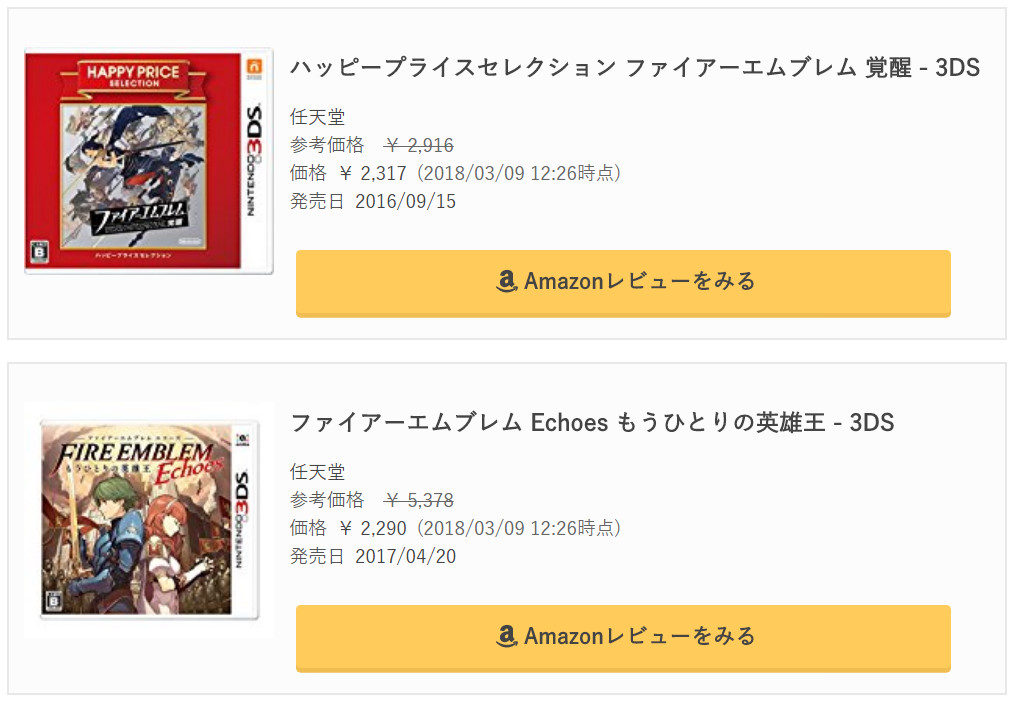
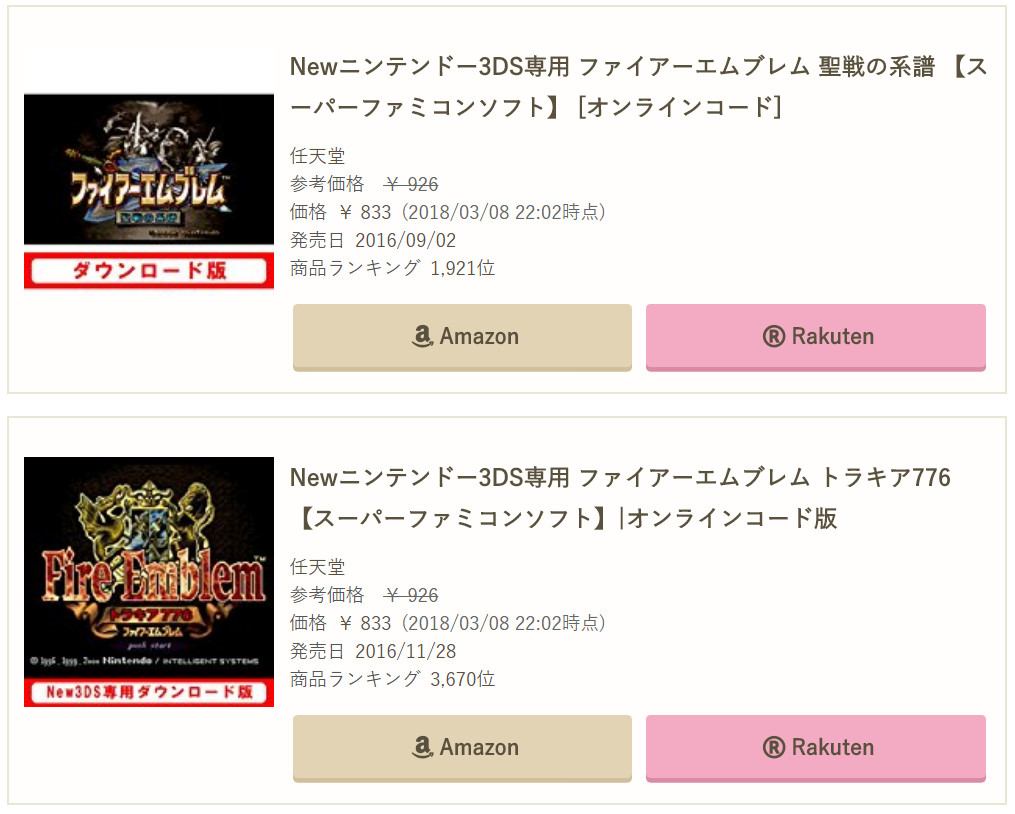
とある救世主によってもたらされたAmazonJSの美しき姿。

ババーーーーーーーんッ!!
っと、ついにデザイン可能に。アマゾンリンクをより綺麗にして誕生させることが許されました。カエレバ勢のやりたい放題な着飾り加減に「まったくいい加減にしろっ」といった面持ちにて日々を過ごしていたAmazonJS使いたちの新生活が始まりましたね。
カエレバにすればよかったのに
※救世主「はじめ」氏によるカスタマイズである
https://hazilog.com/amazonjs-customize 急行しよう!・「Amazon JSをカスタマイズしてカエレバのように楽天とヤフーショッピングのアフィリエイトリンクを表示させたり、デザインをカスタマイズをしてみた」hazilog.com さま
基本的にはこちらのナイスガイによったレクチャーであります。
「AmazonJS」のJSファイルに追記するモノやデザインを整えるCSSの記述などなど、すべてこちらの記事様にて確認ができる。さあキミもゴートゥーヘブン!
ありがとうございました
m(_ _)m
コンビニで買えるスタバの炭酸水「スターバックス スパークリング」があったので飲んでみた https://t.co/Mb7a2lP21c pic.twitter.com/MZdgCmd5u8
— はじめ (@hazime_jp) 2018年3月3日
その幾度となく繰り返されるチャレンジ精神に感服!!
https://ja.wordpress.org/plugins/amazonjs/
そもそもなAmazonJS導入の参考記事さま・「WPプラグイン「AmazonJS」を導入してみた!」A2-blog さま
※少し前まで「アクセスキー」と「シークレットキー」を取りに行くのが面倒だったけど最新情報だと大分お手軽になっている模様。(だがこの2つのキーは一度しか表示されないようなのでしっかりメモっておこう)
↑Amazon公式のプラグインならコレ
以下、その補助書き
コピペするCSSデザイン一覧(補助書き)
- ①「キホンデザイン」のところ
- ②-a「アマゾンボタン」のところ
- ②-b「楽天ボタン」のところ
- ②-c「Yショッピング」のところ
- ③「我流追記」のところ
- ④「スマホ幅の際にボタンを縦列レスポンシブさせる」のところ
※①~③までは子テーマにそのままコピペ可。④だけプラグインのcssファイルに入れる必要アリ。
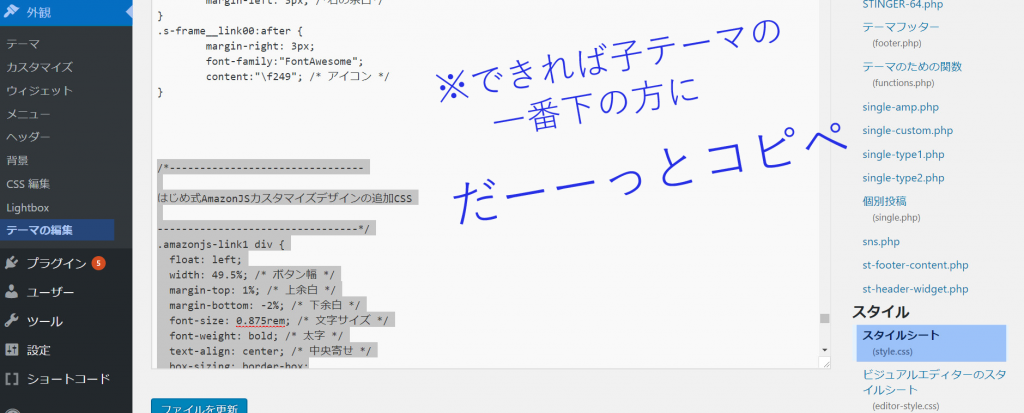
CSSは子テーマで上書き

※CSSは「外観」から「テーマ編集」の「style.css(スタイルシート)」から、その一番下辺りに入れておけばOKかと。まるっとコピペで。下のモノほど優先されるのだ。(CSSは間違えても表示が崩れるだけなのでガシガシ試してみよう!反映されない場合はブラウザのキャッシュが問題だから履歴を削除しよう!)
簡易版なら・「ちなみにこの“子テーマCSSコピペ編集作業”だけでアマゾンJSの簡易デザインカスタマイズは可能。JSファイルはイジれないと言うならこれでも良いのではなかろうか?」
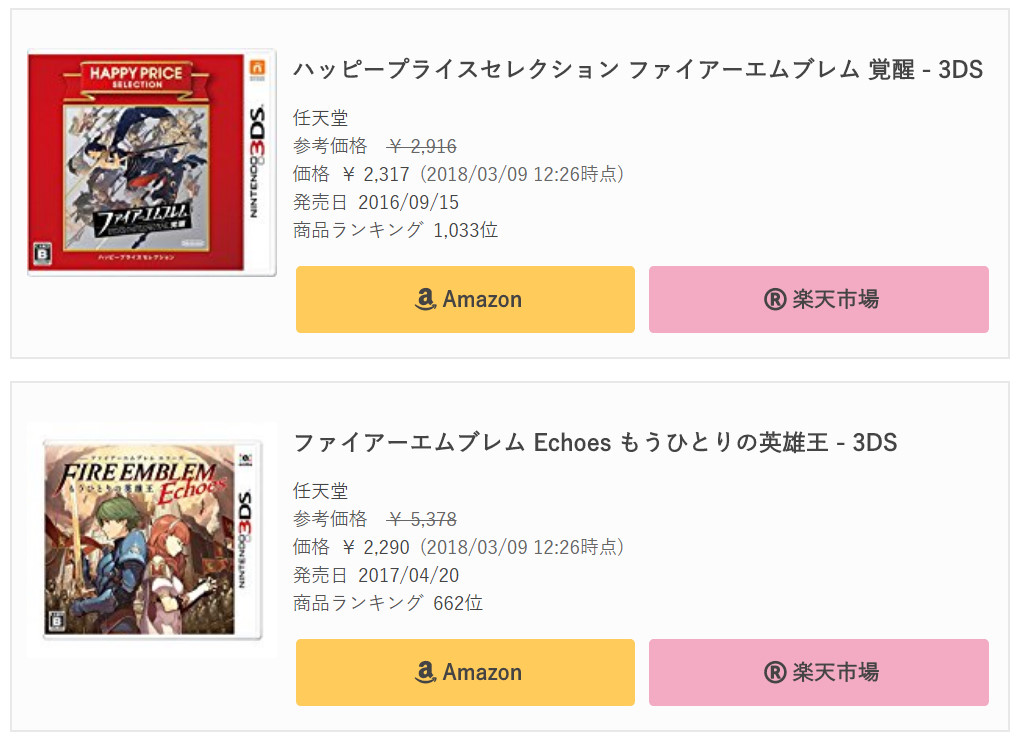
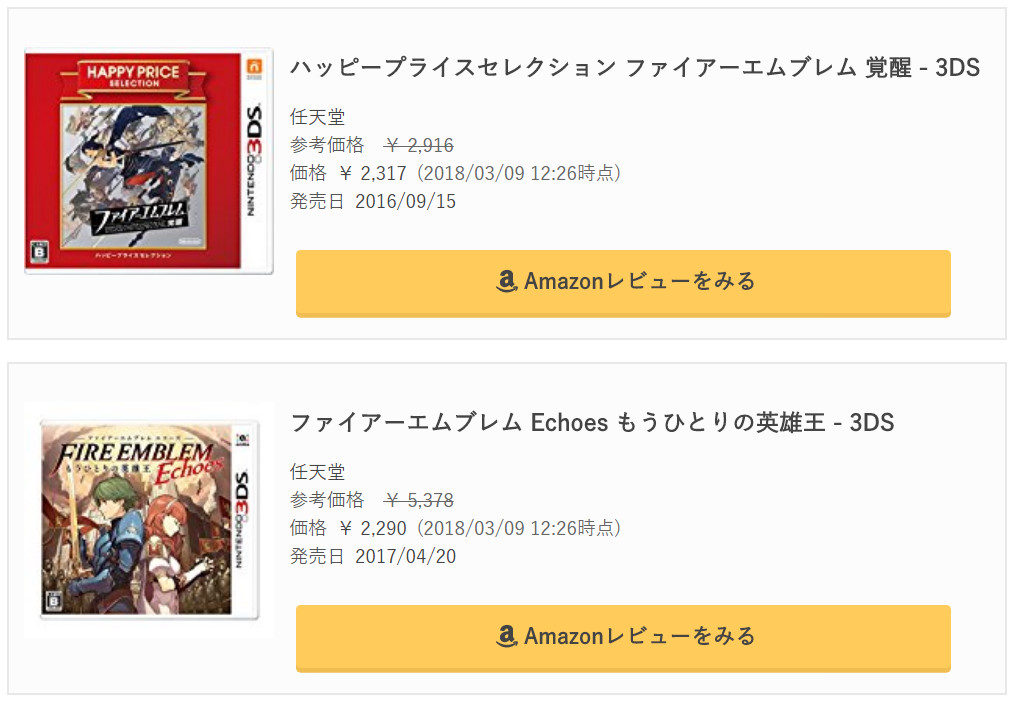
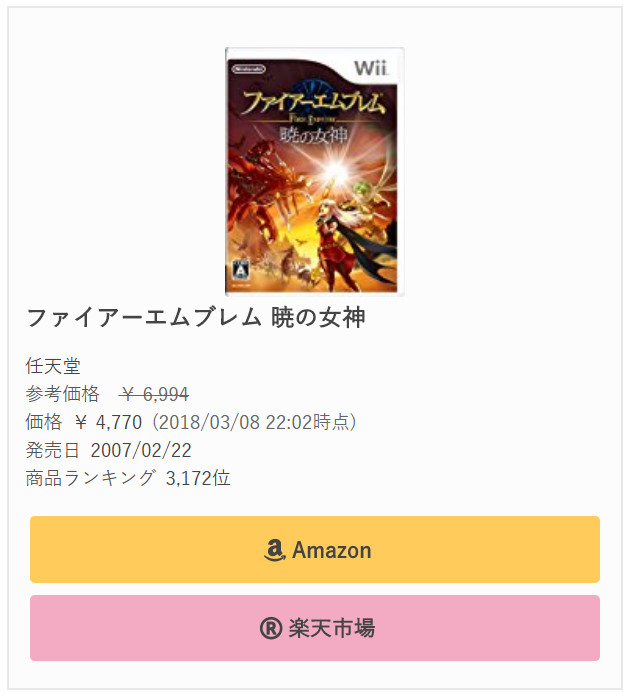
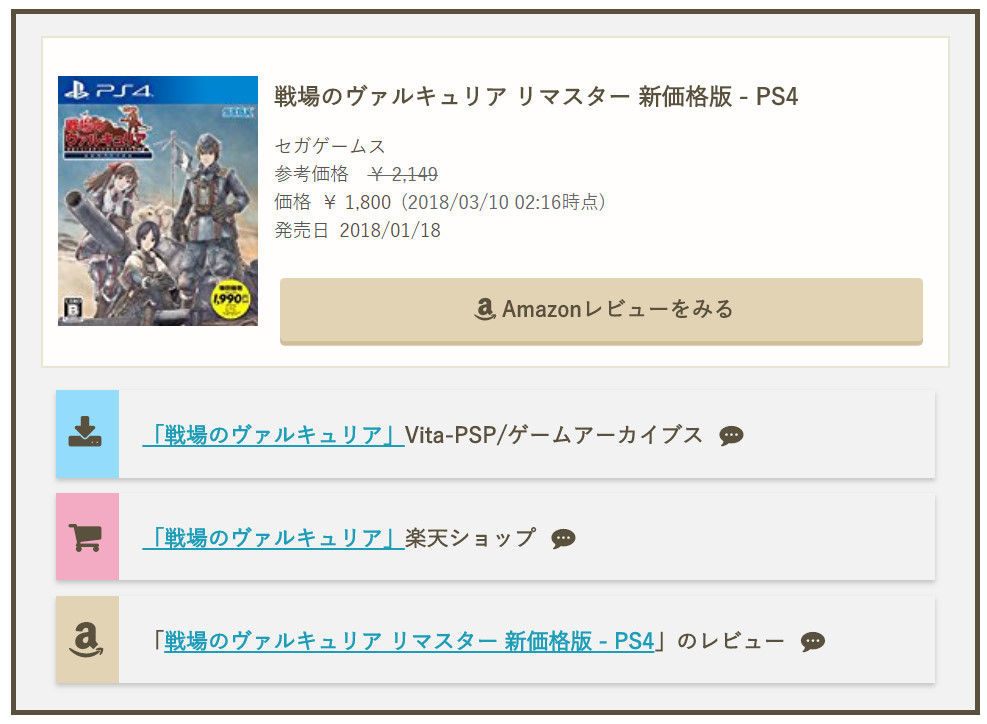
CSSデザインの例

こんな感じの当たり障りのない汎用例や。
キホン的には以下に出てくるCSSコードを全部コピペし、
あとあと自分流にデザインと管理をしていくということ。
①キホンデザイン
/*--------------------------------
はじめ式AmazonJSカスタマイズデザインの追加CSS(初期型)
---------------------------------*/
.amazonjs-link1 div {
float: left; /* 左詰め */
width: 49.5%; /* ボタン幅 */
margin-top: 1%; /* 上余白 */
margin-bottom: -2%; /* 下余白 */
font-size: 0.875rem; /* 文字サイズ */
font-weight: bold; /* 太字 */
text-align: center; /* 中央寄せ */
box-sizing: border-box;
}
.amazonjs-link1 div:nth-child(even) {
margin-left: 1%;
}
.amazonjs-link1 div a {
display:block;
padding:3px 0;
text-decoration:none;
}
.amazon-button a, .rakuten-button a, .yahoo-button a { /* ボタンを追加するごとにクラス名と aを併記しよう。,を忘れず。 */
display:block; /* 並び */
text-decoration:none; /* リンク線消し */
margin: 4% 1% 0%; /* 余白 */
}
元参考(現在はいろいろ変わってるみたい)・「Amazon JSをカスタマイズしてカエレバのように楽天とヤフーショッピングのアフィリエイトリンクを表示させたり、デザインをカスタマイズをしてみた」hazilog.com さま
※Amazonだけにしたい場合などは「width: 49.5%;」という幅を指定している値を「99.5%」などにするといいだろう。(もちろんJSファイルで楽天部分などを表示するコードを削除するのだけど。(アマゾンボタン1つにしたい場合)まあしなくても長いボタンが縦列で表示されるだけ。)

②-a「Amazonボタン」
/* アマゾン */
.amazon-button a {
color:#444444!important; /* 文字色(最優先にする1文付き) */
background: #ffcb5b; /* ボタン色 */
border-radius: 3px;
box-shadow: 0 3px 0 #efbd51; /* 立体ボタン風にする場合の影色(いらなければこの1行を消す) */
}
.amazon-button a:hover {
color: #4f4f4f!important; /* マウスオーバー時の文字色(最優先にする1文付き) */
background: #efbd51; /* マウスオーバー時のボタン色 */
transform: translate(0px,1px); /* 立体ボタン風モーションのキモ(いらなければこの1行を消す) */
box-shadow: 0 2px 0 #efbd51; /* 立体ボタン風マウスオーバー時の影色(いらなければこの1行を消す) */
}
.amazon-button a:before {
content: "\f270"; /* 先頭につくWEBアイコン */
font-family: "fontawesome";
padding:10px 4px; /* 余白 */
font-size:14px; /* サイズ */
}
※Amazonのボタンデザインを担当。(「amazon-button」というクラス名をJSファイルの方でつけたから)元のフラットデザインから「押せるような立体デザインを用いている」けれど要らなければ該当箇所を削除する。
※色コードの直後についている「!important」によってその色が最優先になっている。文字の色表示問題があるならここを消すなり付けるなりして試していこう。
色コード参考・「世界の伝統色の名前とカラーコードが一目でわかるWEB色見本」WEB色大辞典 さま
WEBアイコン参考・「【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう」サルワカ さま
②-b「楽天ボタン」
/* 楽天 */
.rakuten-button a {
color: #fcfcfc; /* 文字色 */
background: #f2abc3; /* ボタン色 */
border-radius: 3px;
border: 1px solid #f2abc3; /* フチ色 */
}
.rakuten-button a:hover {
color: #fff; /* マウスオーバー時の文字色 */
background: #db8aa5; /* マウスオーバー時のボタン色 */
border: 1px solid #db8aa5; /* マウスオーバー時のフチ色 */
transition: 0.5s ; /* マウスオーバー時の時間差(いらないなら消す) */
}
.rakuten-button a:before {
content: "\f25d"; /* 先頭につくWEBアイコン */
font-family: "fontawesome";
padding:10px 4px; /* 余白 */
font-size:14px; /* サイズ */
}
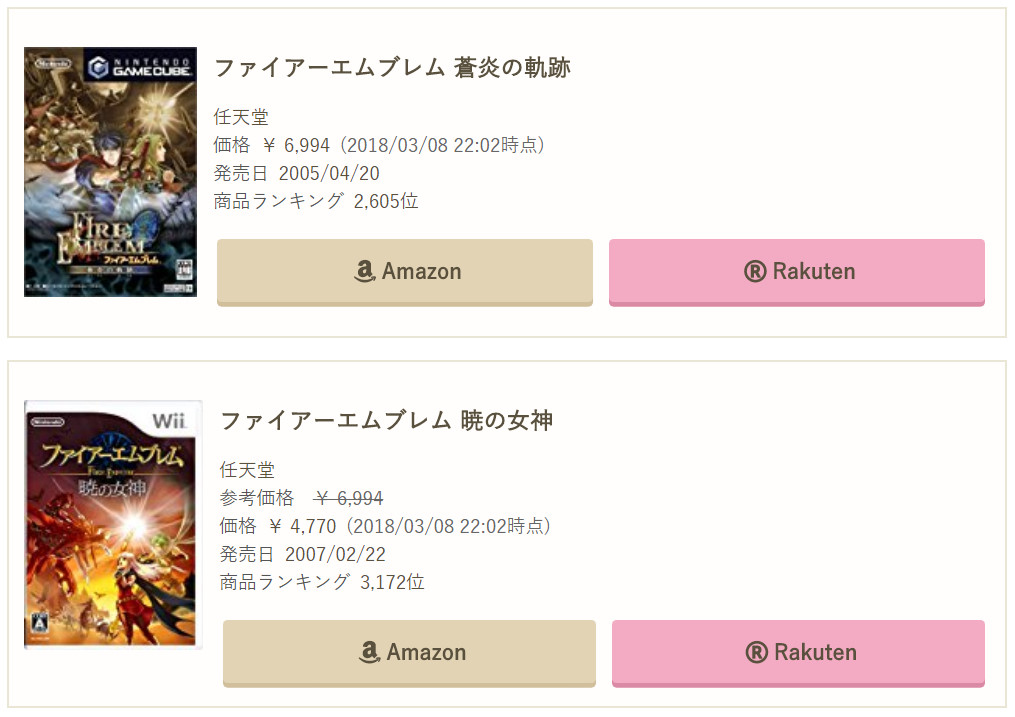
※楽天のボタンデザインを担当。(「rakuten-button」というクラス名をJSファイルの方でつけたから)こちらは基本的にそのままのフラットデザインの方。まあ揃っていたほうが良いわけだからどちらかに揃えようやってみよう。自分でオリジナルにデザインするも良しやってみよう。
②-c「ヤフーショッピング」
/* ヤフー */
.yahoo-button a {
color: #fcfcfc; /* 文字色 */
background: #c8aaf1; /* ボタン色 */
border-radius: 3px;
border: 1px solid #c8aaf1; /* フチ色 */
}
.yahoo-button a:hover {
color: #fff; /* マウスオーバー時の文字色 */
background: #b89ae0; /* マウスオーバー時のボタン色 */
border: 1px solid #b89ae0; /* マウスオーバー時のフチ色 */
transition: 0.5s ; /* マウスオーバー時の時間差(いらないなら消す) */
}
.yahoo-button a:before {
content: "\f07a"; /* 先頭につくアイコン */
font-family: "fontawesome";
padding:10px 4px; /* 余白 */
font-size:14px; /* サイズ */
}
※ヤフーショッピングのボタンデザインを担当。(「yahoo-button」というクラス名をJSファイルの方でつけたから)追加するならね。こちらも基本的にそのままのフラットデザインの方。

※短く横並びにしたい場合などはボタンの文字列を短めにし、①キホンデザインCSSにある「width: 49.5%;」を29.5%などにして対応する。

③我流追記
/*--------------------------------
以下追記(いらなければ消す)
---------------------------------*/
/* 全体のボックスデザイン(いらなければ消す) */
.post .amazonjs_item { /* 右下のA画像マークは消えるので留意 */
border: 1px solid #e8e8e8; /* ボックスの枠色 */
background: #fcfcfc; /* ボックスの中の色 */
}
/* タイトル文字上書き用(いらなければ消す) */
.post .amazonjs_item h4,
.post .amazonjs_item h4 a {
font-size:15px; /* タイトル文字のサイズ(つまり商品名) */
color: #444444!important; /* 文字色(最優先にする1文付き) */
}
.post .amazonjs_item h4,
.post .amazonjs_item h4 a:hover {
color: #4f4f4f!important; /* マウスオーバー時の文字色(最優先にする1文付き) */
}
/* ボックス内の文字色上書き用(いらなければ消す) */
.post .amazonjs_item ul li {
font-size:12px; /* アマゾンJSボックス内の中の文字サイズ(価格など) */
color: #444444!important; /* アマゾンJSボックス内の中の文字色(価格など) */
}
/* ボタンの文字色上書き用(いらなければ消す) */
.post .amazonjs_item a { /* リンク部分 */
color: #444444; /* リンクボタン色 */
}
.post .amazonjs_item a:hover { /* マウスオーバー時リンク部分 */
color: #4f4f4f; /* マウスオーバー時のリンクボタン色 */
}
※AmazonJSでつくられるボックスの枠色や中の色を追加できる。あるいは価格などの文字色の変更用。揃えるとオシャレ。一番下の「ボタンの文字色一括変更」ではAmazonボタンだろうが楽天ボタンだろうが同時に変更して上書きする。要らなければ削除しよう。個別に指定したいなら各ボタンデザインの方にある文字色のあとに、最優先にするための「!important」を記載。例としては「color: #fcfcfc!important; 」という感じに色コードのあとに続けて記載する。
以上に登場したCSSのコードをとりあえず全てずらーーーっとコピペするとラク。
「①キホンデザイン」「②-a Amazonボタン」「②-b 楽天ボタン」「②-c ヤフーショッピング」「③我流追記」などをずらーーっとね。あとはそれをそれぞれイジってデザインを自分なりにカスタマイズ&管理するという具合。ここでは「ラクさ」よりは「自分で管理するための術」としてすこし分けて説明をつけつつ記載した。
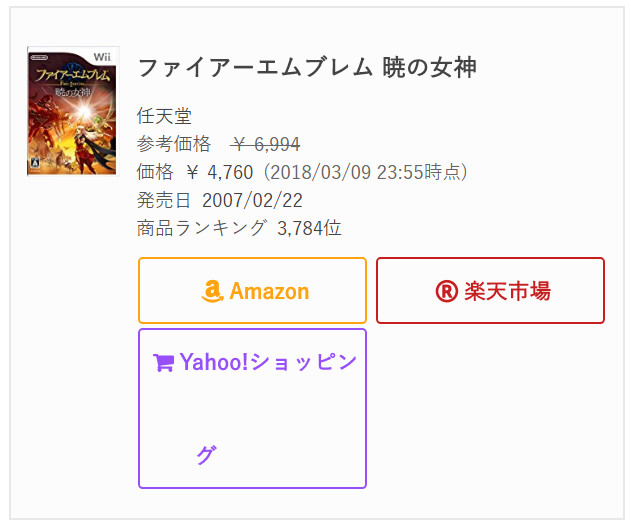
スマホ幅で縦にボタンを並べるレスポンシブ

これまで紹介したCSSだけだとスマホ幅の際にこうなることもある。まあボタンの文字列を工夫すればそれでも良いだろうけど。

こうしたいなら「幅に応じて可変レスポンシブさせるCSSを追記」する。が、子テーマに追記しても上手く反映されない場合があるので、けっきょくプラグイン側のCSSの方に直接追記するのが確実ではある。
プラグイン側のCSSイジり方・「ワードプレスをカスタマイズするのに必須/画像(中)にしてレスポンシブさせる」
おまけとして、
ほぼ「③我流追記」だけを用いた簡易版のデザインカスタマイズが可能であることを伝えておこう。
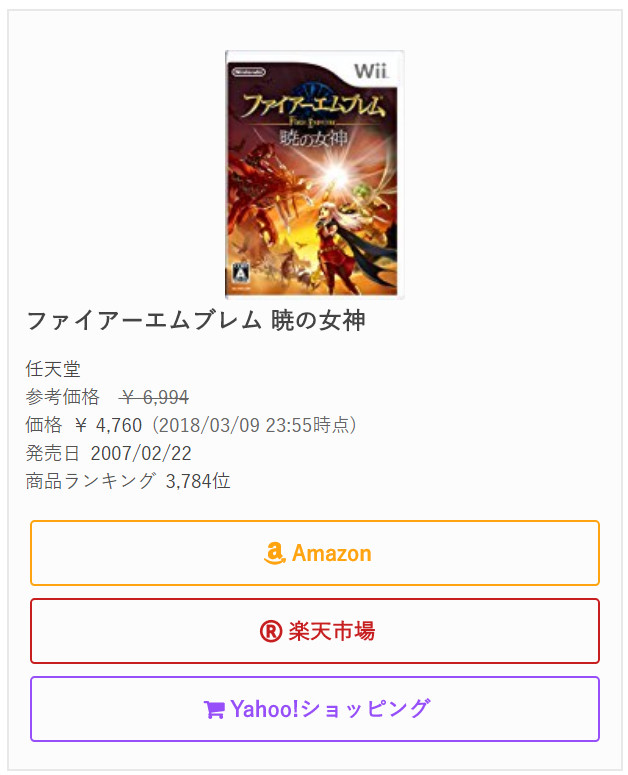
【簡易版】JSファイルをイジらずにデザインカスタマイズするラクな方法

こんな感じのことなら子テーマCSSコピペでフツーにできる。
/*--------------------------------
フツーなAmazonJSデザインカスタマイズ
---------------------------------*/
/* 全体のボックスデザイン */
.post .amazonjs_item { /* 右下のA画像マークは消えるので留意 */
border: 1px solid #e8e8e8; /* ボックスの枠色 */
background: #fff; /* ボックスの中の色 */
}
/* タイトル文字上書き用 */
.post .amazonjs_item h4,
.post .amazonjs_item h4 a {
font-size:15px; /* タイトル文字のサイズ(つまり商品名) */
color: #59503d!important; /* 文字色(最優先にする1文付き) */
}
.post .amazonjs_item h4,
.post .amazonjs_item h4 a:hover {
color: #4f4f4f!important; /* マウスオーバー時の文字色(最優先にする1文付き) */
}
/* ボックス内の文字色上書き用 */
.post .amazonjs_item ul li {
font-size:12px; /* アマゾンJSボックス内の中の文字サイズ(価格など) */
color: #59503d!important; /* アマゾンJSボックス内の中の文字色(価格など) */
}
/* リンク文字色上書き用(まあ要らないけど一応) */
.post .amazonjs_item a { /* リンク部分 */
color: #59503d; /* リンクボタン色 */
}
.post .amazonjs_item a:hover { /* マウスオーバー時リンク部分 */
color: #a59d8c; /* マウスオーバー時のリンクボタン色 */
}
基本的に「ボックス内」「フレーム」「商品名」に対してのデザインカスタマイズならこれだけで事足りてしまう。
※しかし右下Amazonマーク画像は消えるので(というか意図的に上書きして消した)以下で再デザインしてしまおう
/* あマーク再現に挑戦 */
.post .amazonjs_item:after{
display: inline-block;
position: absolute; /* 親要素に対して絶対位置ポジション(詳しくはサルワカ) */
bottom: 3px; /* アイコンの縦位置 Y軸 */
right: 1px; /* アイコンの横位置 X軸 */
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
vertical-align: middle;
text-align: center;
content: "\f270"; /* アイコン */
font-family: FontAwesome;
color: #59503d; /* アイコン色 */
font-size: 22px; /* アイコンサイズ */
z-index: 1; /* 上位表示マウント */
}
これはWEBアイコンをボックス右下に出現させているのだ。スマホで画面が狭くなるレスポンシブにも勿論対応。(親要素であるボックスに対して位置決めしてるのでボックスが可変すればそれについてくる為)
以下は、JSファイルの覚書
JSファイルのカスタム
ワードプレスをイジるのに絶対必須
※「そもそもプラグインのファイルとかどうイジるの?」状態の場合には必須の記事やで。とにかくこれに目を通せば大体のことができるようになる。(このJSファイルならまだしも、PHPファイルを弄る場合にはバグ修正必至なため)
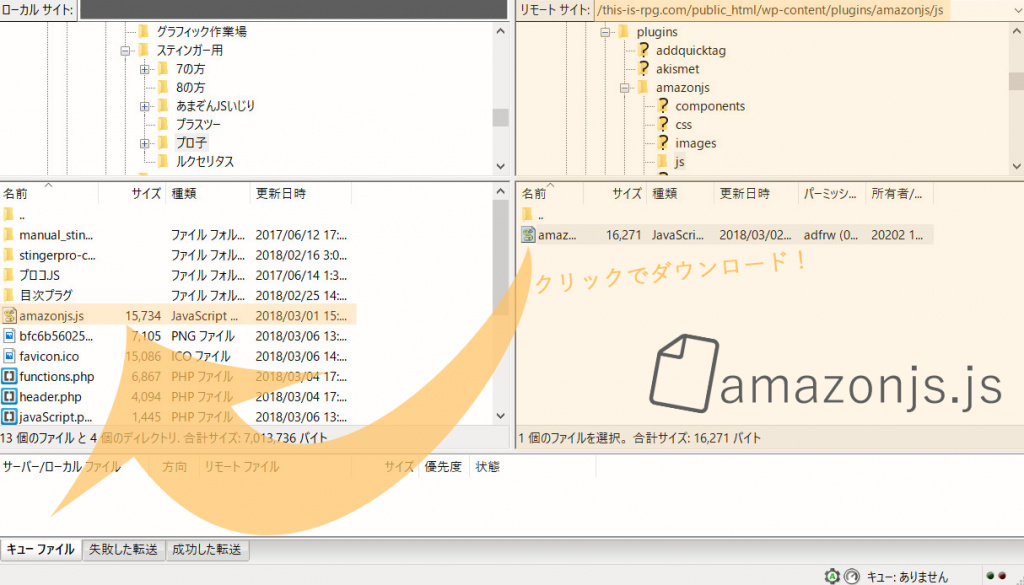
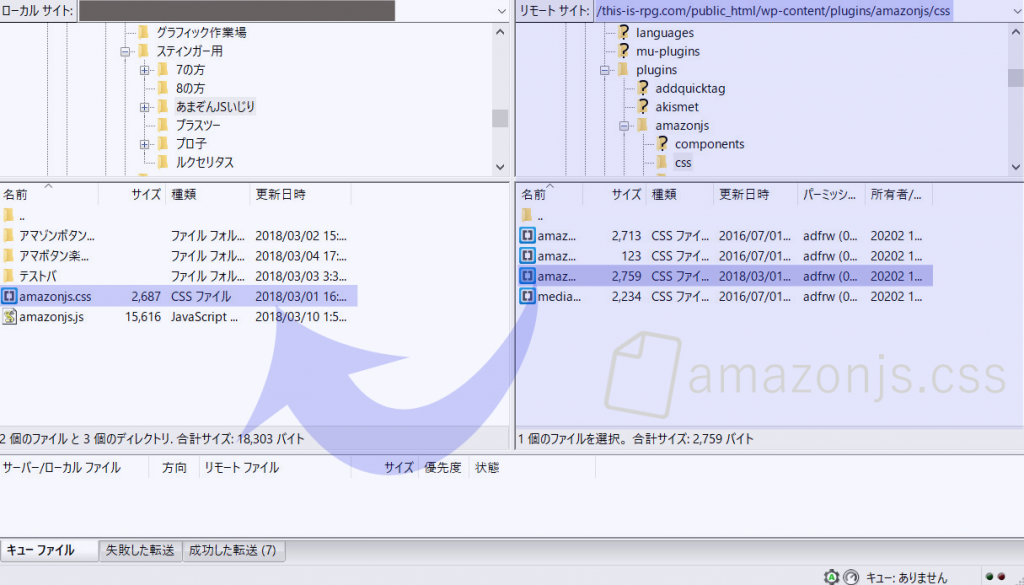
プラグインとそのjsファイルの階層

| 自分のブログのドメイン(例/murakumo25.com)→ |
| public_html(パブリックなHTML)→ |
| wp-content(ワードプレスのコンテンツ)→ |
| plugins(プラグイン)→ |
| amazonjs(プラグイン名) → |
| js(フォルダ) → |
| amazonjs.js(ファイル) |
ちなみに「amazomnjs.css」ファイルの階層

| 自分のブログのドメイン(例/murakumo25.com)→ |
| public_html(パブリックなHTML)→ |
| wp-content(ワードプレスのコンテンツ)→ |
| plugins(プラグイン)→ |
| amazonjs(プラグイン名) → |
| css(フォルダ) → |
| amazonjs.css(ファイル) |
※基本的には「ワードプレス管理画面からテーマの編集にてテーマ自体のCSSを編集してしまえば良い」が、大元の記事様ではこちらに書く体で紹介されてはいる。(ただし「画像を中サイズにしてレスポンシブにする場合」には、その文だけこちらに記載したほうが確実なことを確認した)
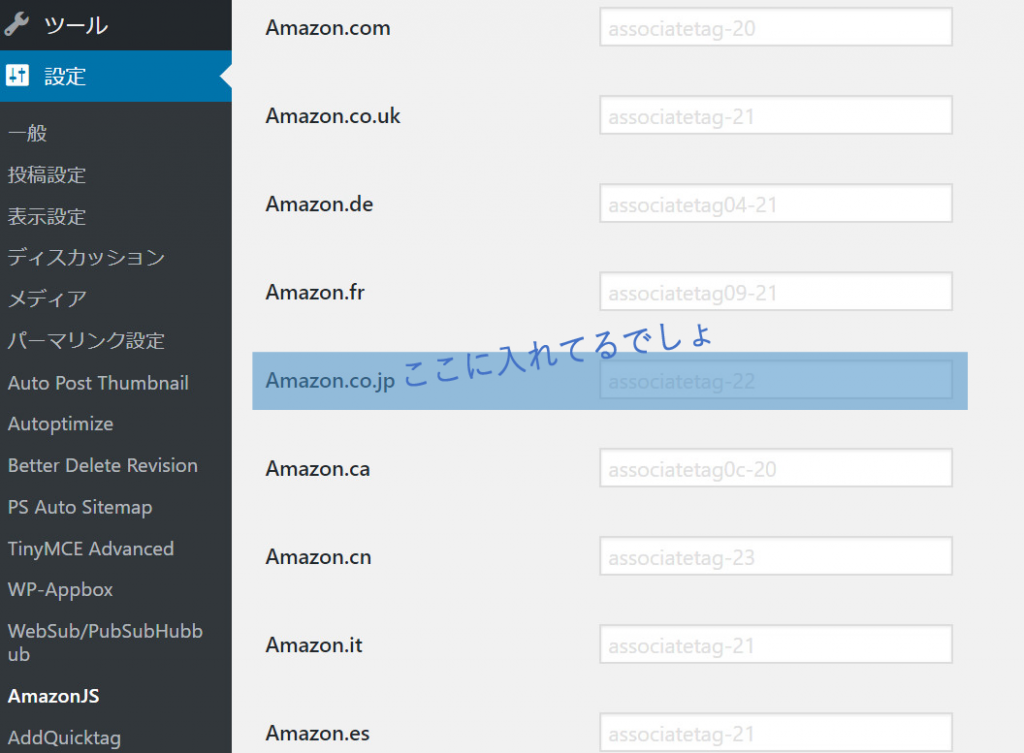
アフィリエイトID確認方法
楽天アフィID確認方法・「Posts tagged "アフィリエイトIDの確認方法"」楽天公式ブログ さま
いろんなアフィID確認参考・「けっきょくはお世話になるというこの世界」カエレバ さま
※Amazonの方のトラッキングIDは「AmazonJS」設定時(あるいは項目)に入れるか入れているかしているだろう。それでOK。(アソシエイトIDというかトラッキングIDというやつ。何個も作れる。サイト毎に分けたいときなどに。アソシエイトのページにログインして右上あたりにある自メルアドにマウスオーバーすると「トラッキングID追加」という項目がある。)

以下、カスタマイズ例
あくまでこのお記事様をもとにJSファイルをカスタムする前提・「Amazon JSをカスタマイズしてカエレバのように楽天とヤフーショッピングのアフィリエイトリンクを表示させたり、デザインをカスタマイズをしてみた」hazilog.com さま
JSファイルのカスタマイズ補助例
Amazonボタン1つだけにする

やっぱり「アマゾンJS」だしこれがあるべき本来の姿ともいえる。
こうするには、
1,それ以外の記述を削除する。
2,少しデザインを整える。
というだけ。
var linkTemplate = linkOpenTag + '${Title}</a>';
/* 以下、追加ボタンの文字列記載するやで(日本語文字化けするなら文字コードをUTF-8にして保存) */
var amazonlink = linkOpenTag1 + 'Amazon</a></div>';
var rakutenlink = linkOpenTag2 + '楽天市場</a></div>';
var yahoolink = linkOpenTag3 + 'Yahooショッピング<img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=自分のID&pid=自分のID" height="1" width="1" border="0"></a></div>';
/* 以上、ボタンの文字列追記したやで */
var priceContentTemplate =
[
文字列などの記述 ※他の文は場所のイメージを付けるために記載してるだけ
var linkOpenTag = '<a href="${DetailPageURL}" class="amazonjs_link" data-role="amazonjs_product" data-asin="${ASIN}" title="${Title}" target="_blank">';
/* 以下、「Amazon」と「楽天」と「Yショッピング」のボタンを呼び出すカスタムするやで */
var linkOpenTag1 = '<div class="amazon-button"><a href="${DetailPageURL}" class="amazonjs_link" data-role="amazonjs_product" data-asin="${ASIN}" title="${Title}" target="_blank" rel="nofollow">';
var linkOpenTag2 = '<div class="rakuten-button"><a href="https://hb.afl.rakuten.co.jp/hgc/自分のID/?pc=http://search.rakuten.co.jp/search/mall/${Title}/-/f.1-p.1-s.1-sf.0-st.A-v.2?x=0&scid=af_ich_link_urltxt&m=http://m.rakuten.co.jp/" target="_blank" rel="nofollow">';
var linkOpenTag3 = '<div class="yahoo-button"><a href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=自分のID&pid=自分のID&vc_url=http%3A%2F%2Fsearch.shopping.yahoo.co.jp%2Fsearch%3Fp%3D${Title}" target="_blank" rel="nofollow" >';
/* 以上、3つの呼び出し追記カスタムしたやで */
var smallImageTemplate =
[
呼び出しなどの記述 ※他の文は場所のイメージを付けるために記載してるだけ
'</ul>',
'<div class="amazonjs-link1">',amazonlink,rakutenlink,yahoolink,'</div></div>', /* ここのdiv〆をカスタムしたやで */
'<div class="amazonjs_footer"></div>',
'</div>'
],
数回に渡って変更した</div>に替わる1文のamazon以外の箇所。,に気をつけて。 amazonlink, だけあればOK。※他の文は場所のイメージを付けるために記載してるだけ
width: 99.5%; /* ボタン幅 */
あとはCSSの方にあるボタンの幅数値を49.5%から99.5%にするなどしてサイズを調整。 ※このブログで紹介した箇所とすると「①キホンデザイン」のところにあるヤツね
以上でカンタン
「画像を中サイズにし、スマホ幅で画像が上に表示される」ヤツね

var defaultTemplates = {
Small:[
'<div class="amazonjs_item">',
imageTemplate,
'{{if _ShowDefaultImage}}',mediumImageTemplate,'{{/if}}', /* ここの1文「small」を「medium」に替えて画像(中)にしたやで */
'<div class="amazonjs_info" style="{{if _InfoMarginLeft}}margin-left:${_InfoMarginLeft}px;{{/if}}">',
'<h4>',linkTemplate,'</h4>',
'<ul>',
JSの方ではこんな感じ。 ※他の文は場所のイメージを付けるために記載してるだけ
※AmazonJSというプラグインでは画像を「小(small-スモール)」「中(medium-ミディアム)」「大(large-ラージ)」から選べるが、このカスタムではデフォルトで中サイズ画像が表示されるようにできる。大サイズ画像にもできるけど。ちなみに「mediumImageTemplate」とは「ミディアム(medium)/イメージ(Image)/テンプレート(Template)」と読む。
@media (max-width: 720px) {
.amazonjs_item .amazonjs_info {
margin-bottom: 10px;
}
}
@media (max-width: 480px) { /* ここから下をレスポンシブ用にカスタムしたやで */
.amazonjs_item .amazonjs_image {
float: none;
width: 100%;
margin: 0;
text-align: center;
}
.amazonjs_item .amazonjs_info {
margin: 0 !important;
}
.amazonjs_item .amazonjs_info h4 a {
font-size: 0.9em;
}
.amazonjs_item .amazonjs_info ul li {
font-size: 0.9em;
}
.amazonjs-link1 div {
float: none;
width: 100%;
}
.amazonjs-link1 div:nth-child(even) { margin-left: 0; }
}
子テーマで上手く反映されなければ、プラグインの「amazonjs.css」に直接書くしかない。該当箇所(というか一番下のほう)を上書きや。プラグインのファイルに手を入れる方法はココから確認。(ワードプレスをイジるのに絶対必須)

ボタン文字の文字化け問題
var amazonlink = linkOpenTag1 + 'Amazon</a></div>';
var rakutenlink = linkOpenTag2 + '楽天市場</a></div>';
ボタンの文字列を日本語にすると文字化けする場合、文字コードを「UTF-8」で保存してから再アップするとOK(だった)


「商品ランキングなど」を消す
var defaultTemplates = {
Small:[
'<div class="amazonjs_item">',
imageTemplate,
'{{if _ShowDefaultImage}}',mediumImageTemplate,'{{/if}}', /* ここの1文「small」を「medium」に替えて画像(中)にしたやで */
'<div class="amazonjs_info" style="{{if _InfoMarginLeft}}margin-left:${_InfoMarginLeft}px;{{/if}}">',
'<h4>',linkTemplate,'</h4>',
'<ul>',
'{{if Creator}}<li>${Creator}</li>{{/if}}',
'{{if Manufacturer}}<li>${Manufacturer}</li>{{/if}}',
priceLiTemplate,
'{{if PublicationDate}}<li><b>' + r.PublicationDate + '</b>${PublicationDate}</li>{{/if}}',
'{{if SalesRank}}<li><b>' + r.SalesRank + '</b>' + r.SalesRankValue + '</li>{{/if}}', /* ここを消せばSalesRank(商品ランキング)が消えるやで */
'</ul>',
/* ここのdiv〆をカスタムしたやで */ '<div class="amazonjs-link1">',amazonlink,rakutenlink,yahoolink,'</div></div>',
はじめ式でカスタムした場合この辺りはこんな感じになってると思われるが(なってなくともいいけど)、「 /* ここを消せばSalesRank(商品ランキング)が消えるやで */ 」のあたりが我流の跡。
'{{if SalesRank}}<li><b>' + r.SalesRank + '</b>' + r.SalesRankValue + '</li>{{/if}}',
という1文を消してしまうと「SalesRank(商品ランキング)」を取得する機能を消去できる。
※代わりに /* ここを消せばSalesRank(商品ランキング)が消えるやで */ 的な1文でも添えておけばほっこりするのではなかろうか。
ただしこれらは商品ジャンルごとに取得されているようで、他にはミュージックやDVDや漫画などにも指定されている。よって全部消すのが望ましい。全部で5箇所。
レッツトライ!
書籍コードを消す
Book:[ /* 本のとき */
'<div class="amazonjs_item amazonjs_book">',
imageTemplate,
'{{if _ShowDefaultImage}}',mediumImageTemplate,'{{/if}}',
'<div class="amazonjs_info" style="{{if _InfoMarginLeft}}margin-left:${_InfoMarginLeft}px;{{/if}}">',
'<h4>',linkTemplate,'</h4>',
'<ul>',
'{{if Author}}<li><b>' + r.BookAuthor + '</b>${Author}</li>{{/if}}',
priceLiTemplate,
'<li><b>' + r.BookPublicationDate + '</b>${PublicationDate}</li>',
'{{if SalesRank}}<li><b>' + r.SalesRank + '</b>' + r.SalesRankValue + '</li>{{/if}}', /* ここを消せばSalesRank(商品ランキング)が消えるやで */
'<li><b>${Binding}</b>' + r.NumberOfPagesValue + '</li>',
'<li><b>ISBN-10</b>${ISBN}</li>', /* ここを消せばISBN-10(10桁書籍コード)が消えるやで */
'<li><b>ISBN-13</b>${EAN}</li>', /* ここを消せばISBN-13(13桁書籍コード)が消えるやで */
'<li><b>' + r.BookPublisher + '</b>${Publisher}</li>',
'</ul>',
紙本ジャンルの場合は書籍コードがある。要らなければ削除可能。
「価格」を消す
/* 価格非表示 */
.amazonjs_listprice {
display:none;
}
/* 参考価格非表示 */
.amazonjs_price {
display:none;
}
参考というかそのままでありがたき・「アソシエイトで使っているAmazonJSの 価格を非表示 にする方法と効果」ienonakanohito.com/スルメ坊主 さま
上記を子テーマに追記する。
価格の方もアレで消せるだろうけど、リアルタイム価格取得のために少し入り組んだ記載になっている感。CSSの方で表示を消すほうがラク。キモチ的に。
ユーザビリティのためにボクは消しませんが
カエレバとの違い
「アマゾンJS」の方がラクではある
カエレバだと一つのリンクをそのつど打ち込みに行って生成しないといけないが、AmazonJSならば「記事を書いている傍からすぐに呼び出し可能」という簡便さが最大の魅力。つまりラク。
利用者はラクして稼ぎたいけしからんヒトばかり
どの商品リンクがクリックされたかアナリティクス解析
参考・「【Amazonアフィリ】Amazon.JSなら、どのページの、どの商品がクリックされたのか簡単にチェックできるぞ!」ブログのちから さま
アソシエイトの管理画面にて成果の確認はできるが、「どれがクリックされているのか?」というデータはない。(あったけど精度低すぎ&失くなる様子)その点、Amazonjsは設定にてグーグルアナリティクスでデータ収集できるようになっているのだ。
楽天商品などはカエレバのほうが精度は高し
「Amazon側の商品名を取得し、それを楽天などで検索している」
仕様!
この「はじめ式AmazonJSデザインカスタマイズ」の本質はこれである。これによってなんと「Amazonの商品を紹介するプラグイン」において楽天市場やヤフーショッピングの商品を検索しているのである。自分のIDを含めて。それはスゴい。
しかーーし!
Amazonの商品名が長過ぎる時があるし、
楽天の検索機能はポンコツだし。
Amazonの商品名長すぎるやつあるじゃん。アレをそのまま楽天に打ち込んでも1つもヒットしないときが多い。「ファイアーエムブレム エコーズ」くらいならヒットするけどなんやらAmazon特典やら初回限定スペシャルハイパーエクセレントハーモニーウェディングセットやらと入っているともう楽天の検索機能は処理不可能になって「それ知らんからググってね」と返してくるポンコツ具合。
クリックしたあとに「なにもありませんでした」はナイでしょと。

任天堂ゲームのVCダウンロード版が楽天にあるわけないぜ。
勿論それでも楽天のクリック数はカウントされ、30日程度のクッキーが有効となり、その後になにか買ってもらうと収益が入ってくるだろうけれども。「とりあえずリンク踏んでもらいたい」という方針ならばそれでも良いだろうけど、そうでない場合には問題となる。(まあジャンルにもよるけれどね。楽天でもヤフーでもよく出ている商品ならそういったことは少なくなるだろうし。確率論だけど。)

そこそこあるけどね
もちろん、
救世主はじめ氏によるこの施策は素晴らしい切り口。
「Amazonの商品名を取得して楽天に打ち込んじゃう」というチカラ技による切り口は我々ズボラなAmazonJSユーザーに光を見せてくれたのだ。
※それに「カエレバの場合でも商品紹介精度が完全というわけでもない」みたい。だからカエレバ使わなくなったという人もいるみたいだし。どっちにしろそんな問題はあるようだ。
それには大きな謝意を表明したい。
超感謝
まああとは「それをどう理解してどう使うか?」というこちら側のおはなしというこったい。
だってこれ「Amazon JS」やもん。
これAmazonの商品を紹介するプラグインだもんね元々
※Amazonの商品ページに、例えば「キーワード」のようなものがあるならば、それを取得することでスッキリした検索ができるだろうにね。加えて2つ3つまでとか制限が設けられていれば更に精度は上がるだろう。仮にそうなればファイアーエムブレムの場合にはかならず「ファイアーエムブレム エコーズ ゲーム」程度だろうしさ。まあAmazon次第だけど。
そもそもAmazonの公式リンクがカッコ良ければ問題ないのに
主力ページならカエレバのほうが良いだろう
「稼いでいるのは数ページ」
とはよく言われる格言でありますが、ウチでもそうなりますね。「そんな主力ページならカエレバでやったほうが情報提供精度は高いのではないか」という理論的なお話。
※カエレバには「アフィリエイトリンク改変」にまつわる「規約違反の確率もわずかに存在している」ので、いつこれを理由に注意を受けるかわからない点もある。が、主力ページだけなら張り替えることはそんなに労ではないだろうし。(まあアマJSにもあるにはあるだろうけどその場合のアマJSはプラグインのデザインを一括で替えてしまえばいろいろ対応できるというデキる子。)
「その他のリンク」が増えていたら注意かね・「カエレバが原因?不明な理由でAmazonアソシエイトが閉鎖してしまった!」maximalist.biz さま
もちろんAmazonJSと、フツーに取得した楽天などのリンクを併記するのもいいんだろうて。CSSで少々デザインして。チカラ技で。

「記事量産して、その中に関連商品のリンクをとりあえず入れたい」という場合にはAmazonJSは楽でいいんだろうけど、「そんな記事が稼ぐことがあるだろうか」というお話。だって大体は「稼ぐのは数ページ」というわけだし。合法的に画像使いたいときはAmazonJSが楽でいいだろうけどね。
※うちのブログでは、ゲームブログはほぼ画像とアマレビュー目的だからこれで良いし、こっちのブログでも売れるのはパーツだけだし、それは商品名が長い上にテクニカルだから楽天市場のポンコツ検索力では用をなさないし。
まあ使い分けですな。
主力ならカエレバ。
数打ちならAmazonJS。
Amazonオンリーのウチみたいなブログなら是非も無し。
そういうことでしょ。
つまりウチみたいなブログには超お助かりだったというわけ
今いちど大元記事さま
https://hazilog.com/amazonjs-customize 急行しよう!・「Amazon JSをカスタマイズしてカエレバのように楽天とヤフーショッピングのアフィリエイトリンクを表示させたり、デザインをカスタマイズをしてみた」hazilog.com さま
ありがとうござい
m(_ _)m
↑Amazon公式のプラグインならコレ