
「H2タグ前に自動で表示するウィジェット」はこちらが有る。
参考「コピペ一発!WordPress本文中にウィジェットでアドセンス挿入するカスタマイズ方法」寝ログさま
では
「2番目以降のH2タグ前には?」
「2番目5番目などの複数に表示する方法は?」
「表示非表示などの条件分岐は?」
などなど我々シロウトの望みは尽きることを知らない。
表示数を増やすだけならば
参考「コピペ一発!WordPress本文中にウィジェットでアドセンス挿入するカスタマイズ方法」寝ログさま上記のやり方の最後の方のコードにある、
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_widget_before_1st_h2');
あの赤字にしてある数字を増やせばよかった。
2なら2つ。3なら3つ。4なら4つまで。つまりそうすると2番め3番目4番目のH2タグ前にその数だけ表示される。
だが「どれかを消して好きな番号にだけ表示させる」というやり方はいくらイジっても出来ず。
シロウトもお手上げ。「分かりやす過ぎ」と高をくくった「$count」の箇所ではびくともせず。なんだったらこの記載がなくても動く始末。もうわけわからへん。(勿論1stの箇所も2箇所合わせて2ndにもしてみた)
そしたらみつけた。
「好きなH2見出しタグ前に表示させる」のご紹介サイトさま!
参考「[wordpress]Googleアドセンスを本文中の任意のH2タグ前に挿入する方法」ガジェットとネイルが好き。 さま
そこで見つけたのがこちらのサイトさま。まさに「好きなH2見出しタグ前に表示させる」というやり方が紹介されていた。
ありがたや
m(_ _)m
しかし少々「初心者では躓く箇所があった」と思われるので、
メモも兼ねて補足させて頂くぜ。
※ここでは「STINGER8(子テーマ)」でやるぞ
PHPファイルつくる
※子テーマでやろう
ファイル名はad-in-body-[任意の数字].phpとしてください。中身は以下の通りです。簡略化しまくっています。[アドセンスコード]の箇所に、取得したアドセンスコードを入れてください。
参考「[wordpress]Googleアドセンスを本文中の任意のH2タグ前に挿入する方法」ガジェットとネイルが好き。 さま
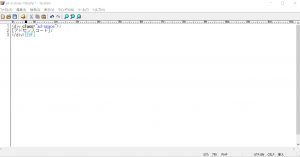
①「ad-in-body-[任意の数字(仮に108)].php」というファイルをつくる
[アドセンスコード]
</div>
つくった「ad-in-body-[任意の数字(仮に108)].php」に上記を記載する。
【ここが補足】PHPファイルのつくりかた&アップロード方法
①テキストソフトか何かでPHPのファイルを作成しよう。

Windowsなら「TeraPad(テラパッド)」が良いのではないかな。Macだと「iText Express」みたいなものがあるらしい。あとはアドビの「Bracket(ブラケット)」が万能か。
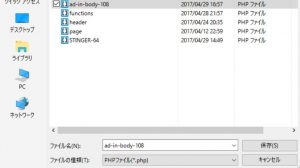
②「PHPファイル」で保存だ。

左上の「ファイル」から「名前をつけて保存」みたいな流れだろう。大体のソフトが。
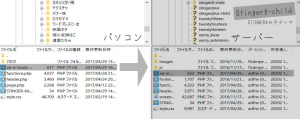
③それをサーバーにアップロードする。

子テーマにアップすればPHPファイルが適用できるようになる。
| 階層 |
| 自分のブログのドメイン(例/murakumo25.com)→ |
| public_html(パブリックな)→ |
| wp-content(コンテンツ)→ |
| themes(テーマ)→ |
| 使用しているテーマ名(例/STINGER8-child) |
テキストソフトとアップロードソフトの使い方

ここをみておけばOK!WordPressいじるなら必須だ!
この「PHPファイルをつくり、サーバーに上げる」などの行為が「初心者には少しイメージしづらいかな」ということで補足メモ。
あとは「ご紹介記事のとおりに設定していけばいい」わけだ。
参考「[wordpress]Googleアドセンスを本文中の任意のH2タグ前に挿入する方法」ガジェットとネイルが好き。 さま
表示や非表示の「条件分岐」!
PHPファイルに記載するアドセンスのコードの箇所を工夫!
<?php if ( has_tag( '広告NG' ) ) : ?>
//条件に合う場合(この一文を消す)
<?php else: ?>
//条件に合わない場合(アドセンスのコード)
<?php endif; ?>
</div>
これが今回の条件分岐させるコードだ。(先につくったPHPファイルに記載するコード)
この部分が「条件」になる。好きな条件を指定すればOK。※ちなみにこれは「タグ」で指定している。
<div class="ad-space">
<?php if ( has_tag( '広告NG' ) ) : ?>
<?php else: ?>
アドセンスのコード
<?php endif; ?>
</div>
この場合、
「広告NG」というタグ
が、付いている記事の場合
何も表示しない
が、付いていない記事の場合
アドセンスを表示する
となる。
応用活用は各自で行われたし。
条件分岐の参考「WordPress条件分岐、スマートフォンとブラウザ別に表示を変える方法15種」millkeyweb.com さま
「条件」の種類
「WordPress Codex 日本語版 条件分岐タグ」
公式オンラインマニュアル
スマホ表示
wp_is_mobile()
スマートフォンなどモバイル端末における場合の閲覧に対して「表示する」設定。
!wp_is_mobile()
「!」感嘆符(ビックリマーク)は否定を表すから、スマホ時に「表示しない」設定。
カテゴリ記事
in_category( '1' )
現在の投稿がカテゴリーID 1に属する場合に対する。
カテゴリ記事連番
in_category( array( 1,2,3 ) )
現在の記事が、カテゴリID 1、2、3のいずれかに属している場合に対する。
固定ページ
is_page( '1' )
ID 1の固定ページが表示されている場合。※固定ページは普通のブログ投稿記事ではないものだぞ!わりと特種なページ!
タグ
has_tag( '広告NG' )
'広告NG' というタグのある投稿が表示されている場合。※勿論タグ名は任意
404エラー
is_404()
"HTTP 404: Not Found"エラーページが表示されている場合。※404エラーは単純にいえば「ない記事へのアクセス」の時に表示されるエラーページ。それはいいのだけれど、この時にもアド広告が表示されると規約違反になるというから指定している。詳しくは「404エラーページとは」バズ部さまより
させない宣言
!
そうやすやすとはさせてあげない。
つなげる
&&
要素をつなげる。
他にもいろいろなものがあるぞ。
使い方参考「【実践知】アドセンス非表示カテゴリをつくるほんとうのやり方。」
広告はレスポンシブ1つでOKだ!
PCとモバイルの2つのバージョンやらを用意する必要はないかと思われる。なぜなら「レスポンシブ広告を修正してPCとモバイル両方に最適化させられる」から。
参考「アドセンスのレスポンシブバナーをいい感じにするやり方を紹介してくれるサイトさまの紹介だ!!2度手間だ!!」



