モバイル検索時における「AMP爆速表示」のためにあるテーマの設定&カスタマイズ禄。
すなわち「Luxeritas(ルクセリタス)」という無料ワードプレステーマ。
無料の中では機能性があの「Simplicity(シンプリシティ)」に並び、その追加速度も比肩しているという新進気鋭。AMP対応の無料テーマとしてはすでに「両雄」として並び立っているのではないだろうか。
我らがステ子様はキャバ勤めのプロ様になられて久しいからの。
まあここではコチラのテーマ様を「AMP表示させる」という観点からのカスタマイズ備忘録となる。
やはり「スマホからの爆速表示を主体にする」のがこのテーマの醍醐味ではなかろうか。
今どきのご時世ともなれば。
まずはキホンの高速設定
CSSなどの圧縮
参考「高速化するためには」公式ということで公式サイト様にてご教示されているように「CSSなどのデータの圧縮」を進めていけばOKというお手軽さ。カスタマイザー機能からね。※データ圧縮系統ということで、プラグイン「Autoptimize」は要らなくなるのかね。とりあえずそういうことで。

「高速化用 htaccess」の適用

この「高速化コード」を「あるファイルに書き込む」と真速化するという。
※「.htaccess」に記載系統ということで、「gzip圧縮」や「キャッシュ処理」記載は要らなくなるのかね。とりあえずそういうことで。
まず「FTPソフト」の使い方を覚えておこう!

FTPソフトで「PCとサーバーを簡単に繋ぐ」ことができる。そうすることで「ラクにサーバー側にアクセスできるし(用途毎にサーバーにログインしなくとも)」、「変な記載をしてエラーになってしまった場合でも復旧がラク」に。とにかく必須と言っていい技である。覚えておこう。
※サーバーから直接やる普通の方法もあるけれど、やはりFTPソフトに慣れていたほうがいいと思うよ
直のやり方参考「超初心者でもすぐ出来る!Luxeritas高速化の方法」issem8810.com さま
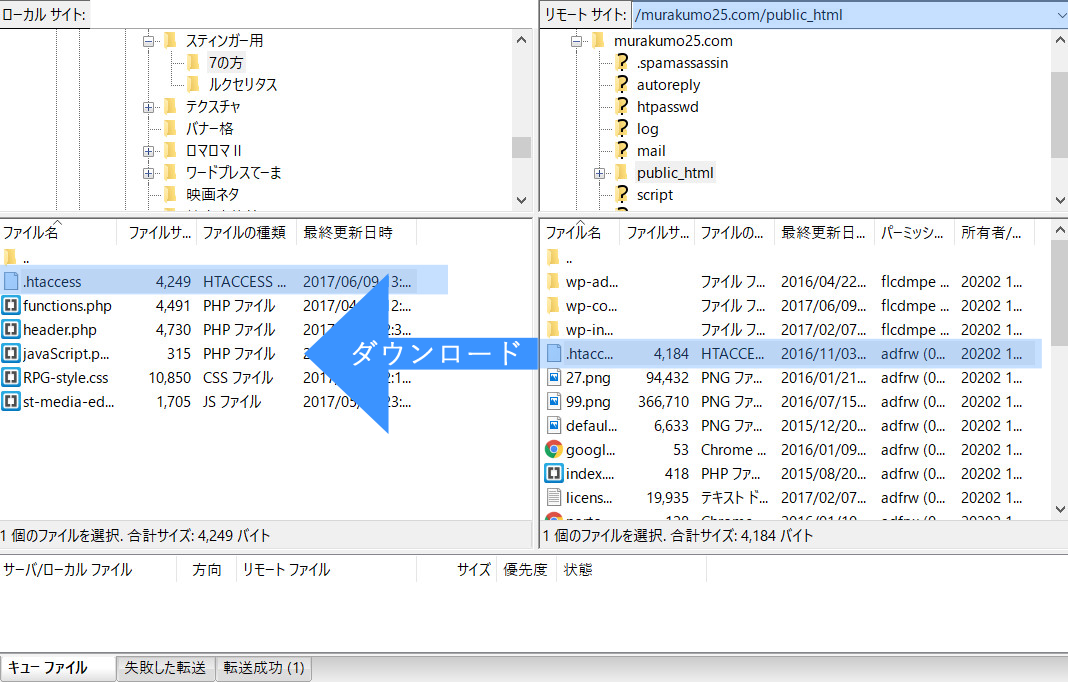
「.htaccess」をダウンロードする

FTPソフトでサーバーに繋ぎ、「.htaccess」をダウンロードする。
| 階層 |
| 自分のブログのドメイン(例/murakumo25.com)→ |
| public_html(パブリックなHTML)→ |
| 「.htaccess」 |
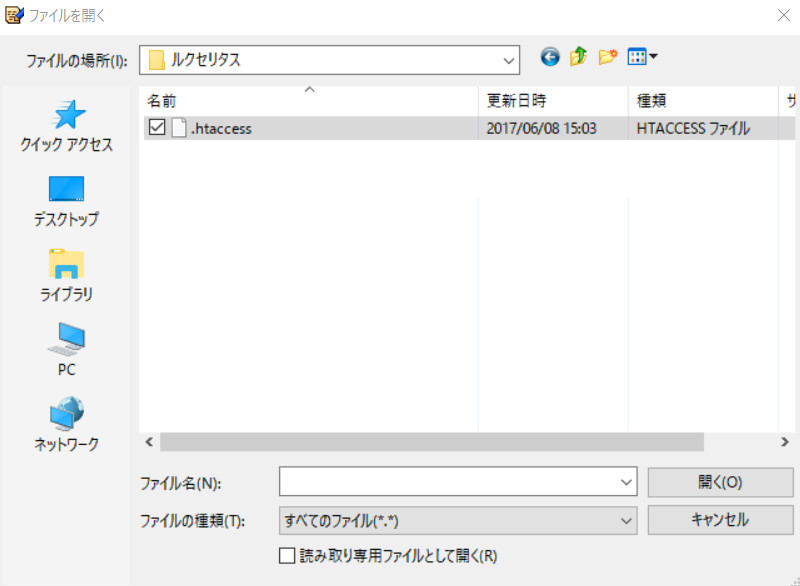
「.htaccess」を開く

Winなら「テラパッド」、Macなら「iText Express」などのテキストエディタで開くとラク。ファイルの種類を「すべてのファイル」として開こう。
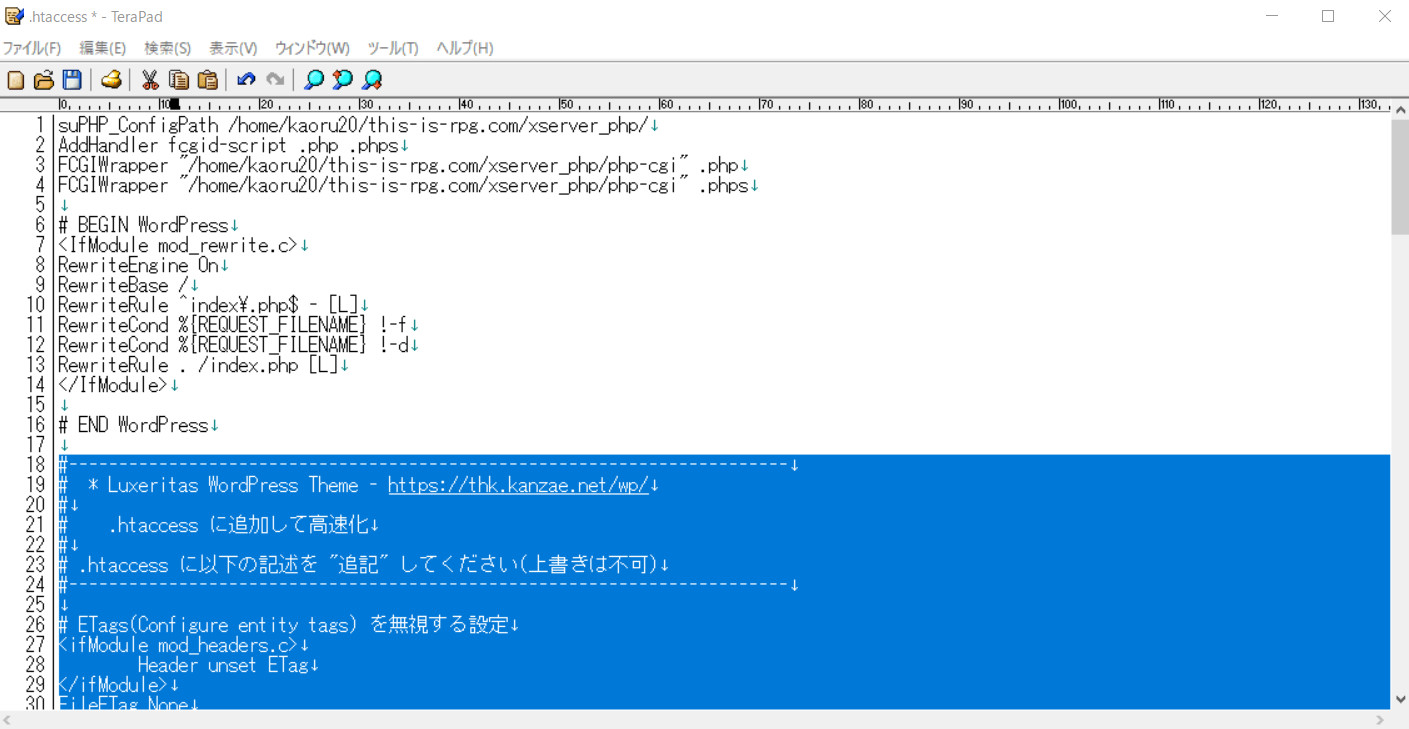
「.htaccess」に「高速化用 htaccess」を追記する

そして保存。
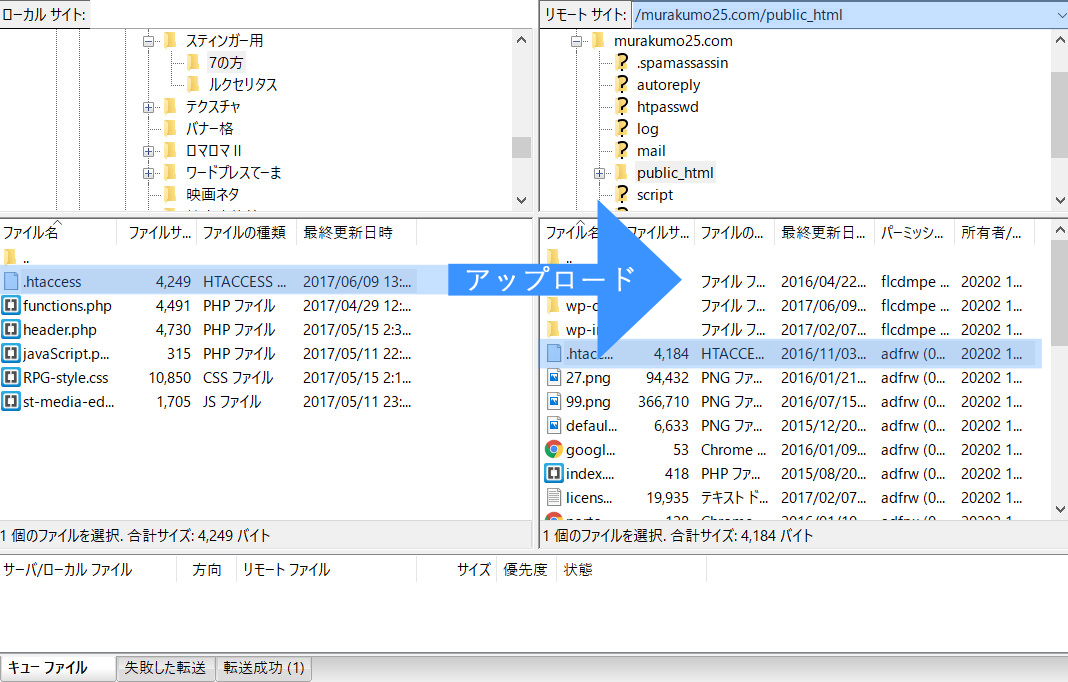
「.htaccess」をアップロードして上書き

これでOK。
とりあえずこんなところで、
ルクセリタスの初期装備の調整になるみたいだ。
結果検証
サイト速度計測「PageSpeed Insights」
この数値が……
ここまでスピードアップする!
数値以上に速いのがルクセリタス。体感的にも速い。
数値上はなんぞ「平均点的なスコア」ですけれど、それは「他にこのサイトが重くなる家庭の問題を抱えているから」なのであまり問題にしていただきたくはない。
でも似たような処置は行ってみたけれど、こっちは体感も速くなった。読み込みは行われているが「とりあえず表示だけはしときます」という具合に、
サイト表示初速が抜群に早い印象を受ける。
「AMP」による瞬間表示こそテーマの真髄

「Luxeritas(ルクセリタス)」というWordPressテーマはAMP対応が非常に簡単だ。
無料ですごいよねこのテーマ。いずれ有料になるのか。ステ子みたいに。
「AMP」=「爆速表示」
「AMP/アンプ(Accelerated Mobile Pages/アクセラレーテッド・モバイル・ページ)」ということで、スマホからサイト閲覧する際に表示が爆速になるという「Google検索の新システム」なのだという。
メリット
・表示が爆速
・検索で優遇されやすいかも
デメリット
・見た目が貧相になる(CSSやjavaScriptが効かない)
・いままでプラグインで表示させていたモノがAMPページではキツイことになってるだろう……
※とはいえ最近はCSS反映できるテーマも増えている。ただプラグイン(JSが使われているから?)は反映されないことがキホンな印象。
詳しくはコチラをご参考「ブログのAMP対策の為に最低押さえておきたい4つのポイント!アクセスアップチャンスを逃すなっ!」junichi-manga.com さま 詳しくはコチラをご参考「Googleが推進する「AMP」と「AMP HTML」概要」knowledge.sakura.ad.jp さまAMP速すぎなんだよなあ。
デメリットもあるけれど、まあ実際「そこまで記事をごちゃごちゃプラグイン塗れにしていなければかなり使えるシステムだろう」と思われる。個人的には。
まずは「AMP設定」
参考「AMP 対応(プラグインでは実現できない多機能 AMP)」公式ということで公式サイト様にてご教示されているように「AMP設定を有効化」を進めていけばOKというお手軽さ。カスタマイザー機能からね。

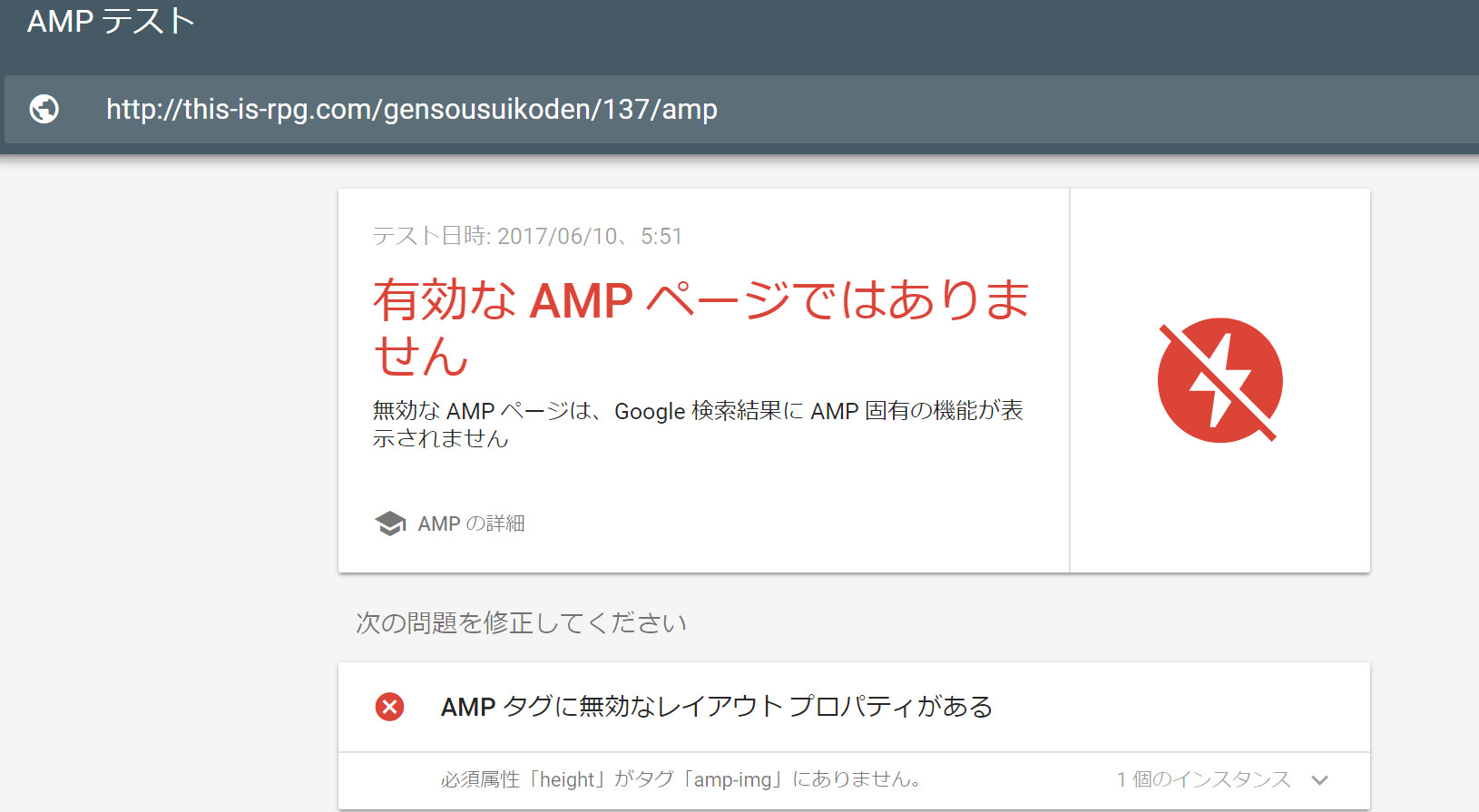
そして「AMPテスト」
参考「Google Console AMP テスト」確認する投稿記事URLの最後に「/amp」(トレイリングスラッシュとアンプ)と打ち込むとテスト開始。「/amp#development=1」でもいいみたいだけど。
ブラウザがクロームなら以下の拡張でも簡単にAMP確認が可能だ!便利すぎ!
参考「AMP Validator」
公式サイト様の情報通りにルクセリタスの「AMP機能」を設定すれば、
大体のことは自動でやってくれる。
めっさ簡単に「自動AMP化」が行われる。
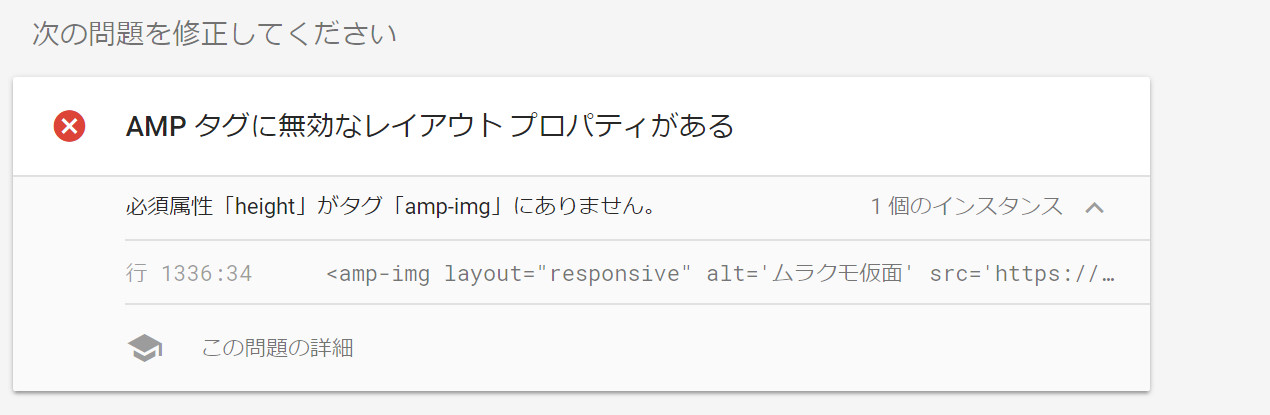
エラー
しかしエラーもある。
これを直していこう。
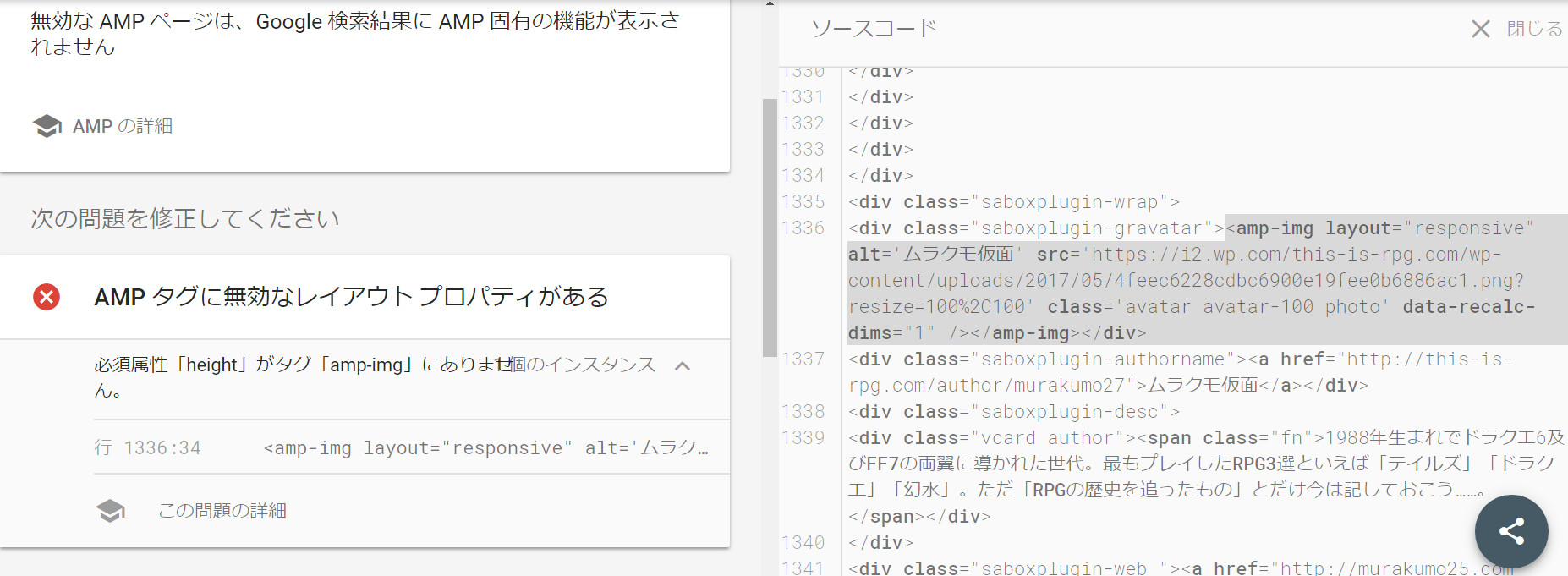
修正案が出される
それを解消
「内容を見ると大体わかりそうなモノ」だったりする。思い当たる箇所に関連するモノを当たってみよう。「プラグインで表示しているもの」か、「アドセンスの可変コード」か、なんなのか。
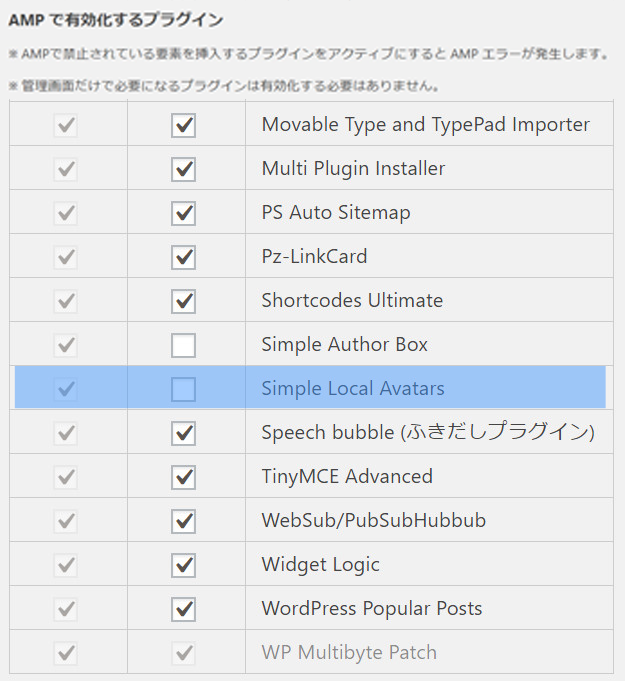
AMPエラー例
例「プラグインの場合」
この場合だと「Simple Local Avatars」というプラグインがやらかしてくれていた。(アバターの画像を簡単に変えられるプラグイン)どうやらAMPに対応していないどころかエラー対象になる様なことをやらかしているらしい。
だからAMPページでは動かないようにした。

というかAMPではほぼ何も動いてないような感じだけど。
チェックがいるのかどうなのか疑問だぜ。
例「アドセンスコードの場合」
アドセンス参考「AdSenseでレスポンシブ広告のサイズ指定をする方法と手順」iscle.com/竹中文人 さま
アドセンスのレスポンシブを可変にしている人は多いだろう。だが今の時点ではこれがAMPにはダメらしい。
※ルクセリタスにはAMP用のウィジェットがあるので(自動でAMP用にしてくれるという)そこに普通に貼ればOK
例「AMP用に貼ったCSSが多すぎる」
単純に「CSSデータ量が大きすぎる」ということもあるらしい。つまり「いや幾らAMPでもCSSが適用できて着飾れるとは言ったって大きすぎればムリだから!爆速表示とかムリだから!」てコトらしい。まあそこまでシビアではないだろうけど体感的に。とりあえずの数値だけど9500字くらいはイケてる。自分の場合。
参考「AMP対応するためのCSSを書いててエラーが出たので原因と解決方法をまとめました」imamura.biz さま
「AMPではつかえないモノを使っていた」場合
CSSの記述の中に「!important」が使われていた際にエラーとなった。以下のサイトさまのデザインを使用させていただいた際に使用されていたようだぜ。「(まだ?)AMP用ではない」みたい。(キーボードの「Ctrl」と「F」で文字列の検索ができるから確認しながら使わせていただけばよいだろう)
参考「コピペで使えるリストデザイン例34選:CSSでおしゃれな箇条書きを作ろう/合わせ技でタグ内にアイコンフォントを入れることもできます。(のデザインで使用されていた)」サルワカ さま
「単なる記載ミス」の場合
とにかく「CSSの何かがダメ」という基本的なことで。自分の場合はこんなことがあった。
color: #333333;
margin-right: 10px; /*右側の余白*/
font-family:"FontAwesome";
content:"\f067";
font-size:20px;/
}
こんなCSSの記載をしていたのだけど、余計に「/」が入っていた。まあ単なる記載ミス。通常ページでは単に効果が出ないだけだけど、AMPページではちゃんとエラーを吐いて正直に言ってくれるというわけ。
そんなこんなを解消していけば
(何か変更するたびにAMPエラーチェックが必須になるかもしれないシビアさはある)
これで正常か軽めに確認し、「AMP Validator」 なにかあればこっちでしっかり確認「Google Console AMP テスト」
見事AMP対応!

AMP表示は速すぎ。
「対AMPページの華やかさ」カスタマイズ

↑CSSやHTMLなどのキホンはここを見ておいて。
通常、爆速AMPページでは装飾類がすべて犠牲になるという。見た目を彩るCSSや、動きをつけるjavaScriptやjQueryなどが潰されるという。
すっぽんぽん状態。
お金を払えばお酒をついでくれるステ子様と違い、AMP界ではそれが通用しない「すっぽんぽん惑星」、それが光速で動く世界の物理法則なのだとかよ。
しかーーし!最近ではCSSくらいは適用されるらしい。
さすがに光速の素粒子世界にも「羞恥心」や「見栄」などの感情が生まれ始めたのか、着飾ることができる様になったという。
つまりAMP用のCSS(スタイルシート/style.css)、その名も「style-amp.css」というものが別に用意されているとか。
だからそこにもCSSを書き込めばAMPページでもキレイになるという。それがルクセリタスのクオリティ。シンプリシティも出来るみたいだけど。そんなこんなで最近はもう対応が進んでいる。
「我らがステ子様もお金を出せばコスプレしてくれるらしいね」うんそういうことでしょうねはい今度払おう。
カスタマイザーから「子テーマの編集」

やはりこのカスタマイザーからあらゆる機能が統括できるところもわかり易い。ただでさえ色々多いからこのテーマは。
「AMP用スタイル」に書けばOK

通常ならテーマ編集からカスタマイズするけれど、このテーマは独自のカスタマイザーから管理できるようになっている。色が変わるのがわかり易い。
通常のPCページでは普通のCSS(スタイルシート/style.css)に書き、「AMP用CSS」にも同じように記載すればいいというだけ。2度手間ではあるけれど。
ただし、あまり多いと結局「AMPエラー」になる!
まあもともとが「装飾や動きを廃して爆速表示させている」わけなんだから当たり前なんだろうけれど。
参考「AMP対応するためのCSSを書いててエラーが出たので原因と解決方法をまとめました」imamura.biz さま
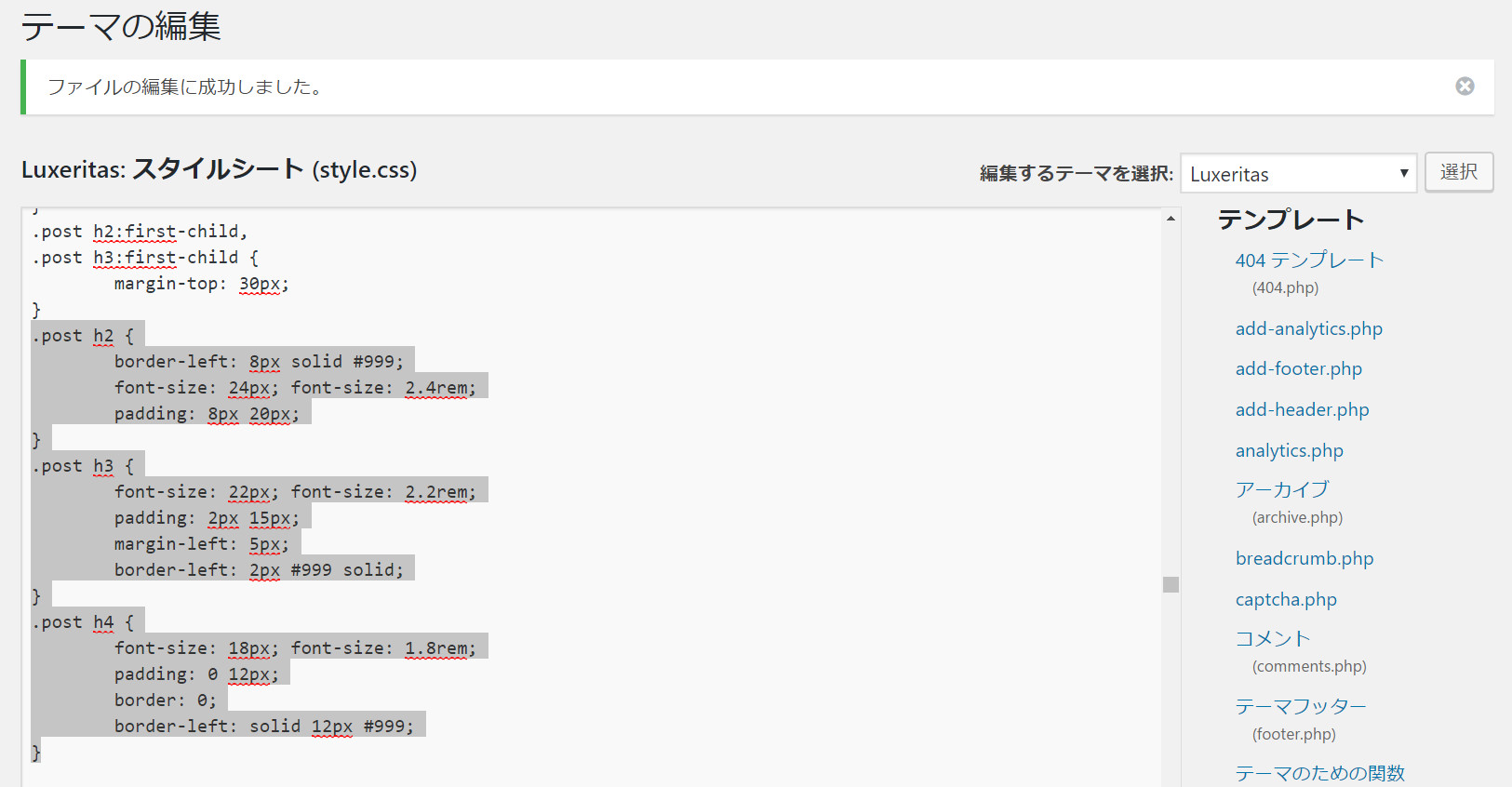
AMP用CSSカスタマイズ
見出しタグ2(例)
h2 {
font-size: 24px;
background: #e5e5e5; /*背景色*/
padding: 1.5em; /*文字周りの余白*/
color: #444444; /*文字色*/
border-radius: 0.5em; /*角の丸み*/
border-top: solid 0px #364e96; /*上線*/
border-bottom: solid 0px #364e96; /*下線*/
font-weight: bold; /*文字の太さ*/
}
子テーマの「AMP用スタイルシート(style-amp.css)」に上記を記載する。
見出しタグ3(例)
h3 {
font-size: 22px;
color: #444444; /*文字色*/
border-top: solid 3px #444444; /*上線*/
border-bottom: solid 3px #444444; /*下線*/
padding-bottom: 10px; /*文字周りの余白*/
font-weight: bold; /*文字の太さ*/
}
Webアイコンを使うなら以下も追加
h3:before {
color: #444444; /*文字色*/
margin-right: 10px; /*右側の余白*/
font-family:"FontAwesome";
content:"\f11b"; /*Webアイコンのユニコード*/
font-size:25px; /*文字のサイズ*/
}
子テーマの「AMP用スタイルシート(style-amp.css)」に上記を記載する。
参考「Webアイコンユニコードの使い方」
※投稿記事内のタグのみにしたい場合は「.post h3」「.post h3:before」などとする。そのままだとサイドバーのタグがh3だった場合なんかでも適用されるからね。「.post」はそのまま「ポスト(投稿)」って意味かな。こうやってなんでも指定できるんだとかよ。
見出しタグ4(例)
h4 {
padding: 10px 15px;
margin: 20px 0px;
background-color: #f3f3f3;
font-size: 20px;
line-height: 26px;
font-weight: bold;
border-left: solid 12px #999; /*左端の装飾*/
}
子テーマの「AMP用スタイルシート(style-amp.css)」に上記を記載する。
タグのデザインは各項目で決まっているので変更は可能。
以下を参考に。
タグデザインの参考に「シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50」NxWorld さま タグデザインの参考に2「CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選」サルワカ さま
ただし「親テーマ側の指定と被って」自然に表示されない。
その場合は「親テーマ側の記載を消す」しか今のところやり方が分からず。
親テーマの「スタイルシート (style.css)」「style-amp.css」の2つ分……

WordPress管理画面から「外観」→「テーマの編集」→「Luxeritas」(親テーマ)から表示される「スタイルシート(style.css)」にいく。
・そこでh2~h4タグのデザイン指定を削除する。
※親テーマのアップデートのたびに行うことになるので手間といえば手間になる。最初の頃はそれを繰り返すことで「この手の作業に慣れる効果はある」けれど。まあ今の所は面倒であることは否めず。デフォルト使っていたほうがいいのかな。
参考「個人的な親テーマのアップデート方法」
その他のデザインはもうコチラのサイトさまにGO!
「CSSならだいたい表示できる」ようなので、コチラのサイトさまのご紹介に預かりながら自分好みのAMPページ対応デザインをつくっていくのが良いだろう。
参考「CSSとHTMLの書き方」や実践知メモ
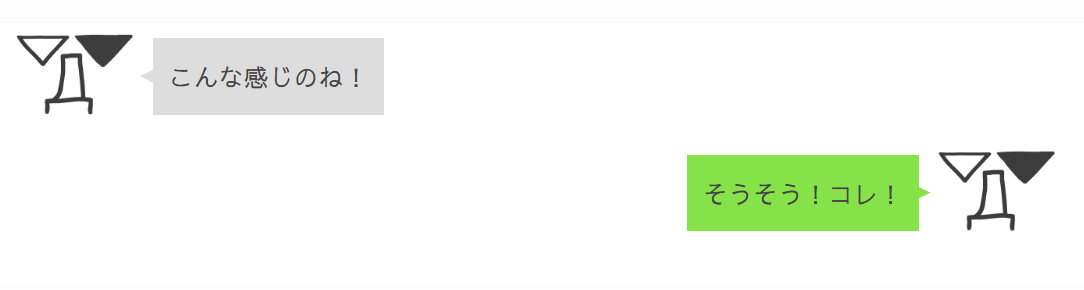
AMP対応「吹き出し会話」

※注意点として、記事に貼る側のHTMLコードをそのままコピペすると不都合が起きる現象を発見。以下の「""」の数を確認しよう。
<p class="aaa">こんな感じのね!</p>
<p class="ccc">そうそう!コレ!</p>
</div>
こうなっていればOK。(何故かそのままコピペさせていただいたら2つ連続で記載される謎現象。)
自分が使うCSS記載
吹き出し
--------------------------------*/
.fukidashi {
padding: 10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
/* 個別設定 */
.fukidashi.balloon .aaa,
.fukidashi.balloon .ccc,
.fukidashi.balloon .ccc {
border-radius: 15px;
}
/* ふきだし */
.fukidashi .aaa,
.fukidashi .ccc,
.fukidashi .ccc {
position: relative;
padding: 10px;
-webkit-border-radius: 10px; /* ふきだしの角を丸く */
-moz-box-border-radius: 10px; /* ふきだしの角を丸く */
Margin: 1.7em; /*文字周りの余白でふきだし上下の間隔を空けてる*/
}
/* 左側 */
.fukidashi .aaa,
.fukidashi .ccc {
-ms-flex-item-align: start;
align-self: flex-start;
background-color: #ddd; /* 左側の人の吹き出し色 */
margin-left: 100px;
}
/* 右側 */
.fukidashi .ccc {
-ms-flex-item-align: end;
align-self: flex-end;
background-color: #85e249; /* 右側の人の吹き出し色 */
margin-right: 100px;
}
/* 個別設定つづき */
.fukidashi .aaa::after,
.fukidashi .ccc::after,
.fukidashi .ccc::after {
content: "";
position: absolute;
top: 50%;
width: 0;
height: 0;
border-style: solid;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.fukidashi .aaa::after,
.fukidashi .ccc::after {
left: -8px;
border-width: 5px 10px 5px 0;
border-color: transparent #ddd transparent transparent;
}
.fukidashi .ccc::after {
right: -8px;
border-width: 5px 0 5px 10px;
border-color: transparent transparent transparent #85e249;
}
.fukidashi .aaa::before,
.fukidashi .ccc::before,
.fukidashi .ccc::before {
content: "";
position: absolute;
top: 50%;
width: 100px;
height: 100px;
border-radius: 50px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
.fukidashi .aaa::before {
background-image: url("画像URL");
left: -100px;
}
.fukidashi .ccc::before {
background-image: url("画像URL");
left: -100px;
}
.fukidashi .ccc::before {
background-image: url("画像URL");
right: -100px;
border: 1px solid #f2f2f2 ; /* 画像にフチをつける */
}
各要素の説明や変更点をかいてあるのでご参考にでも。当然、要らなければその一文は消すわけやで。
↓「画像URL」はメディアにアップロードした画像から確認できるぞ

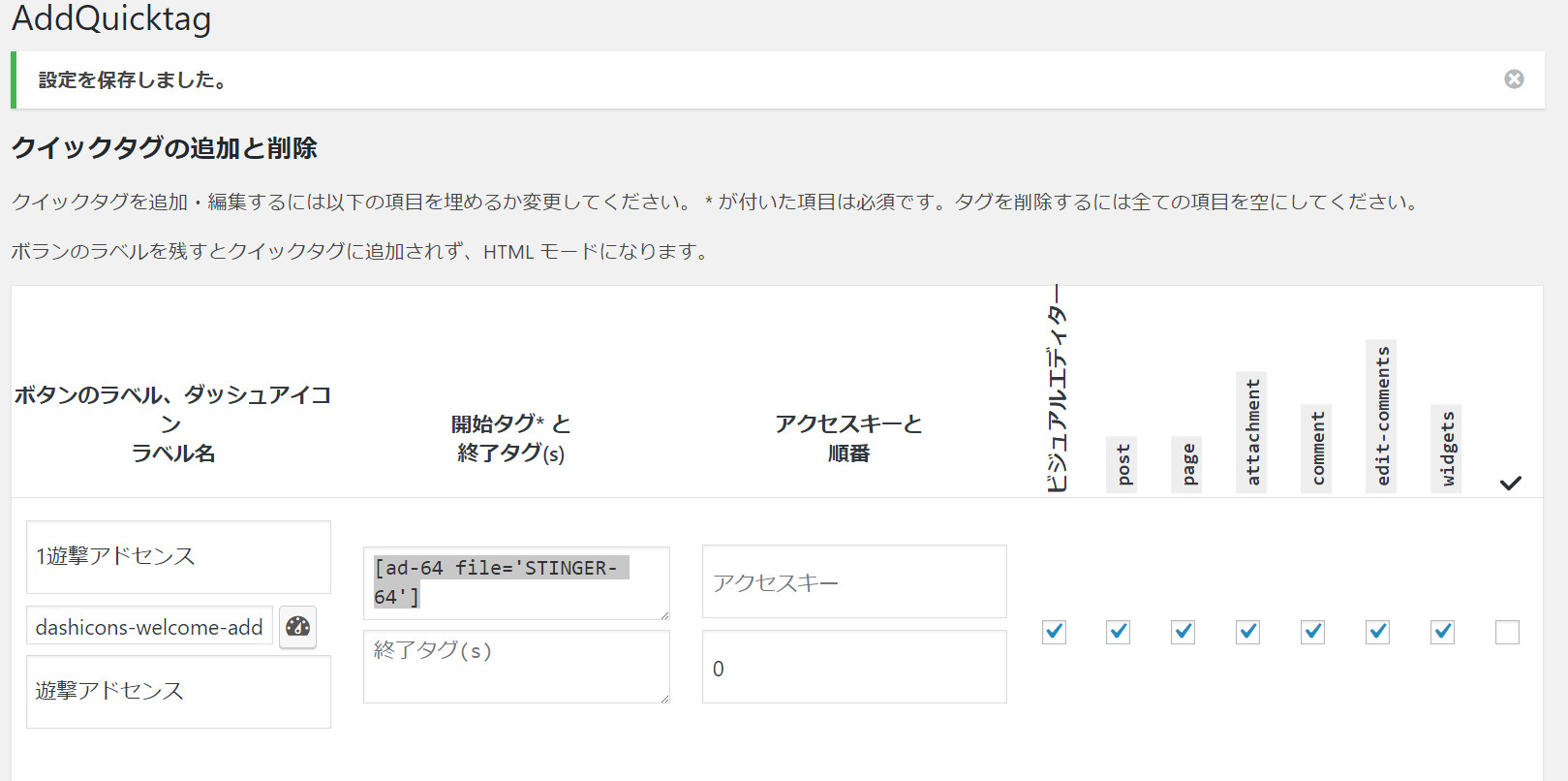
↓「よく使うコード(ショートコード)」はこの有名プラグインで呼び出せるようにしておくと便利。

使い方参考「http://usedoor.jp/howto/web/wordpress/addquicktag-plugin/」AddQuicktagの設定方法と使い方【プラグイン】
ビジュアルエディタに「AMP対応CSSデザイン」を表示する。
CSSでデザインしたコンテンツを記事内で使用する場合、ビジュアルエディタには反映されない。つまり見た目がわかりづらい。それを解消する方法は
★子テーマの「ビジュアルエディターのスタイルシート (editor-style.css)」に同じCSSを記述すること。
WordPress管理画面から「外観」→「テーマの編集」→「Luxeritas Child Theme」(子テーマ)から表示される「ビジュアルエディターのスタイルシート (editor-style.css)」にいき、同じCSSを記載していく。
少しルールがあるので以下のサイトさまを参照されたし。
参考「ビジュアルエディター用の書き方」寝ログ さま※自分はそのまま同じもののコピペで普通に表示されたぞ!というか同じルクセリタスなのだからそのままでいいと思われるね!
それと「カスタマイザー」以外からのファイル編集は「反映に時間がかかる」点があげられる。
「カスタマイザーから子テーマの記載が出来るようになっている」のがこのテーマだが(その場合の反映は直ぐ)、通常のやり方で行うと高速化のためのキャッシュが効いているのかまったく反映されない。他のテーマに比べても。だからビジュアルエディターに記載したものを確認したい際は「ブラウザの履歴(キャッシュ)」を消すようにしよう。
参考「ブラウザ別キャッシュのクリア方法(デスクトップPC向け)」portal.tac-school.co.jp さま
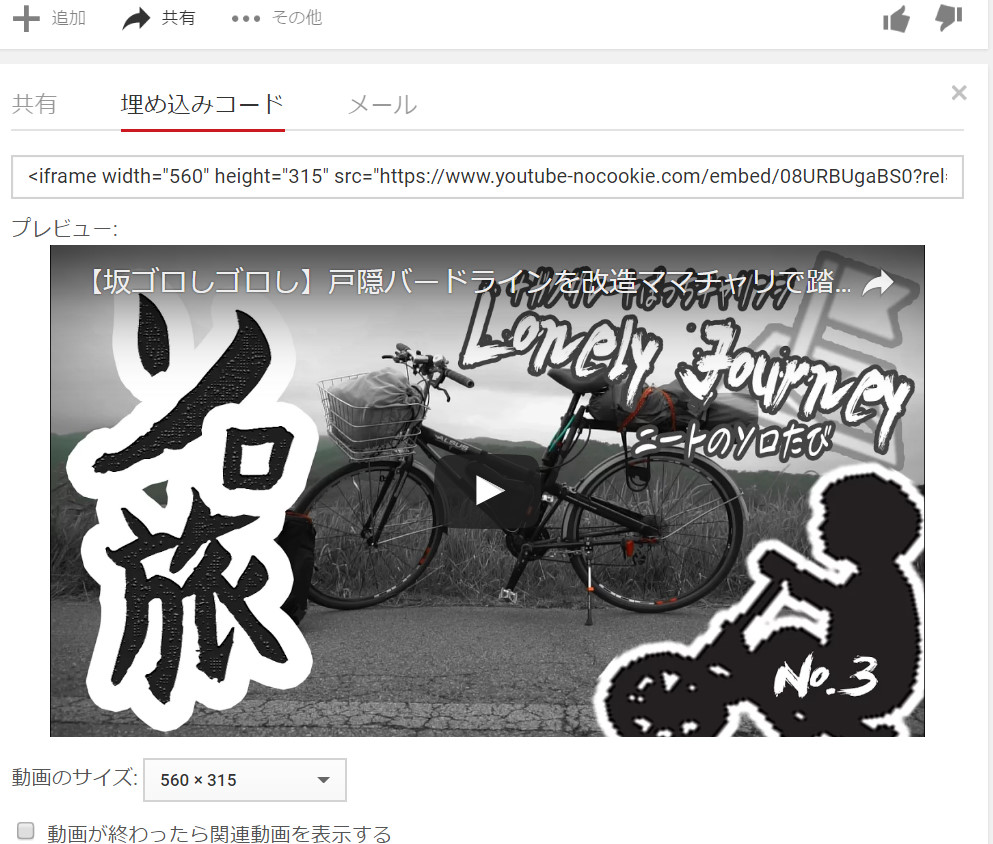
YouTube動画は「貼り付けコード」で。

WordPressでは「動画ページのURLをそのまま打ち込めば貼り付けられていた」けれど、AMPでは「埋め込みコード」しか完全対応表示されないことを確認。(2017年6月時点)
★YouTube動画ページの「共有」から「埋め込みコード」にいってコードをコピーしWordPress画面の「テキストエディタ」から貼り付ける。
という原始的な方法にまた戻るというわけでありますよろしくどうぞ。
※まあココらへんの確認はご自身にて行って頂いたほうがタイムリーであるからお願いよ
ツイッターの埋め込みに関して
◎普通のツイート埋め込みはAMPに対応!
名作を追った!『ゼノシリーズ』 http://t.co/ffUOZTqwaV ゼノサーガはPS2の1やってDSの1・2やってPS2の3で良いですPS2の2は飛ばして大丈夫です
— ミツ@O塚への愛憎を拗らせた幻獣 (@judeAzure) 2015, 5月 27
<p dir="ltr" lang="ja">名作を追った!『ゼノシリーズ』 <a href="http://t.co/ffUOZTqwaV">http://t.co/ffUOZTqwaV</a> ゼノサーガはPS2の1やってDSの1・2やってPS2の3で良いですPS2の2は飛ばして大丈夫です</p>
— ミツ@O塚への愛憎を拗らせた幻獣 (@judeAzure) <a href="https://twitter.com/judeAzure/status/603586912478076928">2015, 5月 27</a></blockquote>
<p><script src="//platform.twitter.com/widgets.js" async="" charset="utf-8"></script></p>
AMPページだと以下、こんな感じに変換されていた。
色々と使いまわして申し訳ミツさん
m(_ _)m
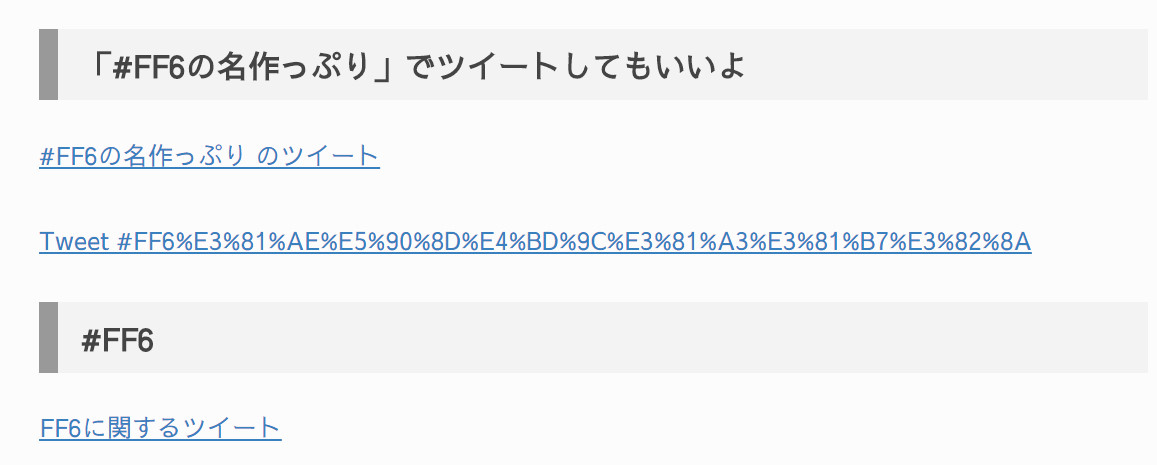
×「ハッシュタグ」で指定したツイート群(タイムライン)は上手く表示されない(AMPエラーは出ないけど)

<p><a class="twitter-timeline" href="https://twitter.com/hashtag/FF6%E3%81%AE%E5%90%8D%E4%BD%9C%E3%81%A3%E3%81%B7%E3%82%8A" data-widget-id="861358330668752896">#FF6の名作っぷり のツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></p>
<p><a class="twitter-hashtag-button" href="https://twitter.com/intent/tweet?button_hashtag=FF6%E3%81%AE%E5%90%8D%E4%BD%9C%E3%81%A3%E3%81%B7%E3%82%8A" data-lang="ja" data-related="murakumo25">Tweet #FF6%E3%81%AE%E5%90%8D%E4%BD%9C%E3%81%A3%E3%81%B7%E3%82%8A</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></p>
<p><a class="twitter-timeline" href="https://twitter.com/search?q=FF6" data-widget-id="861358166176485376">FF6に関するツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></p>
通常ページではこう表示される。

なんでだろうね。まあAMPってそういう犠牲の上に成り立ってるのかね。
※親テーマのアップデート方法
①別のテーマを有効化する
②「Luxeritas」(親テーマ)を削除する
③新バージョンの「Luxeritas」(親テーマ)をインストールする
④子テーマの方を有効化する
という流れが一番シンプルでラク。
親テーマを削除してもカスタマイザーの設定は残るので自分はこうやっている。
公式では2つの方法が紹介されている。
参考「Luxeritas テーマのアップデート方法」公式サイト※FTPソフトからはやりにくい気がする