
「STINGER7」で困ってるところ。
改善策じゃないよ。
ただの臨床データだよ。
特定条件下にて「行間が詰まる」
 元の記事→ |
普通に書けばならないのだが、「スマホ画面」でなおかつ「FC2ブログ記事を移転」した場合にこうなる記事多数。というわけである。
ここで一部分的にみると大したことないように見えるが結構イタい。
「こっちでFC2ドシロート時代にめちゃくちゃな記載をしていたからなってんじゃあないか
(ノ´∀`*)」
と思ったが他のテーマではならないのだ。
他のテーマだとならず
| 寝ログさんの 「Simplicity」 | バズ部さんの 「XeoryExtension」 |
 |  |
ならず。
改善後
 |
コピーして「プレーンテキスト」として貼ってみると、
このように通常の行間になる。
(これは中央揃えにしているので多少いびつさはあるけど)
しかしすべての記事は無理。気力的に。
もともとすべてFC2に置き去るつもりだったものを「歴史だから」ということで引っ張ってきたのでさらにもうやる気が無いしね。
(ノ´∀`*)
他の状況下でもみられるステ子の巻き芸。
 |  |
| 「STINGER7」ステ子 | 「Simplicity」さま |
あの赤い枠で囲ったところの文章に違いが見られるのがおわかりであろうか。
赤枠のソースコード
これをショートコードを呼び出せるプラグで使ってるのだ。
なんでだろう?
とにかく「巻で」ということで「お前の書いてるもんは巻いて行間を詰めるのが相応しい」とか言われてるんかね。
(ノ´∀`*)
でもこれは注釈で使うので短い文章だし詰まっていてもそれほどは気にならないかな。
たしかにあの赤枠内で言ってることは詰めてもらった方がいいけども。
FC2に限らず、無料ブログからWordPressブログに移行する際に候補に上がるテーマの筆頭格が「STINGER」だと思う。その際にこれだとね。
「じゃあ他の使ってろ!」
ってか。
ステ子推し!!!!
(▽Д▼ )
解決方法?
/* すてこスマホ行間テスト */
div {
line-height: 35px; /* 行間 */
}
↑これを子テーマのCSSの一番下にでも入れておけばとりあえず行間はOK。
どうやら<div>~</div>タグ内の「フォントのサイズが小さくなって行間も詰まる」ように設計されているらしいことが判明。
このタグはボックス要素とされ、
「その中にあるものはだいたい注釈程度の短いコンテンツだろうから詰めたほうがレイアウト的にスッキリするんじゃないか」
という感じにされているっぽいね。
これは各自のテーマによっても指定されていることがある割りと普通なことみたい。
※ただし上のコードは<div>~</div>タグ内全てに適用されるから注意。フォントサイズなどを指定してしまうと<div>~</div>タグ内全ての指定になる。
まあ普通の文章はこのタグを用いないけれど、何かしらタイトルなどの装飾に使っていたりすると適用される。
まあ注意とは言っても「何か思いアタることがあれば」という程度の際に役に立つかもしれない備忘メモだからこれは。
目次プラグインがびよーーーんてなる。

お!目次だ目次だ(*´∀`)
へへ……いい具合にナビゲーションしてやがってまったくよお。
たまんねえなあ!
押しちまえ!

(・_・ )
目次プラグイン「Table of Contents Plus」がおかしくなる。
上に持ってかれる。
というわけですたい。
ちなみに「STINGER6」だとならない。
目次と見せかけてトップへ連れて行って「もう還ってちょうだい!!」とばかりに勝手に門前払いを食らわしてしまうステコ様。
(´∀`;)ちょ、ちょっと~!
こ、困るよきみ~!
「じゃあ他のつかってろ!」
ってか。
目次なんて要らないか。
ステ子推し!!!!
(▽Д▼ )
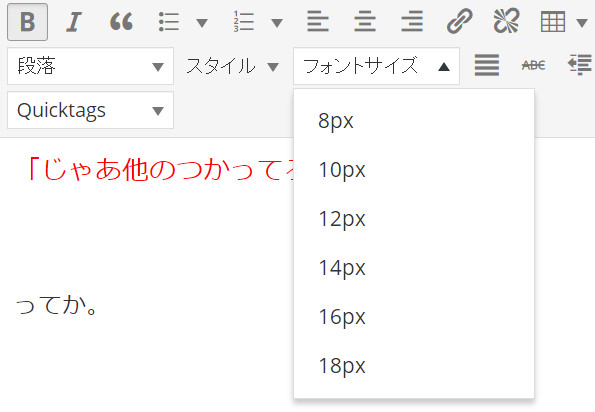
フォントサイズが18px以上にできない。
 |  |
| 「STINGER7」ステ子 | その他テーマ |
ワードプレスプラグイン「TinyMCE Advanced 」でフォントサイズをでかくできるのだが、スティンガー7だと18pxまでしかいかないんだ。
PCで投稿しているとどうしても文字をでかくしたい時があって、でもこれだとできない。他のプラグインと合わせて24pxとか34pxなどのショートコードを使ってやっているけどめんどいし行間がおかしくなったりあまりよろしいい感じにならず。
モバイルファースト時代だから基本は18pxで良いというステ子の深謀遠慮でしょう。
スマホで見た場合は文字がでかすぎると読みづらくなる。スマホファーストの時代の基本設定としては全然これで良いということにはなる。さらにh2見出しやh3見出しのサイズが20pxだからそれより大きくならないように18にとどめてあるのかな。
とはいえ、
大きくしちゃいたい時もあんのよ。
ね。
男には大きくなってもらわないと行けない部分もあるみたいにね。
ね。
でもどうやったらこの制限を解けるのかがさーぱりぱり。
変な薬とかに頼りたくないし。
ね。
フォントの話。
ね。
フォントの話だから。
「じゃあ他のつかってろ!」
ってか。
18pxでいいか。
ステ子推し!!!!
(▽Д▼ )
※記事書く画面に「スタイル」というのがあってそれで大きくはできるみたいだ。
あいうえお
↑でもこれテーマ変えると無効になっちゃうんで怖くて使えない。
「スタイル」全般がそうだから。

