なんだかしらないけどアクセス数が増量する不思議なSEOオバケ無料ワードプレステーマ【STINGER7】(スティンガー7)。そんなテーマのカスタム備忘録。
アドセンス表示関係(H2タグ前に自動でアドセンス表示)もある!
あくまで小ネタカスタム集。
といってもそれなりの初心者さん以外であればなんのこともないささやか小ネタカスタム集。親テーマ【STINGER7】の側のスタイルシートを見てそれなりに区切りの良いところで抜粋して子テーマ【STINGER7child:】に記載していじってやれば可能な小ネタカスタム集。
全て自己責任の上でね。
子テーマに記載
※子テーマ【STINGER7child】の「スタイルシート(style.css)」に記載していくことが基本になる。たまに「テーマのための関数(functions.php)」にも記載する。
 龍やあ~~龍の子がお産まれになったでえぇ~~!!!!
龍やあ~~龍の子がお産まれになったでえぇ~~!!!!
(▽Д▼@ )
※子テーマシステム誕生の喜びをあらわした様子
 | ワードプレステーマは親子をつくれる。 ※そうすることでアップデート(改良)に対応しやすくなる |
 | 親テーマ【STINGER7】(スティンガー7) ※SEO帝といえる親分のメインテーマ。このままカスタムしてもよいのだがアップデートなどをした場合すべてやり直さなくてはならないので面倒なのだ。 |
 | 子テーマ【STINGER7child】(スティンガー7チャイルド) ※その庇護下にあるといっていいサブテーマ。要は上書きしてくれるので、親テーマをアップデートしても子テーマにカスタム記載があればなにも問題はないという話。 ・「スタイルシート(style.css)」 ・「テーマのための関数(functions.php)」 などをもつ。 |
(作ることもできるが既に用意されているので初心者にありがたい)
【STINGER7】ダウンロード及び規約
STINGER公式サイト(作者ENJI さん)
「Stinger7親テーマと子テーマのダウンロードとインストールのやり方」
ゆういちのノートブック さま
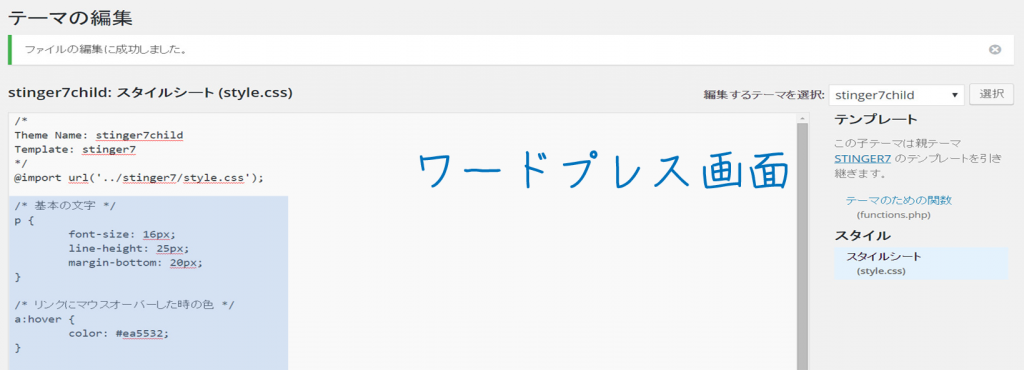
こんな感じに子テーマのスタイルシートにコピペでできるものばかり書いていくぞ
(管理画面→外観→テーマの編集→stinger7child)
それじゃ小ネタ集です。
※記述してから反映されるのに時間がかかることがあるみたいですよ。リロードするのが良いのか、時間経過なのか、そこら辺のところは未だよくわからないけれど。
フォントサイズ変更
p {
font-size: 16px;
line-height: 25px;
margin-bottom: 20px;
}
子テーマに上記を記載する。font-size: 16px;の部分が基本的に文字のサイズ。17pxや18pxなどにも変更できる。(line-height: 25px;の部分の数字を変えると行間を調整できる)
STINGER7のフォントは16pxが標準なのだが、なぜかSTINGER7のものは小さい。ぎっしり情報系のページやスマホ画面ならばあまり気にもならないが自分でPCからページをみるとキツかった為に変更。同じ16pxの指定でも子テーマで上書き(?)すると思った通りの16pxに。
テーマの幅(記事の幅)を変える。
#wrapper {
max-width: 1160px;
padding: 0 10px;
margin: 0 auto;
}
子テーマに上記を記載する。max-width: 1060px;が標準となっているのでこの部分の数字を任意で変更。今回は1160pxで100px増幅。
ヘッダー画像の幅も合わせて変更。
しかしこのままではヘッダー画像の幅が変更されていない状態になってしまう。テーマのための関数 (functions.php)をいじって幅を合わせる必要がある。
テーマのための関数 (functions.php)の場所
$custom_header = array(
'random-default' => false,
'width' => 1160,
'height' => 400,
'flex-height' => true,
'flex-width' => false,
'default-text-color' => '',
'header-text' => false,
'uploads' => true,
'default-image' => get_stylesheet_directory_uri() . '/images/af.png',
);
add_theme_support( 'custom-header', $custom_header );
if (!function_exists('st_custom_excerpt_length')) {
/**
* 抜粋の長さを変更する
*/
function st_custom_excerpt_length($length) {
return 40;
}
}
add_filter( 'excerpt_length', 'st_custom_excerpt_length', 999 );
'width' => 1160,という様に、変えた値に合わせて変更。
なんとなく広げたくなる生意気な時期があるのさっ。
※今はブログでは広げてないよ ※広げている時もあるよ
フォントを流行りの”游ゴシック”に。
/* フォント */
* {
font-family: PT Sans Caption,Josefin Sans,"游ゴシック", YuGothic, Verdana, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
margin: 0px;
padding: 0px;
}
子テーマに上記を記載する。"游ゴシック", YuGothic, Verdana,の部分が変更箇所になる。
バズ部さんのテーマ「Xeory」を別ブログで使ってみるとなんか透明感と格調を感じてなおかつ読みやすかったのでテーマの中から我流でチョイスしたらできた。(と思う)このブログのSTINGER7では使用してないけどね。気分転換にでも。※使用している時もあるよ
フォントの英数字のエッジ感を変える。
ワードプレス管理画面の「STINGER管理」から変えられた。
※英数字のGoogleフォント→「なにも設定しない」
子テーマに上記を記載する。“Lucida Grande”, “segoe UI”,の部分が変更箇所になる。
STINGER7の英数字の斜めに鋭いエッジ感がカッコイイような怖いようなで恐れおののいていたので。と言っても探し出せたわけではなくてフォントサイズを変更するやり方を調べていたらフォントの変え方も載っているサイト様を発見。その記述をみると何やら変な変更があったのでその部分だけググるとどうやらそれが英数字に関わるものと判明。
「おっさんの挑戦状」さま
リンクの色とマウスオーバー時のリンクの色を変更
a {
color: #4682b4;
}
子テーマに(色を変更した上で)上記を記載する。#4682b4の部分を変えるとリンクの色が変更できる。※記事のなかで直接色を付けることもできるが毎回面倒だろうしマウスオーバー時に色が変わらないので気づかれにくいだろう。※数字あとの「;」はのこすぞ
a:hover {
color: #b22222;
}
子テーマに(色を変更した上で)上記を記載する。#b22222の部分を変えるとリンクの色が変更できる。※数字あとの「;」はのこすぞ
H2タグやH3タグの見出しフォントサイズ変更。
/* 中見出し */
h2 {
position: relative;
background: #f3f3f3;
color: #1a1a1a;
font-size: 24px;
line-height: 27px;
margin-bottom: 20px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
子テーマに上記を記載する。font-size: 24px;が変更箇所。元は20px
/*小見出し*/
.post h3 {
font-size: 20px;
margin-bottom: 20px;
margin-top: 10px;
padding-top: 15px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
color: #1a1a1a;
line-height: 27px;
background-repeat: no-repeat;
background-position: left center;
margin-left: 0px;
border-bottom: 1px #999999 dotted;
}
子テーマに上記を記載する。font-size: 20px;が変更箇所。元は20px。
つまり変更していない。
h2より少し小さいのが好みなのでh2をデカくすればh3はそのままで個人的には満足。
これらの見出しはPCでみる場合には大きければインパクトがあるが、スマホでみると少々長い文面は見づらくなる。もともとテーマの作者さんがしっかり考えてくれている基本設計はあまり変えない方が良いだろう。
どーん! pic.twitter.com/5nD5AysfqT
— ステ子@STINGER公式 (@WPSTINGER) 2016年3月2日
ステ子おおおおおお!!!!!
(▽Д▼ )
テーマをいじる際に気をつけた方がいいこと

「FTPソフトからフォルダをダウンロードバックアップをしてからローカル環境で変更してアップしよう」と言われることがあると思うが、これはワードプレス画面から直接いじってバグを起こしてしまうと画面が表示されなくなることもあって危険なのだ。こうなると間違った記載を直そうとしてもやり直すこともできない。
FTPソフト繋げ方参考に「テーマカスタマイズに!FTPソフトの設定方法」
【STINGER7】のカスタム情報があるサイトさま
「ゆういちのノートブック」さま
「WebCraftLog」さま
「STINGER7:カスタマイズまとめ」うぇぶあしびささま
「ちょっと寂しいSTINGER7のフッターをカッコよくカスタマイズしてコンテンツを増やそう!」Lognote さま
H2タグ前に自動でアドセンス表示

【STINGER7】で、
①H2タグ前にアドセンスが貼れるウィジェットをつくり、
②スマホだけで表示し、
③アドセンスNG記事には表示させない事もできる。
【STINGER7】で、
①H2タグ前にアドセンスが貼れるウィジェットをつくり、
②スマホだけで表示し、
③アドセンスNG記事には表示させない事もできる。つまりこんな感じ。 pic.twitter.com/z9LrvloI82
— 真打むらくも (@murakumo25) 2016年3月5日
やり方
H2見出しの前にアドセンスのウィジェット作成
H2見出しの前にアドセンスのウィジェットが作れるみたい。
これは簡単!WordPressで最初のH2見出しの前にアドセンス広告を自動挿入 https://t.co/ftNY4c82xD @web_ashibiさんから
— 真打むらくも (@murakumo25) 2016年3月5日
↑作成法は上記URL
h2見出しタグ前に配置するのがナウいらしいぞ。そしてそのやり方は多数紹介されているが、ウィジェットをつくれるものが管理しやすいと思うのでこれを利用させていただく。
「STINGERでアドセンスをより効果的に貼る方法」Enjilogさま
条件分岐タグ wp_is_mobile() でスマホ表示だけ
【STINGER7】さらにこれを足せばスマホだけの表示も可能だいっ。
WordPressでスマホとPCで表示する内容を変える|アフィリエイト野郎 https://t.co/SXz3X15W2H
— 真打むらくも (@murakumo25) 2016年3月5日
↑条件分岐タグ説明は上記URL
【STINGER7】でアドセンスを貼るウィジェットの特性のために1つ空きが出る。しかしそのまま追加するとPCでは4つ表示されてしまう。よってスマホのみ表示させる必要がある。(ココらへんの事象は自分でスマホ確認するのが早い)
「STINGERシリーズはスマホ表示の場合、アドセンスを縦に2つ並べて画面を占有すると規約違反になることから、記事下の1つと、下に回ったサイドバーの上部の合わせて2つになってしまっています。」Finder's logさま
※このお記事ではスマホ表示情報のみ
WordPressプラグイン「ウィジェットロジック」に条件を記載
【STINGER7】さらにそれをプラグイン「ウィジェットロジック」を使えば楽ちんだいっ。
【実践知】アドセンス非表示カテゴリをつくるほんとうのやり方。(Widget Logicの使いかた)(Jetpackでもできる) https://t.co/ZrKmnGy6CZ @さんから
— 真打むらくも (@murakumo25) 2016年3月5日
↑プラグイン使い方説明は上記URL
プラグインで行えれば簡単ということでプラグイン「Widget Logic(ウィジェットロジック)」でおこなう。
ウィジェットで管理できればこっちのもの!
とばかりにあの便利プラグインで簡単に条件分岐させてしまえる。
もう一度言おう。
超カンタンにできてしまう。
(内容さえ理解すれば)
上の記事の内容通りに「アドセンスNGカテゴリ」などを指定しているなら、
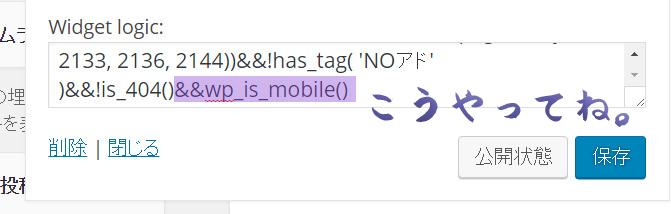
そこに
と付け加えればいいだけ。

wp_is_mobile()はスマホのみ表示。
&&は「であるか」で連続性を。