感じに。
画質の色味は詳細に決めることが可能だが、この「クイック編集」から行うものは一発でそれっぽい雰囲気をうみだすことが可能。普段は「エキスパート」編集をするが、これを「クイック」に切り替えて幾つかのテンプレから色調を変更すればOKである。
※エキスパートモード時にちゃんとレイヤーを選択しないと機能しない。「どのレイヤーの色調を変えるんでっか?」みたいになるからちゃんとどれかのレイヤーを選択してからクイックにいくようにする。
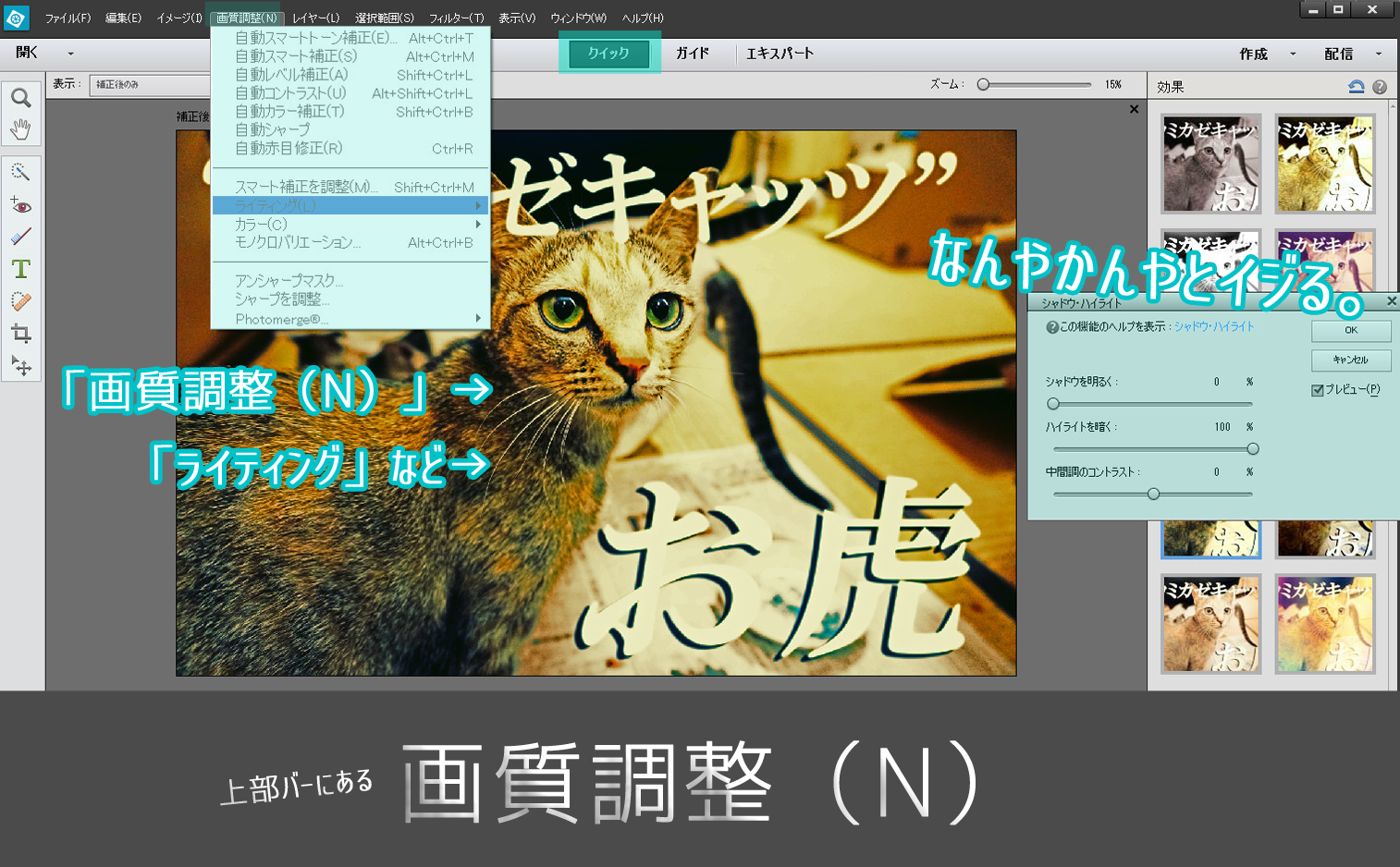
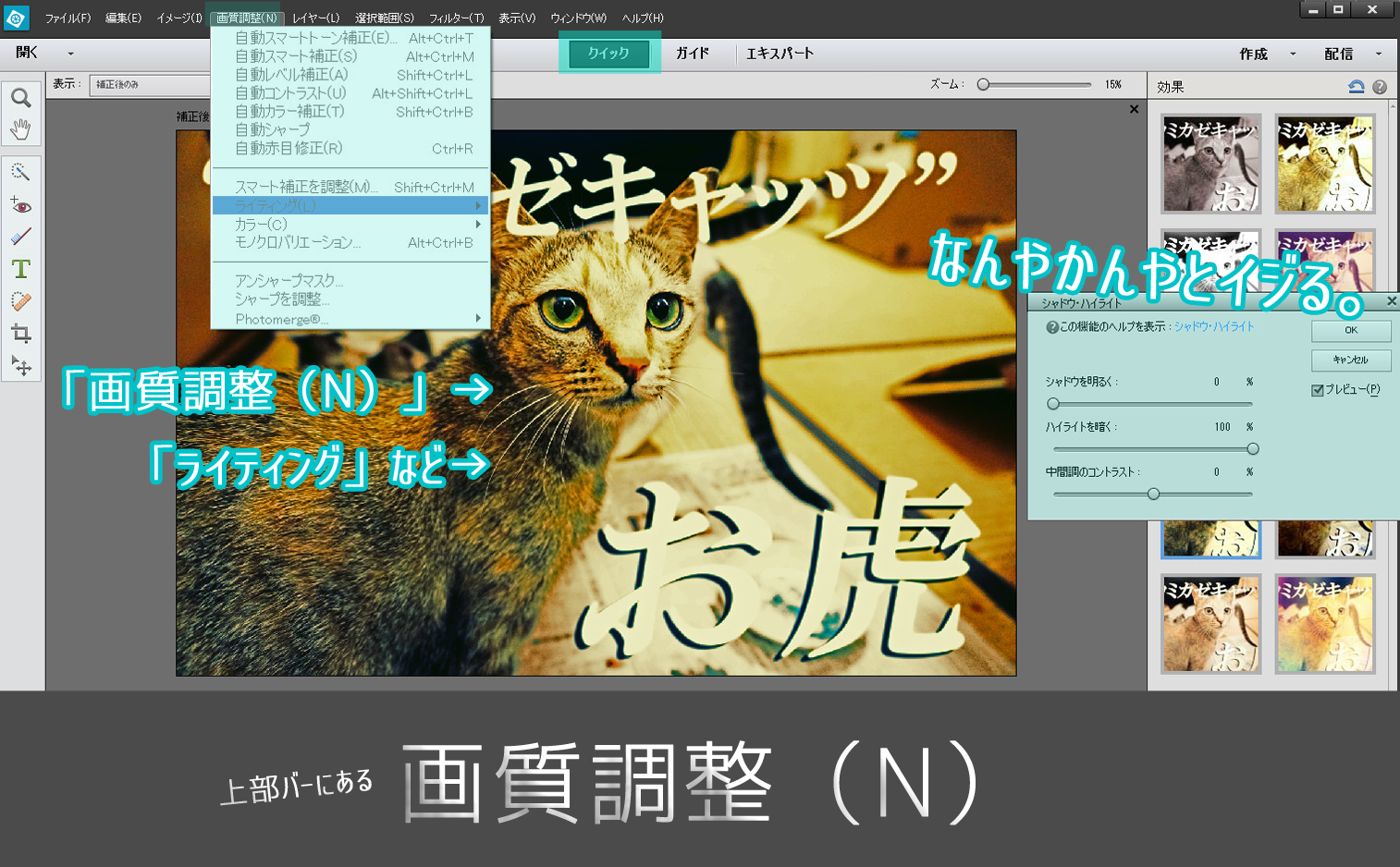
「画質調整」でさらにごまかす

基本は上部バーにある「画質調整(N)」から詳細に決めることができる。クイックで変えたところでさらにちょっと変更を加えるなどすればもう再現不可能なほど深みのある表現が可能なことだろう。
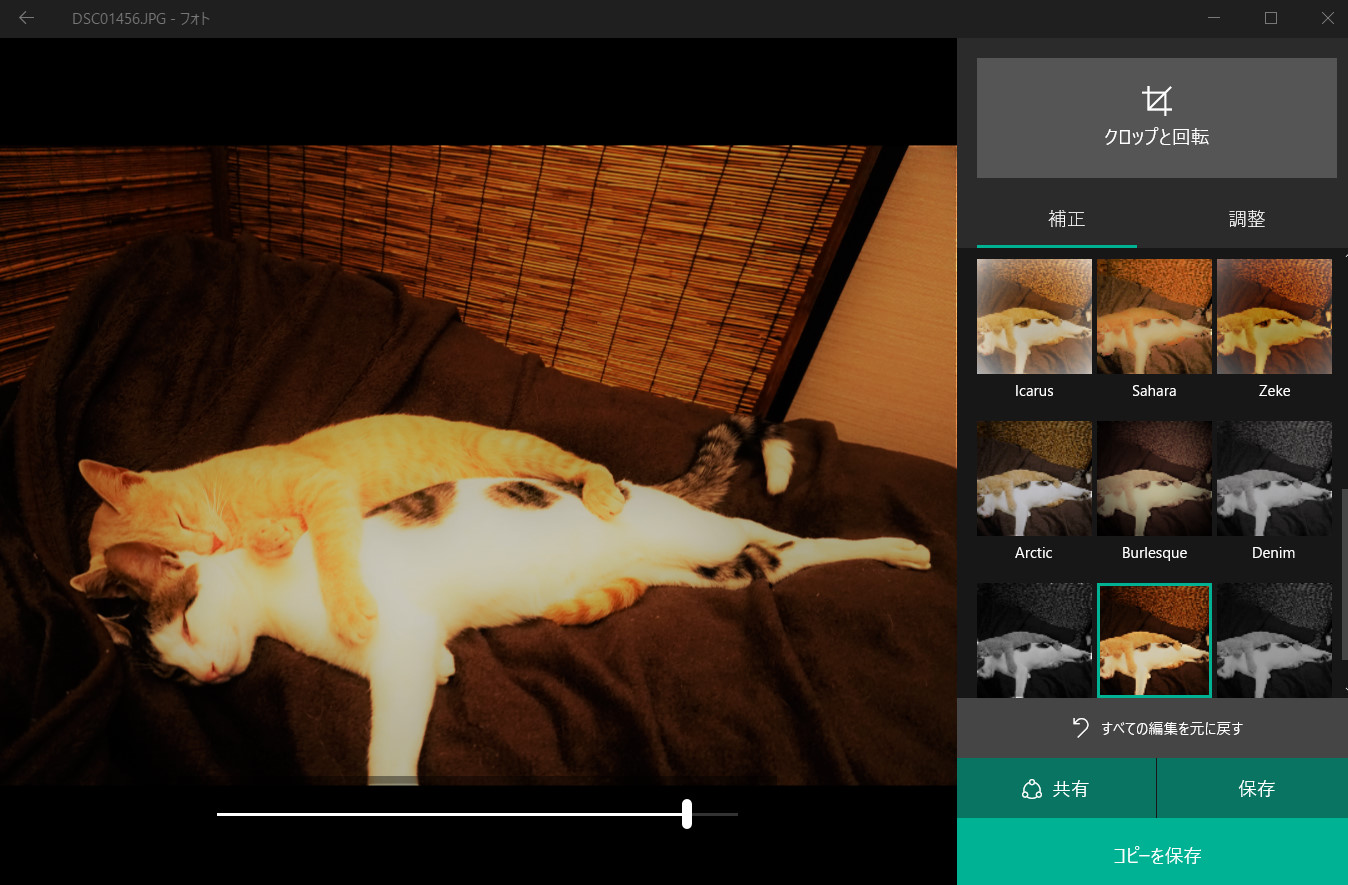
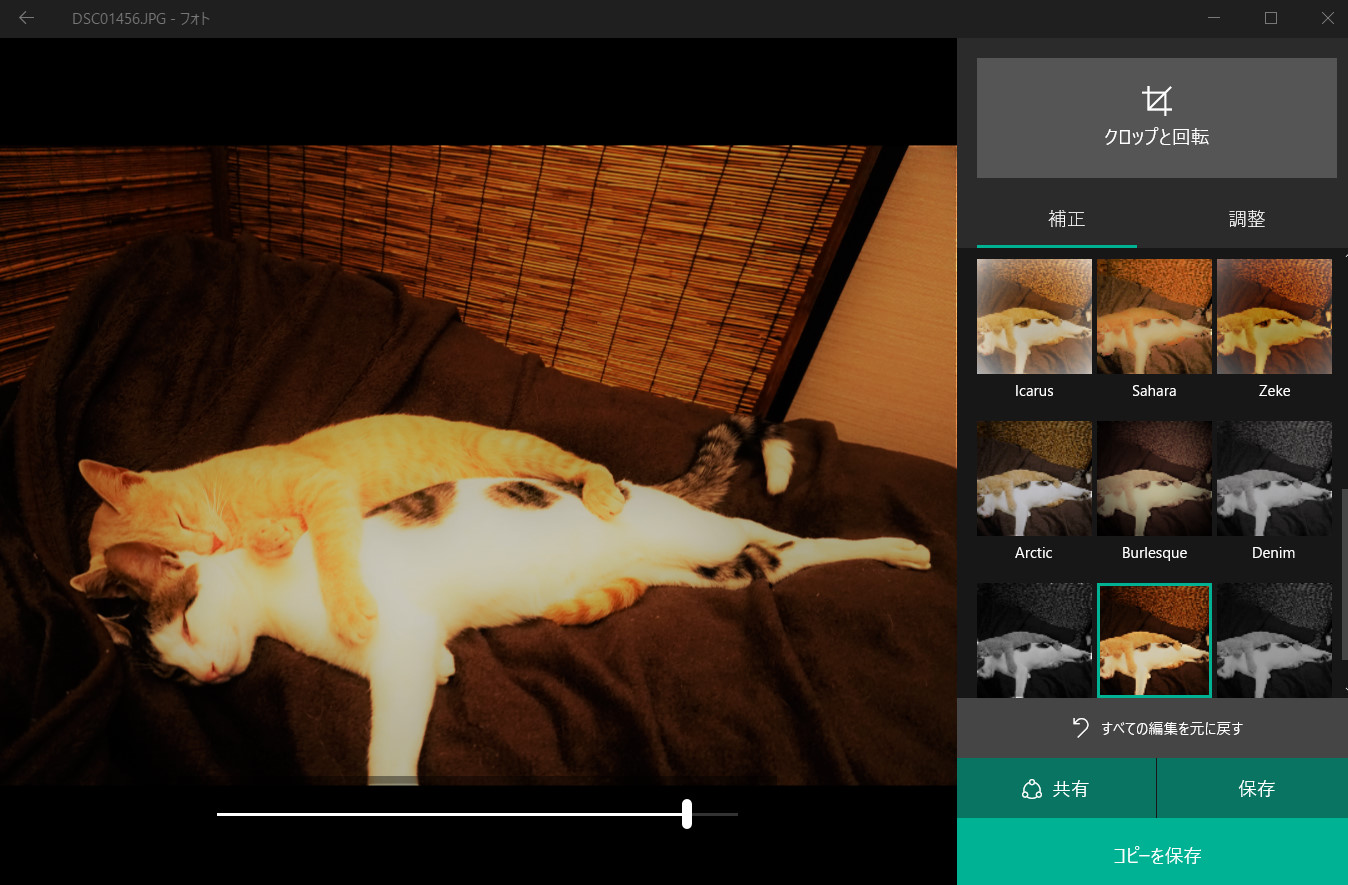
【おまけ】Windows10の「フォト」

Windows10のフォト機能を使えば色味程度はカンタンに変えられるけど。
※フォト機能…Windows10で画像をクリックすれば出てくる画像表示機能(PC下バーのマドアイコン→歯車アイコン(Windowsの設定)→システム→規定のアプリ→フォトビューワー→フォトに設定していると)/画像右クリックからプログラムから開く→フォトでもいい
これでルーズリーフに手書きをしたりWordやエクセルを超える画像作成が可能。
必要かどうかは別として。楽しいというだけであるとしても。全部の項目は覚えなくていいのだ。
使うものから覚えていけばいいのだ。
使わないものは一生使わないのだ。だからきっと全部はわからないのだ。
両翼式・記事内フライングニートマンズキャノン(鶴翼の陣)
テクニック編「お手軽すぎるちょっとワザ」
「こういうテクがありましたけど?」という技のメモ。ちょっとだけ意趣を凝らすことができたモノをば。
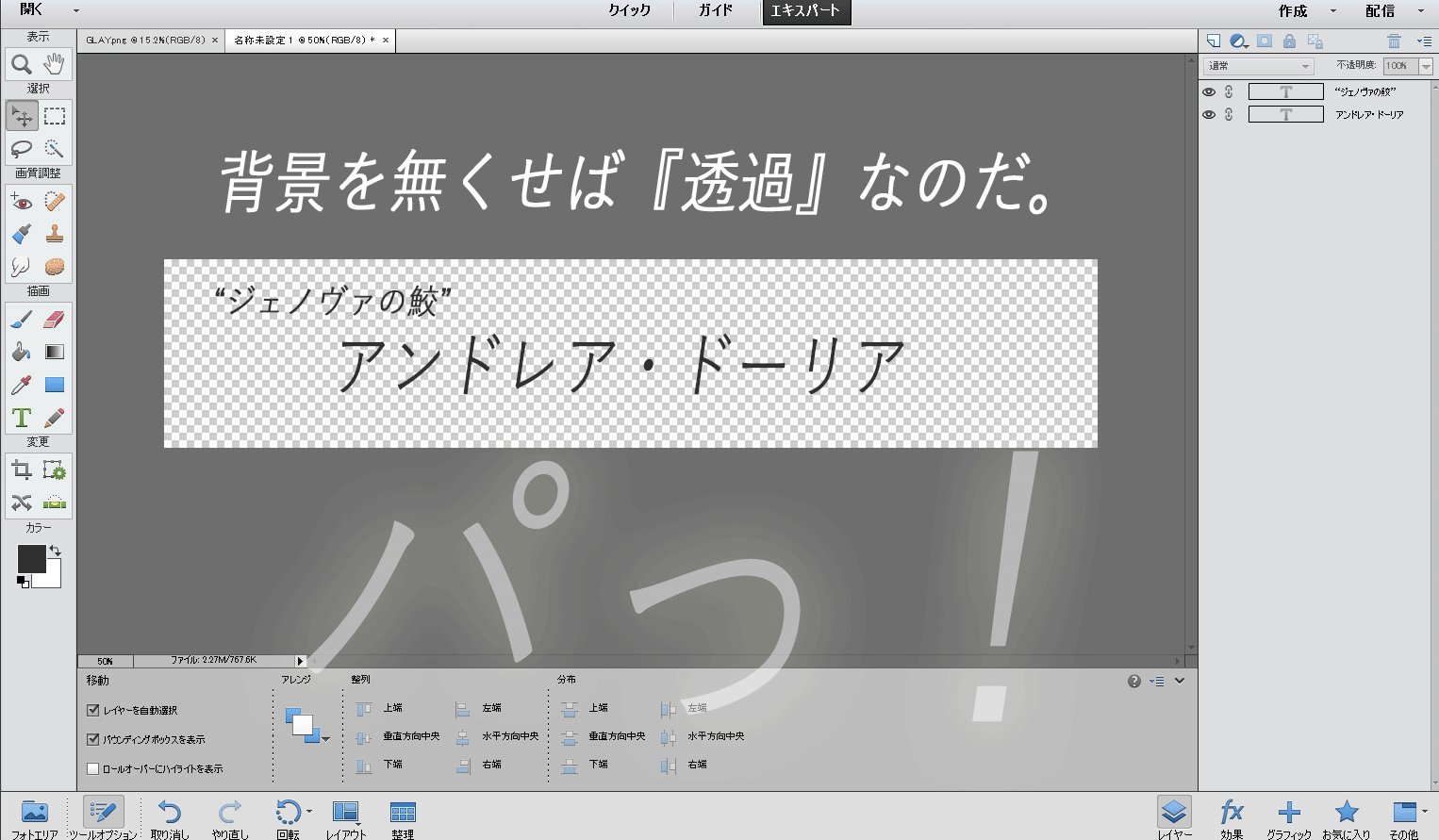
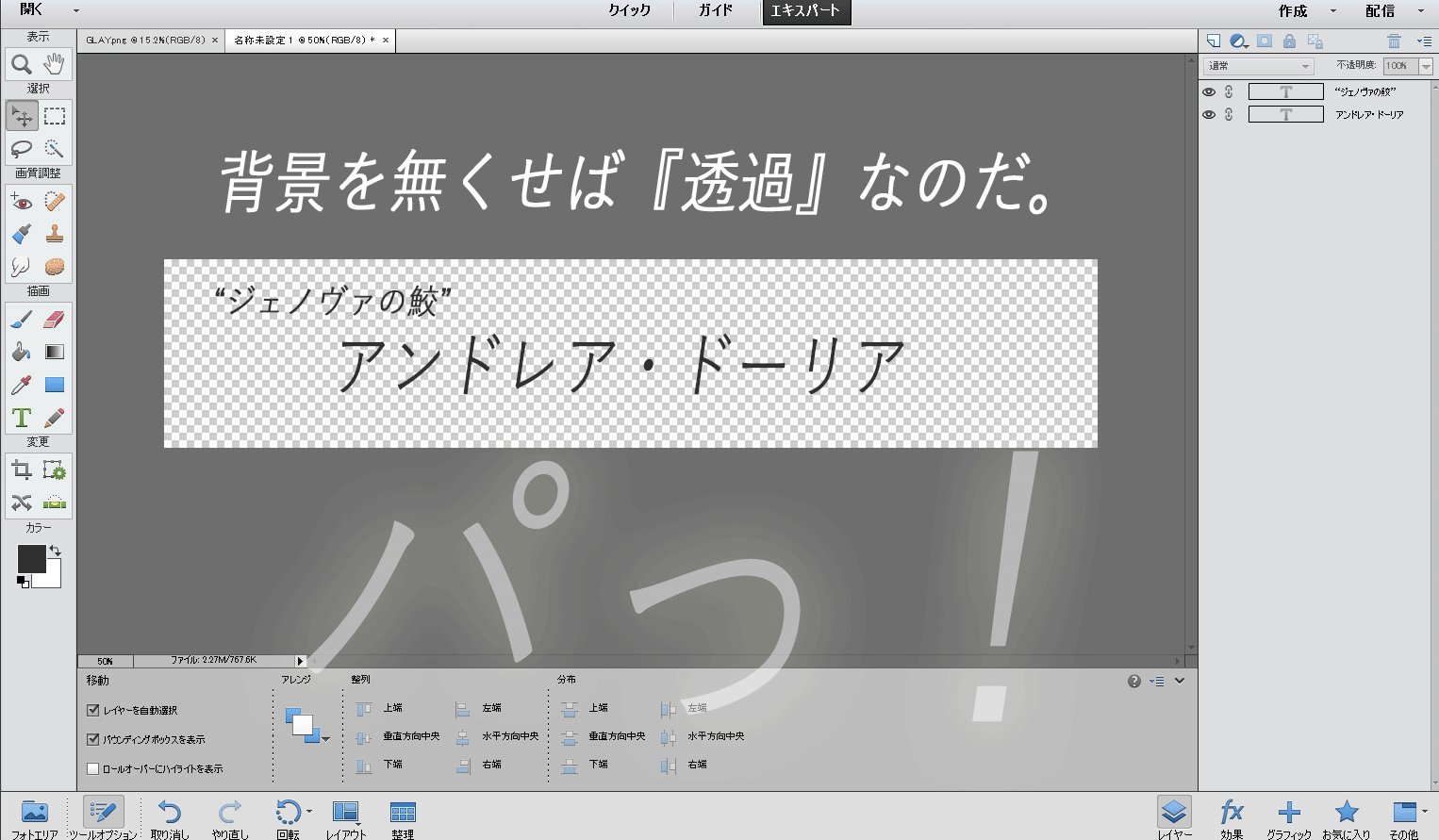
「透過」の画像をつくる
「透過」の画像をつくる

この「透過」こそは画像作りで最も需要がありそうな項目。
Wordで画像をこしらえていた頃にはスーパー技術だとばっかり信仰していた私ですけれどね。フォトショならあら簡単。レイヤー構造を理解すればあら簡単なのですよ奥さん。
背景やら何やらのレイヤー部を削除してしまえばよろしいというだけで。
※ある画像の要らない部分を切り抜いて透過させるのはまた違ったやり方で、編集ツールから「クイック選択ツール」などを用いて色々とやるのだまた後述しようと思うけれど
※JPGファイルは透過ができない。(出力する際に「マット」の項目で背景にしたい色味を決めるらしい)Amazon電子書籍(KDP)などではJPG画像がキホンなので気をつけたい。
アニメーション作成/GIFアニメ
アニメーション作成/GIFアニメ
 画像は映画トランスフォーマーより
画像は映画トランスフォーマーよりレイヤーを2枚以上重ねて、「ファイル」→「Web用に保存」→「アニメーションを描画」にチェックを入れて、(フレームディレイの項目で速度調整)→「保存」で完了。
※枚数が多いか画像が大きすぎると作れない場合があるので、その場合は枚数を減らすかサイズを小さくする
効果をかける/フィルター(T)
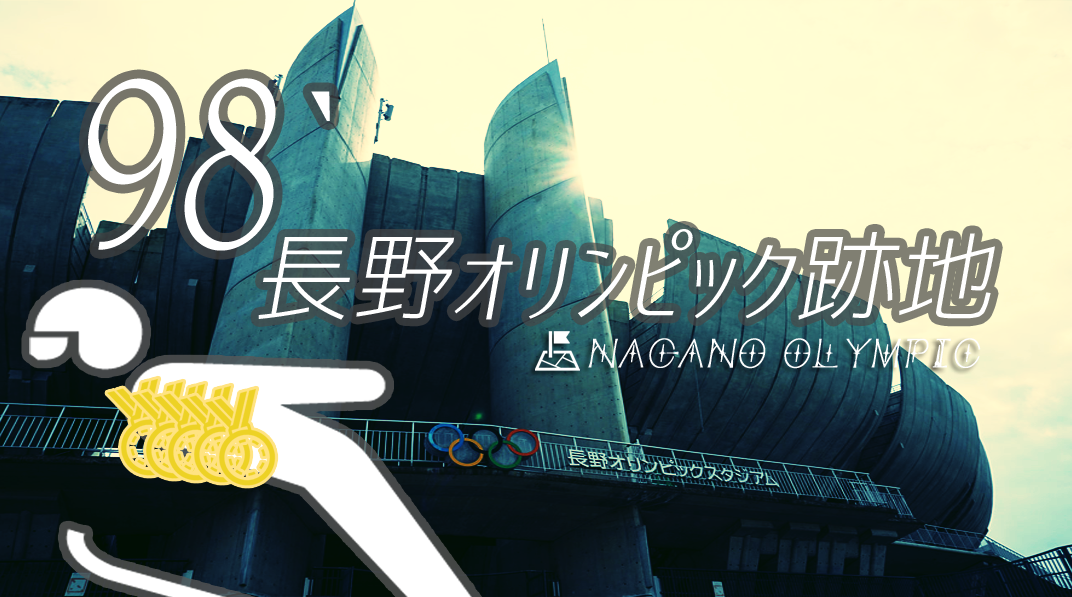
効果をかける/フィルター(T)

バー上部の「フィルター(T)」から様々な効果をかけることが出来る。上の画像では「“鬼脚化”」というテキストがあるレイヤーにだけ「表現手法」→「風」という具合に疾走感を出しつつ、全体に「描画」→「逆光」→「ムービープライム」で光のラインを入れて電撃感も出しているのだ。あとはテキストを「変形」→「つまむ」などでいじったり。
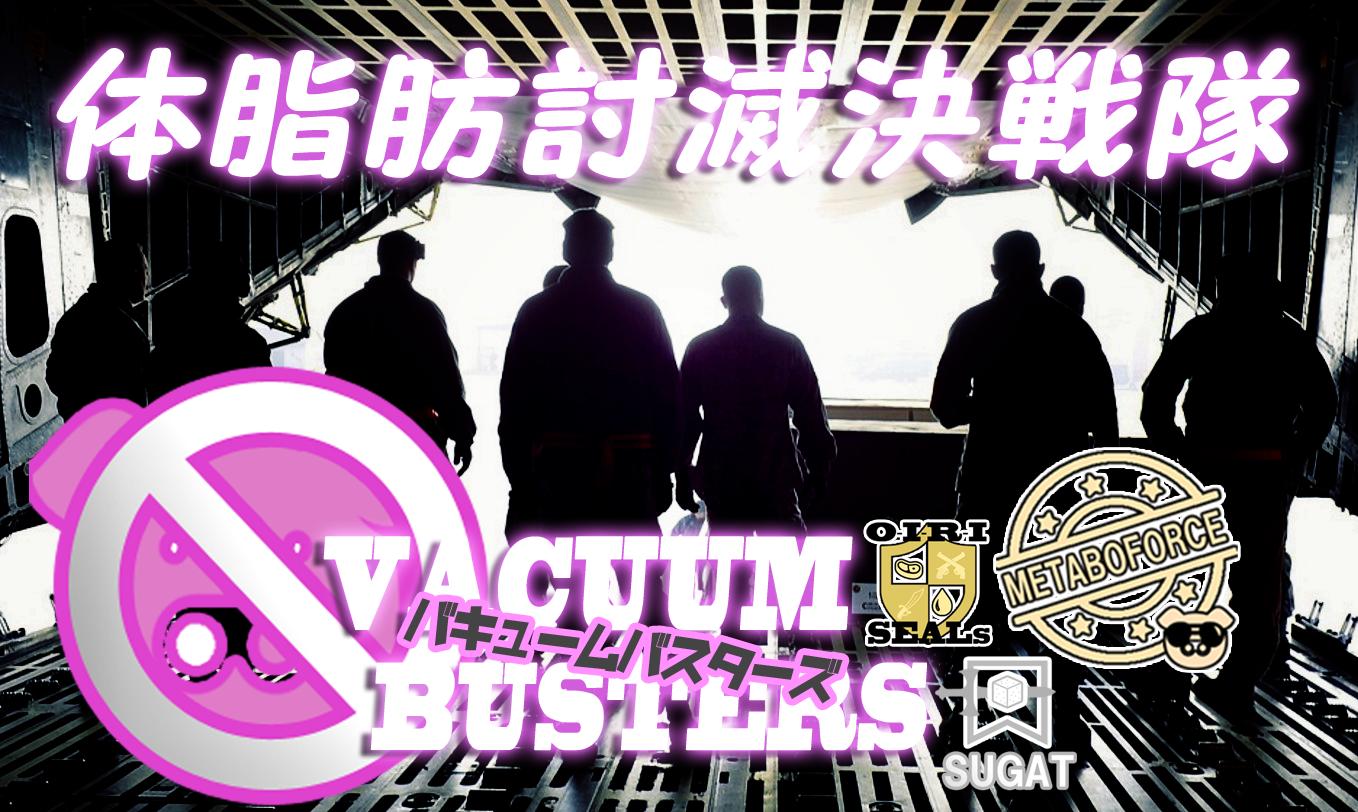
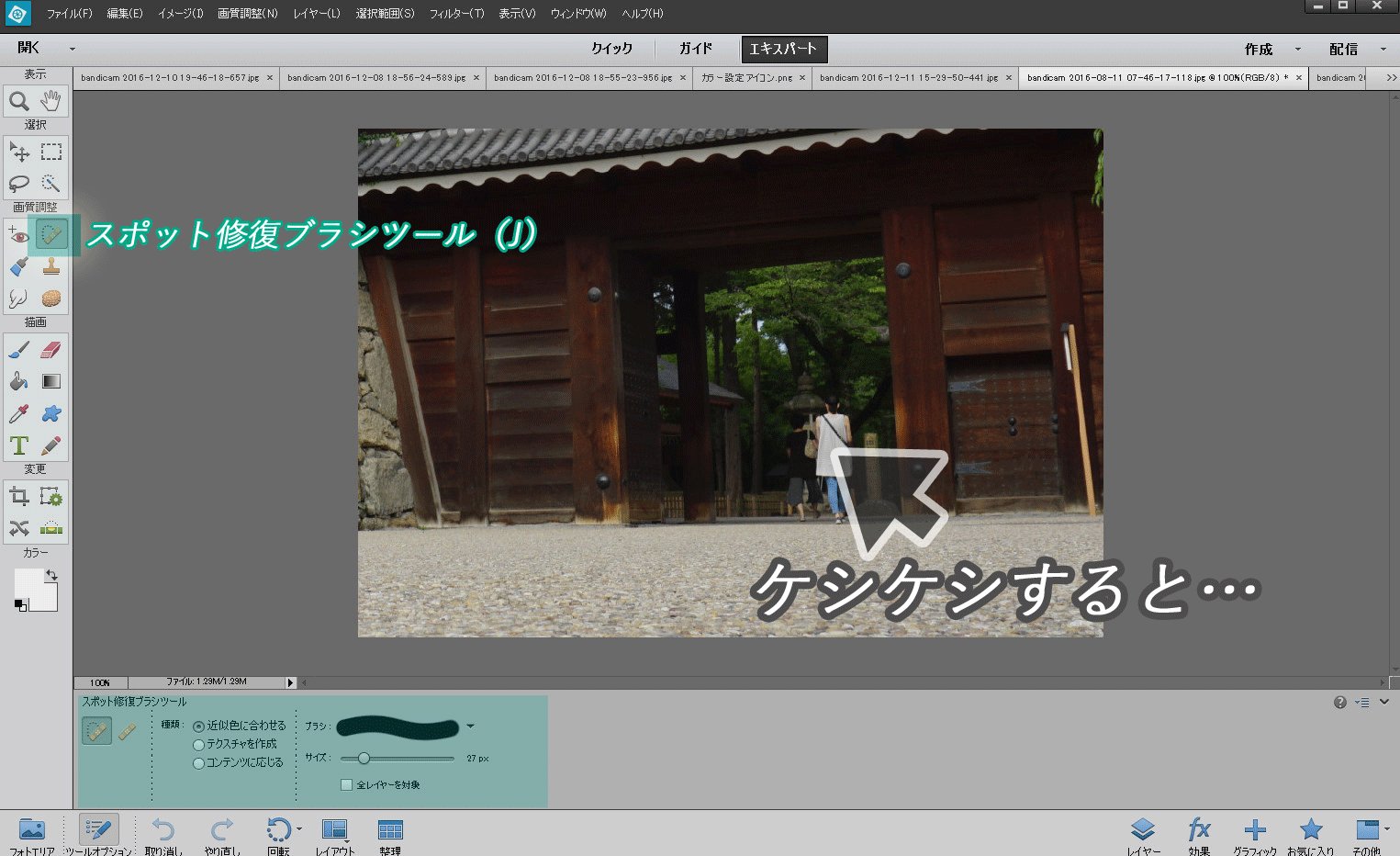
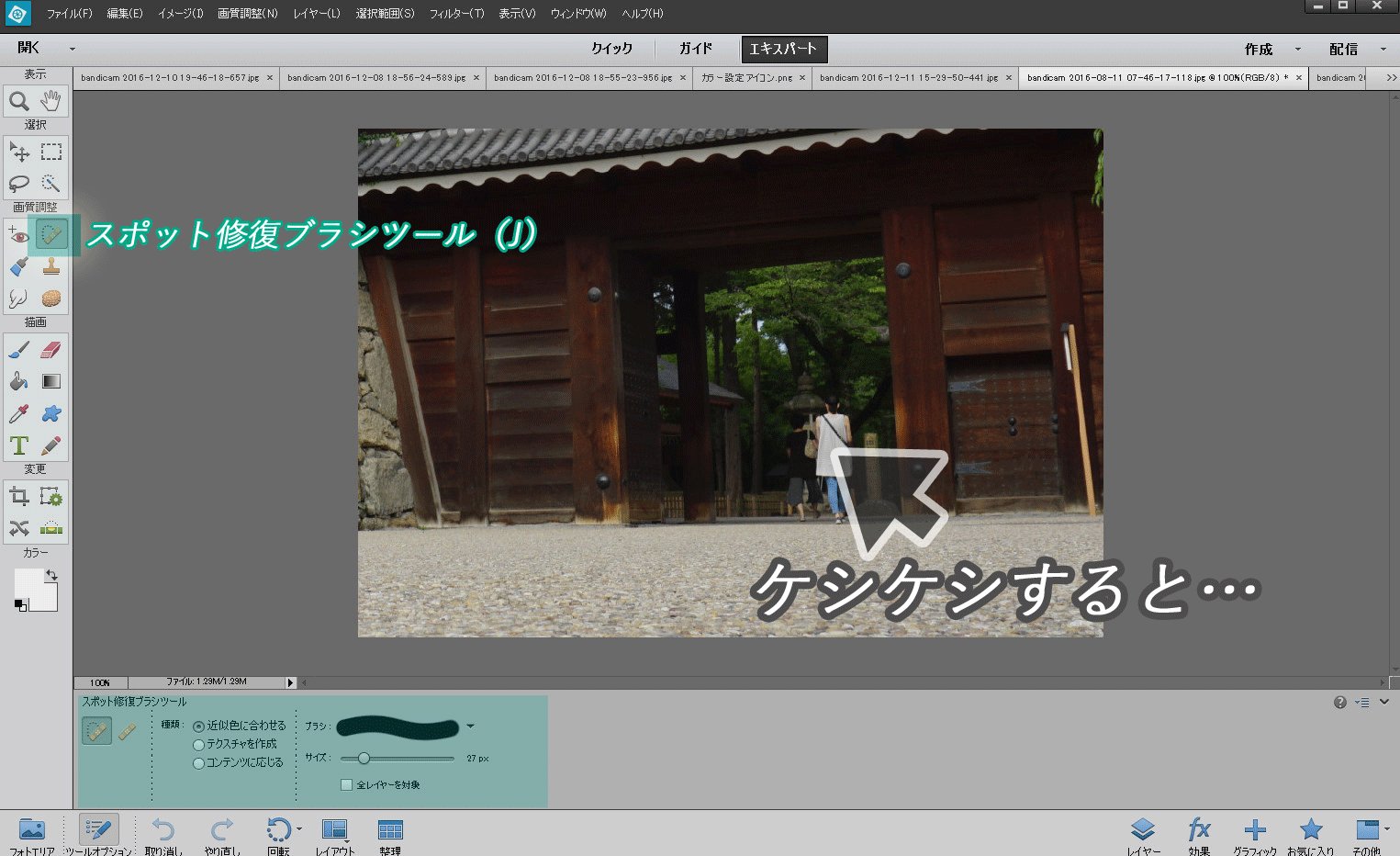
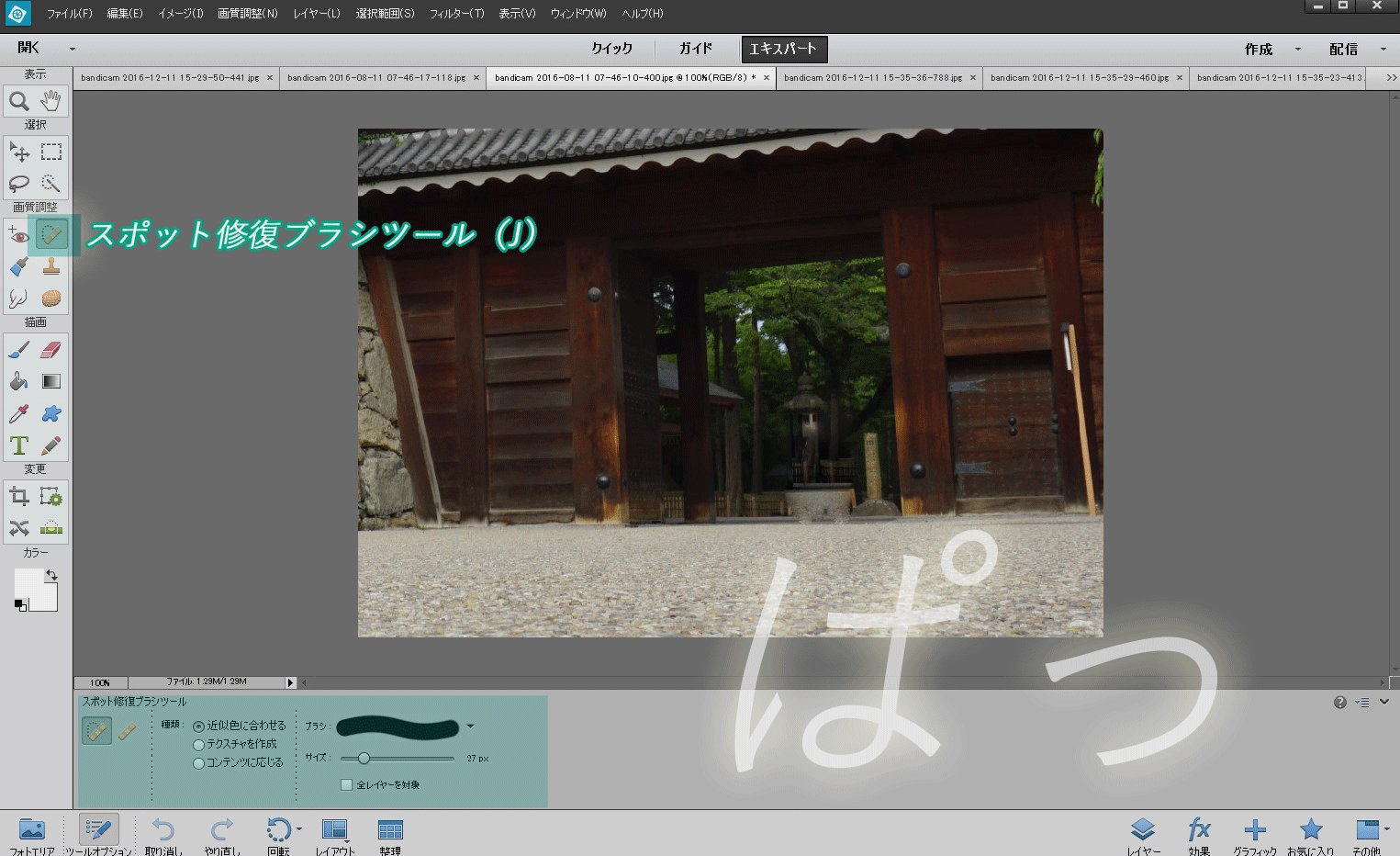
邪魔な何かを消す/スポット修復ブラシツール(J)
邪魔な何かを消す/スポット修復ブラシツール(J)

「ちょっとどいた~~!!」
とは言ってられないこんな世の中じゃ。こういうことも起こりうるわけですよ。いやあの方たちが邪魔ということではなくてね。あくまでも同じ年同じ月同じ日同じ刻に観光をおこなった同志たちではあろうけれどもね。うん。そこはお互いを認めあっていかないといかんよね。そういう風に。でもちょっとほら。ちょっと邪魔じゃん。
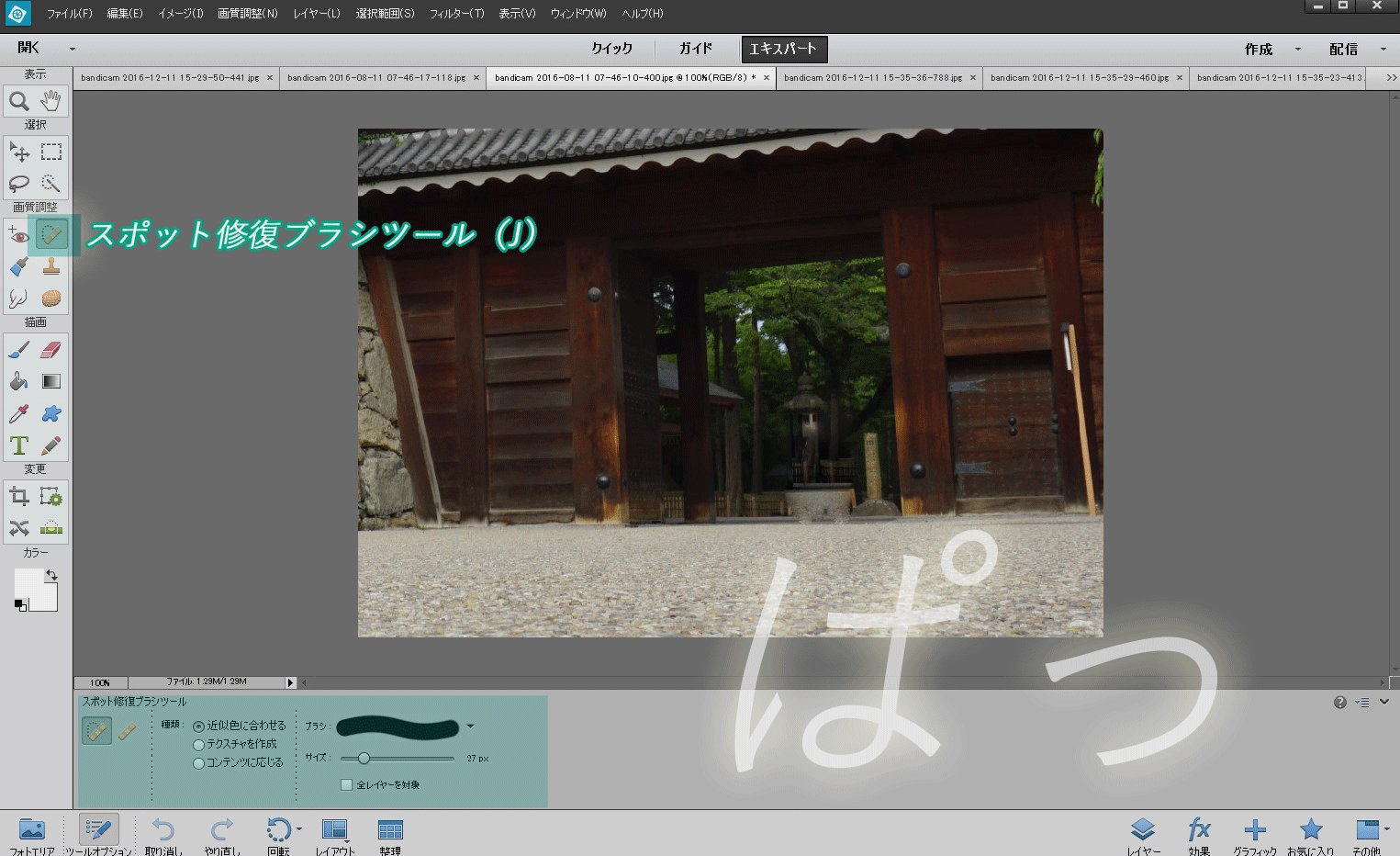
※画面左にある編集ツールの中から絆創膏みたいな「スポット修復ブラシツール(J)」を選択。後は対象物を消し消ししてやると完了。
普通なら背景まで消えていくものだろうけどこの機能なら、
なんと、
何故か背景が残るのである。
スーパー技術やねえ。どうなっとんのやろねえ。デジタル的にうまいこと予想とかして埋め合わせてるんかねえ。
※しかし本当に上手く処理するには使い手のテクが必要になる。
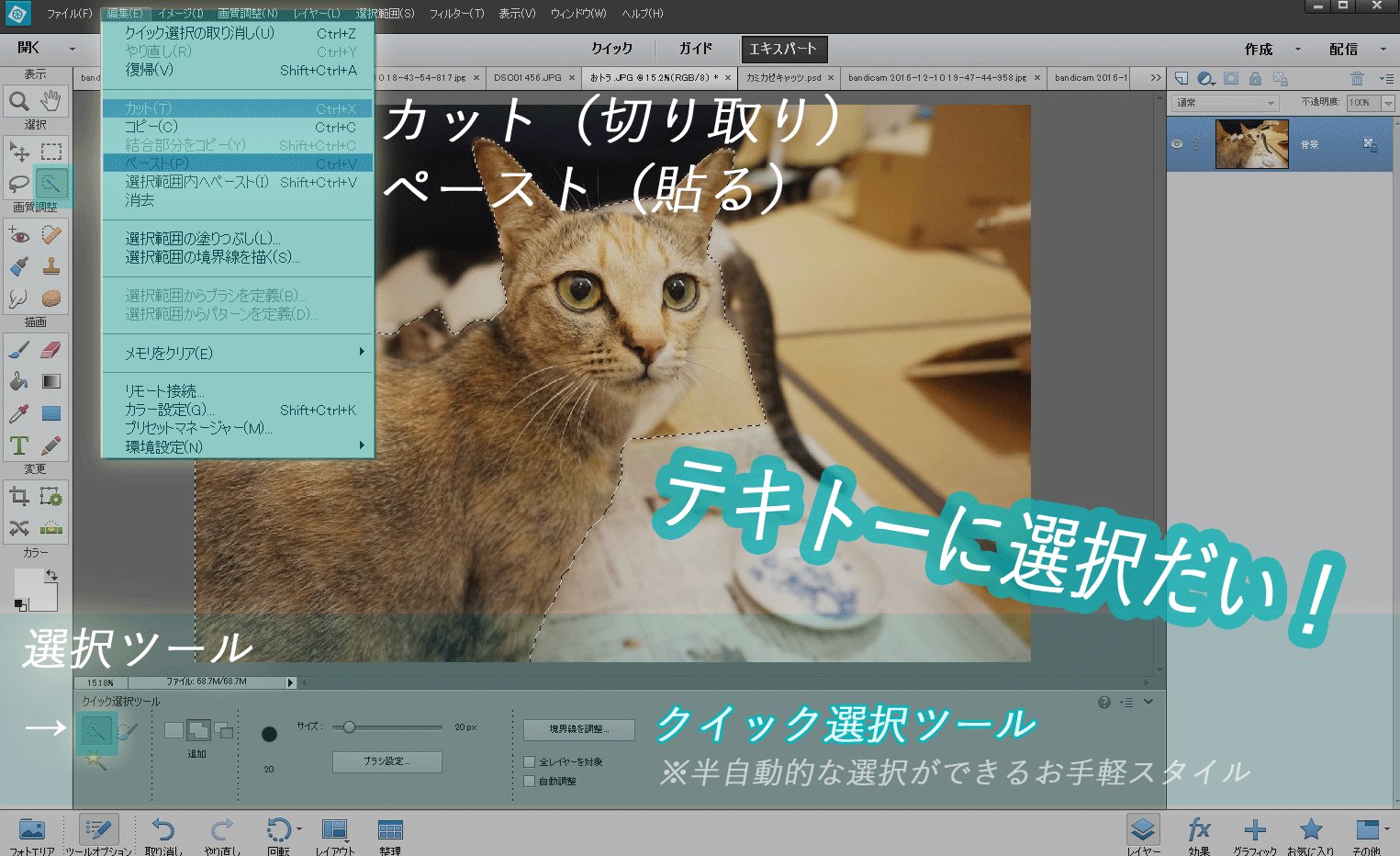
画像切り抜き(スーパーお手軽版)/選択ツール(A)
画像切り抜き(スーパーお手軽版)/選択ツール(A)

画像切り抜きの「スーパーお手軽バージョン」をお送り致します。
そんなテクのないワタクシですから、よく画像コラとかで使われるこの最も需要の有りそうな切り抜きに関してもね、ほどほど以下のテクしか持ち合わせてはおらないのです。なぜなら使わないからなのであります。まあそういったニートの事情を置いといて。
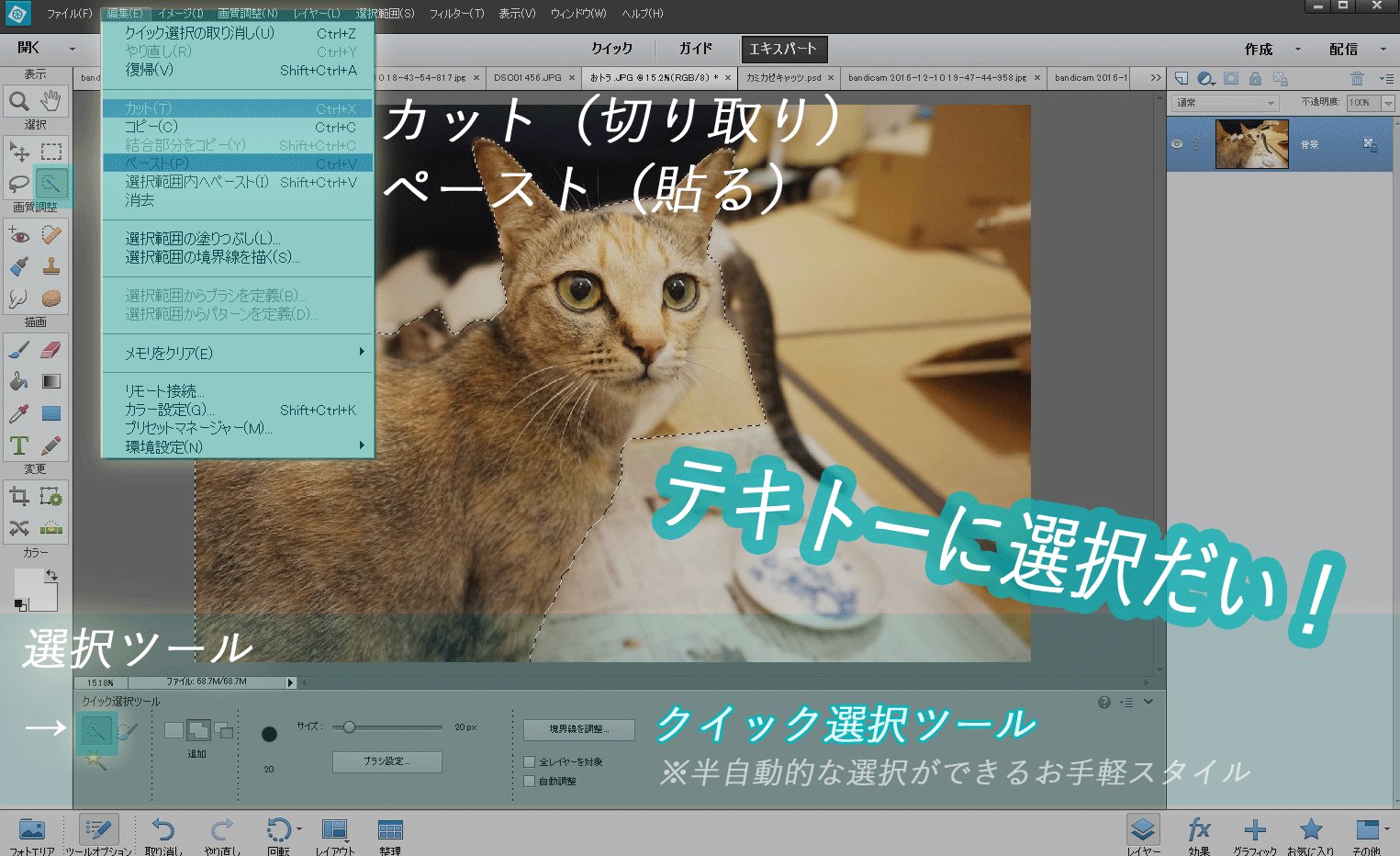
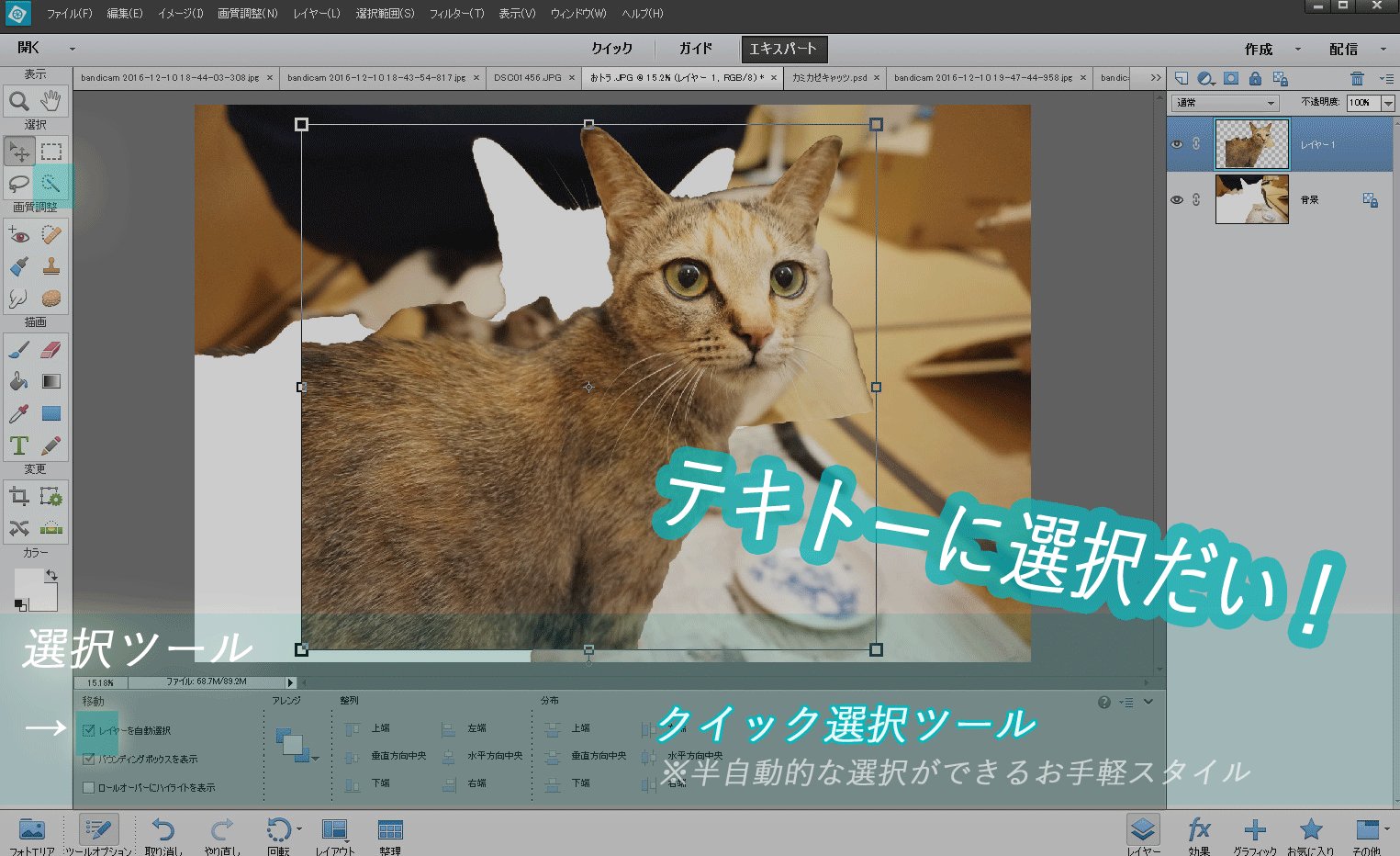
①まずは「クイック選択ツール」でテキトーに切り抜き!

「クイック選択ツール」
ほぼ半自動的にうまいこと境界線を判別して選択してくれるモードだ!
まず左の編集ツール群から「選択ツール」をクリック→
そして下部に出てきた中で「クイック選択ツール」をクリック→
それを使ってテキトーに切り抜きたい部分を選択していこう。
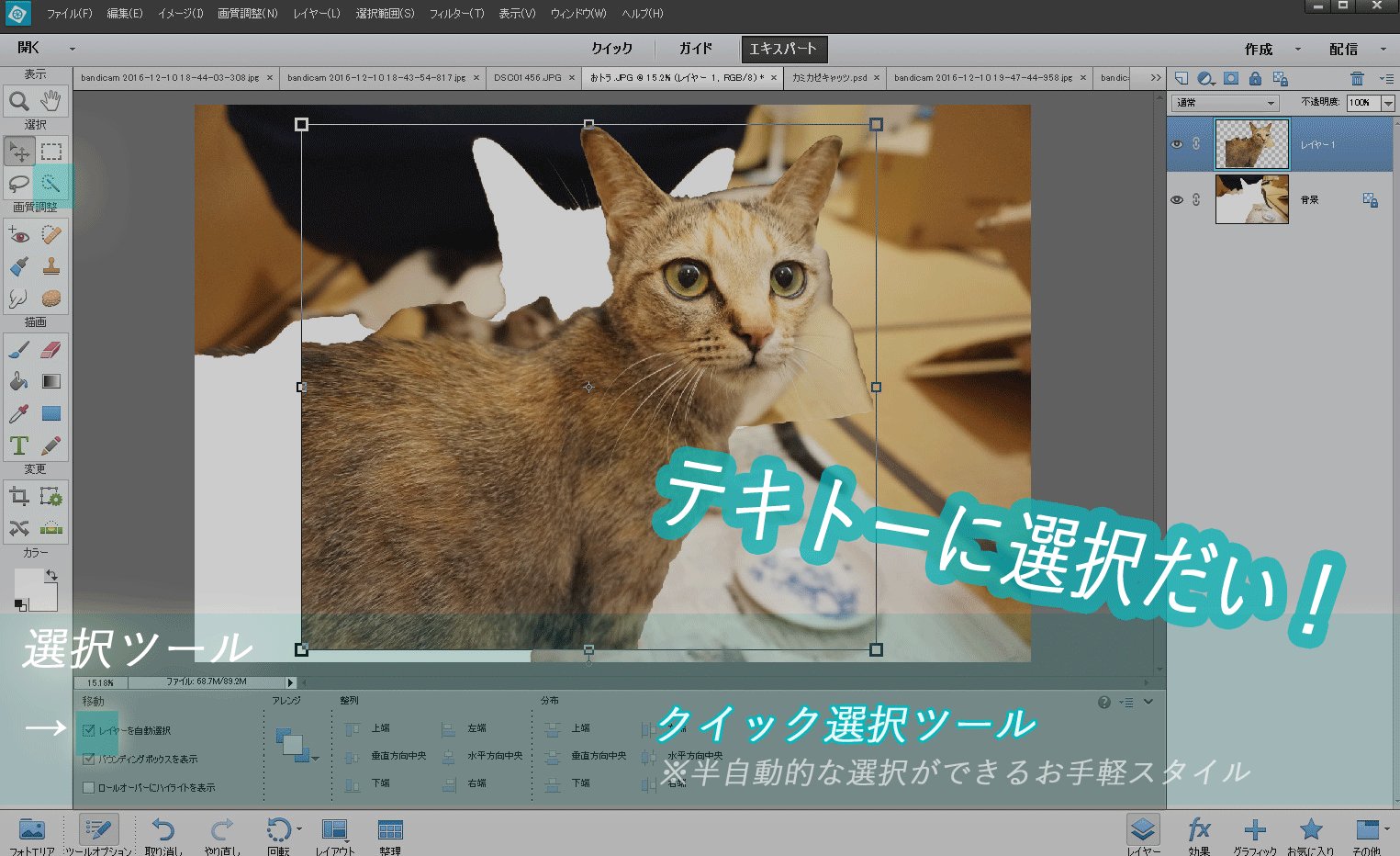
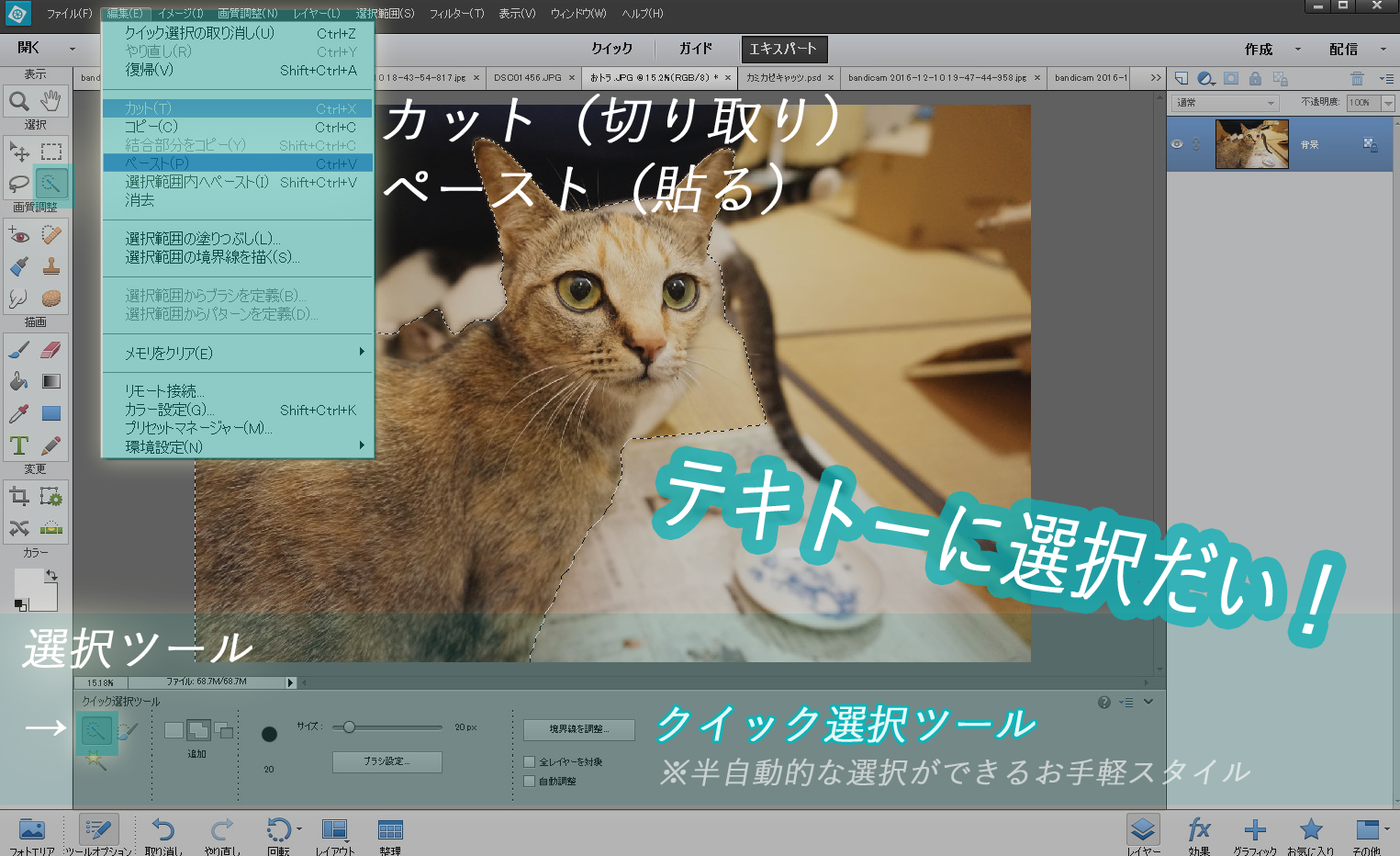
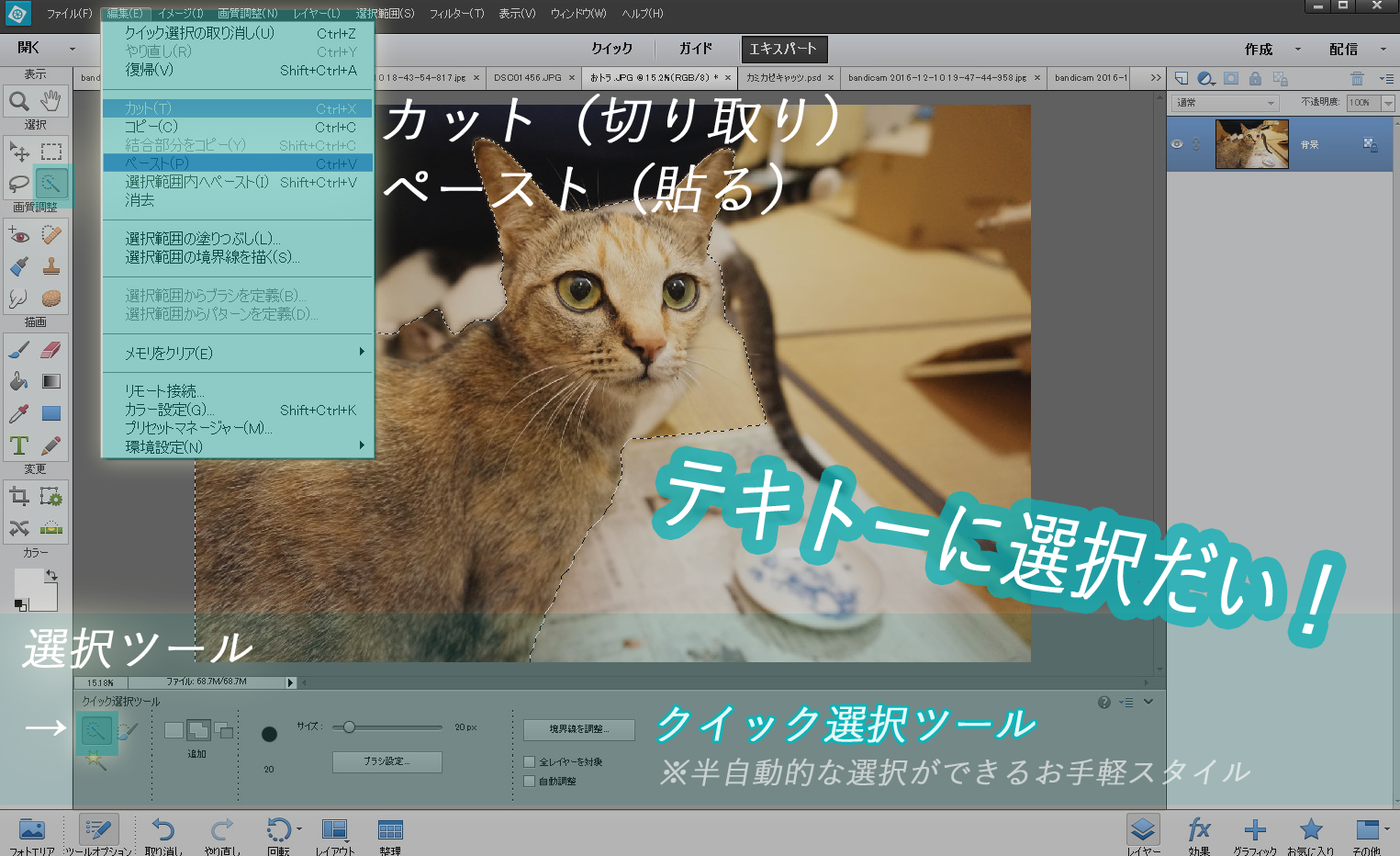
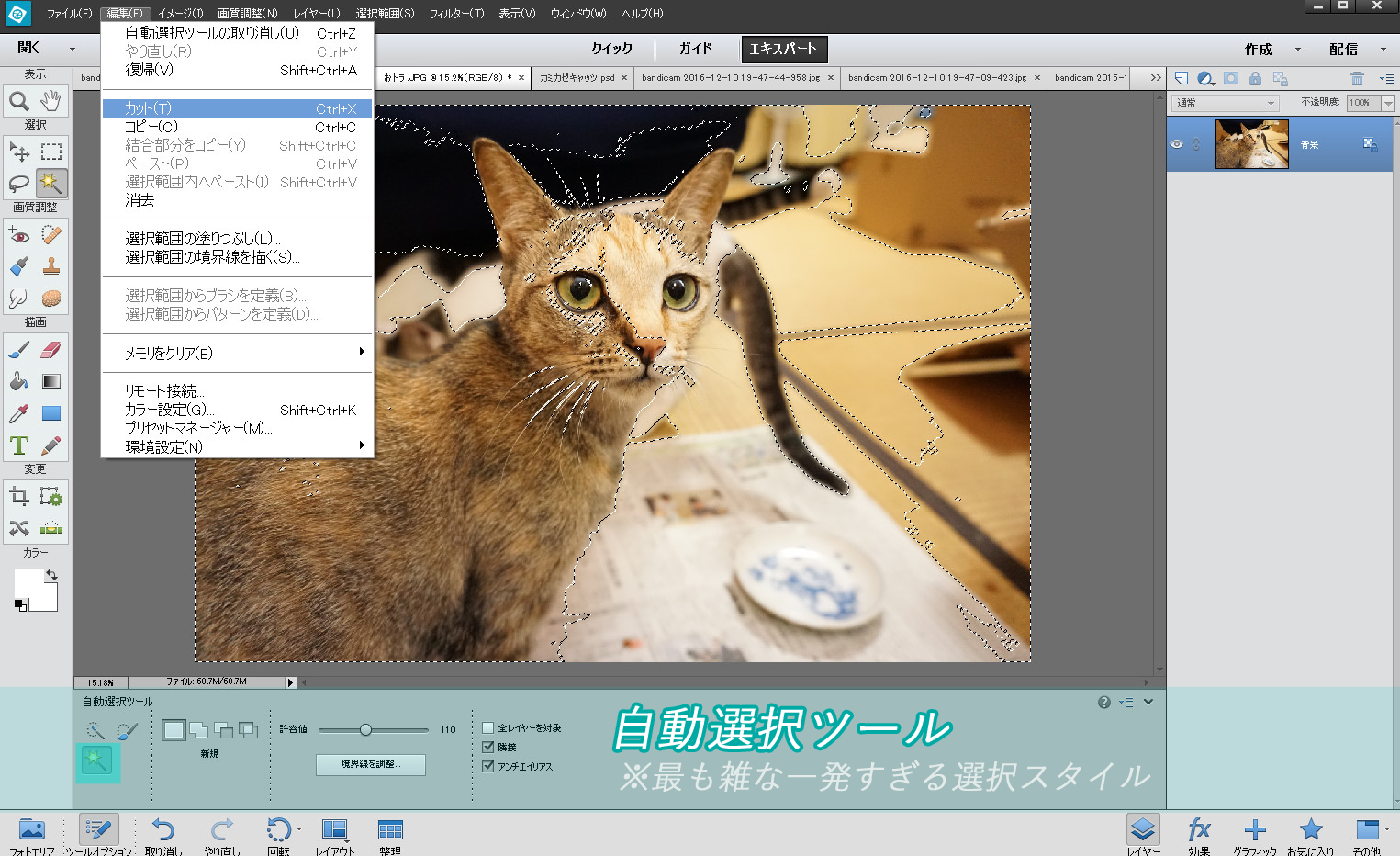
あとは上部バーにある「編集(E)」から→
・「カット」で切り抜き決定
・「ペースト」で新レイヤーに貼り付け
を行う。
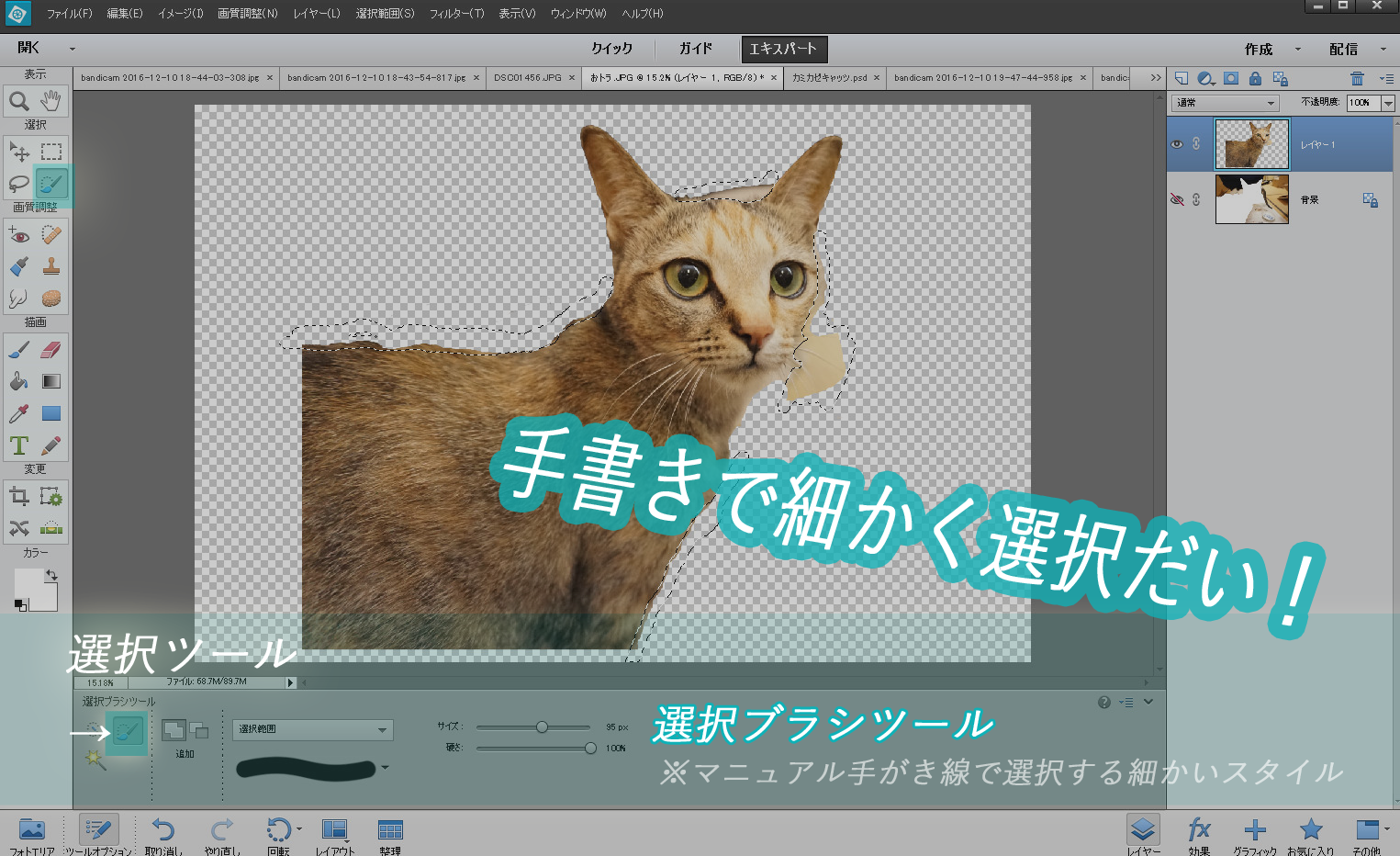
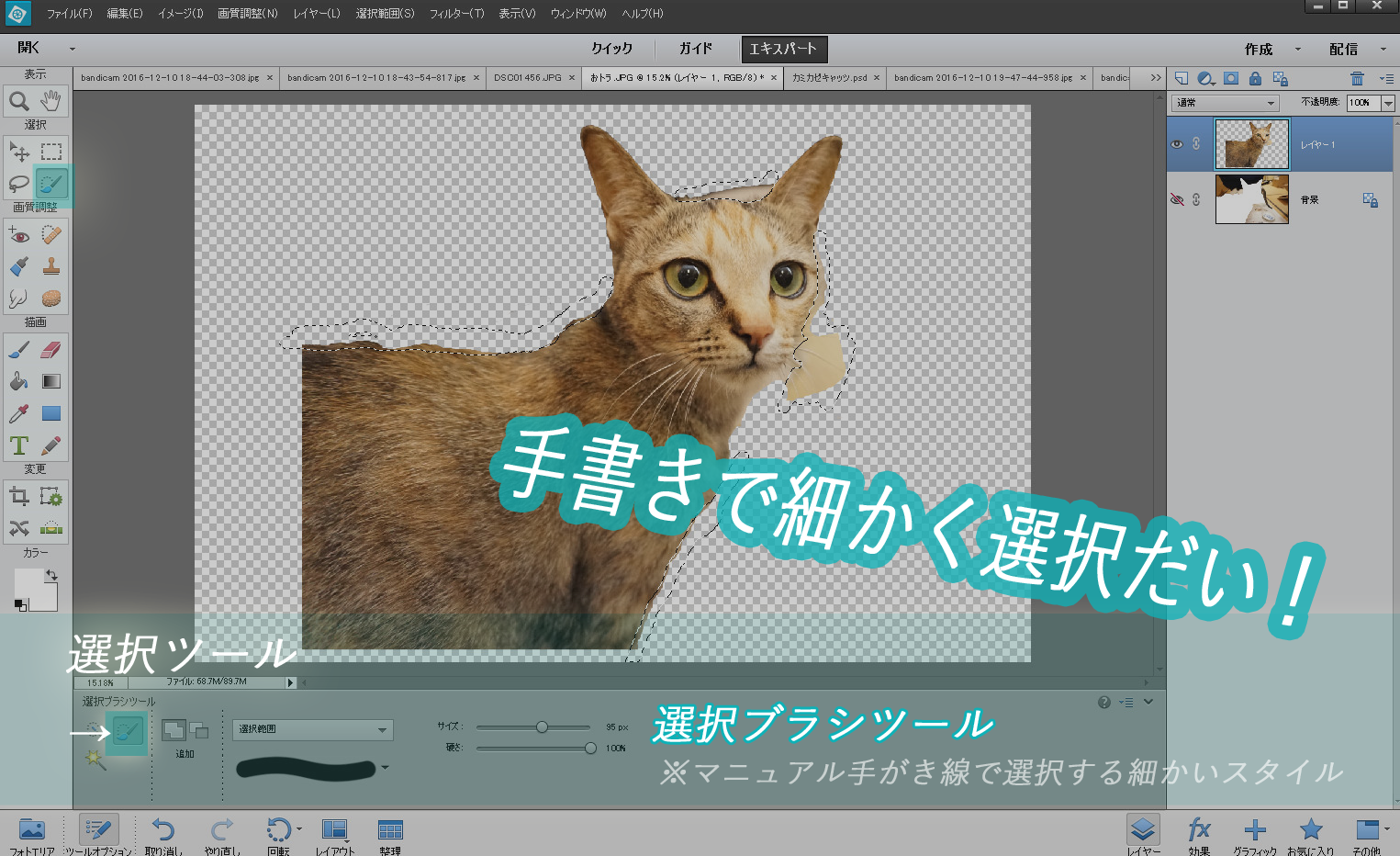
②そして「選択ブラシツール」で少しだけ細かく整え調整!

「選択ブラシツール」
マニュアルで手書き線をひける。細かく任意の箇所を選択できるツールだ。
こんどは「選択ブラシツール」をクリック→
コイツの線をそれなりに太くし、周りを整えるように滑らかに選択していこう。
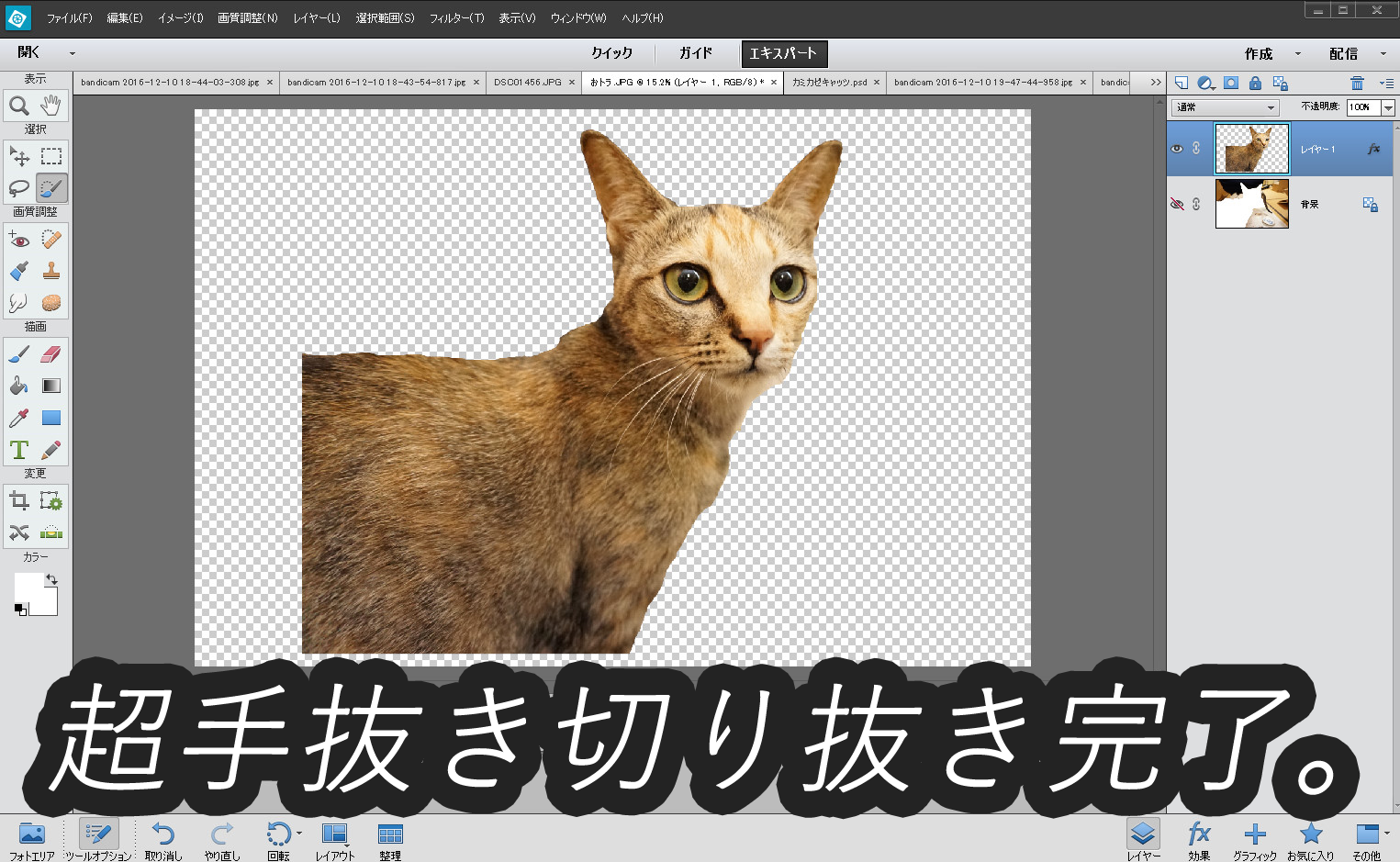
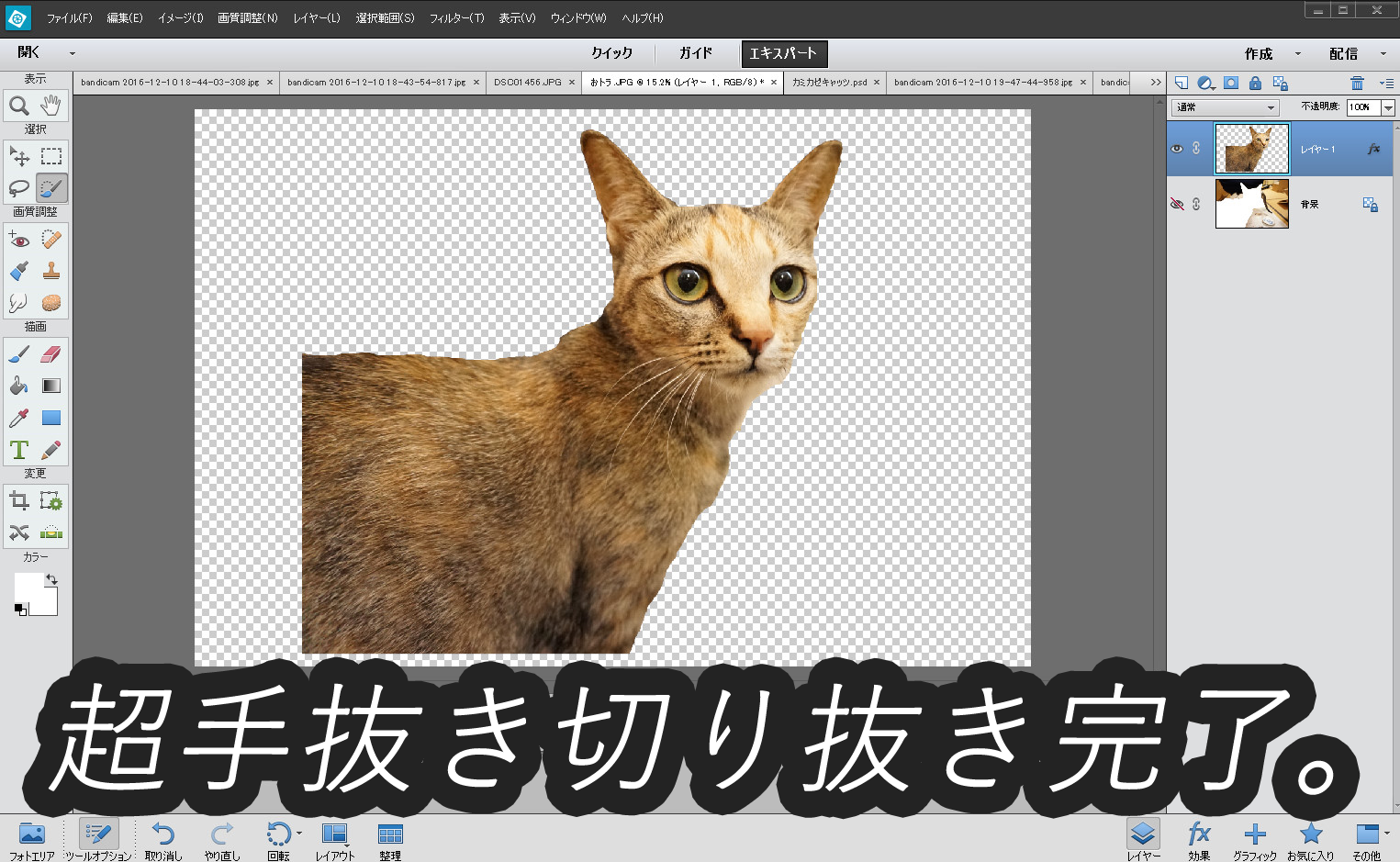
③さあ完成!

という超お手軽手抜き切り抜きである。
周りのいびつな部分は対象レイヤーの右クリックからできる「レイヤースタイル編集」などからごまかしてしまうことも可能。
およそプロの職人技とは比べようもないけど使いやすいテクでした。
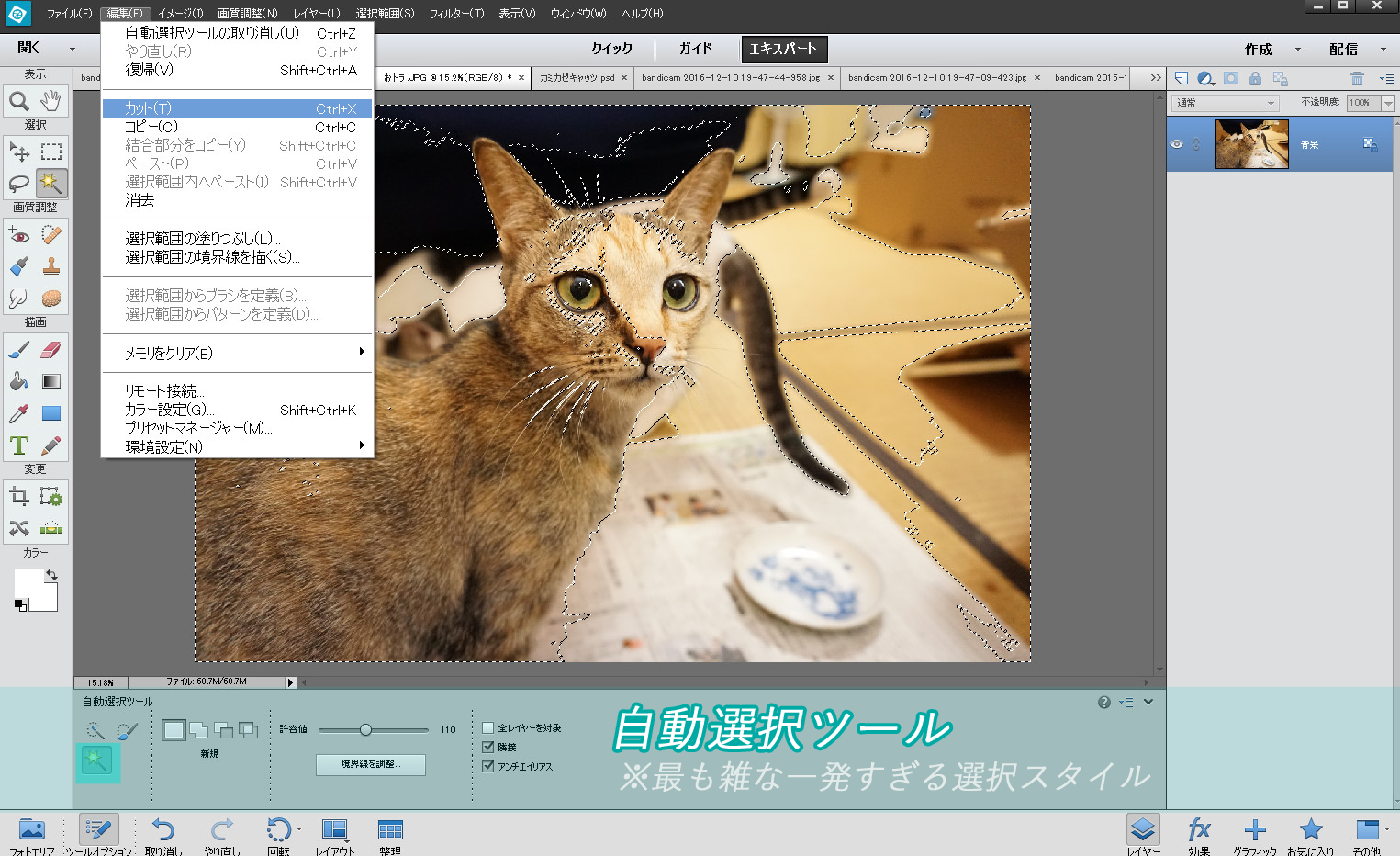
さらに雑で一発すぎる「自動選択ツール」も!

これはもう一発で勝手に判断しまくって選択してくれるというゆとりツール。
勝手に判断しまくった結果にすごい判断が下されているけれど。そこはゆとりだから大目に見て育てていかんといけないよまったく。
※境界が明確に分かれている画像の場合なら結構つかえるぞ。白黒はっきりついているものはいつだって判断しやすいのだ。はっきり白黒つけるのが一番難しいんだろうけどさ。
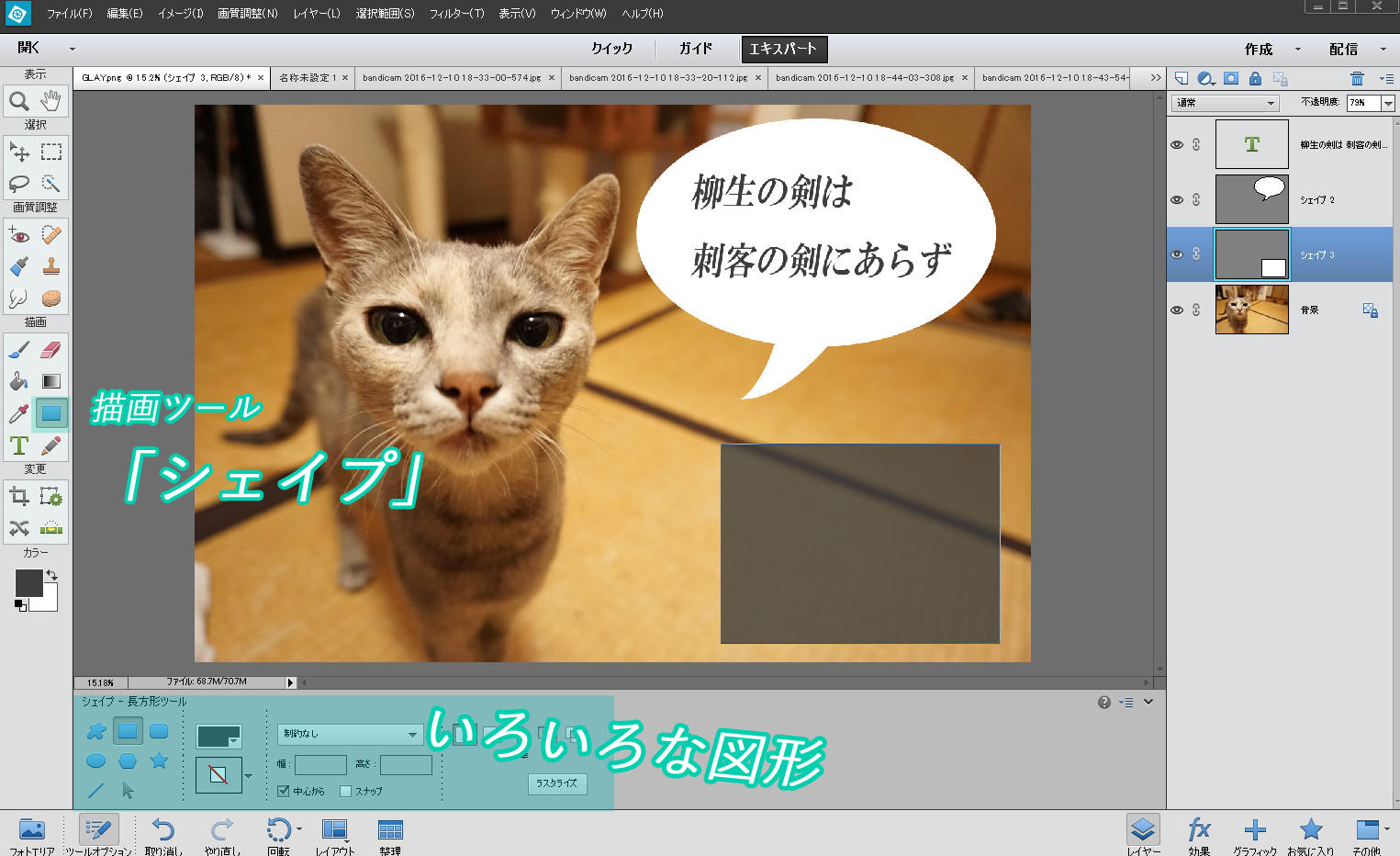
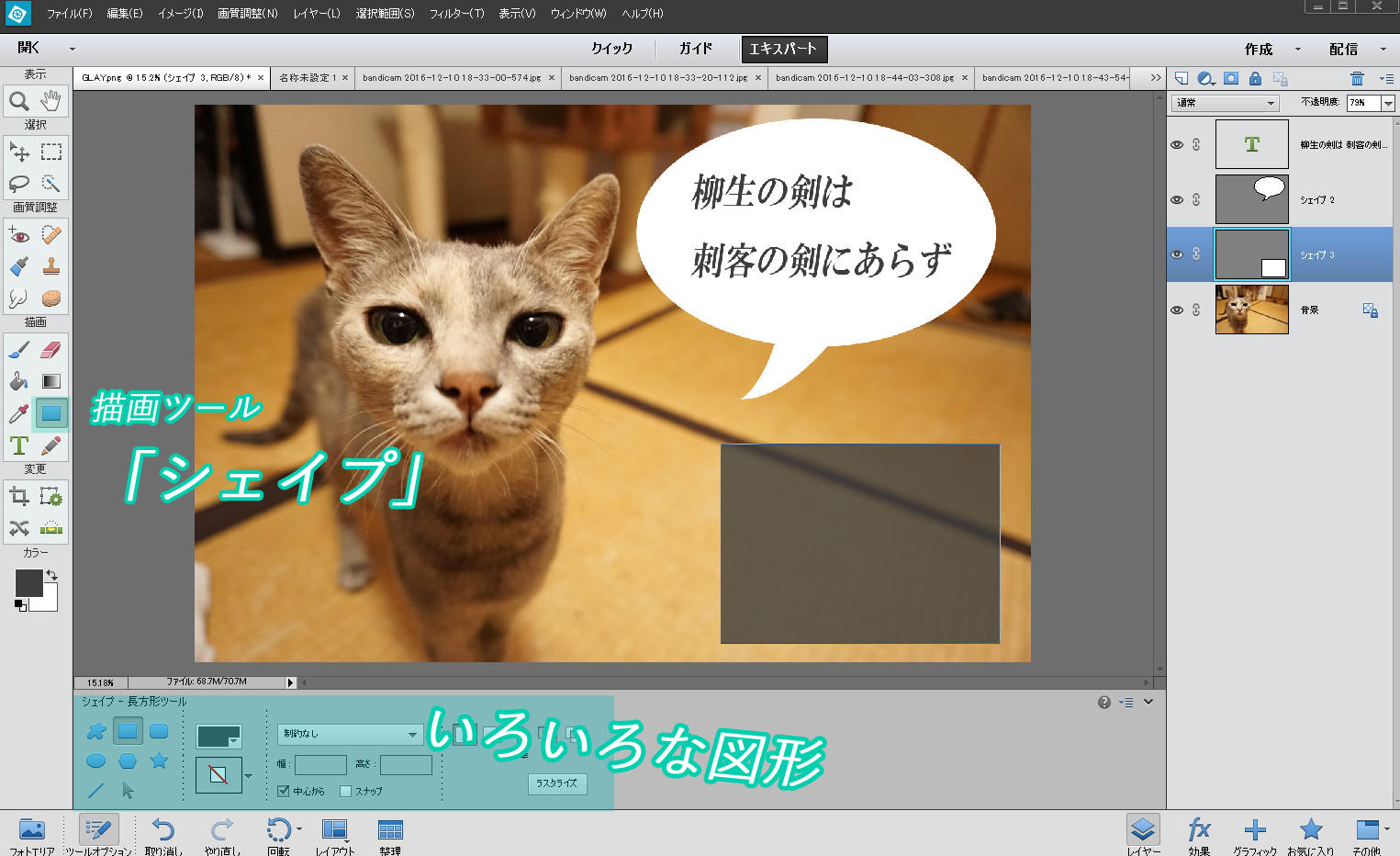
図形など/シェイプ

図形チックなオブジェを配置できる。
フリー素材さんなどでを持ってくることもできるが、一応デフォルトでこのソフトにも用意されている図形やら吹き出しやらスタンプ的なものが利用できる。
※左の編集ツール群から「シェイプ」で下部に出てきたツールを選択すればOK。
↑デスクトップPCのおすすめを経験に比して厳選ラインナップ(ほぼ自分用のガチ選び)
素材を使わせて頂けるサイトさん
写真系統の素材!

全てが「パブリック・ドメイン/Creative Commons CC0」
こういう場合に最も助かるパブリックドメインな素材たち。その思想に感服。パブリックドメインはニートが最も助かるシステムである。自分も数枚程度の写真で参加しているぞ!しっかし求められるクオリティラインについていけず数枚のみ!こうやって高い品質が守られているのだ!
アイコン図形素材!

基本的にはだいたい自由に使用できるのでありがたい※著作権の放棄はされていないぞ
パブリックドメインではないけれどほぼほぼ自由に使わせて頂ける神サイトさん。MITライセンス的なところかな。いや著作権表示などすらいらないというからそれよりもさらに使いやすいということだ。
フォントたち!

・「FONTFREE」
PCへのインストール方法
利用規約は各作成者さんによるということで少し使いづらい
フォントを変えると一気にテキスト類の見た目が変わるので助かっている。けれども規約によっては使いづらいものも多いために確認作業が発生する。へえそりゃへえ!わっしたちがちゃんと確認しますさかいにありがとうごぜえますへへっ!!
さらに参考「日本語フリーフォント、これだけは欲しい厳選22個」
とにかく、
ほぼほぼフリーに使えるのは最高であるから感謝。
大きいゲームのような作品にならいっくらでも感謝と敬意をこめて表記させていただくものだが、量産タイプの記事で使用する場合にはどうしても使いづらくなってしまうからね。

※Windows/Mac両対応