※具体額は規約に触れるみたいなのであくまで個人的な測定結果に基づく「180%アップ」になりますよ。
無職商船「FCニートマン」におけるアドセンスのスターティングメンバーを発表する!!!!
いつも通りゲーム全体をコントロールしろ。
おまえがエースだ!高単価を1発決めてこい!
追い掛け回せ。
いってこい。垢バンされる事ができるのはアドセンスを貼る勇気を持ったものだけだ。
使えるなら最終ラインで使うぞ。
アドセンス規約違反などの関連情報
参考・「スマホサイトでやってはダメなAdSenseポリシー違反の例」竹中文人 さま
参考・「アドセンス | 元Google担当者が語るアドセンスで稼ぐ方法」www.smartaleck.co.jp さま
基本配置編
黄金の記事下(PC2枚/スマホ1枚)
STINGER8の場所「広告・Googleアドセンス用336px」
※2枚縦列で表示される
※スマホでは表示されない
STINGER8の場所「広告・Googleアドセンスのスマホ用300px」
※1枚で表示される(スマホで2枚並ぶと規約違反になるため)
※スマホのみ表示される
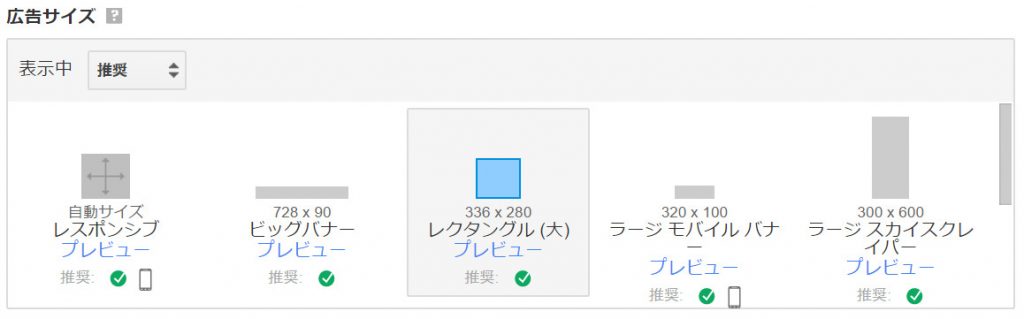
広告「レクタングル(大)/336×280」

最も基本なアドセンス広告を、最も基本な記事下に。
ということでそんな普通でお約束的なポジショニングを取ろう。王道セクションである。「記事を読んですっきりしたところへすかさず飛び込んでくるナイスタイミングポジション」であることは古今東西変わらないのかもしれない。
※レクタングル大は通常だとスマホでは見切れて規約違反になるのだが、STINGER8のスマホ用ウィジェットに配置するとレクタングル中サイズになってくれるみたい
【デルピエロゾーン】PCサイドバートップ

STINGER8の場所「サイドバートップ」
※その名のごとくサイドバーのトップに表示される
「記事にやってきたユーザーにほぼ確実なレベルで見られる位置取り」が「トップ」位置。かと言って「記事内のトップにデカデカとぶっこむと規約違反になるだろう」し、ここはサイドウインガー的なデルピエロゾーン的なポジショニングをとってもらおう。
“ユーベの象徴”の名を冠するエースポジション。不発のときも信じて待とう。必ず高単価を1発決めてくれるはずだ。
広告「ラージスカイスクレイパー(300×600)」

迫力のラージスカイスクレイパー。
何や評判良いみたいでありますけれど、「見栄えも良い」ため使用を推奨。自分で見るたびに毎回違う画面になっているようで華やかだからね。クリック率もたしかに良い。
参考・「アドセンス貼り放題になったから言っておく。一番稼げる広告は「ラージスカイスクレイパー」であることを」ラブグアバ さま
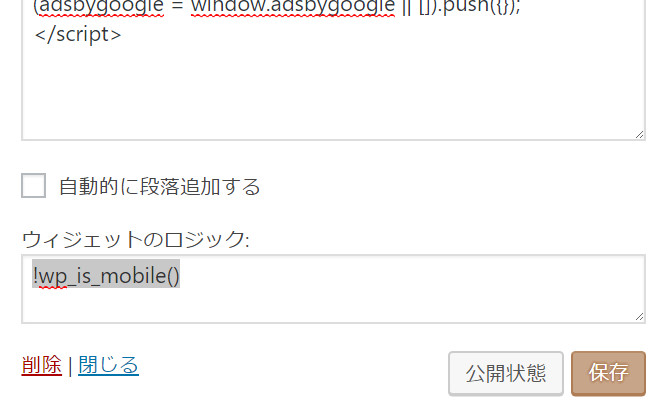
※「スマホは非表示」に!

プラグイン「WidgetLogic(ウィジェットロジック)」でウィジェット欄に「!wp_is_mobile()」を記載、「スマホの際に非表示」とする。
※スマホだとサイズが画面全体に表示されてしまいアドセンス規約違反になってしまう為
要カスタマイズ編
【リンギオ】リード文の後(h2タグ前)

寝ログさま式オリジナル「投稿本文中」
「h2タグ」とは「見出し」のことで、大体は記事の最初の方で使われる。
記事にやって来たユーザーが最初の方の文章やら記事の雰囲気を流し見て「あ、ここ違うな」なんて思っているところに「広告でも見ていけこのやろう!!」的に出現させる事ができる攻撃的な位置取りでチームに貢献する汚れ役。
そしてなおかつクリック率が異様に高いことで知られる悲しみのポジションなのである。
“ミランの狂犬”ガットゥーゾ的な。
広告「レスポンシブ」

「レスポンシブ」なら1つで済むから。
「レクタングル大」だと「スマホの際に見切れてアドセンス規約違反」になる。だから「PC時のウィジェット」と「スマホ時のウィジェット」を「2つ作ればOK」なのだが(条件分岐などで表示非表示を分ける)、「このレスポンシブにちょっと細工(合法)をすれば1つで済む」ということなのだ。
この「寝ログ」さんの新設コード内ならサイズ可変はいらなかったりする不思議。
ここで気をつけたいのが「この新設ウィジェット内だとレスポンシブが見切れない」という点。普通にレスポンシブを放り込んでおけば良かったりする。不思議。だから「可変サイズ化」の詳細は次項に譲ろう。※勿論勘違いのこともあるから「そうでなかったなら」可変にしておこう
※自分のところでは「スマホだけ表示」にしている!

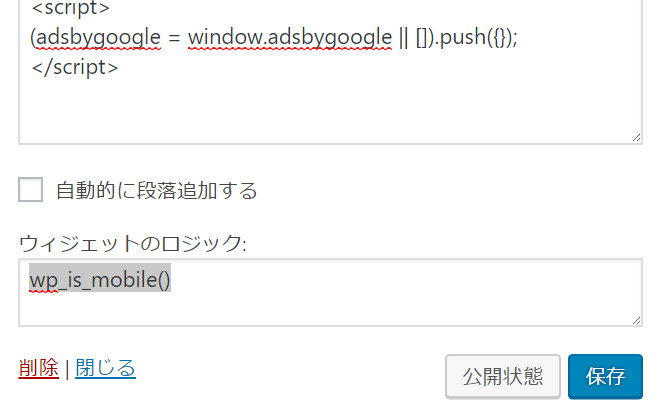
プラグイン「WidgetLogic(ウィジェットロジック)」でウィジェット欄に「wp_is_mobile()」を記載、「スマホの際に表示する」に。※非表示の場合は先頭に「!」という感嘆符をつけると非表示になる
なぜこうしているかと言えば「かつての名残」みたいなもの。
「もともとは、1ページにアドセンスは3つまで」というルールが存在していた為、「記事下に2つ並ぶならあと1つだ……PCサイドバートップにデカく貼っとこう」ということでh2タグ前はリストラ。「しかしスマホだとサイドバーは表示されないのでスマホの場合に表示されるようにした」というわけなのである。
それが今でも続いているというだけなのである。
貼ろうかな。ペタペタと。
ただやはり「いくらでも貼って良いわけではない」ので、「よほどコンテンツ量の多いページでなくては控えたほうが良い」はずだ。
【ファンタジスタ】人気の記事に「遊撃ウィジェット」!

FC・ニートマン式オリジナル「遊撃ウィジェット」
普段は自動貼りしないが、「検索流入経路を確保し人を集めている」及び「記事のボリュームが多い」場合に「手動出撃」する広告枠だ。
記事ボリュームが多ければ「枚数制限の解除されたアドセンスをそれなりに張ることが可能だろう」し、検索流入がある記事ならば手動の手間も惜しくはない。そんな記事はそうそうナイのだし。
ただし貼る場所は、記事の流れの中で「区切りの良い場所」でなければならないだろう。それは自分で判断し、読んでる途中の「良いところで広告による寸断が起きないような位置取り」が肝要だと思うぞ。
まさにここぞという時に会場を沸かせてくれるスターポジションだ。そしてもちろん嫌われることもある。諸刃の美しさ。
広告「レスポンシブ」

レスポンシブ広告を使う理由は「リード文の後(h2タグ前)」と同じで、問題点は「PC記事内だと存在感が薄くなる」「スマホだと規約違反になる」ということだった。
だから「可変サイズ化」の一手間を加える。
②サイズ可変させる/その一(レスポンシブ1つでまとめる)
こんな感じになるという例
.responsive-NEET { width: 300px; height: 250px; }
@media(min-width: 470px) { .responsive-NEET { width: 336px; height: 280px; } }
</style>
<script>document.write('<p>スポンサーリンク<p>');</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- (レスポンシブ) -->
<ins class="adsbygoogle responsive-NEET"
style="display:inline-block"
data-ad-client="自分のアドセンスID"
data-ad-slot="この広告ユニットのアドセンスコード"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
方法は以下のサイトさまを参照されたし。
こちらがアドセンス公式のやり方に近いぞ!
参考・「AdSenseでレスポンシブ広告のサイズ指定をする方法と手順」iscle.com/竹中文人 さま
こちらも簡略で有名!
参考・「アドセンスのレスポンシブ広告を「レクタングル(大)」で表示させる方法」寝ログ さま
レスポンシブは使い勝手が良いが、「PCの記事内だと横伸びした見立ちにくいバナーになる」「スマホだと見切れてアドセンス規約違反になる」というデメリットが有る。
前者の場合は完全にデメリットとは言えずにこれを用いているサイトもあるけれど、「ここでは非推奨」ということで「可変サイズ」を推奨。
広告コードを改変することについて!
公式「レスポンシブ広告コードを修正する方法」 公式「AdSense 広告コードの修正」変に改変すると規約違反になるのだが、大体はOKと見れる。特にここで「やってはいけない改変例」が示されているけど、「上記で紹介されている改変方法は該当しないから安心」だろう。
②サイズ可変させる/その二(PCとスマホで2つに分ける)

プラグインで条件分岐させる方法は先に書いたが、とにかくこうして分けて表示できれば大体の事柄に対応可能だ。AMPページにおけるアドセンス事情においても強い対応力を持っているこの方法。(サイズ可変だとまだAMP変換に対応していない場合もある)
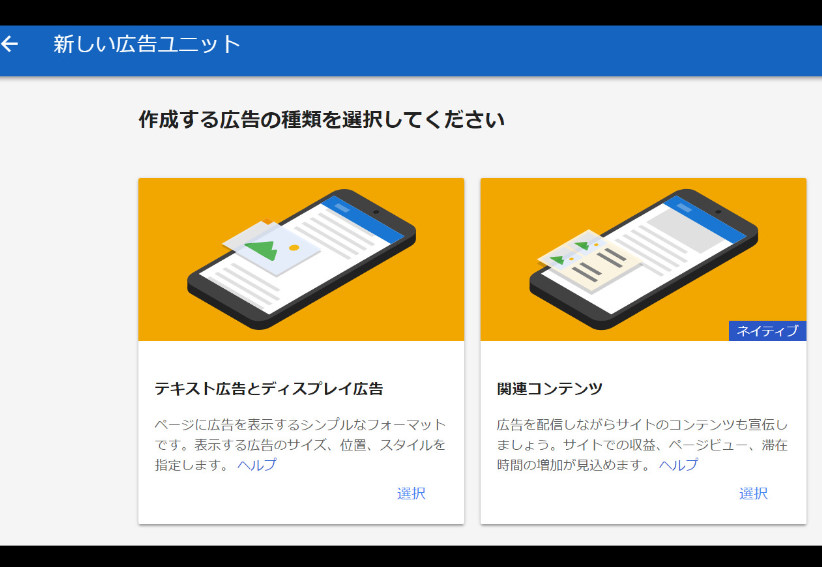
おまけ「関連コンテンツウィジェット追加」

FC・ニートマン式「アドラウンズウィジェット」
一応「関連記事の上、アドセンス広告の下あたりに表示されるウィジェット」の作り方であるが、ここで「任意の箇所にウィジェットを追加する方法」もわかるだろう。たぶん。
広告「関連コンテンツ」
それなりにアドセンスの実績が増えるかPVが増えるかすると「これ使ってエエで!」的にアドセンス側からメールでお報せされる「関連コンテンツ」だ。
広告は出しても出さなくてもOKで、使い勝手は良さそう。
それなりにクリックされている。
最後の最後にでもこの最終ラインが収益を逃しません。
さながらイタリアが誇る“鉄壁のカテナチオ”といったところか。
ま、ウチの場合はここも容易に突破されるザルチームですけれどね。
19クリックで190円とかありましたもんね。
うまい棒じゃないんだから。
ね。まったくね。
「え、うまい棒で支払われたの?」
ってなりますやんか。
「え、ウチだけうまい棒支払いですか?」
って。
アドセンスの話じゃなかったかもしれないから気をつけてくださいよこの記事は。
みんなの知ってるアドセンスの話ではなかった可能性を残しておりますことをご了承ください。
報酬がうまい棒の人の話なんて聞いてもね。