“STINGER使い”の「お楽しみ」がプロ子さま。(PRO)
稼ぎたいなら「アフィ子」さん(アフィンガー4)
なんかよくわからないのが「+2(PLUS2)」という量産機なプロ子さまの付き人。
使えば良いのはシンプリシティ。
諦めないで。
いったいどれがスティンガーでなにがなにを表してるの?
どーん! pic.twitter.com/5nD5AysfqT
— ステ子@STINGER公式 (@WPSTINGER) 2016年3月2日
いったいどのSTINGERを使えばいいの?
みたいなね。
シンプリシティでいいんじゃね。
みたいなね。
結局。
迷うし。
ステ子のことは好きなんだけど。
検索されないと爆笑してんだから。
「STINGER +2(無料)」=「お金稼ぎ前提の駆け出しアフィリエイター志望」
使い所はまったくわからない!8より機能が増えたといっても、Simplicityやルクセリタスよりは低機能なのに。効果測定用に出たんでしょうな。夏っぽいイメージ絵だけ◎!
無料テーマに凱旋したかつての最強無料テーマSTINGERの最新バージョン「STINGER PLUS2」。割と評判が落ちてしまった8の名前を避けて評判良かったプラスのグーグル評価を引継ぎたいといったところかーーー!!
プロ仕様の有料テーマの機能制限バージョンではあるがそれなりに多機能を搭載している。
ただし「モバイル爆速表示AMP化機能がない」など、シンプリシティやルクセリタスには劣るので少し半端なテーマだと評しよう。それでも「STINGERのネームバリュー」と「SEOに強い神話」を手にしたいのならオススメ。
色などはカスタマイザーから簡単に変えられる。
『最低限のデザインだけ整えたらあとは金の稼げる記事を量産するのみ!』
つまりそれに専念できる無料テーマといえるだろう。
あくまで理論上は。
※だが実際にこれを使うとキミは「PRO版との比較項目が多すぎて、気になって記事を書くことに集中できない」だろう。そして財布と「買うか買わないか」を問答して余計な心労を増やすことだろう。
「STINGER8(無料)」=「成長していきたいブロガー」
修行したいブロガーにピッタリ!「使わなければ良さがわからない」稀有なカスタマイズテーマ。
とにかく「どシンプルすっぽんぽん」でSEO効果もあるだろう無料テーマ。「色を変えることすら管理機能からは行えない」など初心者にとっては厳しい印象を与える。
が、「ファイルの数が極限に少ないのでカスタマイズが非常にしやすい」という決定的な要素を持っている。
つまりそのために「ガシガシといじっていれば」必然的に「HTMLやCSSに対する知識と経験を積める」のである。そんな知識がいるかどうかといえば、
「これからもブログ媒体での配信を続ける」場合には自分で自分のブログの管理や微調整を行えるようになっていくだろう。
ただ「一刻も早くお金が稼ぎたく、稼げなくてはブログなんてやる意味ない」というアフィリエイター志望者さまはこれではないだろう。
ただ、個人的にかなり気に入ってしまっている修行テーマ。
ドラゴンボール修行ごっことかしてた世代。
この点に関してもステコに感謝している今日このごろ。
「STINGERプロ(有料)」=「趣味ブロガーのおたのしみアイテム感(個人談)」
プロ子様は「STINGERという名前に愛着がある」ってくらいのSTINGERユーザーにしか買いどころがよくわからない(個人談)
それなりの有料となる『STINGER PRO』(通称プロ子さま)もさすがの多機能。「YouTube背景」やら「モバイル爆速表示AMP化を記事ごとに対応できる」だとか「数々のオリジナルショートコードタグ」などは機能落ち無料版の+2にはナイ機能。
だが「有料」の場合、アフィンガー4の方がさらに機能が上になっている半端感。大して値段変わらんし。
プロ子のほうがリーズナブルだけど、たいして値段が変わらないし、
テーマに金を出す気マンマンのアフィリエイター志望者だったら最上位版であるアフィンガー4(通称アフィ子さん)を買うほうが自然。
賢威(有名アフィテーマ)なんて2万くらいするのだから1500円程度の違いをケチってもどうなのって。
だからプロ子は「STINGERという名前に愛着がある」ってくらいのSTINGERユーザーにしか買いどころがよくわからない(個人談)
あとは「個別のAMP対応だとかで人気の記事をさらにパワーアップさせる」とかくらいかな。
でもそれも未だベータ版だしURLの最後が「/」で終わっていないとダメだとか変な制約もあってウチは対応できないし。
( ゚Д゚)y─┛~~
(個別AMPはまだまだ使えないけど。パーマリンクの最後の/がいくらリダイレクトされるからと言っても変えたくはない。パーマネントリンクなんやし。)#STINGERプロ— 半ニートのヒト (@murakumo25) 2017年6月13日
あと「少しページビューが上がったような気がする(平均100PVくらい)」とか「少しサイトが速くなった気がする」ということは数字に少し出ているけど。
キホンは8やプラス2でOKだし。
(ただプラス2のほうがなにかとPRO版との違いを見せつけられるのでウザイ感があるけど。8を使いこなすと逆にいろんなファイルが邪魔くさく感じるという変態化した自分に出会えるけど。)
と言うか「Simplicity」でOKだし。
ワタクシはステ子推しだから使ってるだけでさ。
あの、
機能があまりにもちょうど良すぎ、シンプルとは言いつつもグレイカラーのデザインからにじみ出る精美な美しさを放っていたSTINGER6、7に惹かれたのさ。

遠い昔の話だよ。
いまは8とプロ子様でよろしくやってます。
ただし、
「個別AMPに完全対応」
したならば、
あらゆる国産テーマをぶち抜く鉄血にして冷血にして熱血な神テーマになるだろう。
(でもそれくらいに、世に出回ってくれている無料テーマなどが優秀ということで。だからこそ我々ド素人たちもやる気になれるという贅沢な環境なわけで。そこは感謝しかないものである。)
「 STINGERプロ」と「+2」たちをカスタマイズ

『できるだけマイデザイン』で個性を。
8と違ってやはり「管理画面がキッチシ搭載」され、「テーマカスタマイザー画面」から「色もちゃんと変えられる」わけだからそれほどイジらなくてもそれなりに「自分カラー」にしてはイケる。
しかしだからこそ、
「変えられるところは変えていこう」
っていうのが稼げないブロガーの楽しみでしょ。
そして今日も稼がないのであった。
まず、カスタマイズのキホン
まずここ見ておいて。
「見出しタグ」をオリジナルデザイン化!
この見出しは全然個性ないけど。
タグのデザインはもうコチラのサイトさまにGO!
[nxworld]ヌシ 参考・「シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50」NxWorld さま
[サルワカ]神
以下、応用のための例題と説明!!
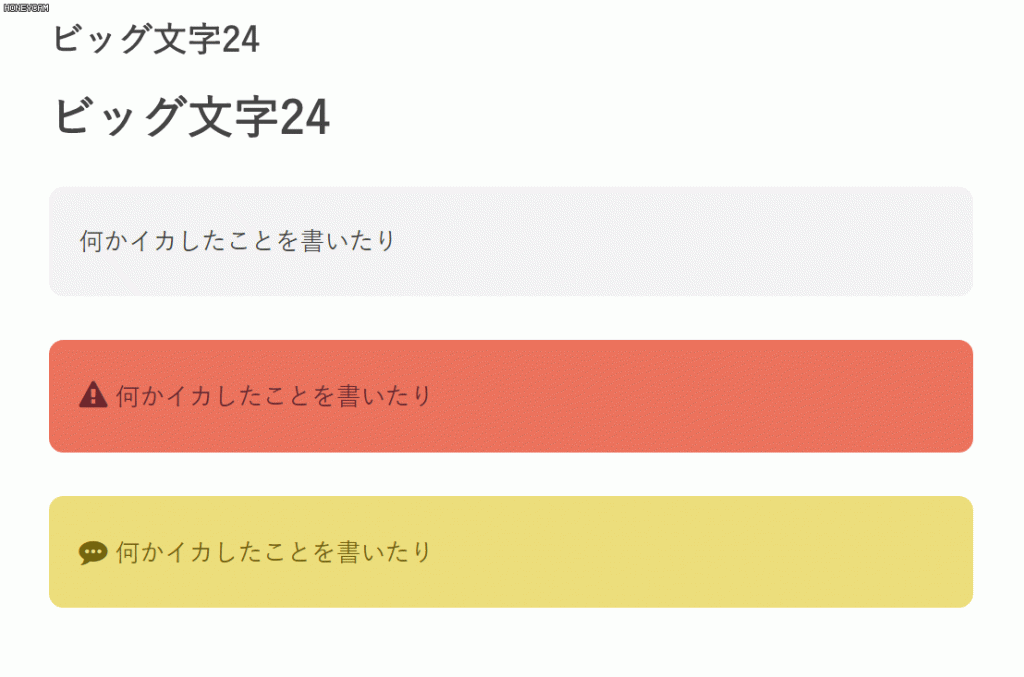
「h2タグ」の例「一般」
h2 {
font-size: 24px; /*文字のサイズ*/
background: #f3f3f3; /*背景色*/
padding: 1.5em; /*文字周りの余白*/
color: #444444; /*文字色*/
border-radius: 0.5em; /*角の丸み*/
border-top: solid 0px #364e96; /*上線*/
border-bottom: solid 0px #364e96; /*下線*/
}
h2 {ここの中身でデザインが変わっているからココを変えればOK}
基本的にはそれぞれの「プロパティ(なにを)=font-size:」の部分と「値(どうする)=24px;」というところによってデザインが決まっている。それを「セレクタ(どこの)=h2 {~}」に適用している。(「h2」という部分は「class(クラス)」名という分類になる)
「Webアイコンもつけたい」なら続けて記載
.post h2:before {
color: #444444;
margin-right: 10px;
font-family:"FontAwesome";
content:"\f11b"; /*アイコンの種類(ユニコードを)*/
font-size:25px;
}
Webアイコンを駆使するワザ参考・「【保存版】Font Awesomeの使い方まとめ:Webアイコンフォントを使おう」サルワカ さま
ステ子テーマでWebアイコンを使うコードの記載場所・「修行にはなるステ子カスタマイズ集-アイコン追加最新コードは常に最新に」
※「.post」とついているのは「投稿記事内のみ」というような意味。これをつけるとその如くに「投稿記事内で使われているh2タグ見出しにのみ付く」というようなことになる。「post=ポスト」ってことね。
「CSSで作るオリジナルな機能」をマイデザイン化!
こんなことしてるから稼げない。
その他のデザインはもうコチラのサイトさまにGO!
いろいろな機能が搭載されている「STINGER PRO(プロ子)」や「STINGER PLUS2(+2)」のショートタグは初心者には便利だろうが、
皆が使えば無個性ブログになっていくワケ。見た目上は。
最初の頃は気持ちよく使っていても、周りをみれば「みんな同じじゃん」的な状況に飽き飽きしてしまうときも来るだろう。(有料になってSTINGER使いが激減したとはいえ)
そんなとき、よく使うCSSデザインは自分でコーディングしてしまおう。
コーディングとか言う日が来ようとは。
※「金稼ぎ目的の駆け出しアフィリエイターたちはそんなことなどしとらんで記事をかけ!!!!」
ってことでアフィ子さんを購入しているだろうからここでは触れないぜ。「+2」を使う場合でもやっぱりこんな事しとらんで記事を書いていこうか。やるのは「自由にのんびり景色を楽しみながら寄り道しつつ成長もしてあわよくばお小遣いも稼ごう的な弱小ブロガー」だけ。
※CSSだけで作ると「爆速表示AMPページ」でも対応させられる!(かも)
「モバイル爆速表示AMPページ」が話題の昨今ですけれど、それはあらゆるデザイン性を排除して速さに特化したものである。だからプラグイン(これはJSとかそういった重たい処理があるので排除されている)を使って機能を追加しているとAMPでは表示されない。基本的に。しかしCSSなら可能になる。ステ子はまだそうではないようだけど、世の中的にはそうなっているからCSSでデザインしておくと便利かもね。ただステ子の先行きが怪しいけれど……(専用ショートコードしか対応させないのではないかと最近の動きを見ると不安になる……)
マイボックス
デザインの参考にはコチラ・「【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30」サルワカ さま
例
.box100 {
padding: 20px;
border: solid 1px #f3f3f3;
border-radius: 10px;
background-color: #f3f3f3;
margin-top: 30px;
margin-bottom: 30px;
}
最も汎用的だろうボックス機能。<div>~</div>のなかに色々と適用することでいろんなものを強調したり囲めるね。
↓文字や色に関わるプロパティを追加すれば、このハコの中だけ「文字を小さくする」「文字色も変える」なども可能だ。
color: #72640c; /* 色 */
↓続けてWebアイコンも設定するとボックスもさらに個性化する。
color:#6c272d; /* 色 */
margin-right: 5px;
font-family:"FontAwesome";
content:"\f071"; /* アイコン */
font-size:20px;
}
マイラベル(横並び)

HTML
CSS
.label-110 {
color: #FFF; /*文字色*/
background-color: #c9171e; /*背景色*/
display:inline-block; /*横並びコード*/
vertical-align: middle;
-webkit-border-radius: 5px; /* 角を丸く */
-moz-box-border-radius: 5px; /* 角を丸く */
padding: 2px 6px 2px 6px; /*文字周りの余白*/
margin: 3px; /*文字外周の余白*/
font-size: 12px; /*文字サイズ*/
margin-left: 3px; /*右の余白*/
}
.label-120 {
color: #FFF; /*文字色*/
background-color: #2ca9e1; /*背景色*/
display:inline-block; /*横並びコード*/
vertical-align: middle;
-webkit-border-radius: 5px; /* 角を丸く */
-moz-box-border-radius: 5px; /* 角を丸く */
padding: 2px 6px 2px 6px; /*文字周りの余白*/
margin: 3px; /*文字外周の余白*/
font-size: 12px; /*文字サイズ*/
margin-left: 3px; /*右の余白*/
}
「display:inline-block; /*横並びコード*/」プロパティによって「横並び」になるラベル。
なにか使えそうでしょう使おう。
マイ・オシャンティボタン
オシャンティやで。これでウチはオリジナルなナビゲーションボタンを付けているという変態的な使い方をしているのだ。
マイリスト
参考・「コピペで使えるリストデザイン例34選:CSSでおしゃれな箇条書きを作ろう」サルワカ さま
ちょっと複雑な印象だけど、リストタグのデザイン。
リストなんて使ってない場合もあるだろう。けど「まとめて何かを列記した場合」には「スマホなどだと行間がキレイに空かない」のだ。つまり「どことどこがつながっていて別れているのか」が判別しにくい。
すなわち、リストを使わないとリンクを押しづらい。
だから何かをまとめて列記(とくにリンク集)する場合には、リストをつかう方が実は効果的だということ。SEO的にもGoogleに対してアピールする要素もあるしね。
※「被る」から新設したほうが良いという話。
ただ上記で紹介させていただいている「サルワカ」様にしろ、世の情報ではそのサンプルそのままでは使えないことが多いだろう。
<ul>~</ul>という、こういった「リストタグ」は大体どんなテーマにも予め何かしらのデザインがあるからだ。
だからつまりそれと被る。
つまり「新しく新設したい場合はクラス名も新設したほうが良い」というわけ。
ul系(箇条書きリスト)
「箇条書きリストex100」が現れた!みたいな。
参考・「<UL> …… 順序のないリストを表示する」クイックリファレンス さま
参考・「<LI> …… リストの項目を記述する」クイックリファレンス さま
ol系(数字順リスト)
「数字順リストex100」が現れた!みたいな。
参考・「<OL> …… 順序のあるリストを表示する」クイックリファレンス さま
参考・「<LI> …… リストの項目を記述する」クイックリファレンス さま
dl系(定義/詳細リスト)
「定義/詳細リストRPG-100」が現れた!みたいな。
民兵が使う武器みたい。
- 詳細
- 「<DL> …… 定義リストであることを表す」クイックリファレンス さま
- 「<DT> …… 定義する用語を表す」クイックリファレンス さま
- 「<DD> …… 定義した用語の説明を記述する」クイックリファレンス さま
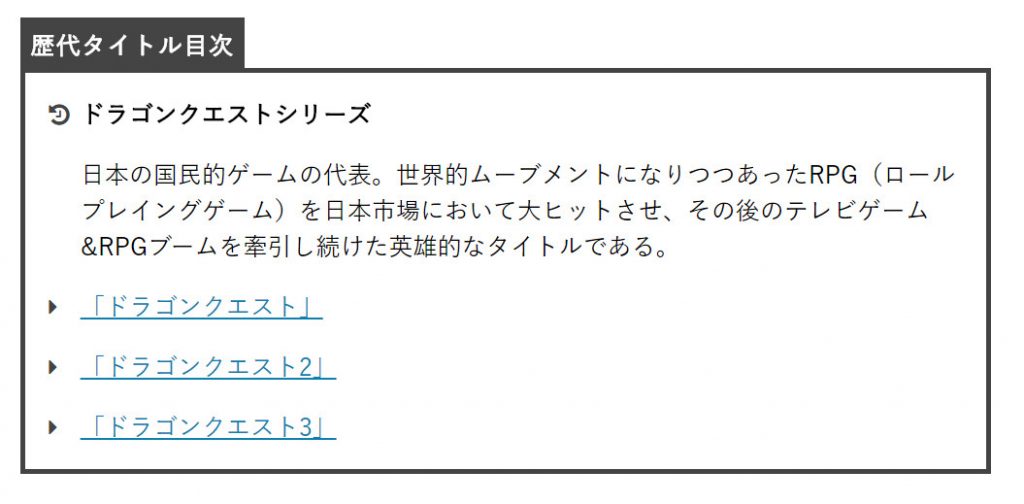
フクザツな一例

<dt class="RPG-100"><strong>ドラゴンクエストシリーズ</strong></dt>
<dd class="RPG-100">日本の国民的ゲームの代表。世界的ムーブメントになりつつあったRPG(ロールプレイングゲーム)を日本市場において大ヒットさせ、その後のテレビゲーム&RPGブームを牽引し続けた英雄的なタイトルである。</dd>
<dd class="RPG-100 a"><a href="#">「ドラゴンクエスト」</a></dd>
<dd class="RPG-100 a"><a href="#">「ドラゴンクエスト2」</a></dd>
<dd class="RPG-100 a"><a href="#">「ドラゴンクエスト3」</a></dd>
</dl> <!--定義・詳細リストを閉じます -->
「名作を追え」で使う予定のdlリスト。正直SEO効果とか度外視でやっていくコーナーだけど、知ってしまえばそれなりに使いたくなるサガ。ロマンシングサガ。
dl.RPG-100 { /* リスト全体の指定 */
border: solid 3px #444444;
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
margin-top: 2em;
}
まずはリスト全体である「dl」を指定するCSS。「.RPG-100」はこのリストで使う名前みたいなもので、つまり「新設するリスト名」みたいなこと。テーマデフォルトのリストタグ指定と被るからさ。
dl dt.RPG-100 { /* 「ドラゴンクエストシリーズ」の箇所 */
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none; /*リストの黒ポチ消す*/
}
そしてリストの定義する用語(リストタイトルと読んでるけど勝手に)「dt」に指定するCSS。
dl dd.RPG-100 { /* 「ドラゴンクエストシリーズ」以下の概要列記箇所 */
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none; /*リストの黒ポチ消す*/
}
そしてリストの定義した用語の説明「dd」に指定するCSS。
font-family: FontAwesome;
content: "\f1da";
position: absolute;
left : 1em; /*左端からのアイコンまでの距離*/
color: #444444; /*アイコン色*/
}
そしてリストの定義した用語の説明「dt」に指定する「Webアイコン」だ。
font-family: FontAwesome;
content: "\f0da";
position: absolute;
left : 1em; /*左端からのアイコンまでの距離*/
color: #444444; /*アイコン色*/
}
そしてリストの定義した用語の説明「dd」に指定する「Webアイコン」だ。
※【重要ポイント】新たに「.a」という名前をつけてさらに差別化している。それは同じ「dd」であっても表現を変えたかったから。
list-style-type: none; /*黒ポチ消す*/
}
その差別化したかった「概要文」に当てたい箇所のアイコンは消したのだ。
background: #444444;
color: #fff;
font-weight: bold;
position: absolute;
left: -3px;
bottom: 100%;
padding: 1px 7px;
content: "歴代タイトル目次"; /*タブの文字*/
letter-spacing: 0.05em;/*字間*/
}
そして最後にこのリスト独自のワンポイントタブをひっつけて出来上がり。
割りと複雑なようでいて理解すれば理屈は簡単でした。
ただdlリストの使い方として合っているかは不明だぜ。
フキダシ会話(AMP化に対応できるcssのみのバージョン)

プラグインなどもあるけれど、CSSで自分がコーディングしたブツを使うと色々いじれるし。AMPページにも対応できる未来性もあるし。
「その他の基本デザイン」カスタマイズ
プロ版でもカスタマイザーから変えられないところはある。だから変えてみる。
STINGER8の場合は「カスタマイザー画面からほぼなにも変えられず、見出しタグの色ひとつ変えるのにテーマ編集画面にダイビングしなければいけなかった」わけ。それが「すっぽんぽん無料ステ子」と「キャバお勤め有料アフィ子」さんの隔絶した違いだった。
しかし当然のことながら、
「プロ子様」や「その付き人+2ちゃん」ならカスタマイザーから直感的に変えられる。
色くらいは当然として。
まあもともと出来ていたんだけど。Simplicityもルクセリタスもできるし。
しかーーし!!
それでも簡単には変えられないところがある。
我々ぜんぜん稼げないブロガーには「ここが気になってしょうがない」というわけなんじゃないかね。
え?どうなんだい?
それくらいに暇だというわけなのではあるまいかどうなんだい?
稼げないのはこのせいかな?この色がイケないんかな?変えるか?
みたいに睨みを効かせて今日も我々は全然稼げないのであった。
「カテゴリー」と「タグ」のデザイン&色変更

ここでやってるよ!・「カテゴリーとタグのデザイン変更/修行にはなるステ子8カスタマイズ集」
「RSSボタン」などを「SNSボタンを再利用」してデザインする

ここでやってるよ!・「SNS再利用ボタンの作り方/修行にはなるステ子8カスタマイズ集」
このワザは「応用次第」でかなり遊べるんでなかろうかと思っているぞ。「SNSシェアボタンも個性を出せる場所」だし、このデザインを変えるだけでも「STINGERデフォルト感がなくなって」ステ子さまをマイカラーに染められるだろう。
稼げないなら遊ぶまでよ。
メモ書き
個別投稿(Single.php)で「子テーマが反映されない問題」
このシングルPHPというファイルはカスタマイズにおいて非常に重役で、「投稿記事内」のレイアウトを司っているファイルになる。だから記事内の配置を変えたりウィジェットを新設する際にはココをイジるのだが、STINGERプロなどだとここが少しテクニカル。
★基本的に親テーマが読み込まれる様になっているので親テーマを変更しないと反映されない。
★子テーマを上掛けたいなら以下のように工夫する必要がある。
もうちょっと頑張ってみたんです。そうしたらできたんです。
single.phpの
<?php
if ((trim($GLOBALS['stdata74']) !== '') && ( in_category($GLOBALS['stdata74']) )) {
include(TEMPLATEPATH . '/single-type2.php');
} else {
include(TEMPLATEPATH . '/single-type1.php');
}を
<?php
if ((trim($GLOBALS['stdata74']) !== '') && ( in_category($GLOBALS['stdata74']) )) {
include(STYLESHEETPATH . '/single-type2.php');
} else {
include(STYLESHEETPATH . '/single-type1.php');
}にすればいいんです。
参考・「AFFINGER4の子テーマで個別ページのカスタマイズを反映させる」tawebsite.net さま
語尾がフリースタイルモンスター風でいいねっ。
「TEMPLATEPATH」
現在のテンプレートパス名。TEMPLATEPATHは親テーマのパスになる。
「STYLESHEETPATH」
現在のテーマのスタイルシートがあるディレクトリのパス名。子テーマの場合はSTYLESHEETPATHは子テーマ自身のパスになる。
「スマホメニュー内ウィジェット」の幅

padding: 0 30px 0; /* モバイルナビ時の幅 */
}
子テーマのスタイルシートにこのCSSをいれておけば幅がいい感じに調整可能かと。
ここが通常だとスマホ画面いっぱいに広がって少し見づらいのが気になって。もともとこのウィジェットが搭載されていないSTINGER8にアドリブで搭載して使っていたから「お、プロ子ではデフォルトか~」と喜んだのもつかの間、幅がぐいーーーんと広げられてお恥ずかしかったのである。
スマホ時のメニューボタン「アイコン」「サイズ」「位置」変更
#s-navi dt.trigger .op {
font-family: "Roboto Condensed";
float: none; /*ボタンの固定位置*/
text-align: left; /*ボタンの位置*/
max-width: 100%;
margin-top: 0;
font-size: 50px; /* ハンバーガーアイコンなどのサイズ */
letter-spacing: 1px;
padding: 0px 10px;
}
以下も追加
アコーディオンメニュー(ぜんたいの位置微調整用)
---------------------------------*/
.menu-navigation-container {
overflow: hidden;
}
nav li a:hover {
text-decoration: underline;
}
#s-navi ul.sub-menu {
display:none;
}
#s-navi dl.acordion p {
margin: 0;
}
#s-navi dl.acordion {
margin: 0px;
box-sizing:border-box;
width:100%;
}
#s-navi dt.trigger {
padding: 10px 0px;
cursor: pointer;
}
#s-navi dt.trigger .op {
color: #333;
padding: 0px 10px;
}
#s-navi dd.acordion_tree {
padding: 10px 0px 30px;
display: none;
overflow: hidden;
top:0px;
width:100%;
box-sizing:border-box;
text-align:left;
}
.acordion_tree ul.menu li {
float: none;
font-size: 15px;
padding: 10px 10px 10px 15px;
list-style:none;
border-bottom:dotted 1px #000;
}
.acordion_tree ul.menu li .fa {
min-width: 1em;
}
.acordion_tree ul.menu li:last-child {
border:none;
padding-bottom:0px;
}
.acordion_tree ul.menu li a {
text-decoration: none;
color:#000;
}
これは微妙な位置調整なのだけど、よくわかっていないのでコードが長い。(他のSTINGERから移植したものである故)何か不都合があれば各自調べたし。申し訳。
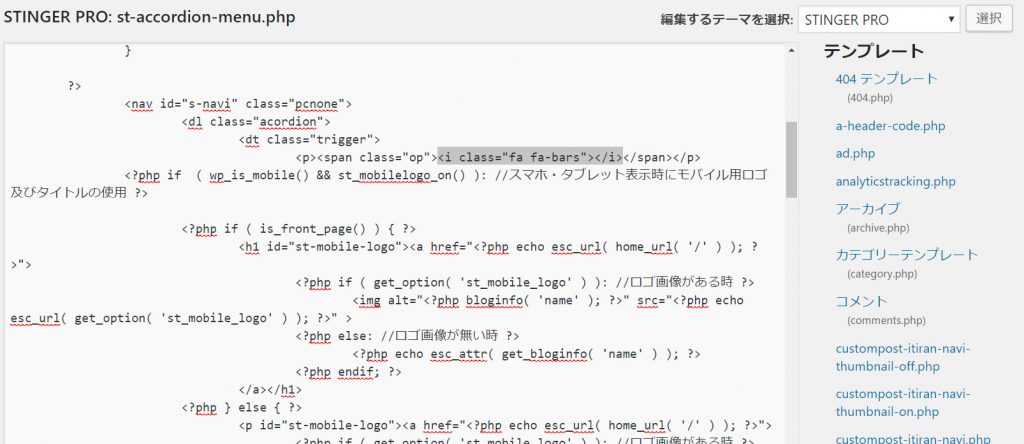
↓アイコン変更はここ「「st-accordion-menu.php」」というファイルにある。

Webアイコン参考・「【保存版】Font Awesomeの使い方まとめ:Webアイコンフォントを使おう」サルワカ さま
とりあえずこれくらいで。
流石に。
またなにかあれば追記していこう。